How does Skip Logic work?
Setting up Skip Logic
Here’s a quick guide on how to add Skip Logic to your quiz:

Step-by-step
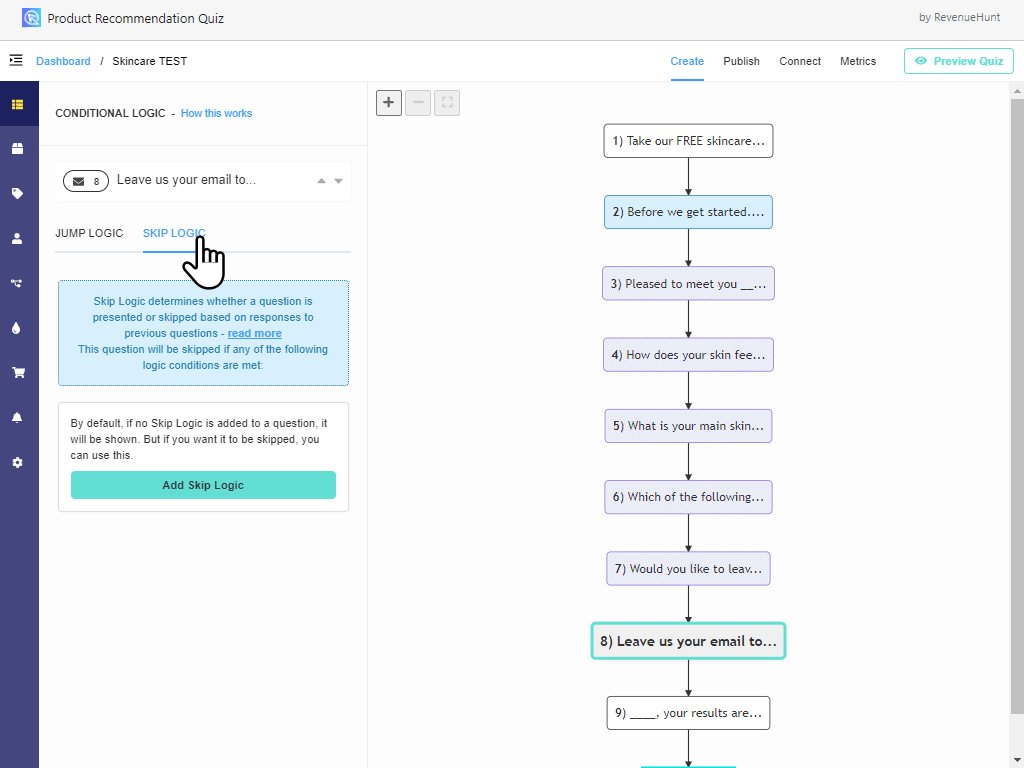
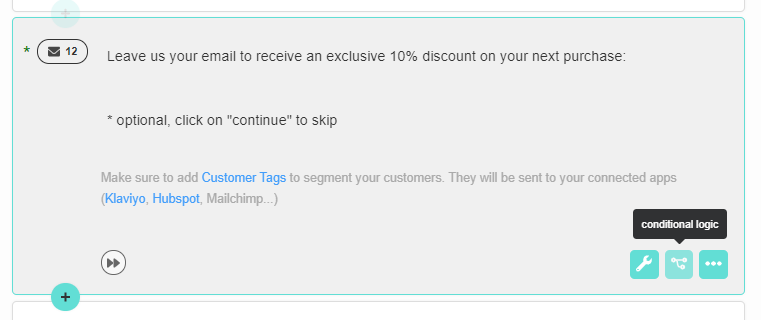
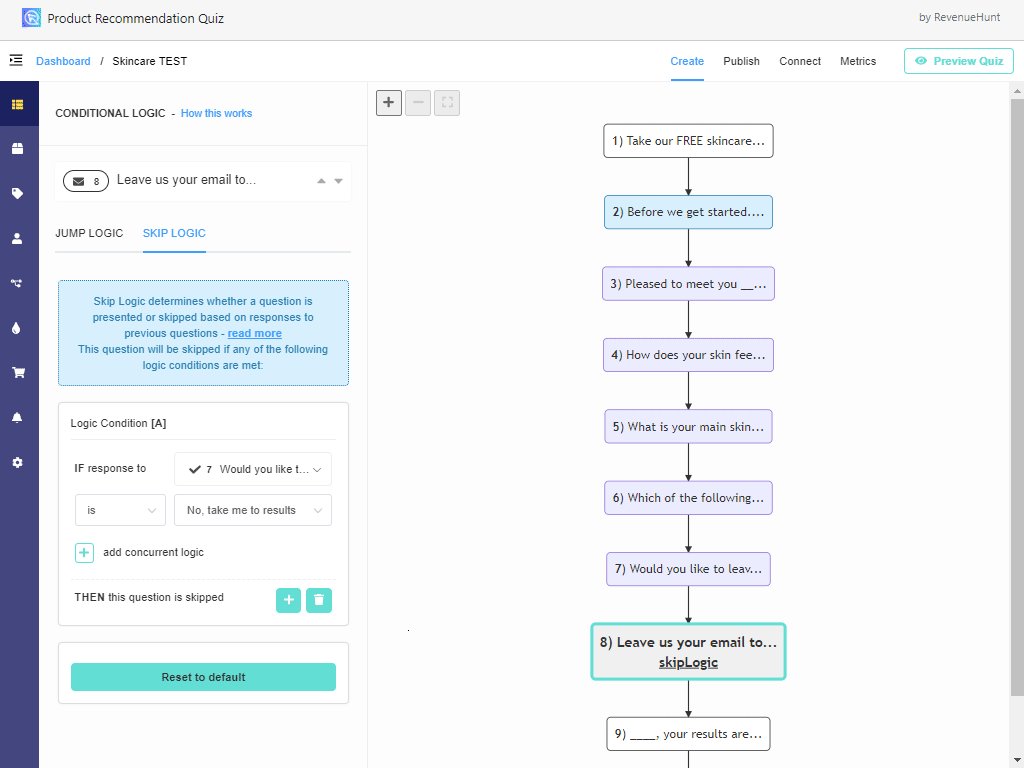
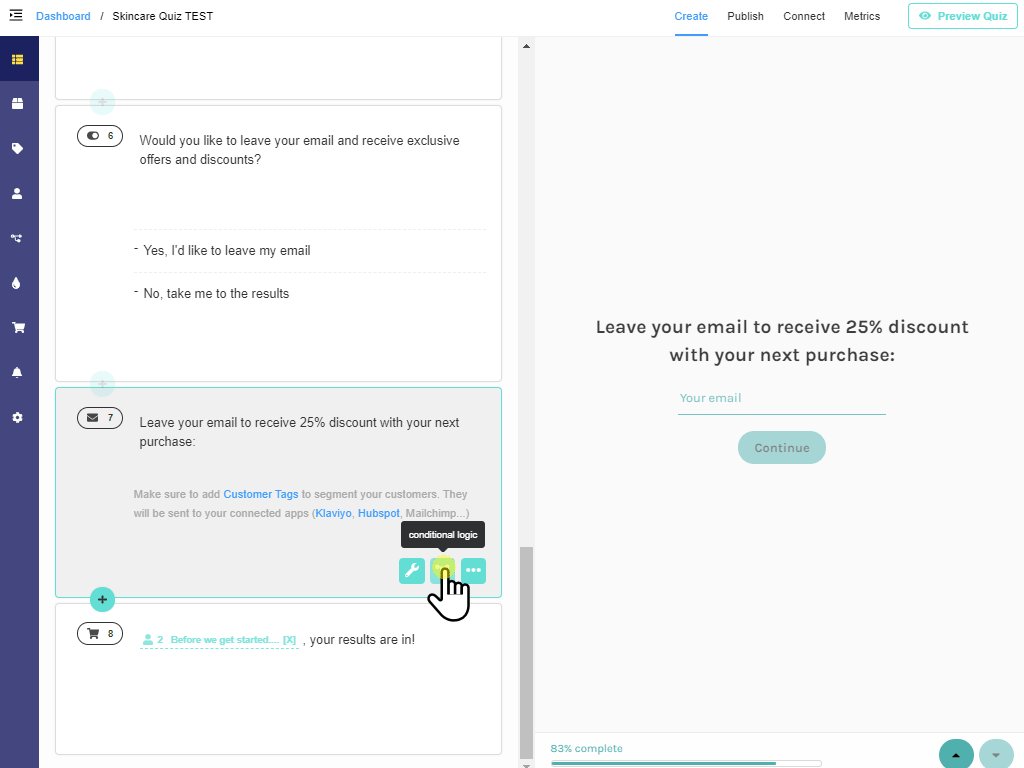
Step 1: You can add Skip Logic to a question by clicking on the conditional logic button:

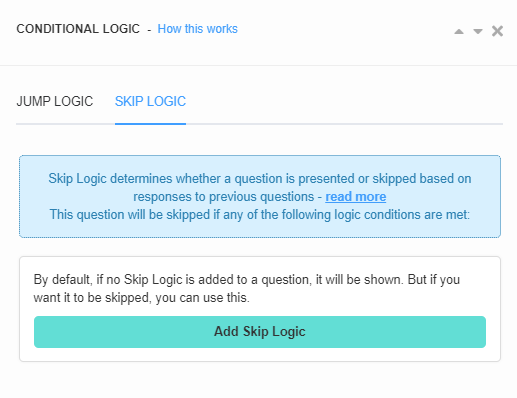
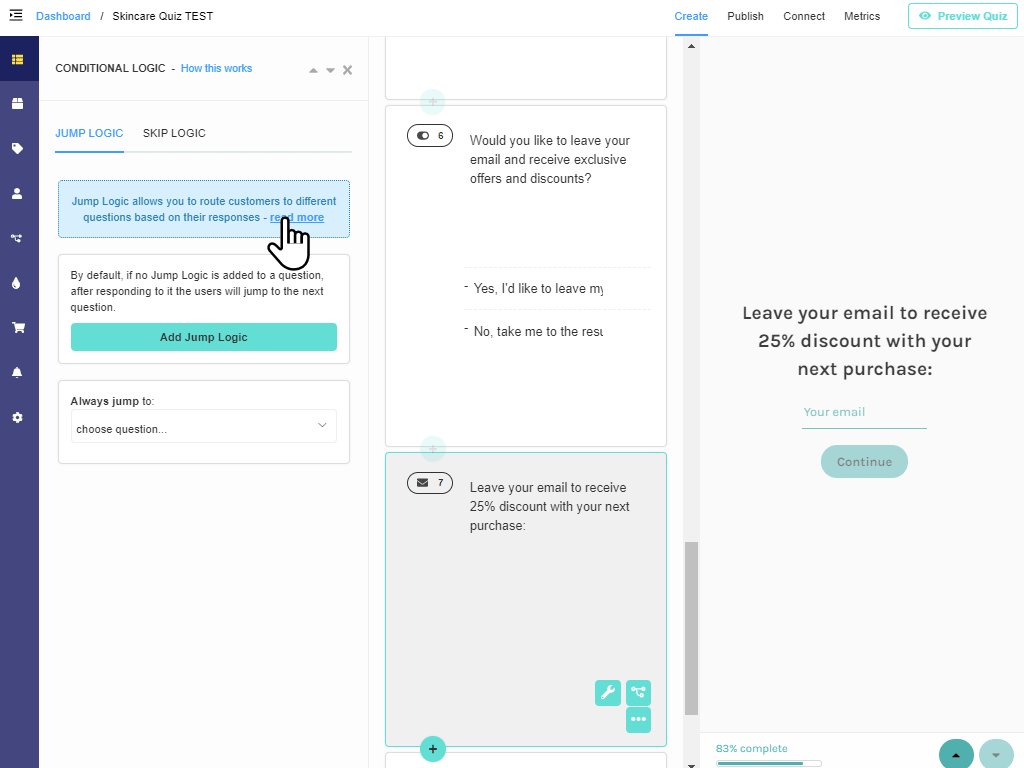
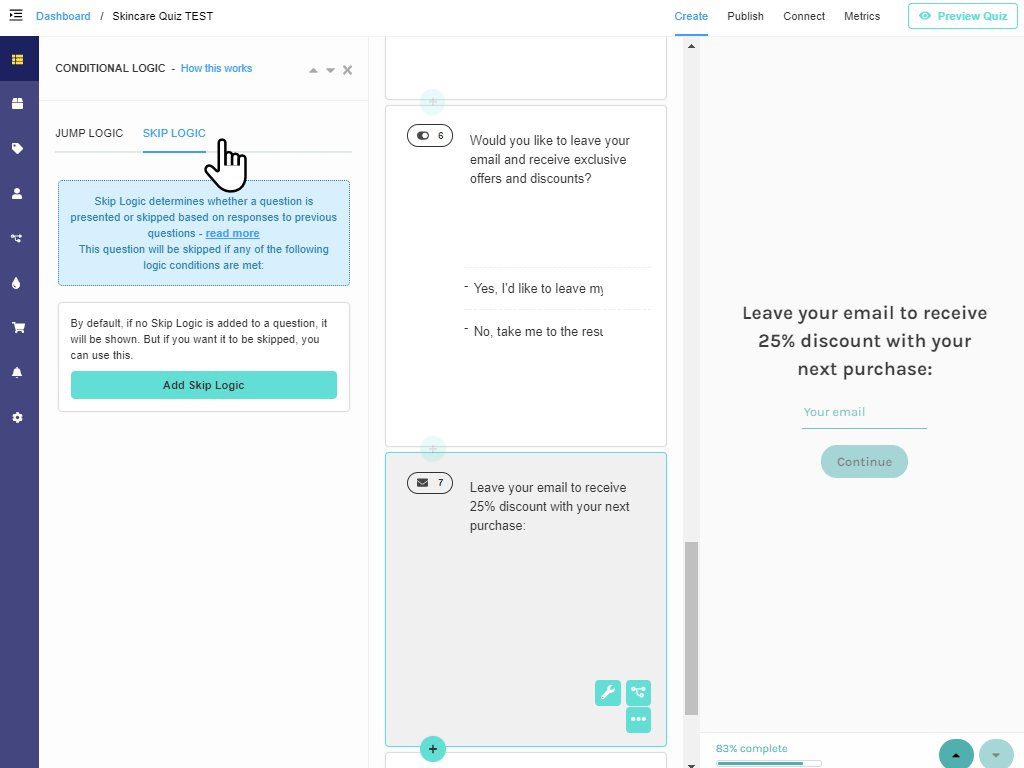
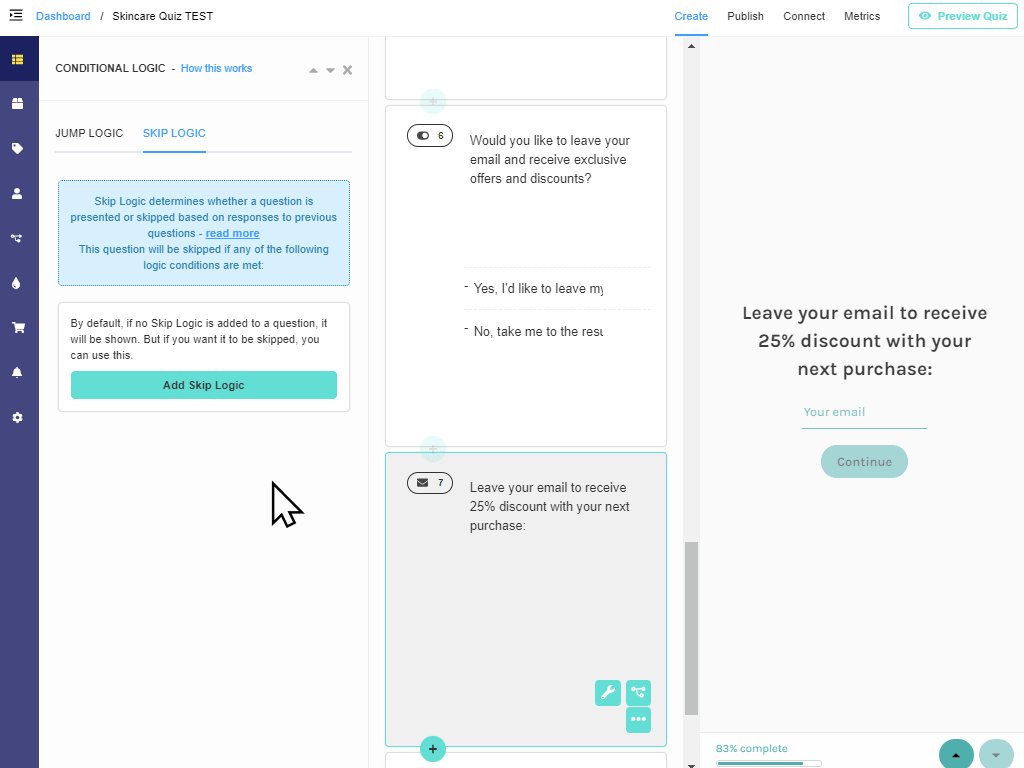
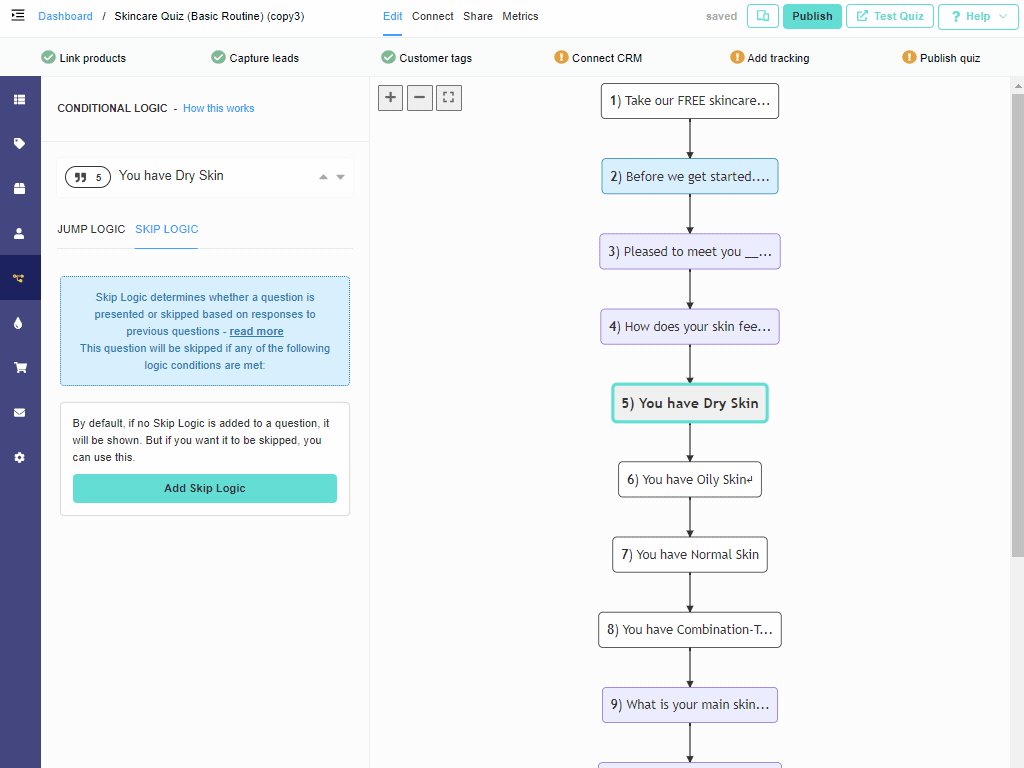
A Conditional Logic menu will open. Select Skip Logic tab:

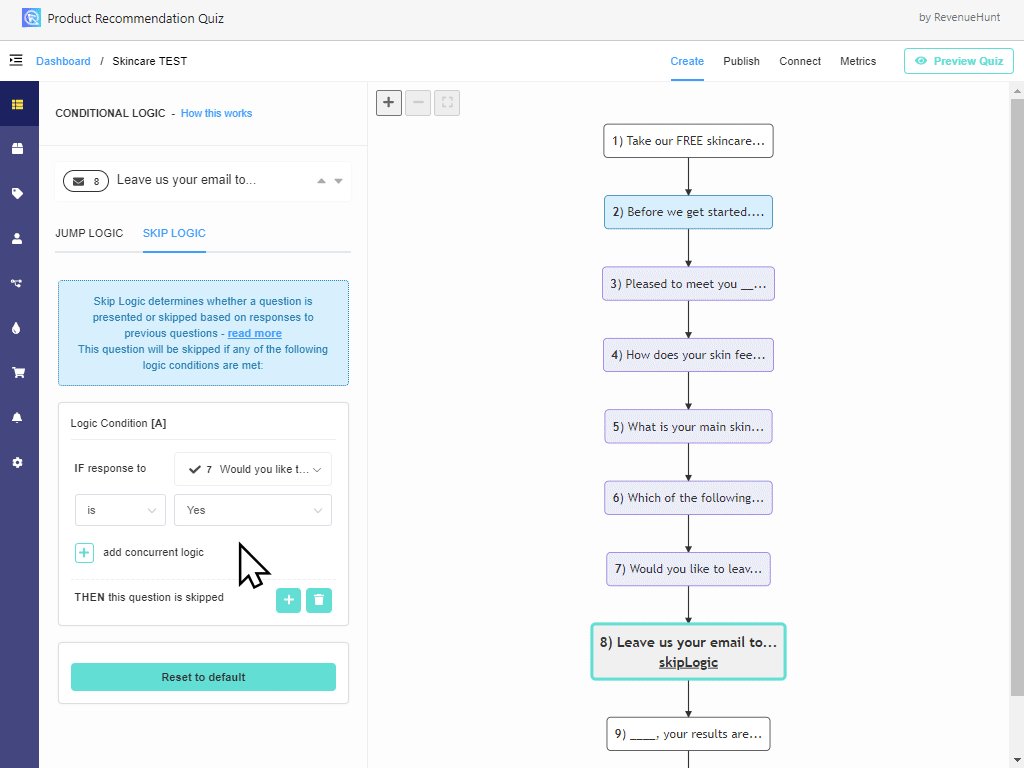
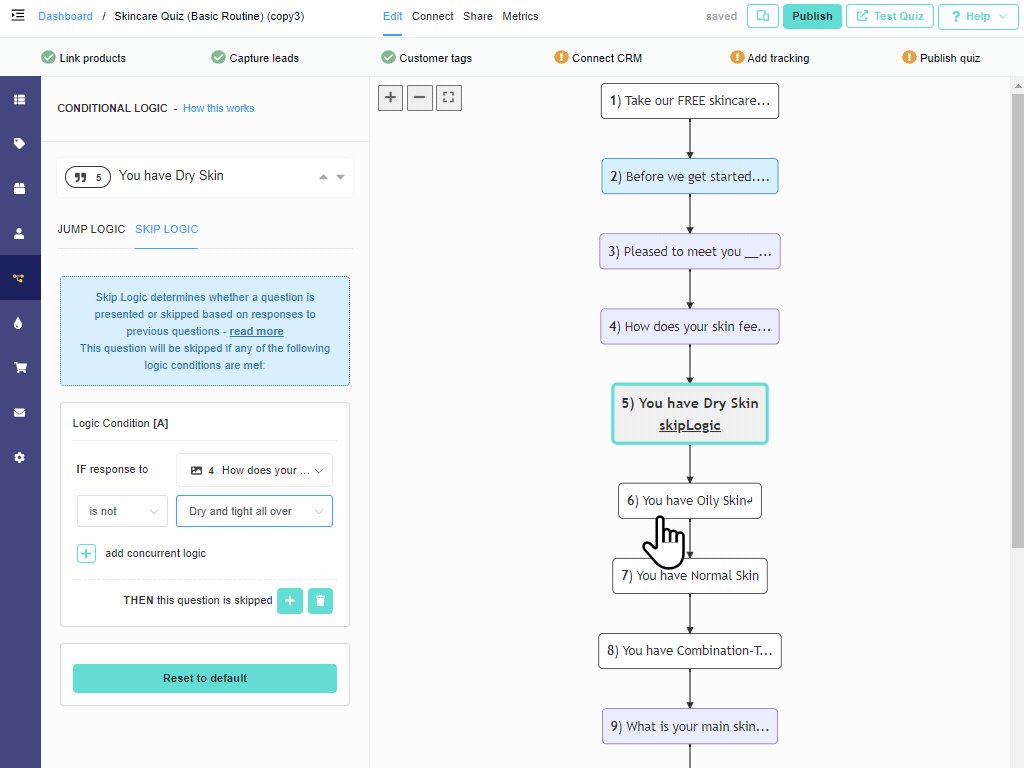
Step 2: Click on “Add Skip Logic“. This should create a Skip Logic statement. Here, you can edit the statement to skip this question based on the responses to previous questions:

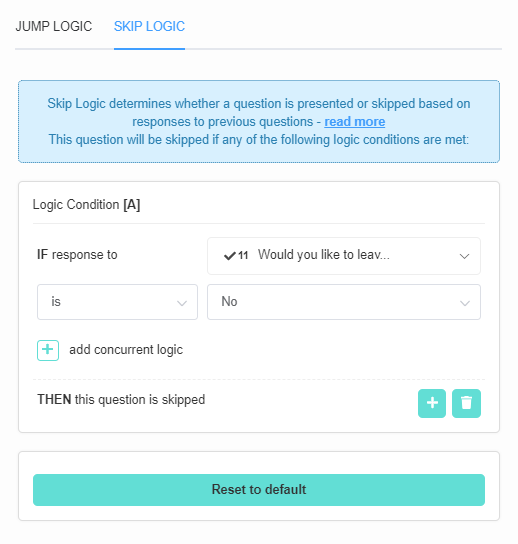
As you can see, the logic is very simple and follows this template:
IF the response to question X
IS EQUAL TO choice Y
THEN this question is skipped
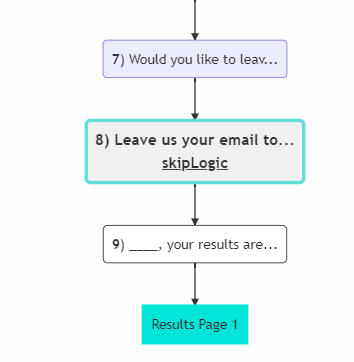
Whenever a Skip Logic rule is applied to a question, a skipLogic sing will appear next to a question.

You can add multiple Skip Logic statements on any given question by clicking on the “more options” button (three dots):


Skip Logic Example: Skip Email Question
An email question can help you gather valuable leads for marketing campaigns but at the same time, it can scare some customers away.
If you’d like only genuinely interested customers to leave their emails, you can use the “skip logic” feature.

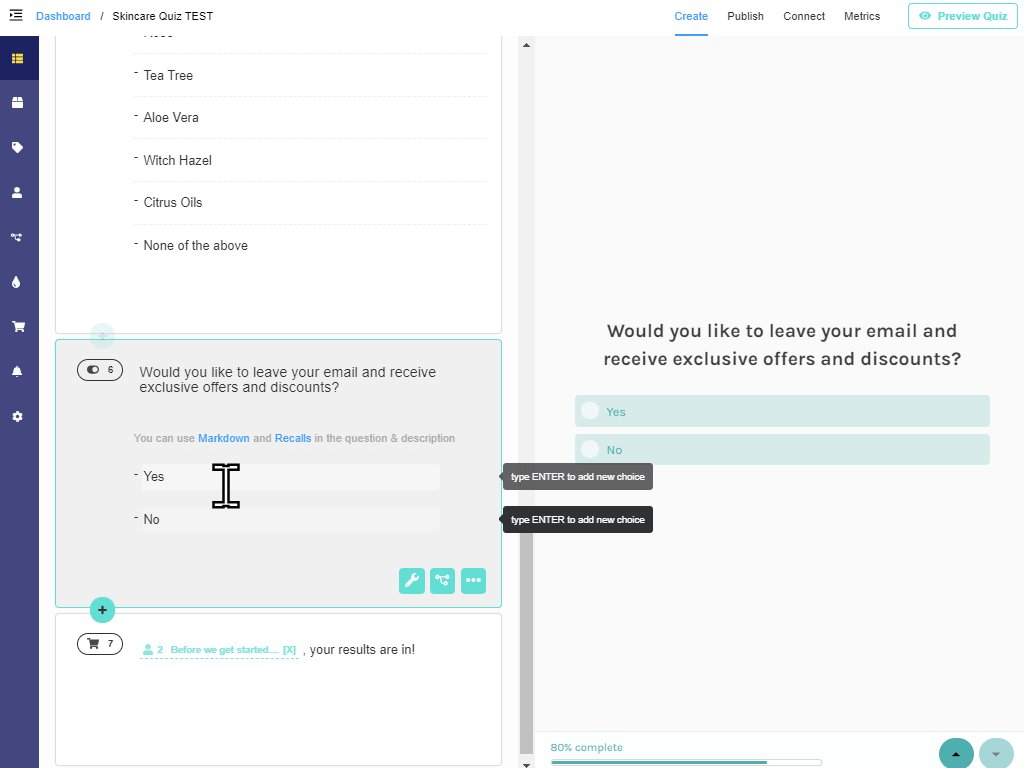
Step 1: Add a Yes/No question
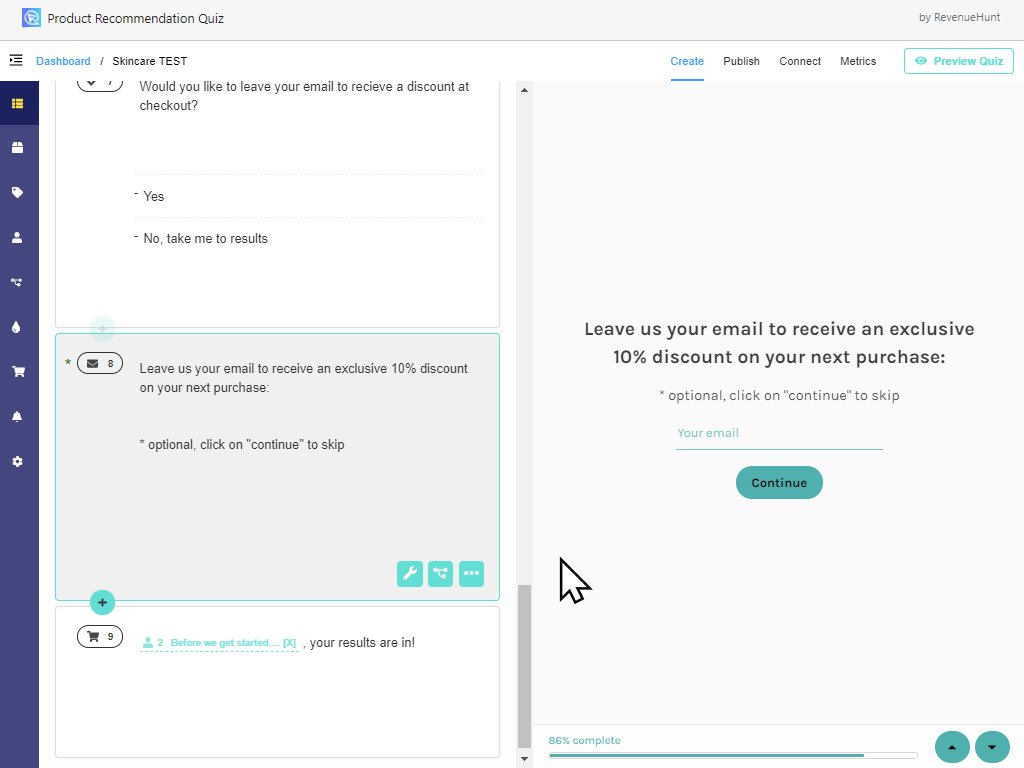
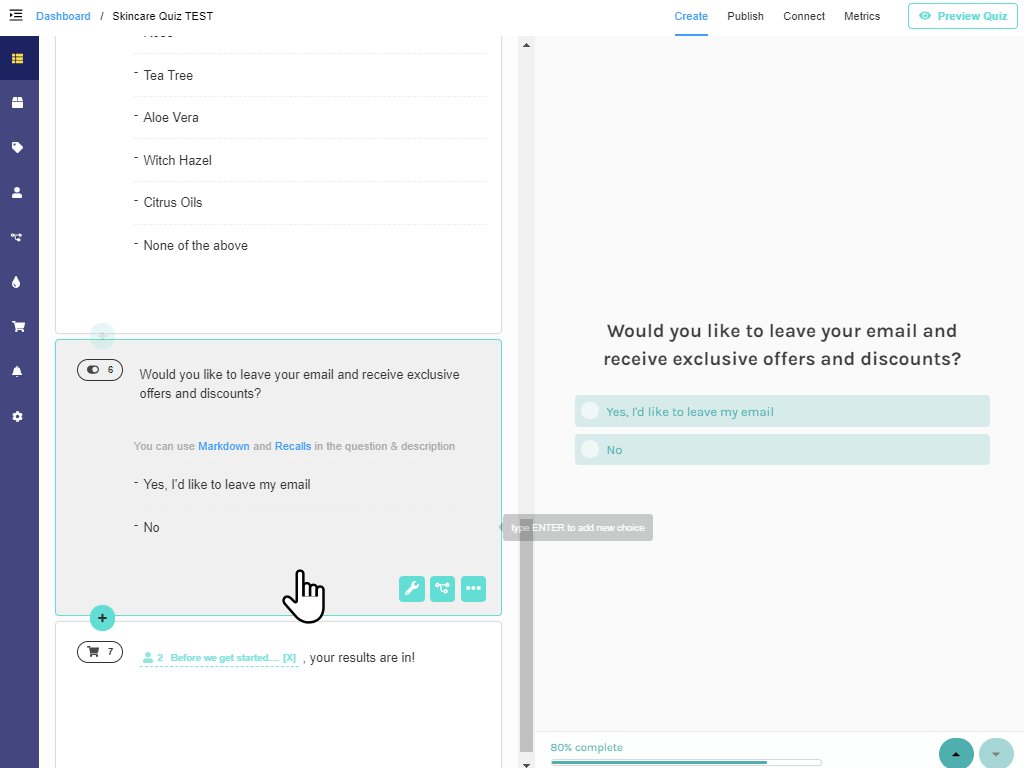
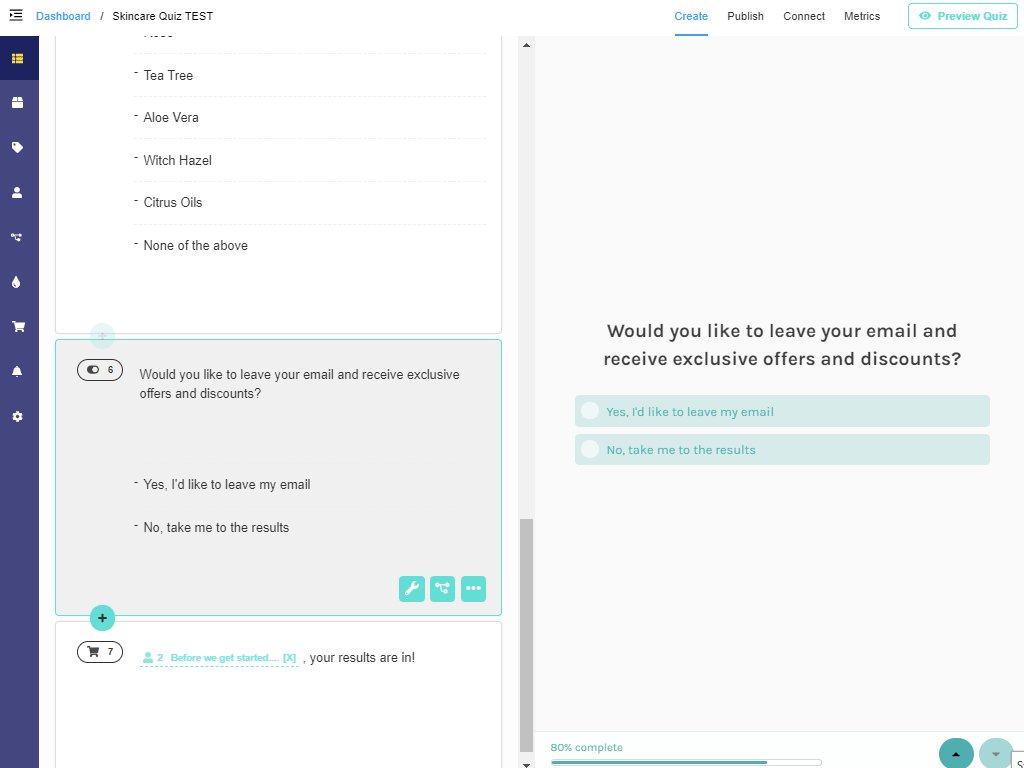
First, you should create a Yes/No question asking the customer if they would like to leave an email.


Tip: A good question to use is a GDPR type, where you can ask for consent to process data.
Step 2: Add an email question
Next, you should add an email question.

Step 3: Skip Logic
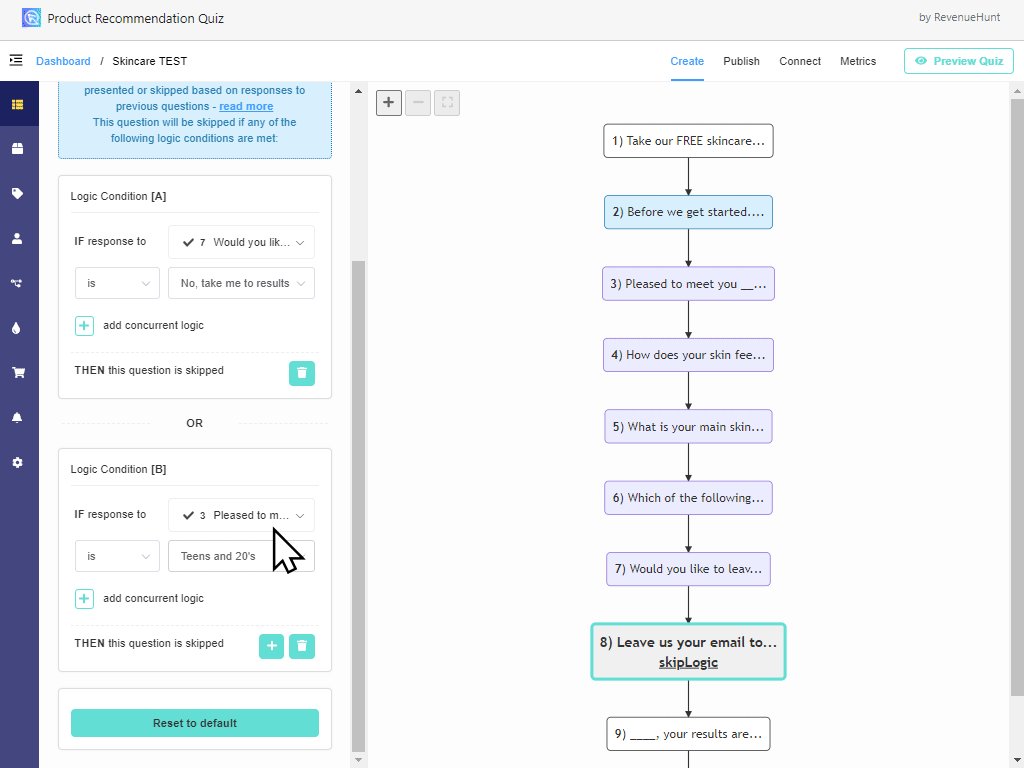
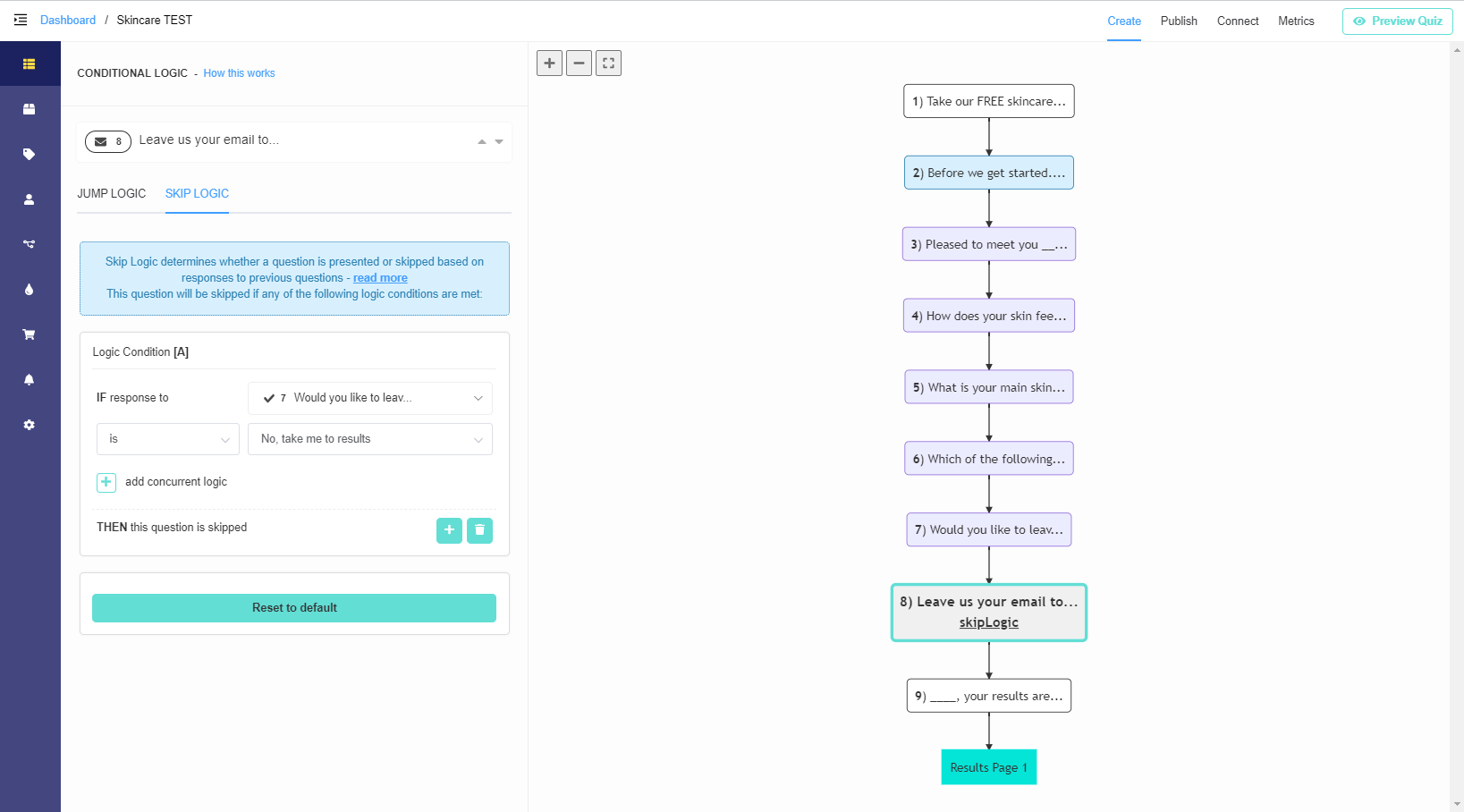
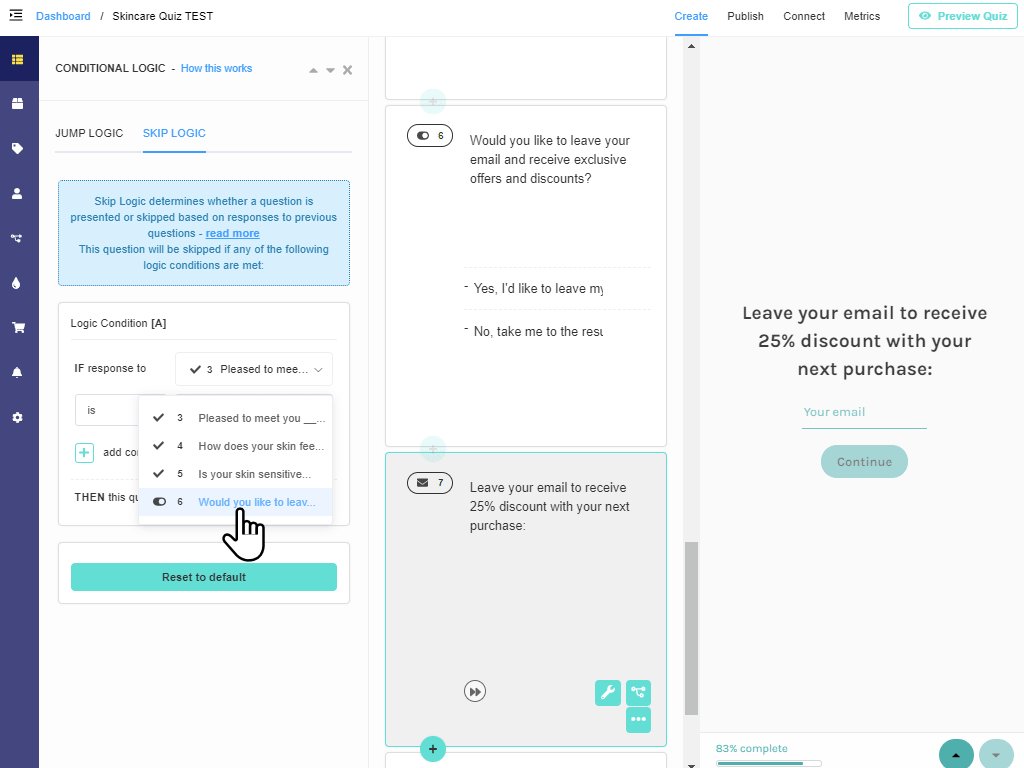
Now, let’s open the Conditional Logic menu of the email question.
In the menu select “Skip Logic” tab and click “Add Skip Logic”.

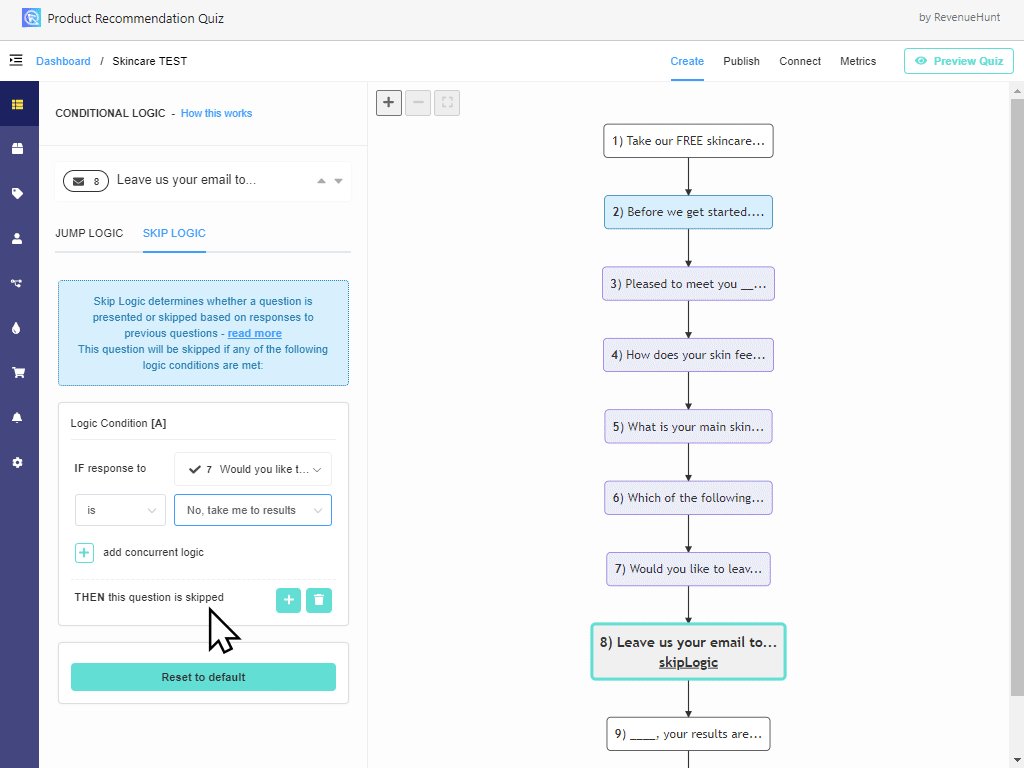
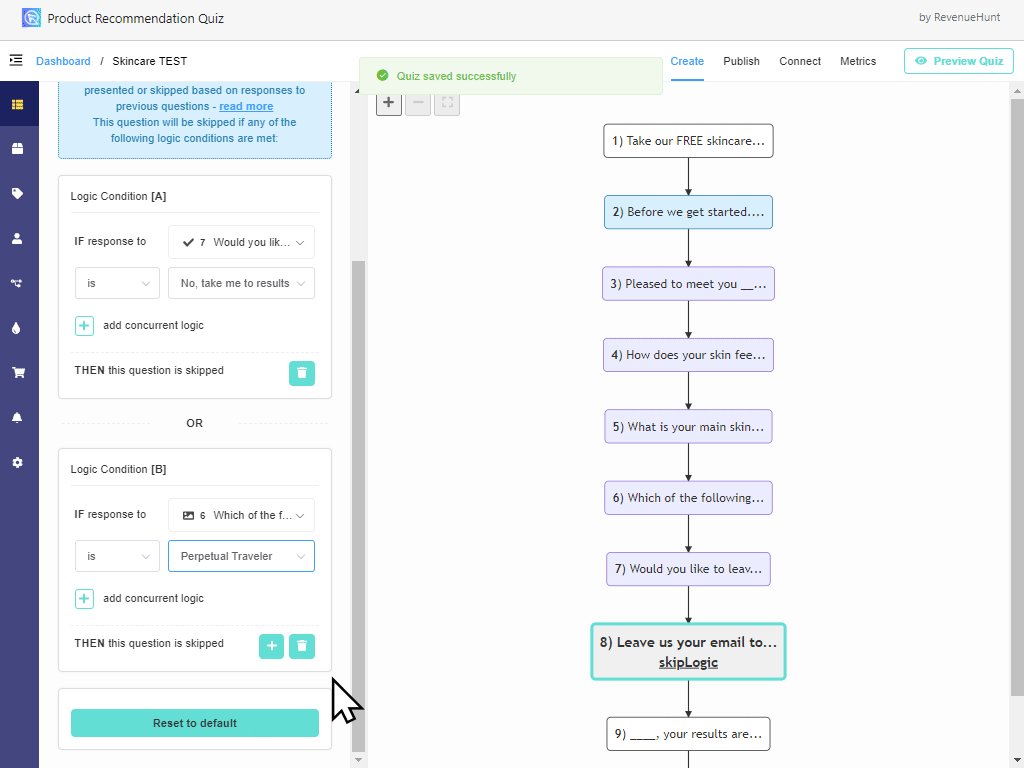
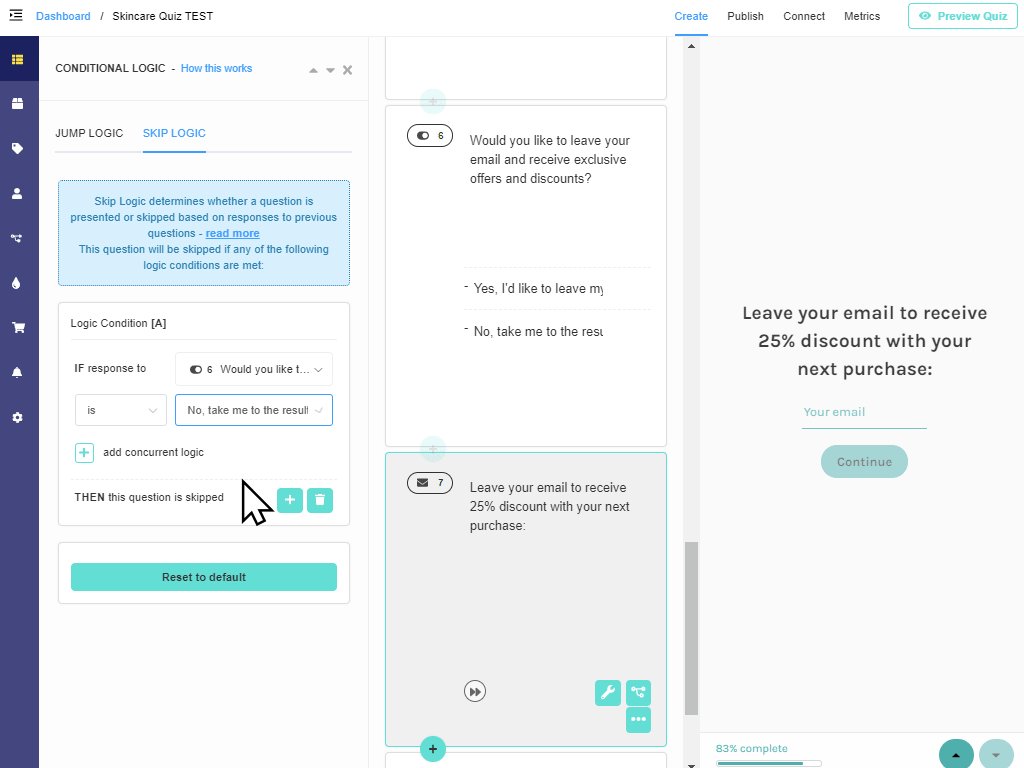
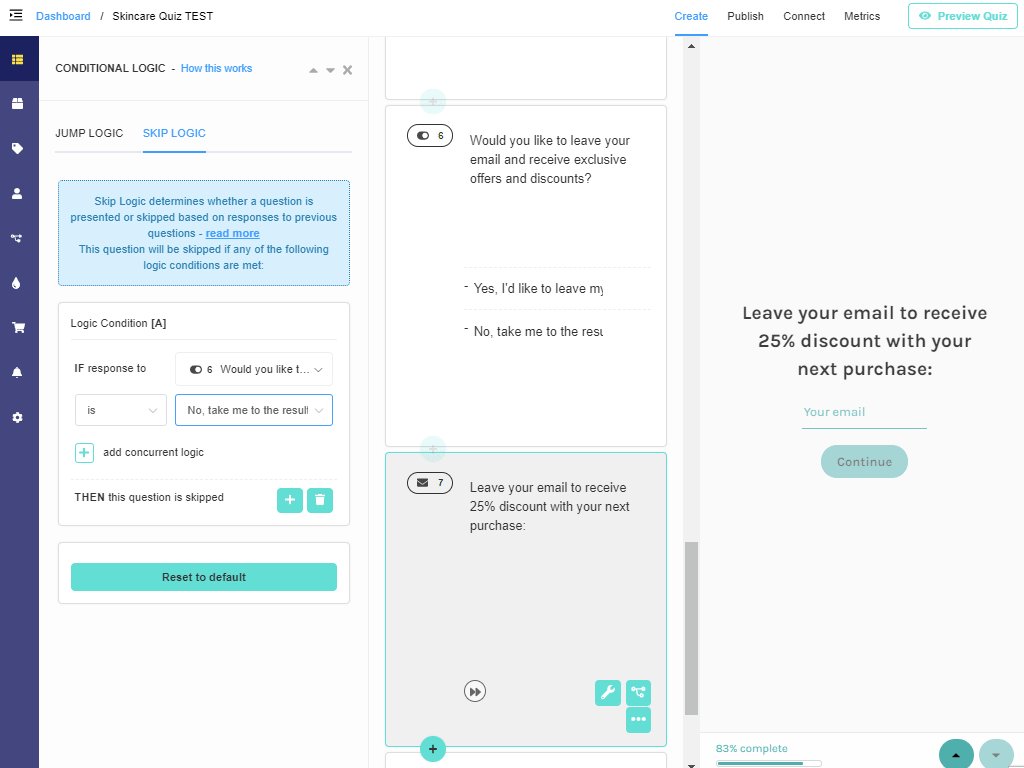
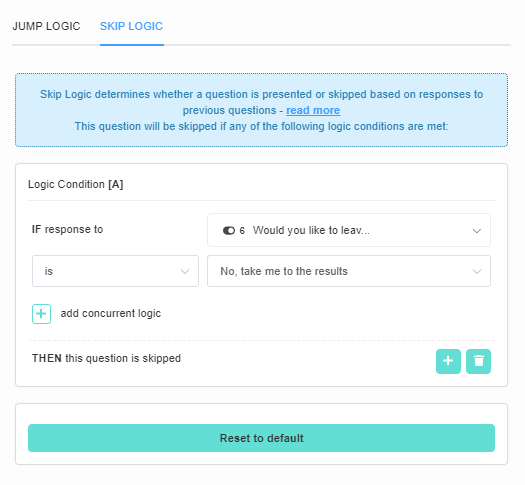
Then add a skip logic rule:

Like this:

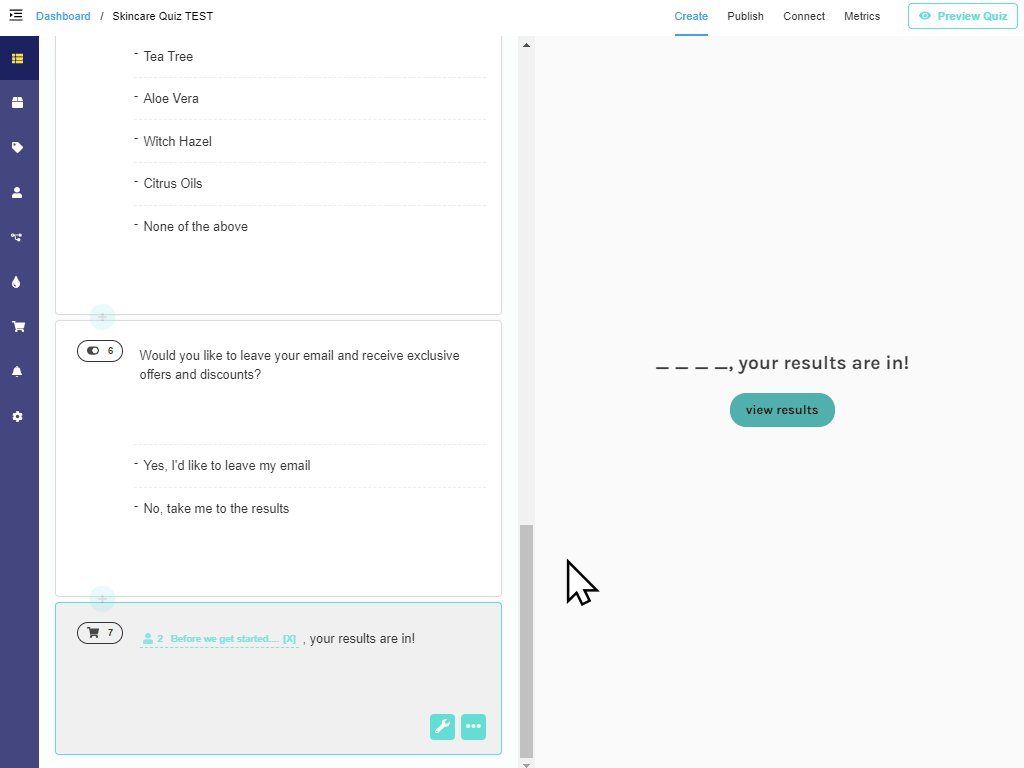
This way, if the customer answers “Yes, I’d like to leave my email” they will be directed to the email question. If the customer answers, “No, just show me the results” they will be taken directly to the Results Page and the email question will be skipped.
Skip Logic Example: How to show custom text in the quiz

Step 1: Create quiz
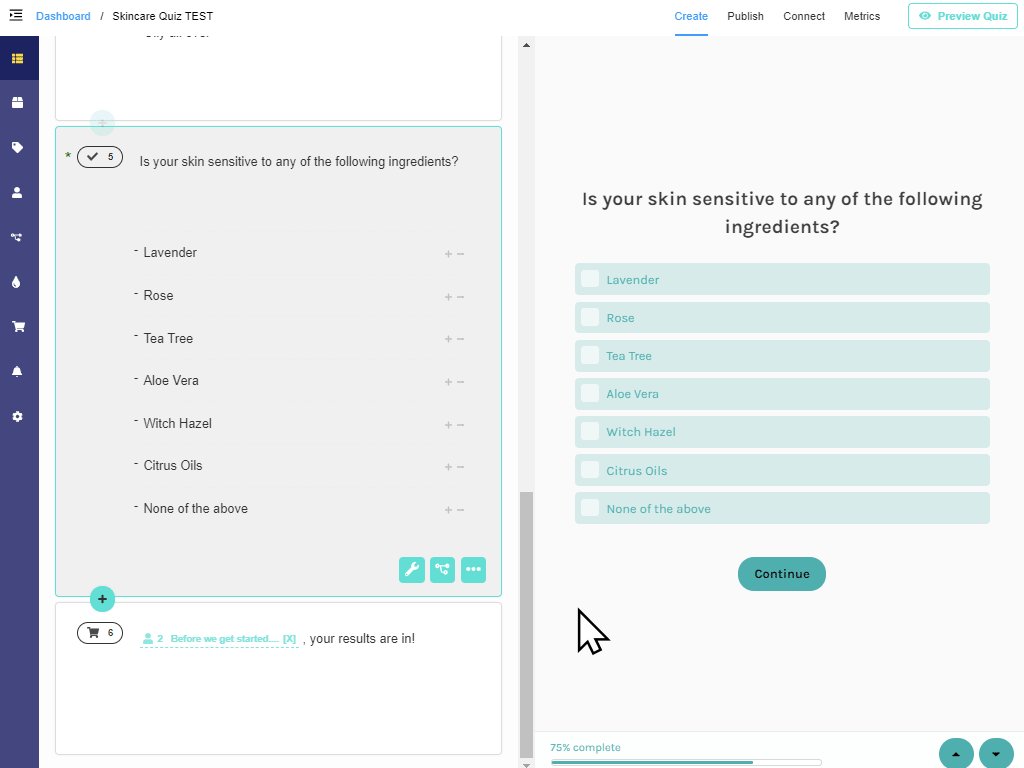
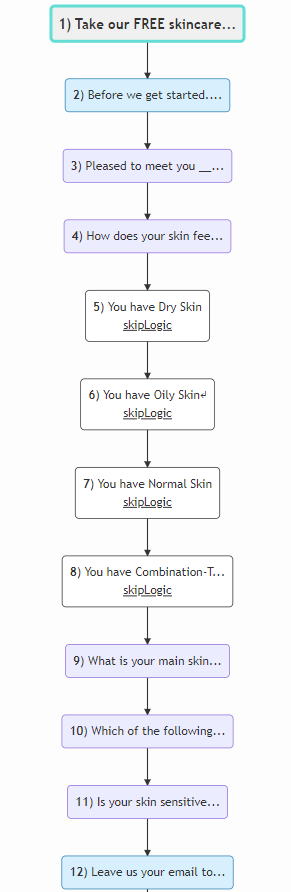
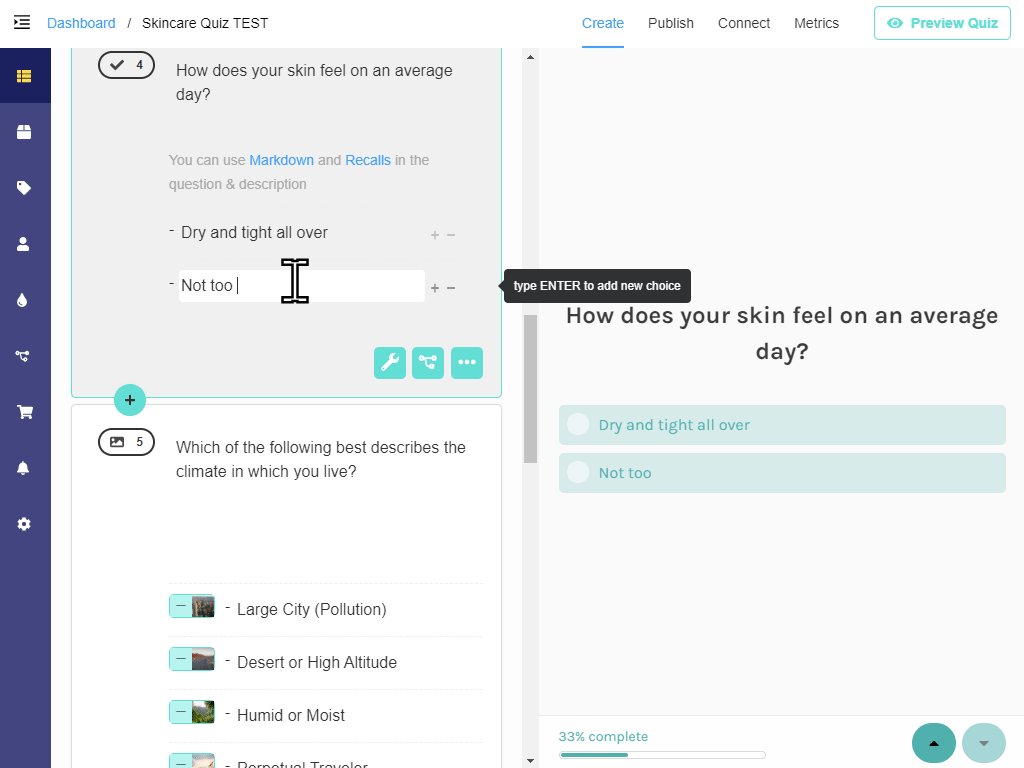
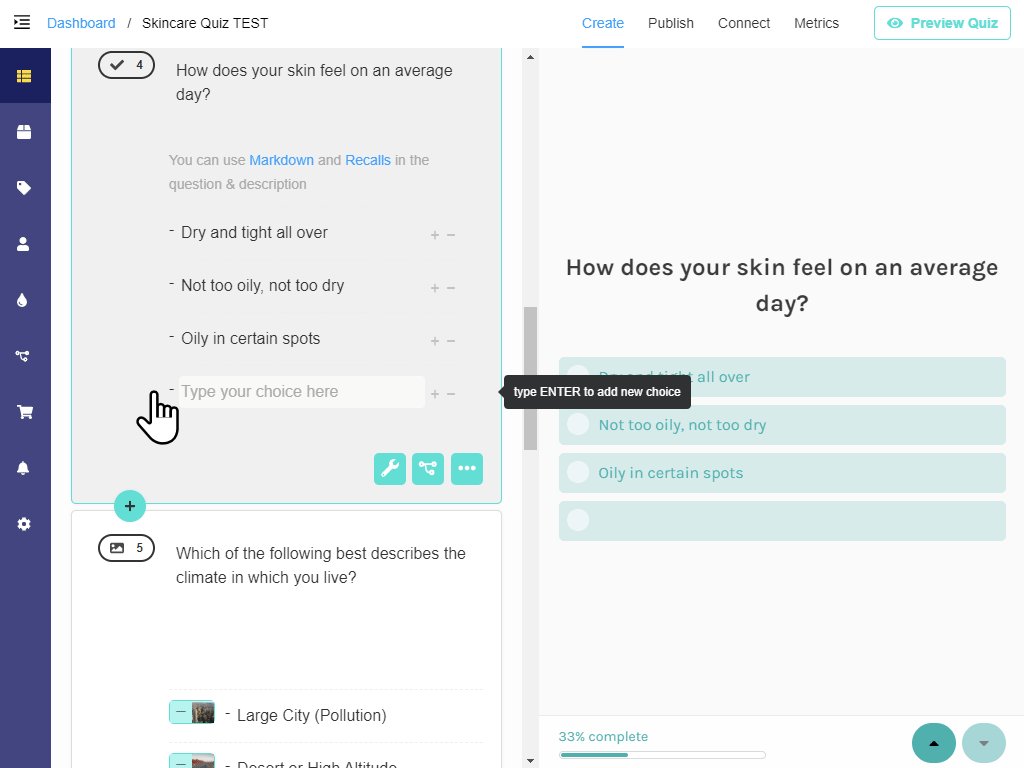
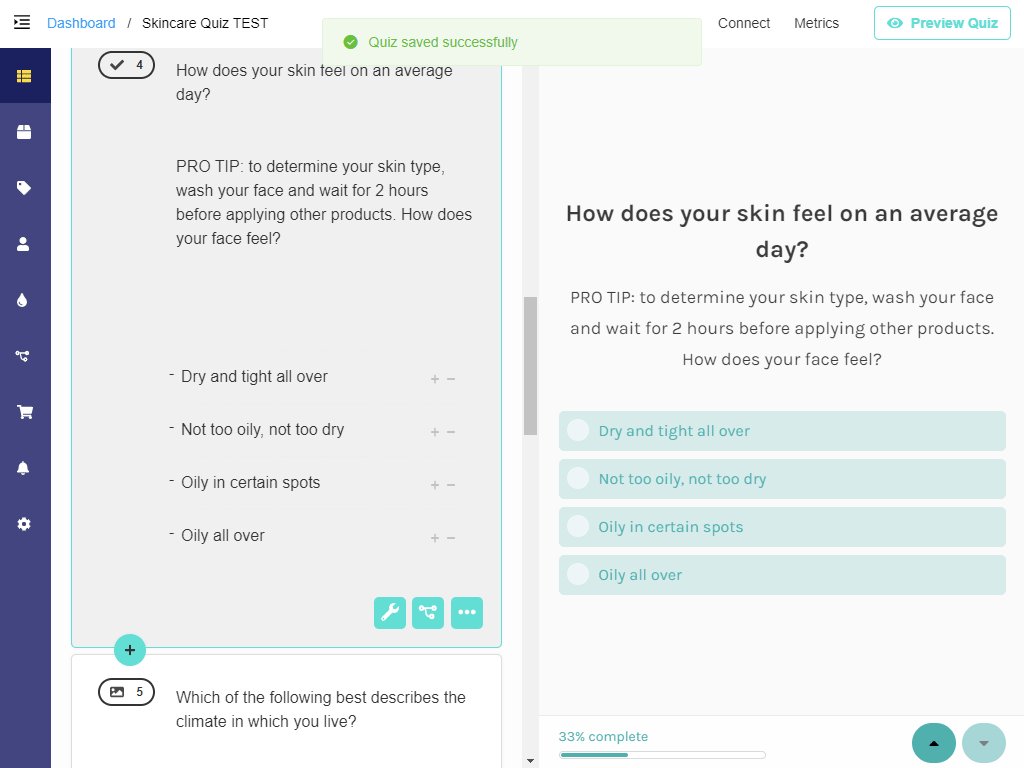
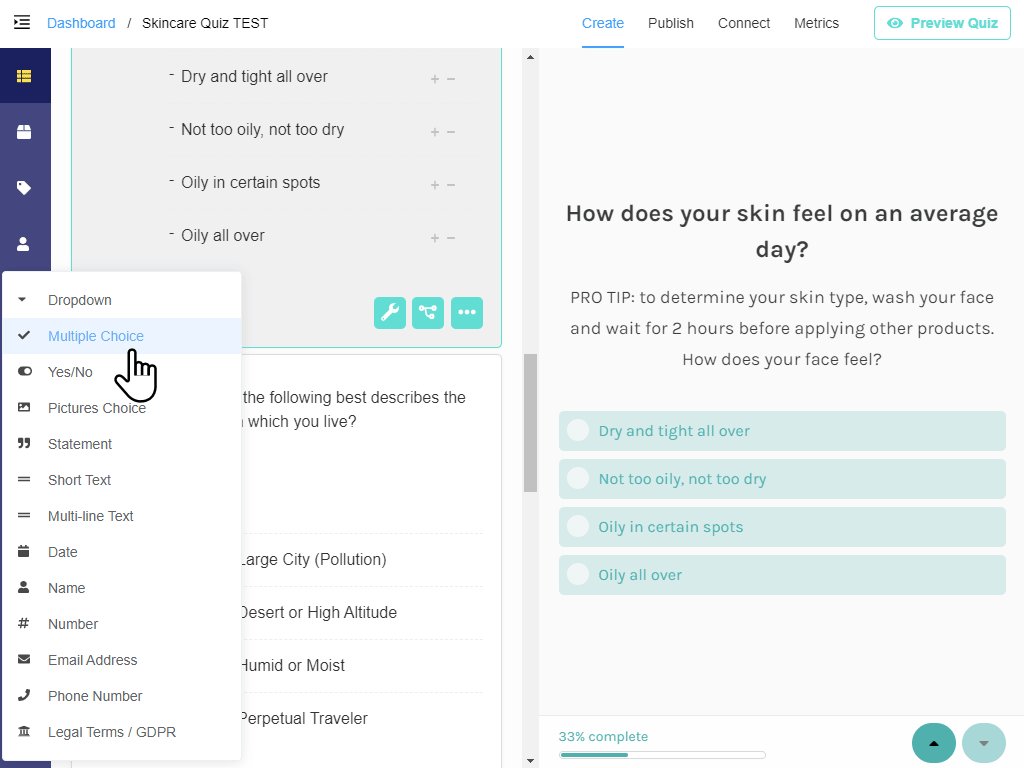
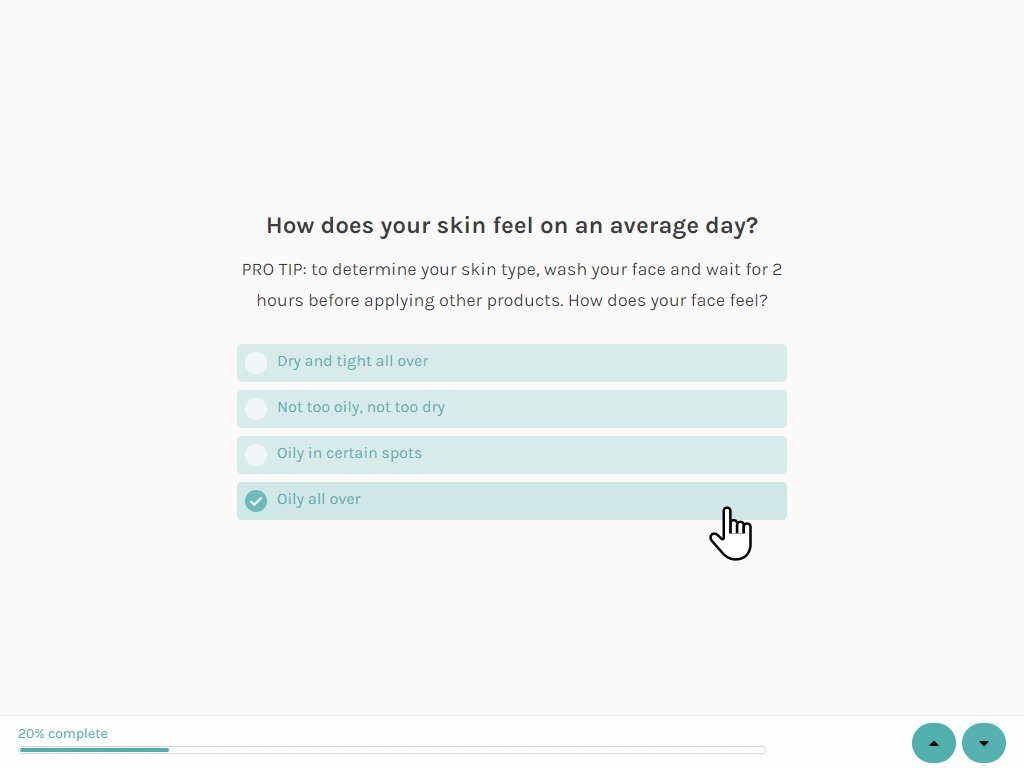
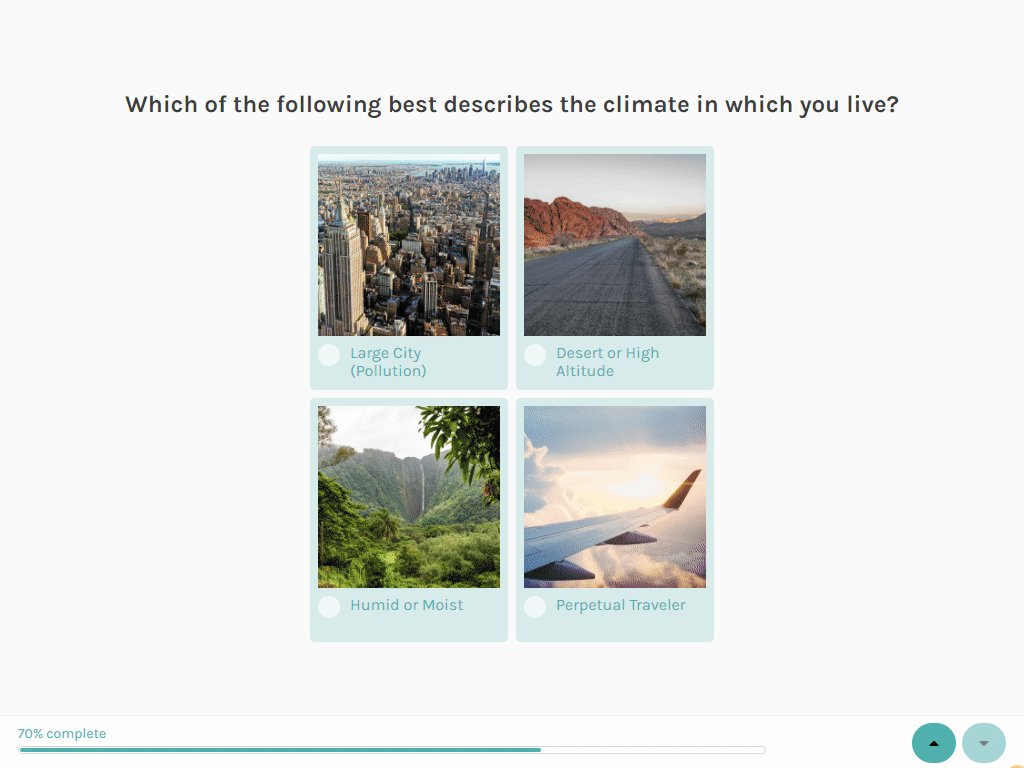
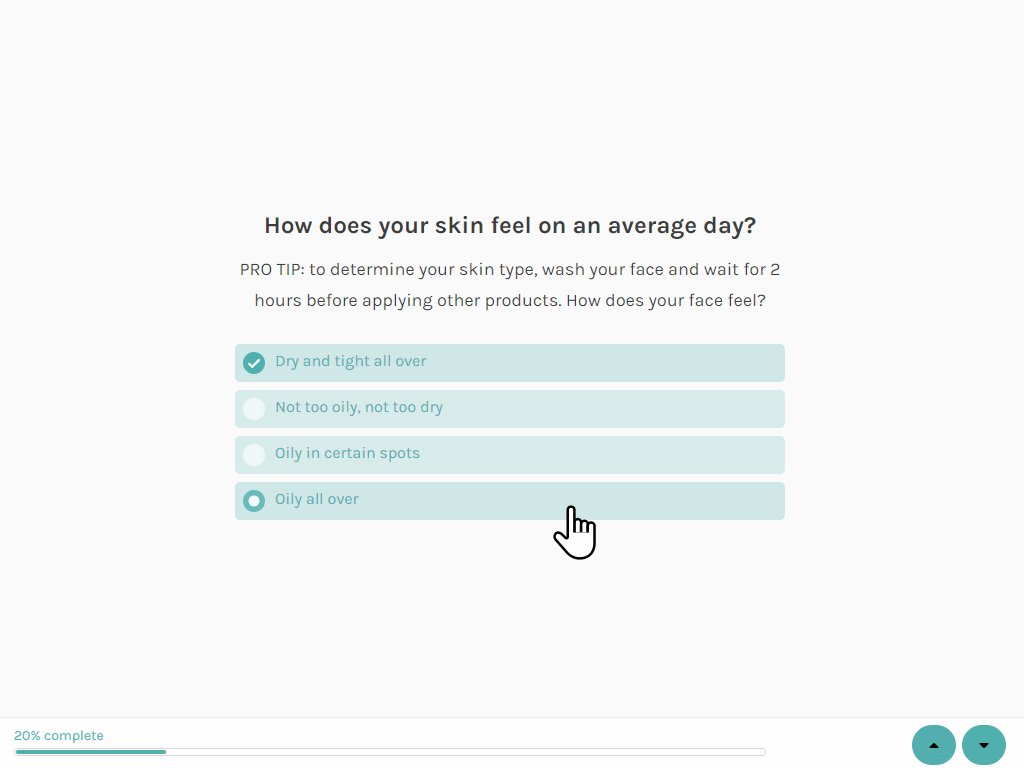
First, you’ll have to add a question asking the customer about their skin type. In this example, we’ll determine whether the user has Dry, Normal, Oily, or Combination-type skin. Go to your Quiz Builder and add a Multiple choice question.
Tip: Use the description box to help customers determine what their skin type may be. You can activate it in Question Settings -> Show Description.

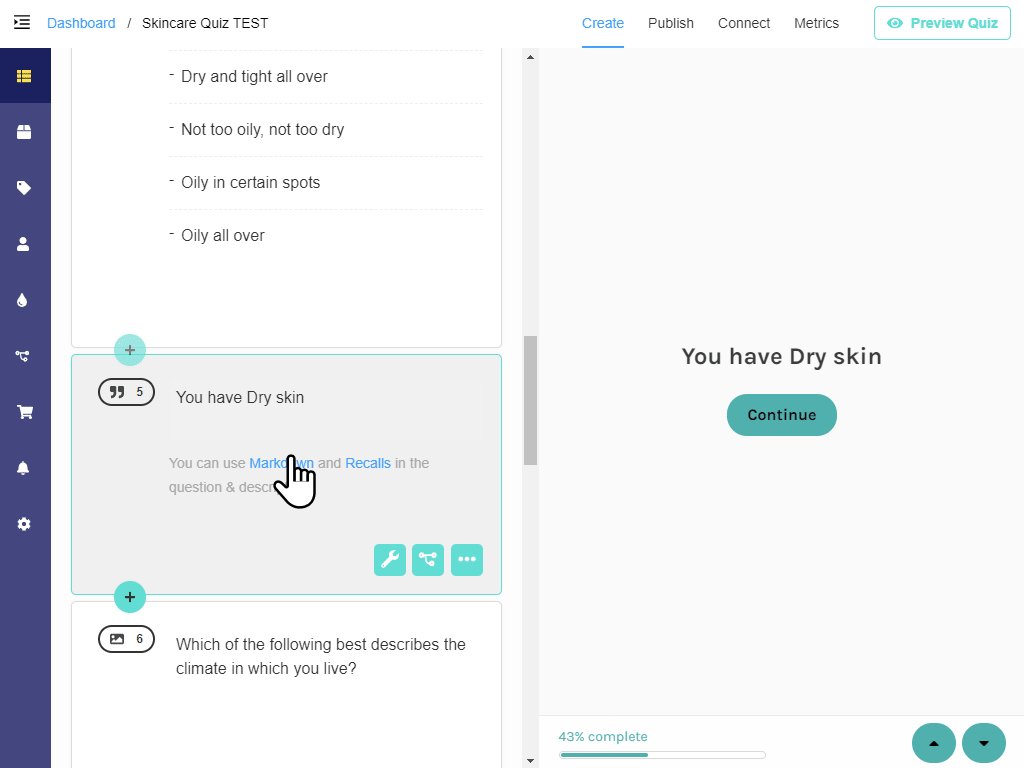
Step 2: Create statement questions
Depending on what the customer chooses, a different text should appear describing the specific skin type and its challenges.
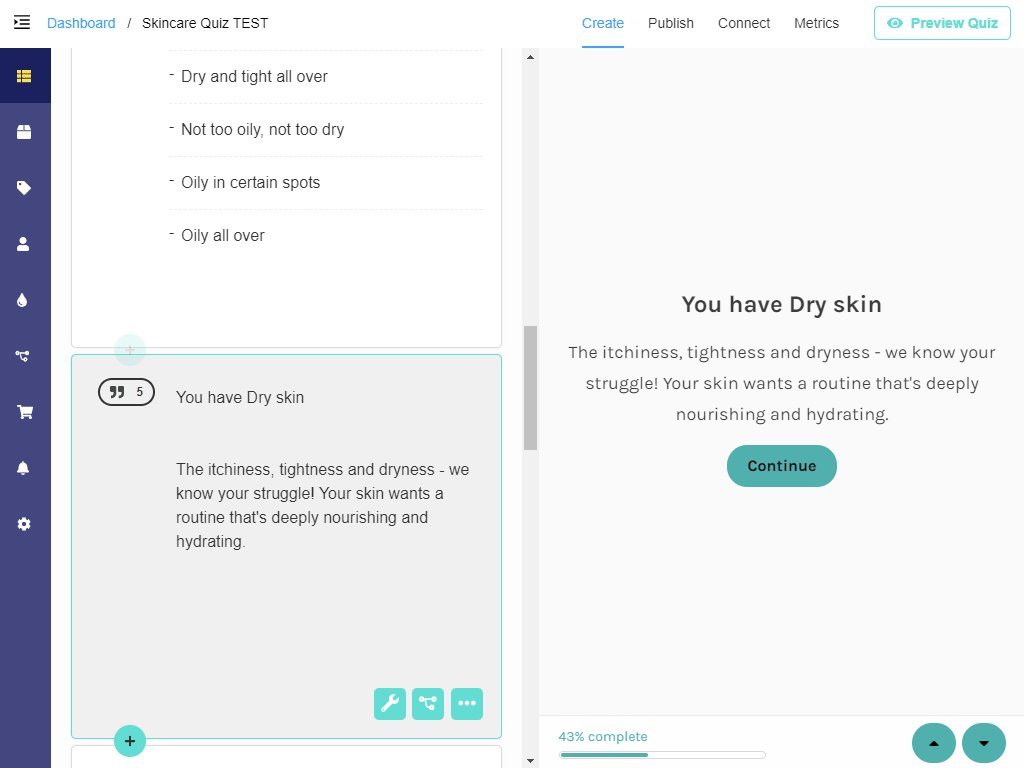
| You have Dry Skin The itchiness, tightness and dryness – we know your struggle! Your skin wants a routine that’s deeply nourishing and hydrating. |
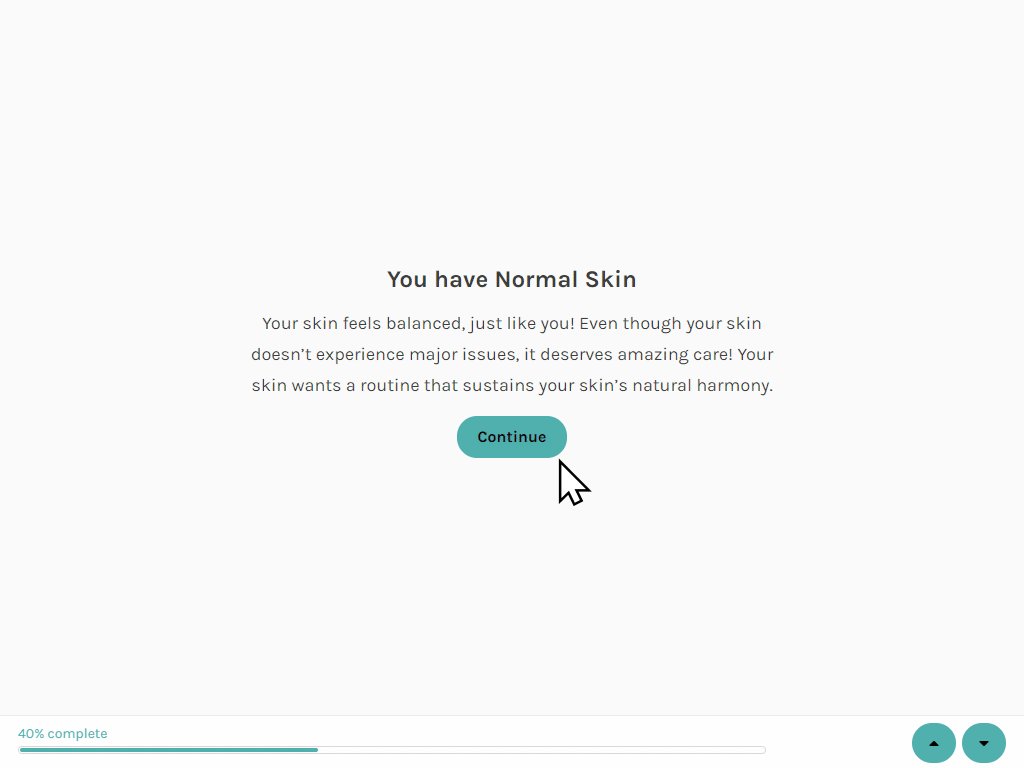
You have Normal Skin Your skin feels balanced, just like you! Even though your skin doesn’t experience major issues, it deserves amazing care! Your skin wants a routine that sustains your skin’s natural harmony. |
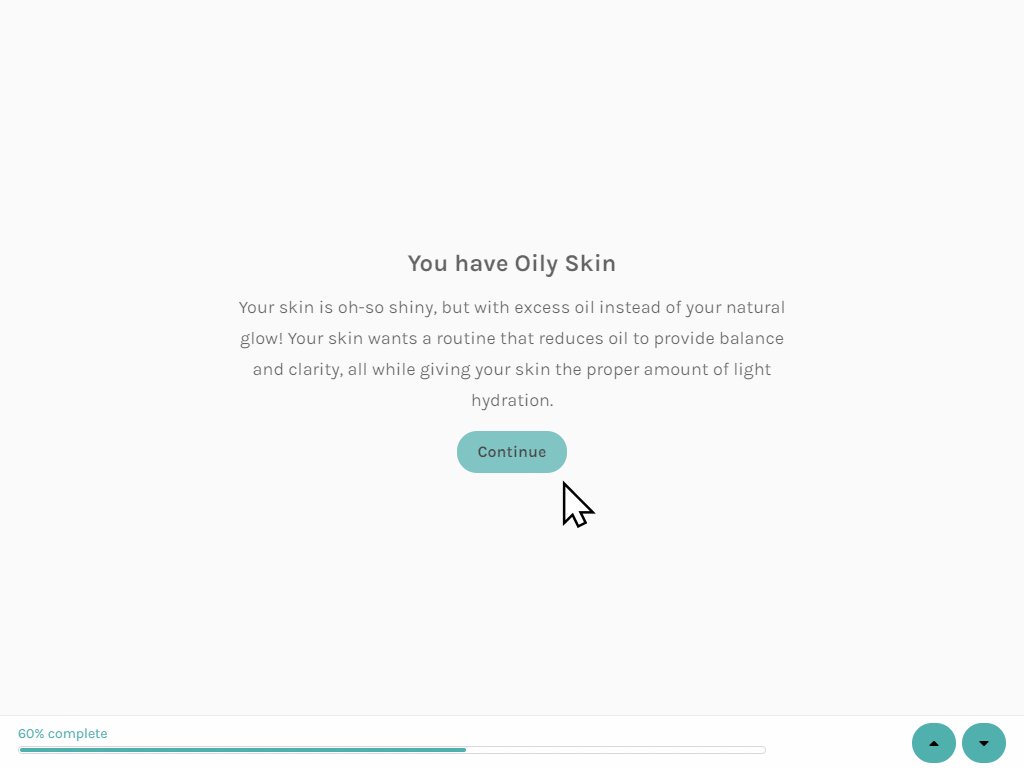
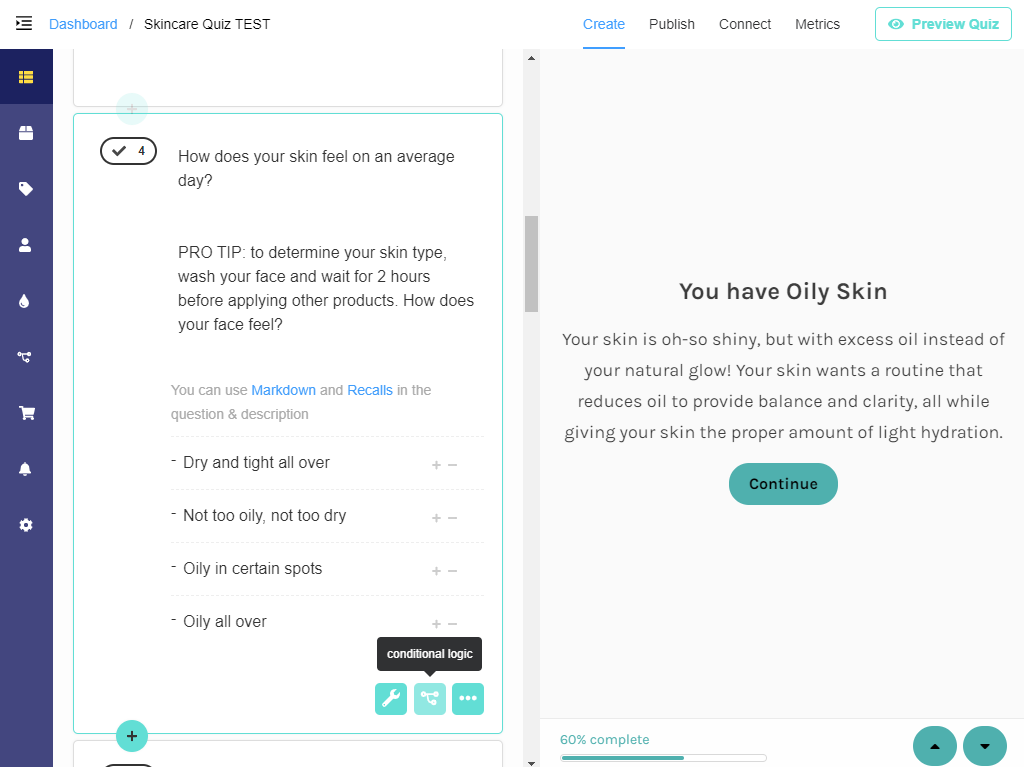
| You have Oily Skin Your skin is oh-so shiny, but with excess oil instead of your natural glow! Your skin wants a routine that reduces oil to provide balance and clarity, all while giving your skin the proper amount of light hydration. |
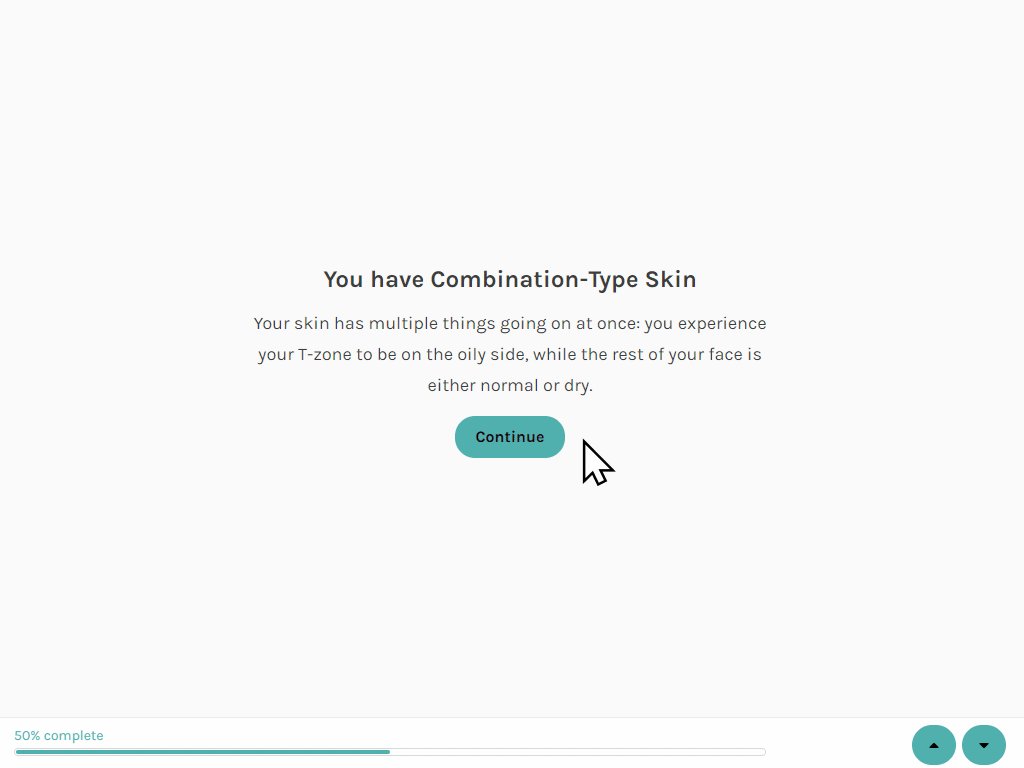
You have Combination-Type Skin Your skin has multiple things going on at once: you experience your T-zone to be on the oily side, while the rest of your face is either normal or dry. |
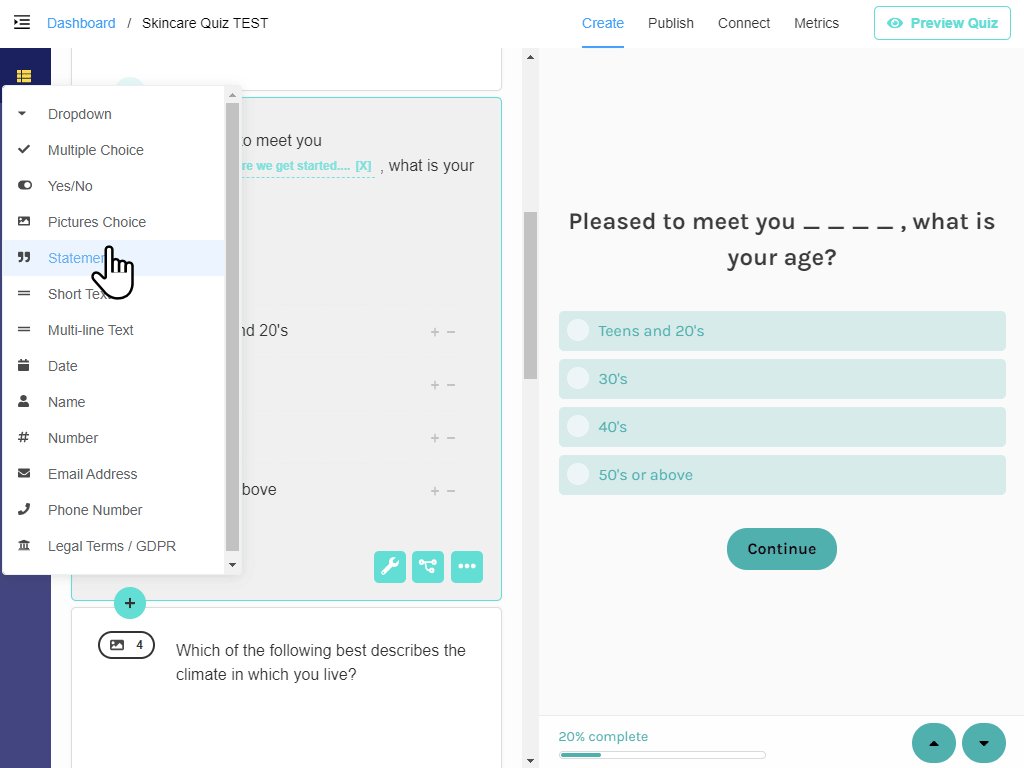
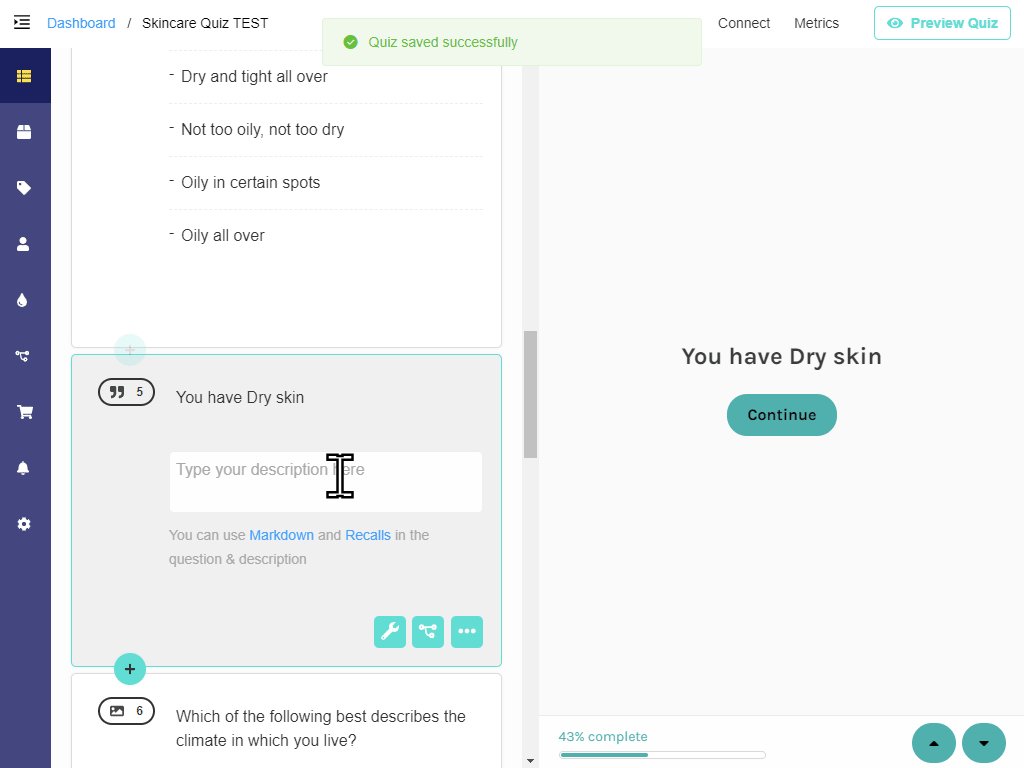
To add a statement to your quiz click the plus sign and select “Statement” from the list.
To add a description go to Quiz Settings -> Show Description.

Replicate the process by adding statements for Normal, Oily and Combination-type skin.
Step 3: Add Skip Logic
Once you have all four statement questions, it’s time to set up the logic.
If we don’t add skip logic to the quiz, our statement questions will just appear one after the other, regardless of the choice we made.

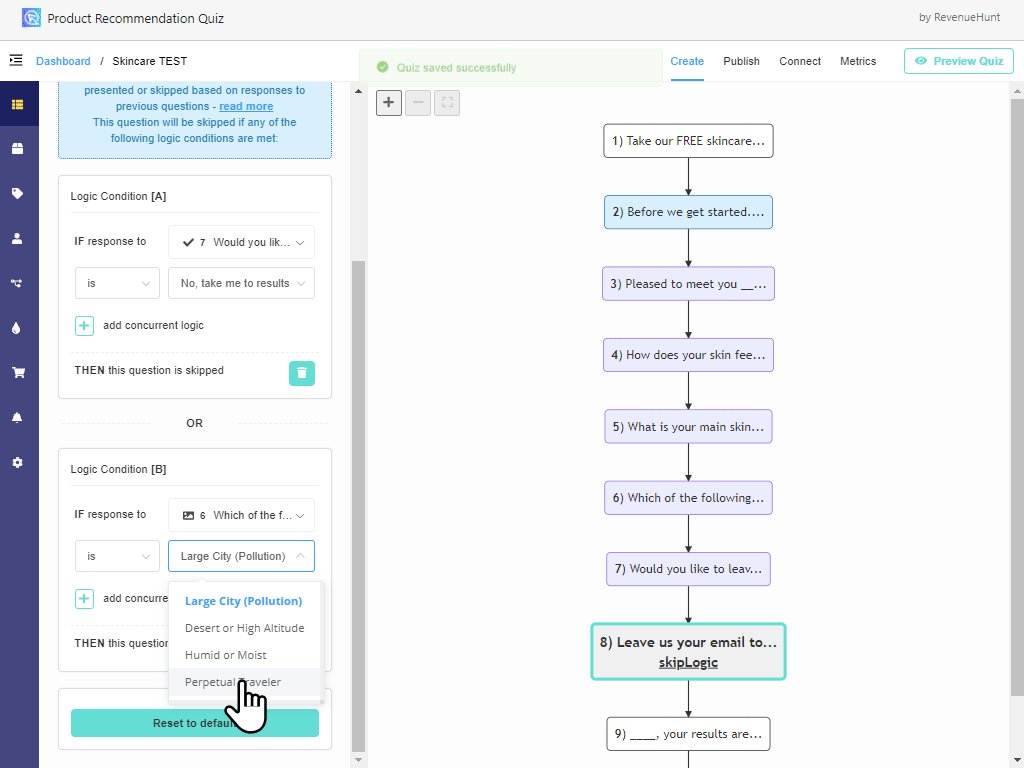
To add skip logic, you should go back to the skin type question and select “conditional logic“.

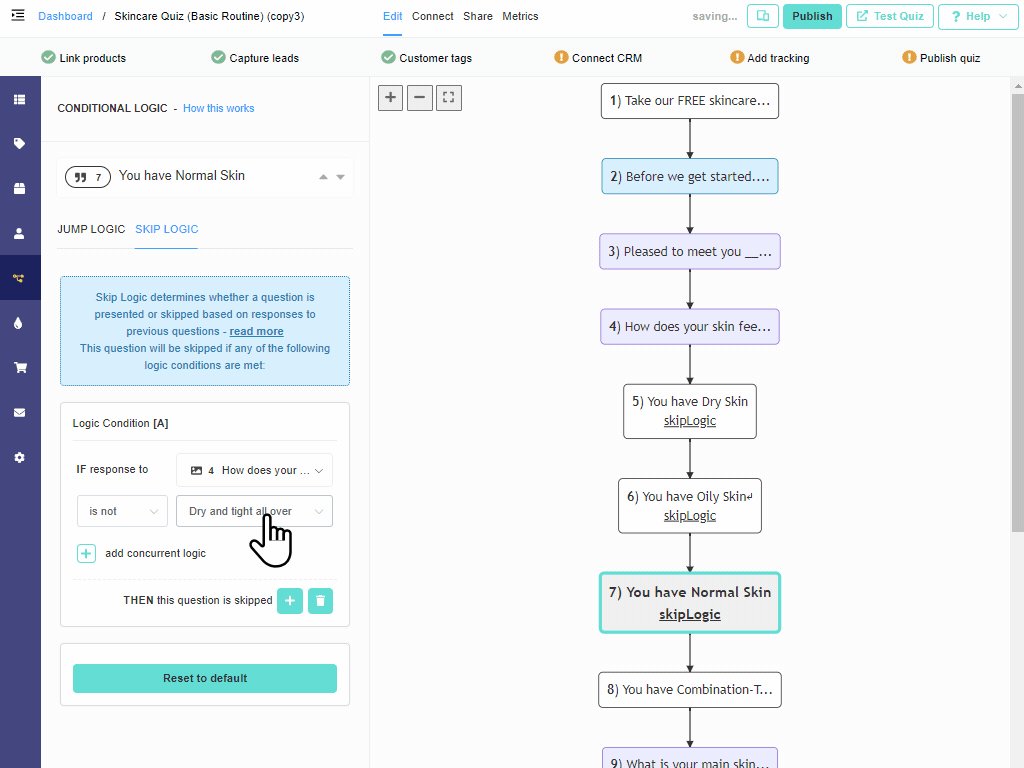
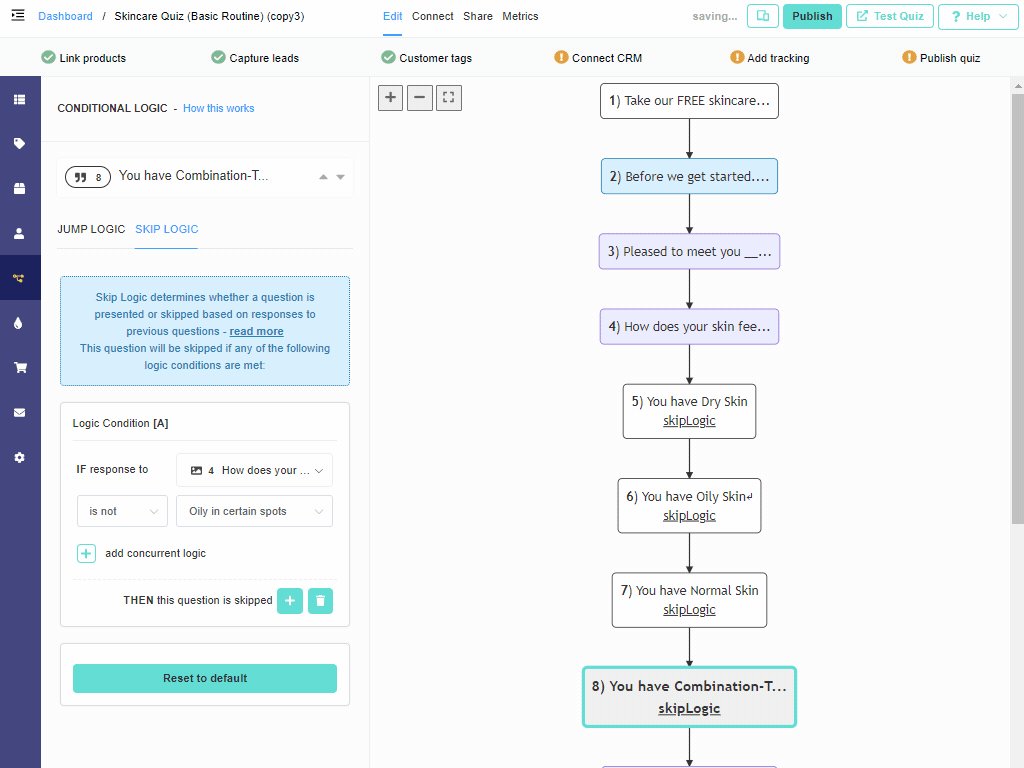
Next, you should navigate to the SKIP LOGIC section and add a skip logic rule to each statement. Like this:

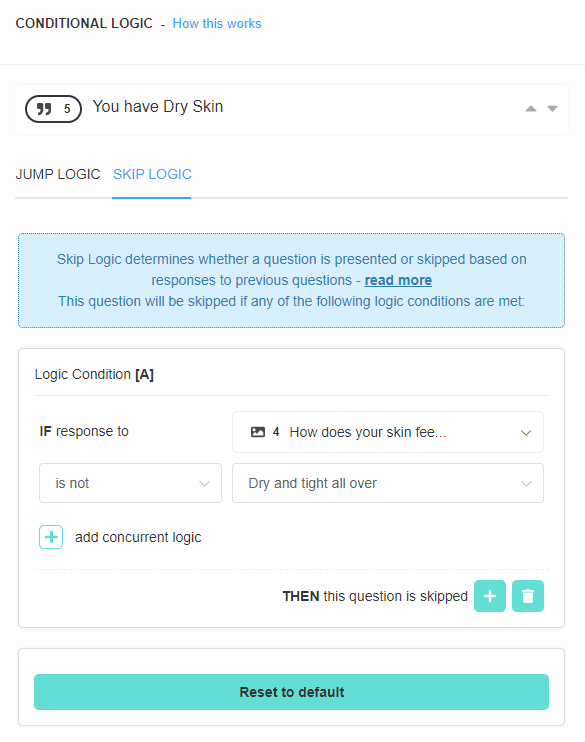
Here’s an example of skip logic that should be applied to the Dry Skin statement:

Once all the statements are set up with skip logic based on the skin type question, you’re all set.
That’s it! You’ve just added personalized text to your quiz with simple skip logic.
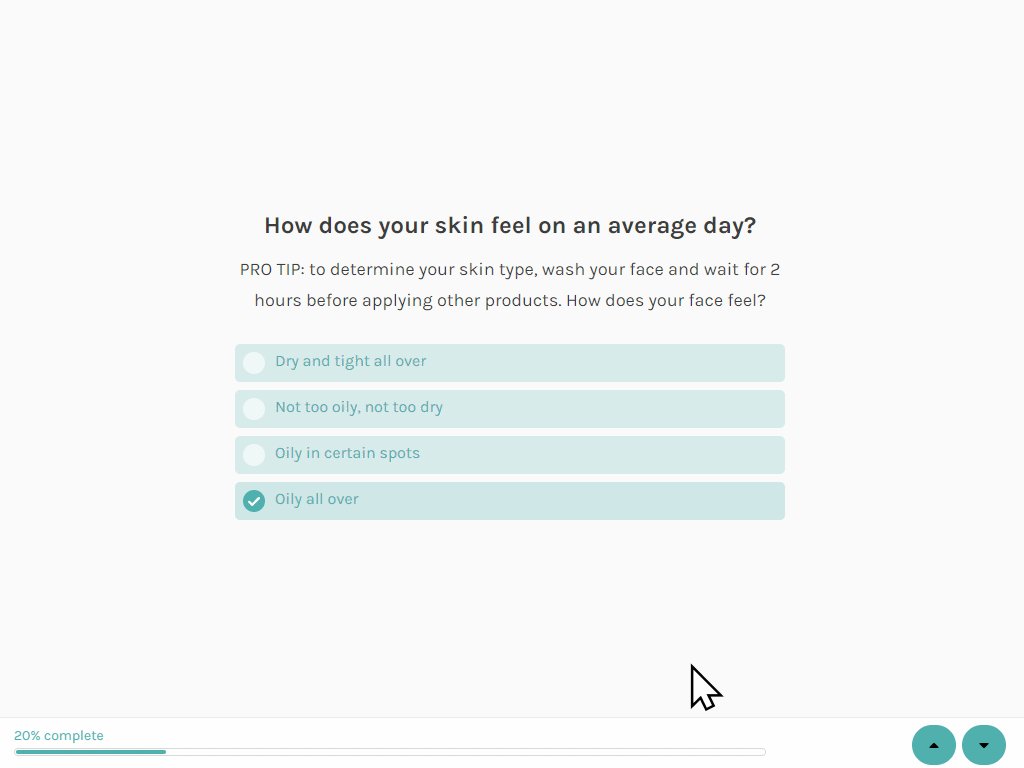
Step 5: Test the quiz
Next, you should Preview the quiz to check if everything is set up correctly. Click on “Preview Quiz” in the top-right menu.

Skip Logic vs. Jump Logic
The new app interface gives the option to use Jump Logic and Skip Logic. You shouldn’t combine both types of logic in the same quiz.
Jump Logic allows you to create separate paths for quiz respondents based on their responses. This is done by routing customers from one question to other questions depending on what they respond. Read more about Jump Logic here.
Skip Logic determines whether a question is presented or skipped based on a customer’s responses to previous questions. The path will be the same for all customers, but the questions they see will differ based on their responses.
