Publish Quiz: Automatic Popup
The quiz will be displayed as a popup when someone spends more than X seconds on that page.
Shopify
Automatic popup on the main page in your store
Option 1: From Shopify Theme
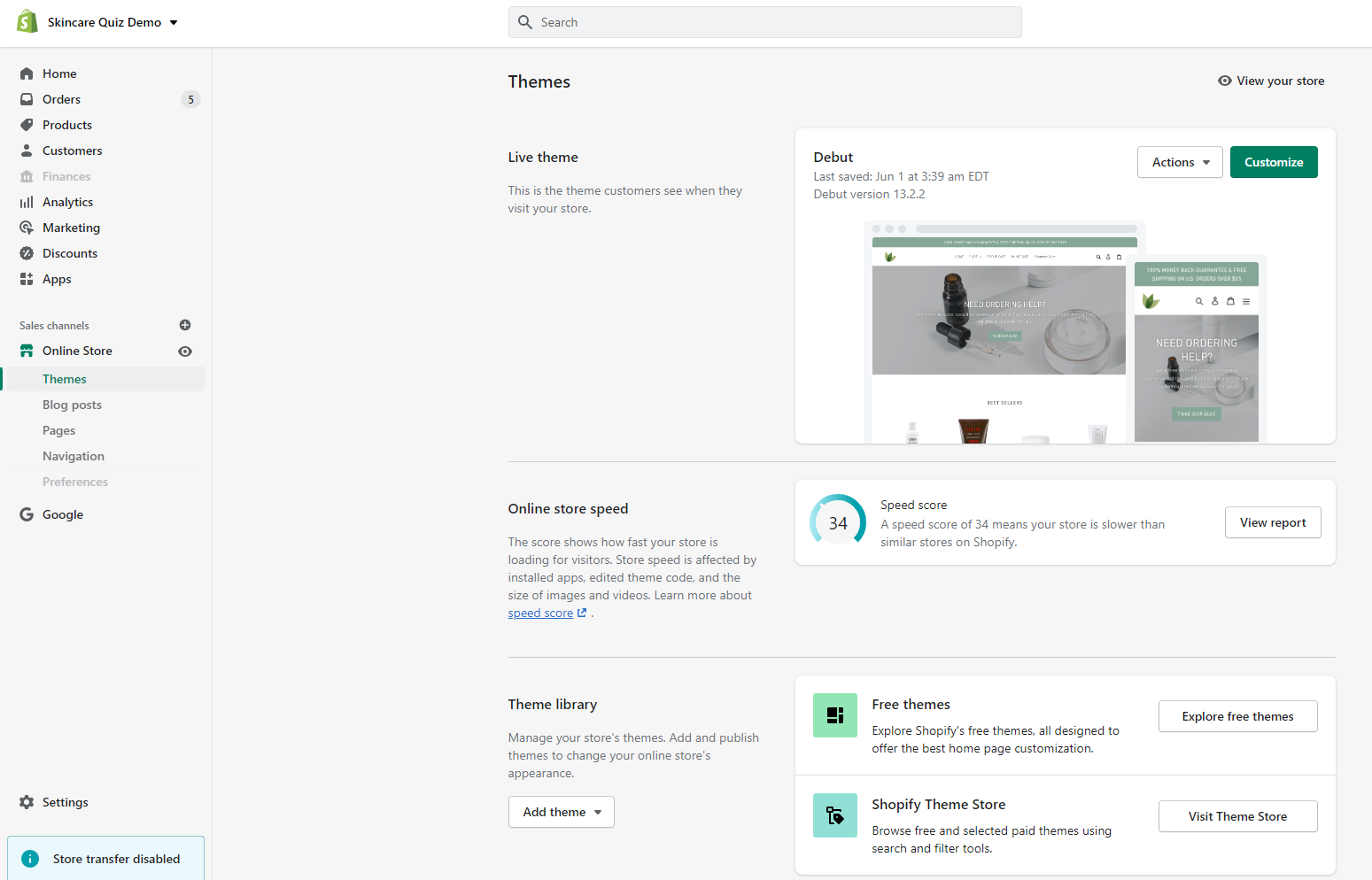
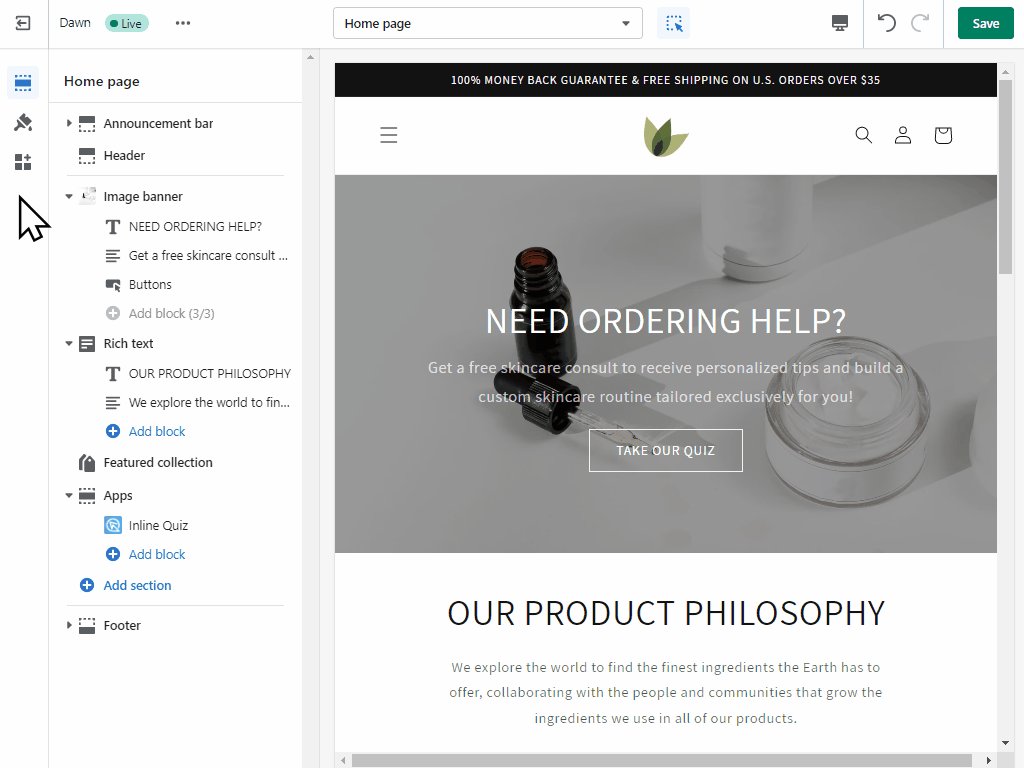
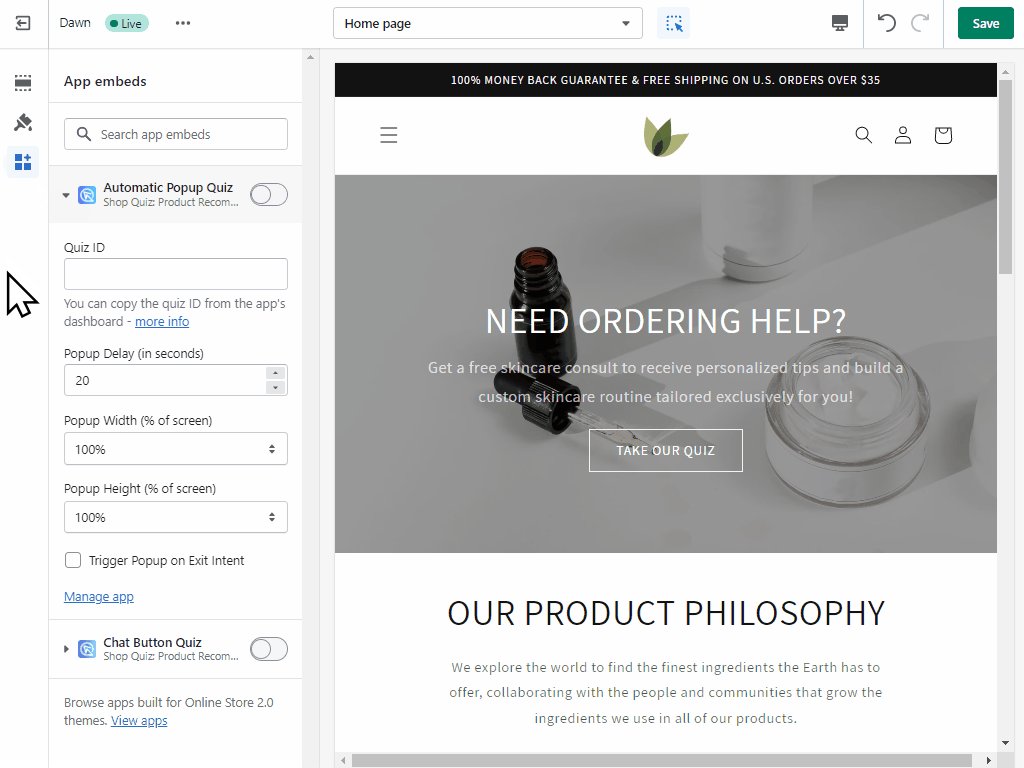
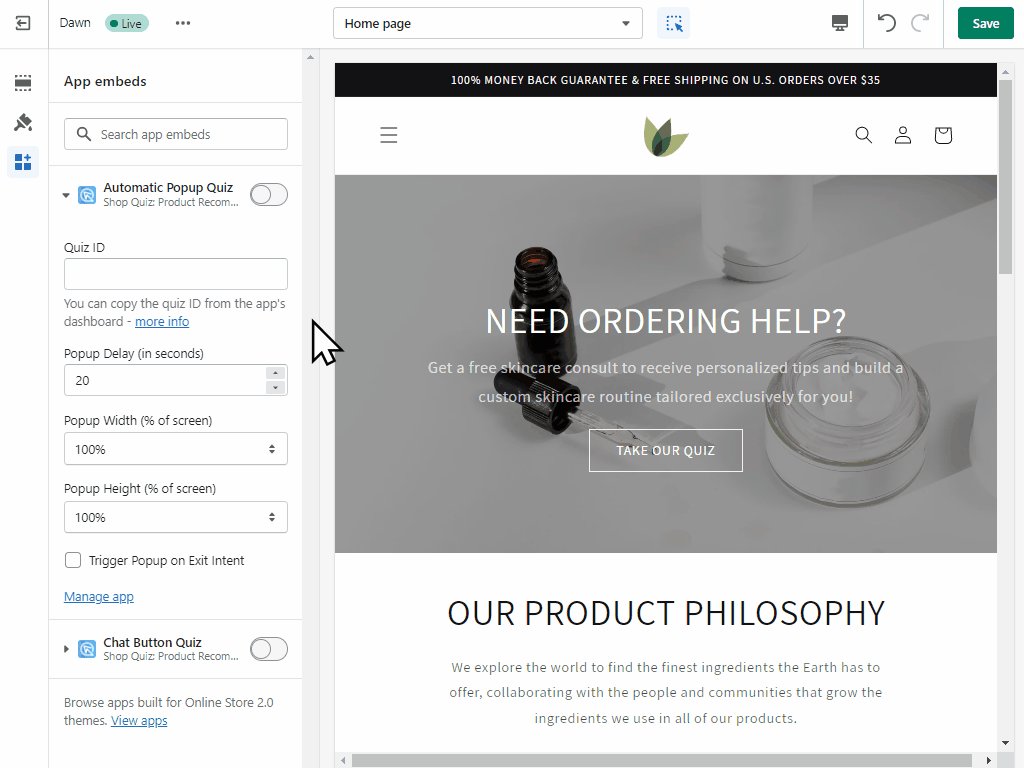
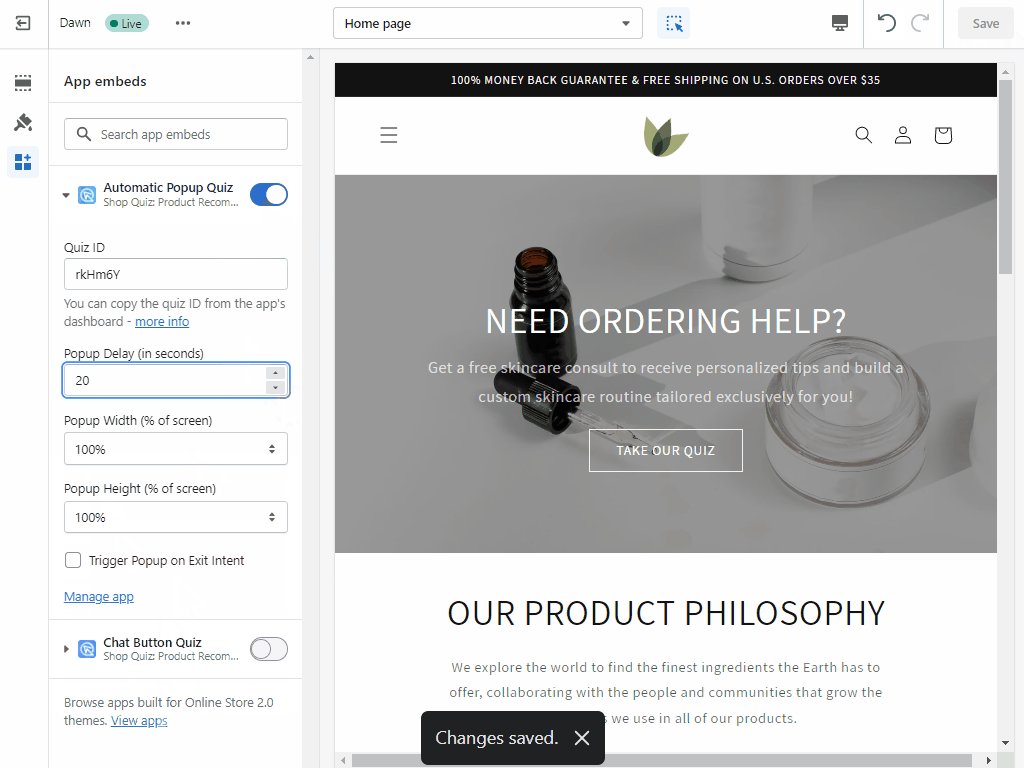
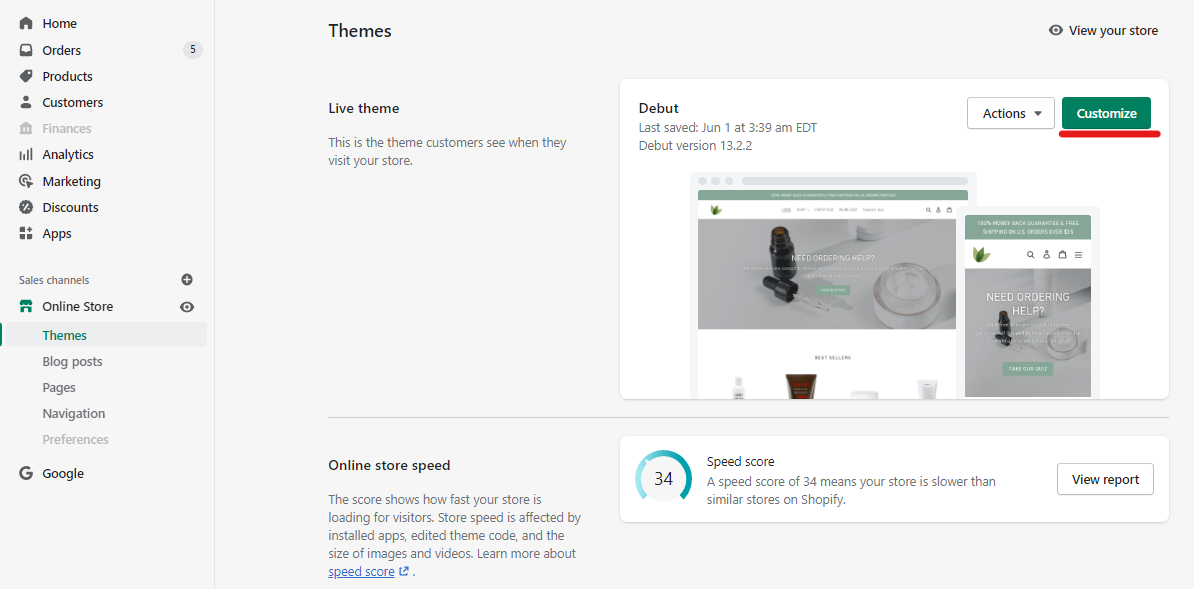
Before you start, make sure to find and copy the Quiz ID of the quiz you want to publish. Here‘s how to find your Quiz ID. Once you have the Quiz ID, in your Shopify store’s dashboard, navigate to Online Store > Themes and click on the “Customize” button.  Next, open the App Embeds section and click on the Automatic Popup Quiz.
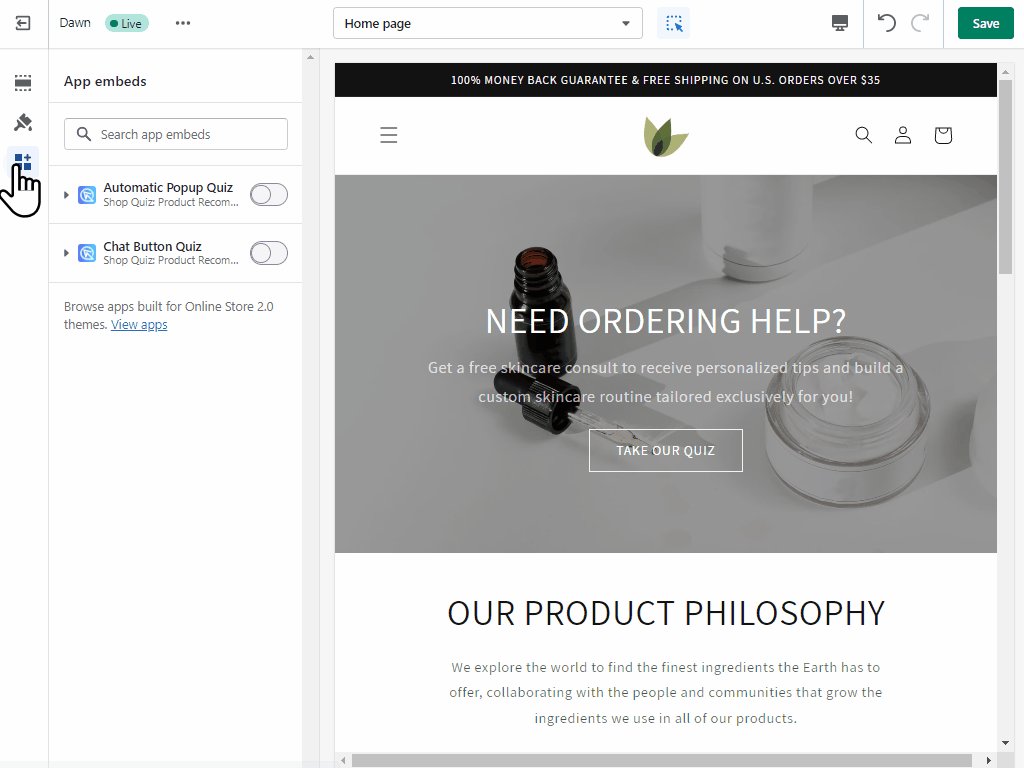
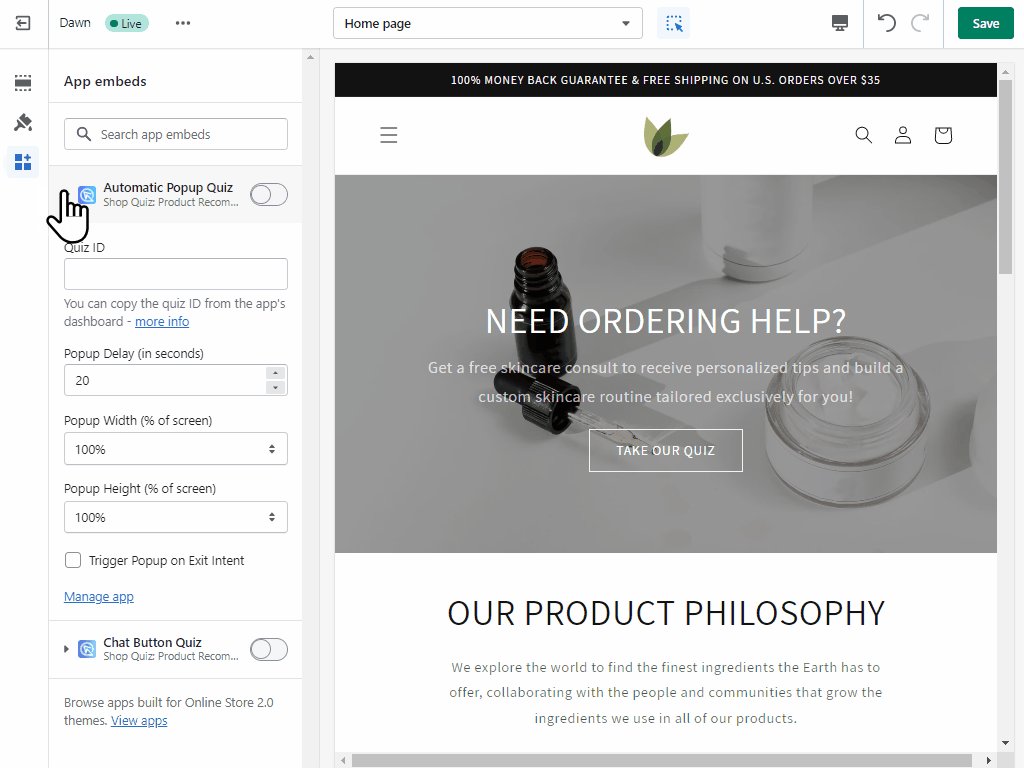
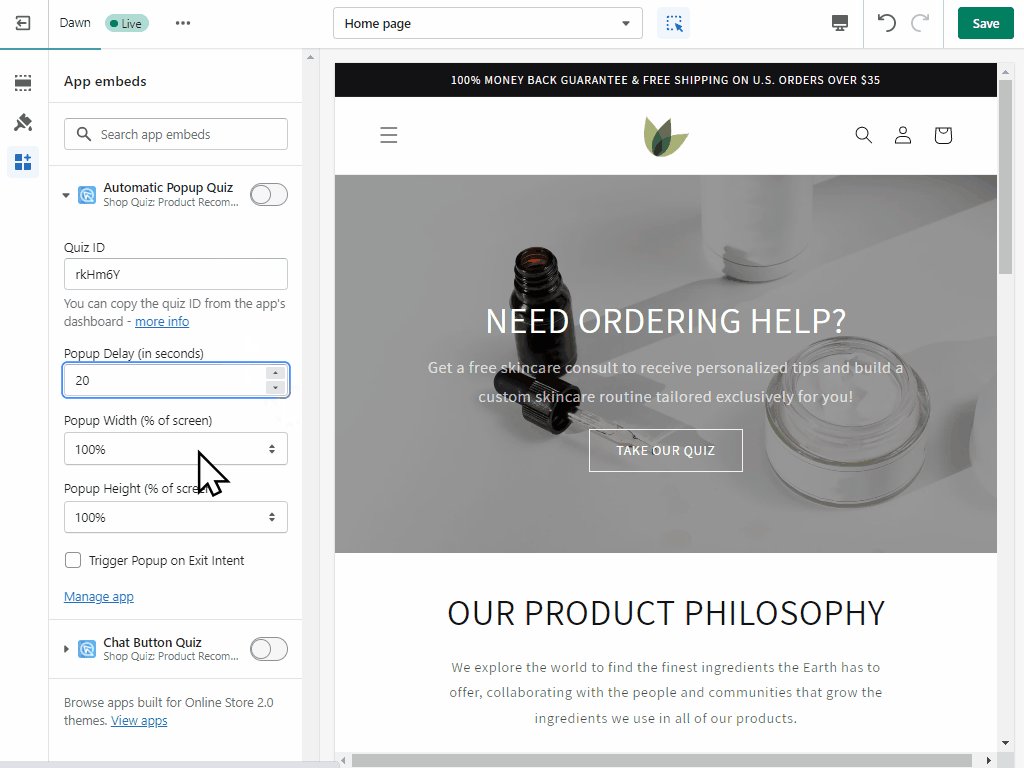
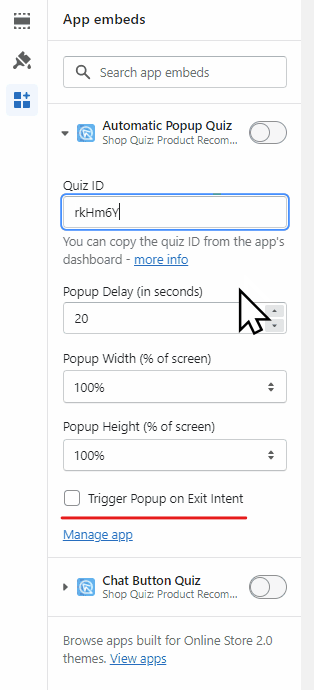
Next, open the App Embeds section and click on the Automatic Popup Quiz.  Copy the Quiz ID into the input field. Then adjust the settings.
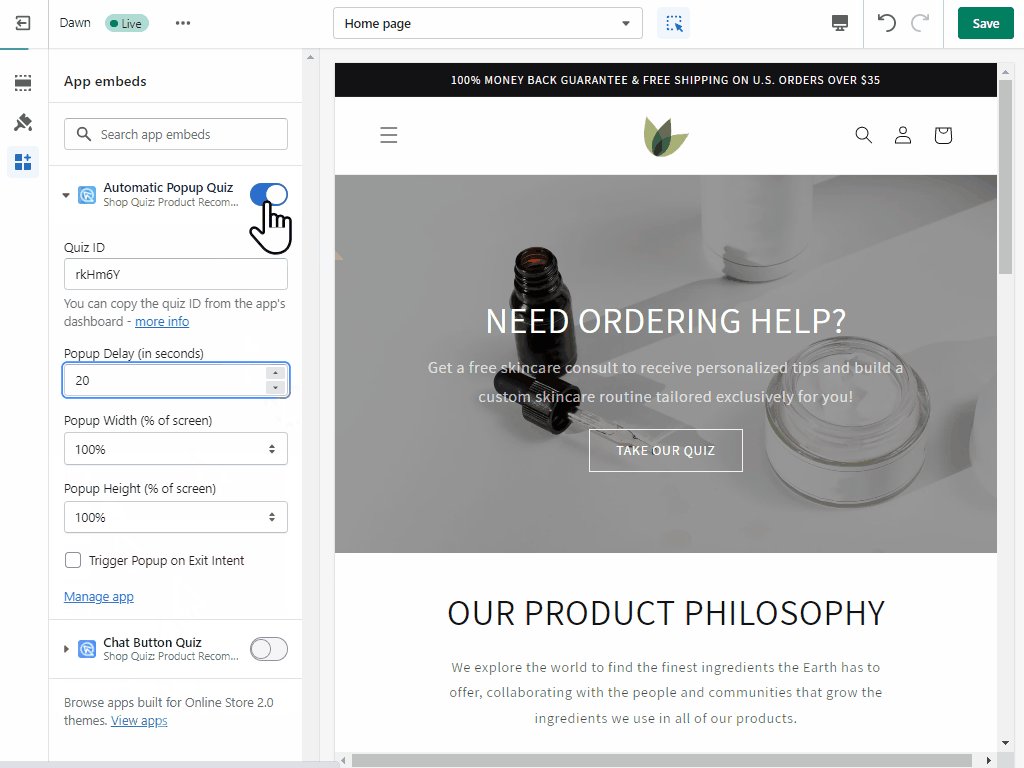
Copy the Quiz ID into the input field. Then adjust the settings.  Once you’re ready, activate the automatic popup with the toggle and save the changes. Remember that the automatic popup is shown only once per customer session.
Once you’re ready, activate the automatic popup with the toggle and save the changes. Remember that the automatic popup is shown only once per customer session.
Option 2: Manual
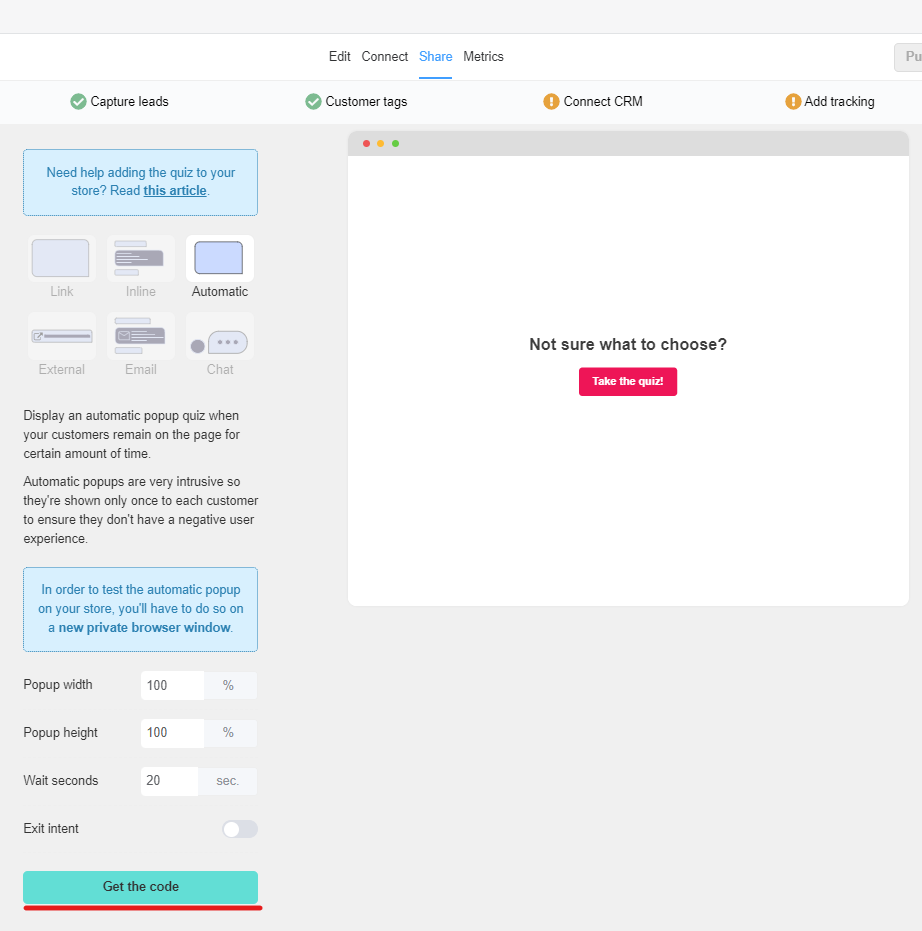
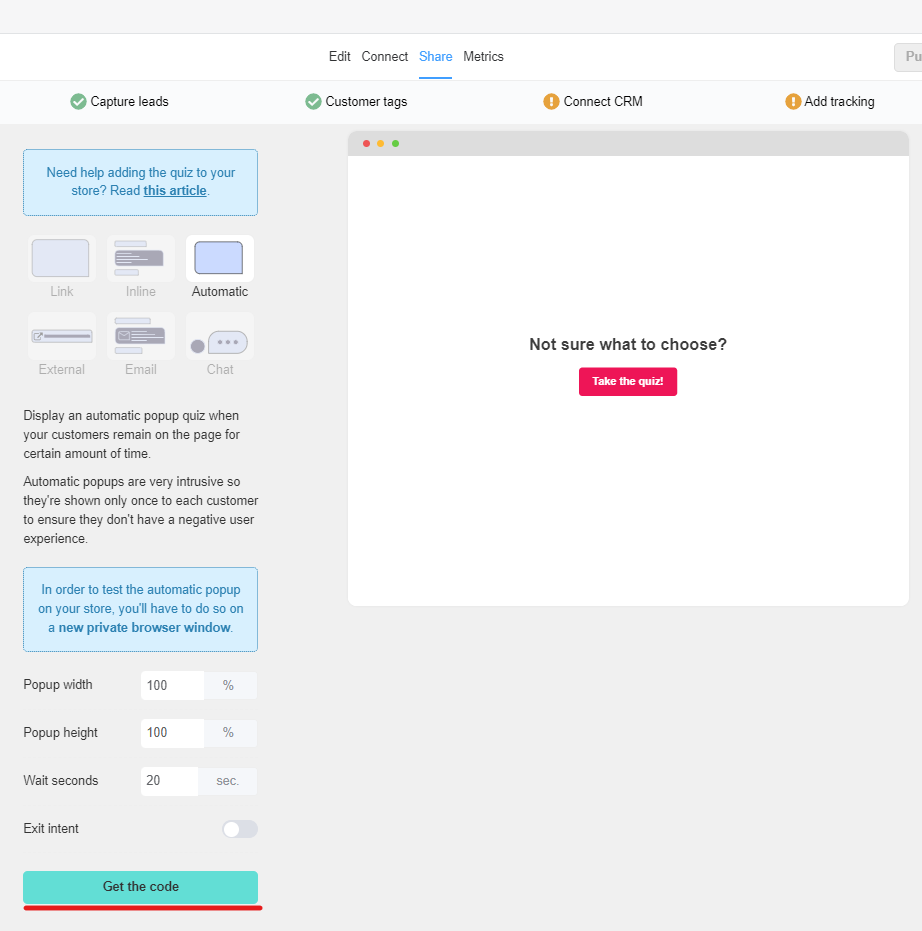
To show an automatic popup on a specific page in your store, first, generate the automatic popup code from the app’s Share -> Automatic section.  Navigate to the Online Store -> Themes and click the “Customize” button.
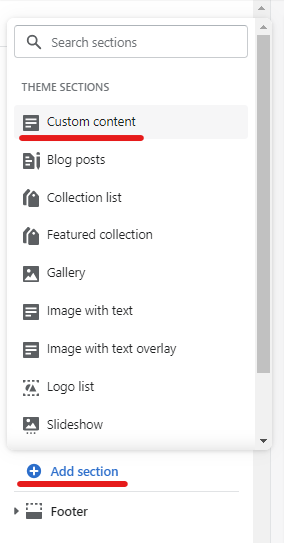
Navigate to the Online Store -> Themes and click the “Customize” button.  Add a Custom content section to your main page and edit it to your liking.
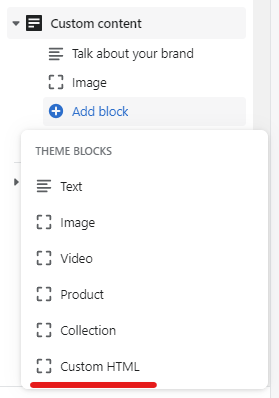
Add a Custom content section to your main page and edit it to your liking.  Within that section add a new Custom HTML block:
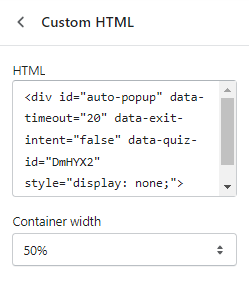
Within that section add a new Custom HTML block:  Open the Custom HTML block and paste the popup code copied from the app:
Open the Custom HTML block and paste the popup code copied from the app:  Make sure to save the changes.
Make sure to save the changes.
Automatic popup on a specific page in your store
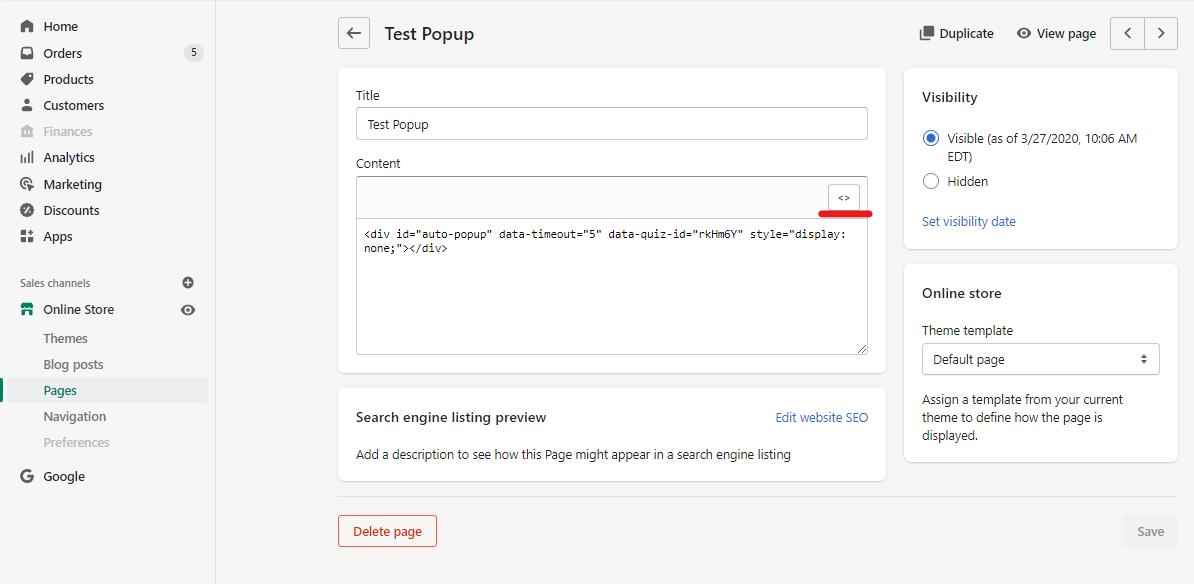
To show an automatic popup on a specific page in your store, first, generate the automatic popup code from the app’s Share -> Automatic section.  Navigate to the Online Store -> Pages and open the selected page. Click on the “Show HTML” button and paste the code into the code editor:
Navigate to the Online Store -> Pages and open the selected page. Click on the “Show HTML” button and paste the code into the code editor:  Remember to save the changes.
Remember to save the changes.
Automatic popup on all pages in your store
If you want the popup to appear on ALL pages in your store, you’ll have to add the code to your theme’s source code.
Warning: the following actions might break your store's theme, so make sure that if you don't know for sure what you're doing, hire a developer to do this for you.
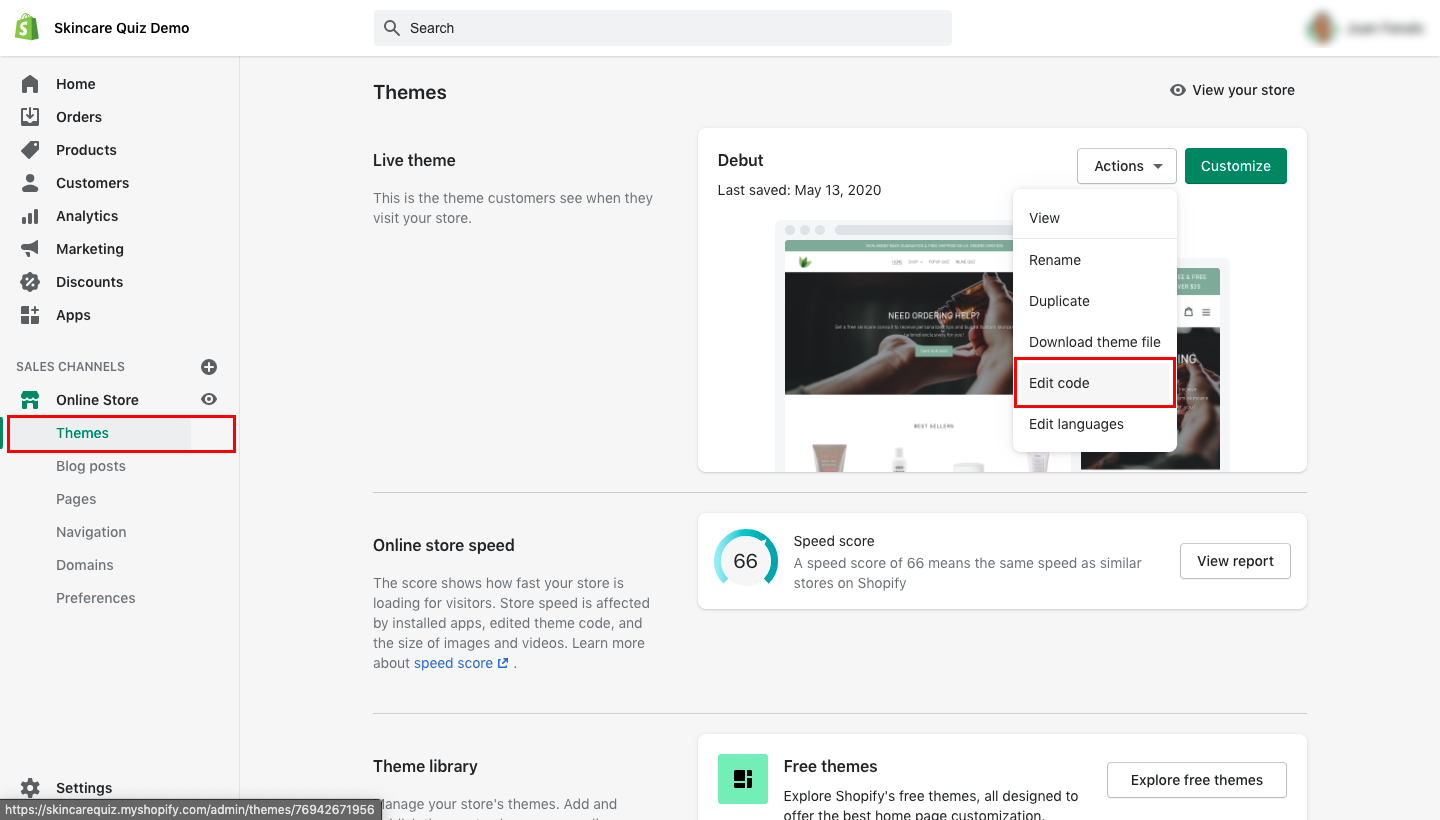
First, copy the code from the app. Then, in Shopify, navigate to Online Store > Themes and then click on Actions > Edit Code. This will open the theme’s source code editor:

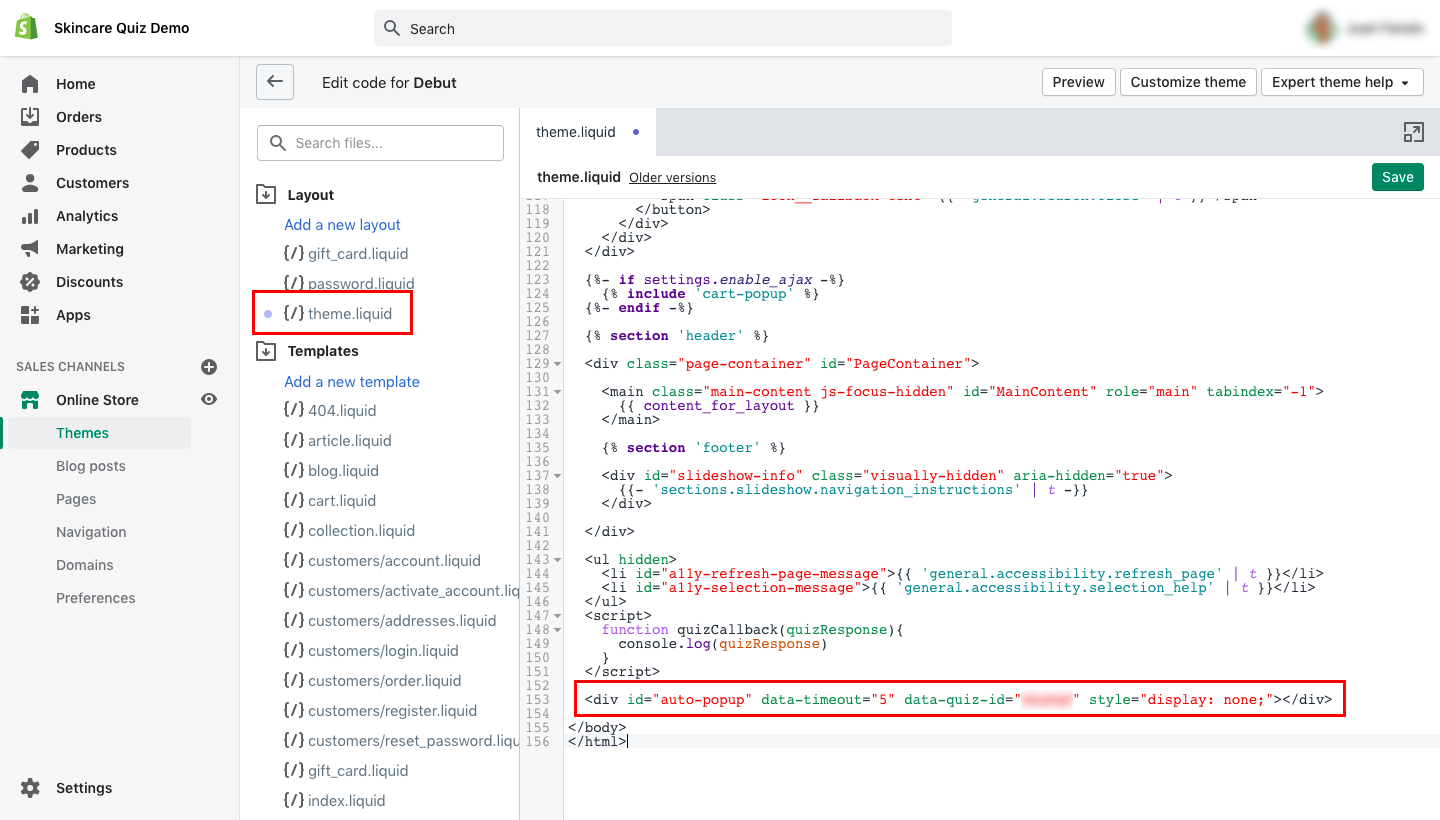
Each theme is different so the files and source code will vary from theme to theme. You’ll have to find the </body> closing tag and paste the code right before it. This can usually be found in the theme.liquid file or the footer.liquid file. After pasting the code, click on the “Save” button:

Show popup quiz only when Exit intent
You can choose to show the automatic popup only if the customer is turning away from your site (exit-intent).
Option 1: From Shopify theme
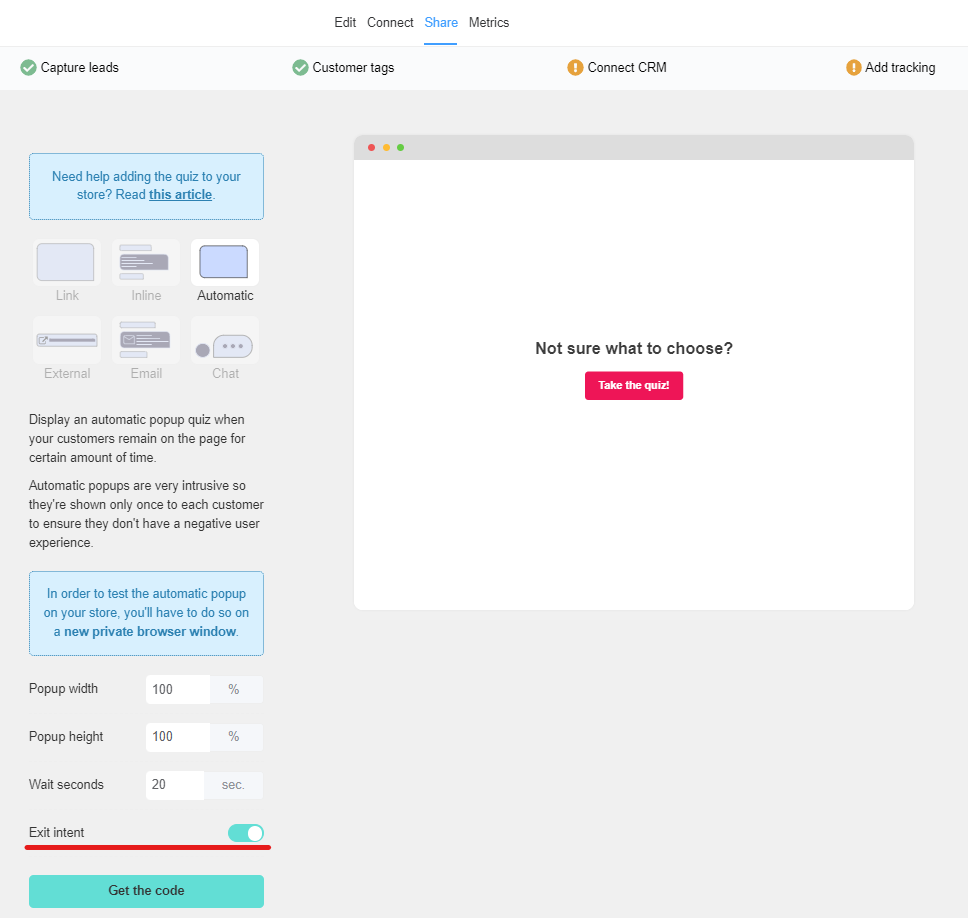
To activate it, select the “Exit intent” option in the popup settings.

Option 2: Manual
To activate it, select the “Exit intent” option in the popup settings and generate a new code.

Show automatic popup more than once per session
By default, the automatic popup is shown only once per customer session. That is because popups are very intrusive and can make for a negative customer experience. However, if you want to show the popup every time a customer visit’s a page untill they complete the quiz, you can add the following parameter: data-aggressive="true" to the automatic popup code generated from the app. For example:
<div id="auto-popup" data-timeout="5" data-exit-intent="true" data-aggressive="true" data-quiz-id="dbqHqN" style="display: none;"></div>
WooCommerce, BigCommerce, Magento & Headless Commerce
Generate an Automatic Popup code
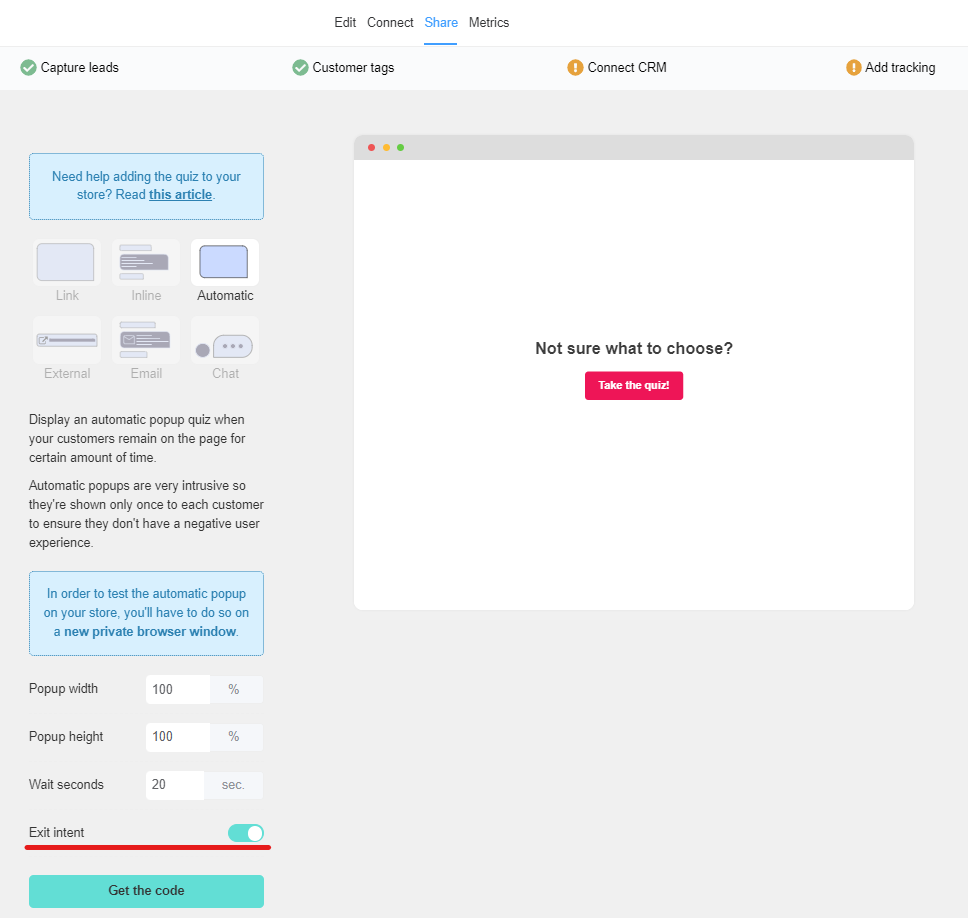
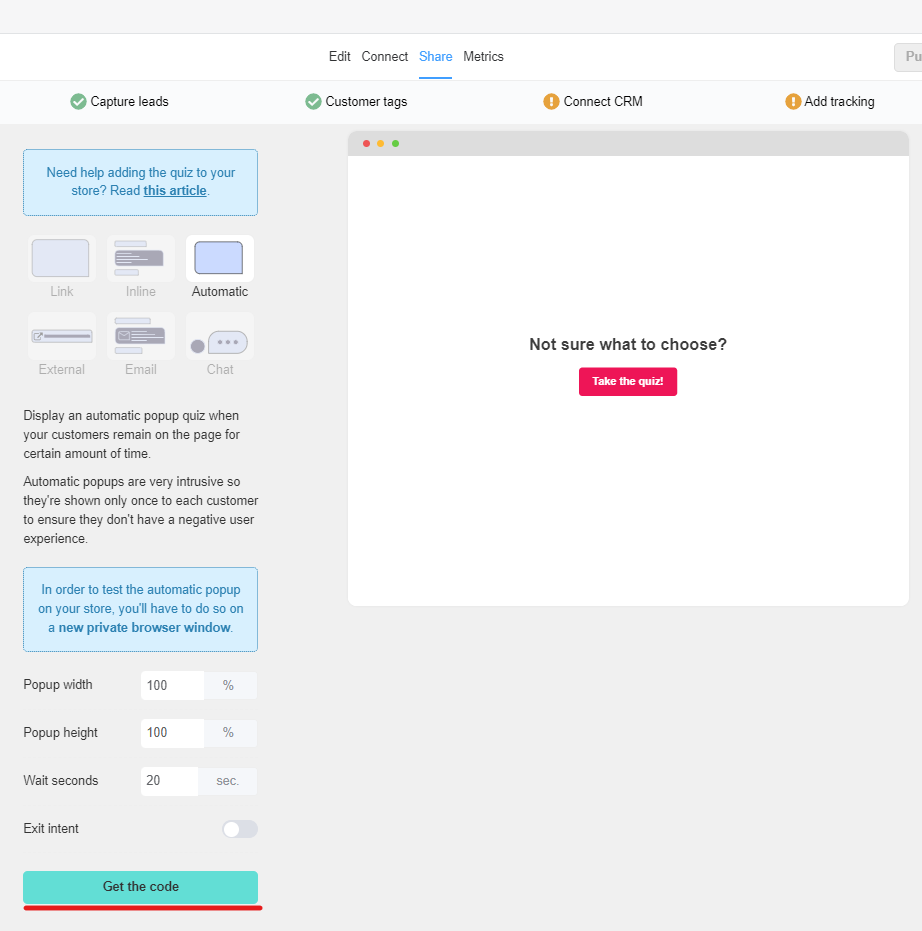
To show an automatic popup on a specific page in your store, first, generate the automatic popup code from the app’s Share -> Automatic section and copy it.

Now you can add the copied HTML code of the automatic popup anywhere you want on your website inside an HTML building block. This varies significantly per platform. If you are not sure how to find the HTML block in your page builder, try contacting the theme developer.
If you want to add the popup on all pages of your store, you may need to add the copied HTML code directly to your website’s theme. It is advised to consult a developer before doing this.
For standalone or headless eCommerce, remember to add the following embed.js script before the </head> close tag in the header in order for the automatic popup to work on your website:
<script src="https://admin.revenuehunt.com/embed.js" async></script>
Show popup quiz only when Exit intent
You can choose to show the automatic popup only if the customer is turning away from your site (exit-intent). To activate it, select the “Exit intent” option in the popup settings and generate a new code.

Show automatic popup more than once per session
By default, the automatic popup is shown only once per customer session. That is because popups are very intrusive and can make for a negative customer experience. However, if you want to show the popup every time a customer visit’s a page untill they complete the quiz, you can add the following parameter: data-aggressive="true" to the automatic popup code generated from the app. For example:
<div id="auto-popup" data-timeout="5" data-exit-intent="true" data-aggressive="true" data-quiz-id="dbqHqN" style="display: none;"></div>
