Publish Quiz: Embedded Inline
Shopify
Inline Quiz on the home page
You’ll need to use the inline embed mode to display the quiz as a section on your Homepage.
The quiz should work correctly with any verified Shopify theme. However, we’ve observed issues with the Supply theme. If you’re using the Supply theme, please try publishing the quiz on an extra test page first or contact support.
Option 1: From Shopify Theme
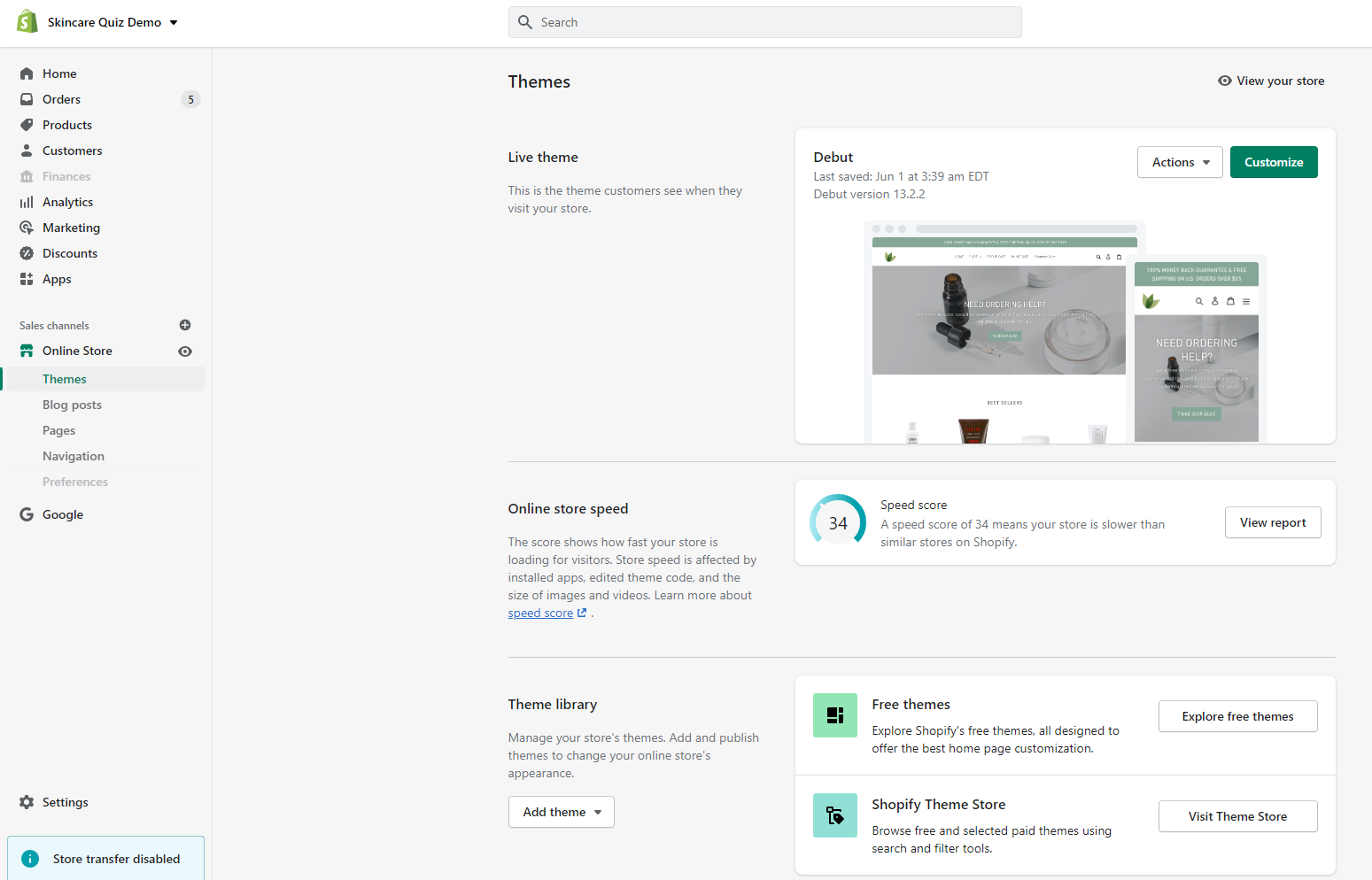
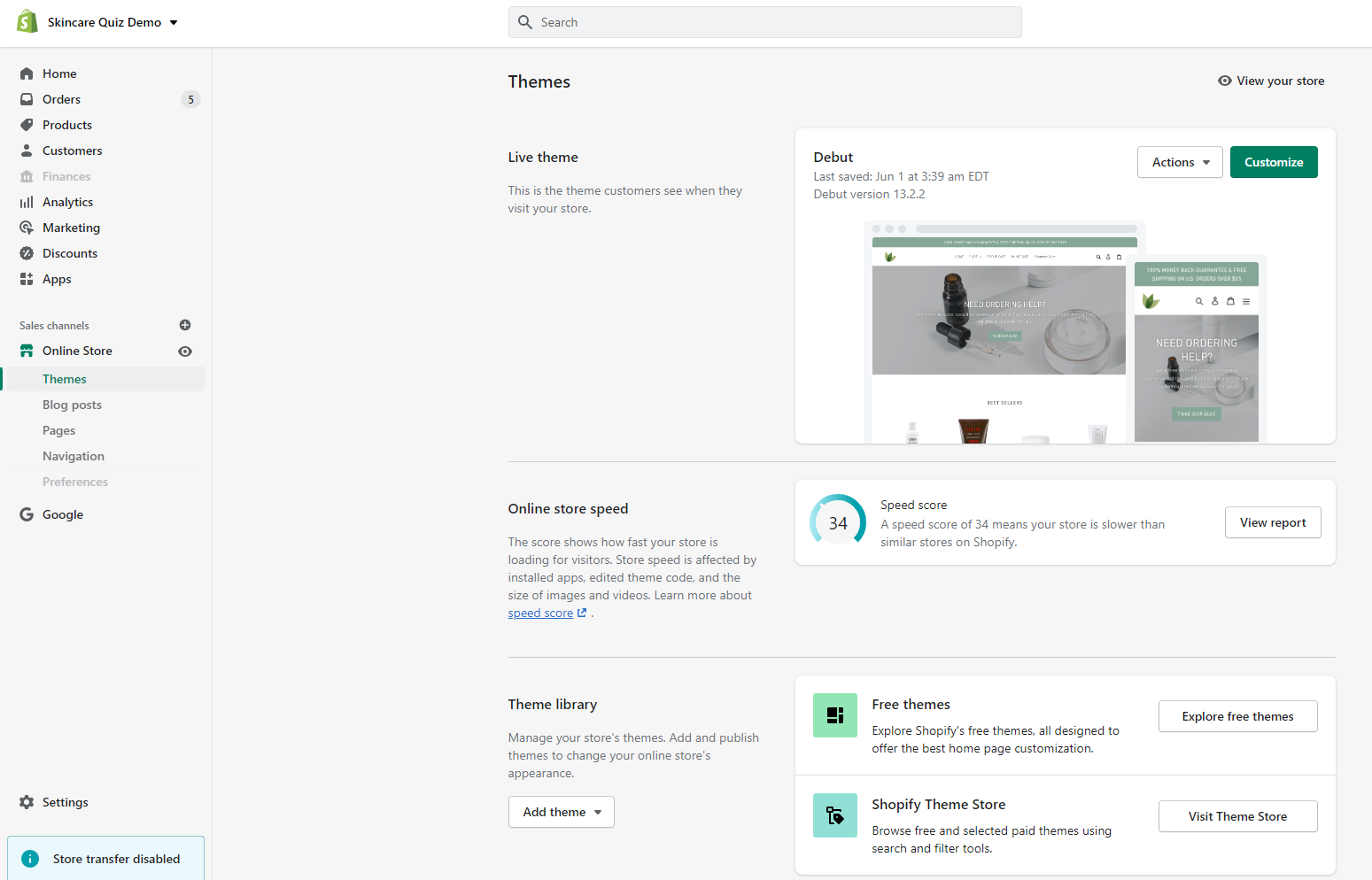
In your Shopify store’s dashboard, navigate to Online Store > Themes and click on the “Customize” button.  Next select “+ Add Section“. Scroll down to Apps and search for Inline Quiz from Shop Quiz: Product Recommender. Add it to the section and open the settings by clicking on it.
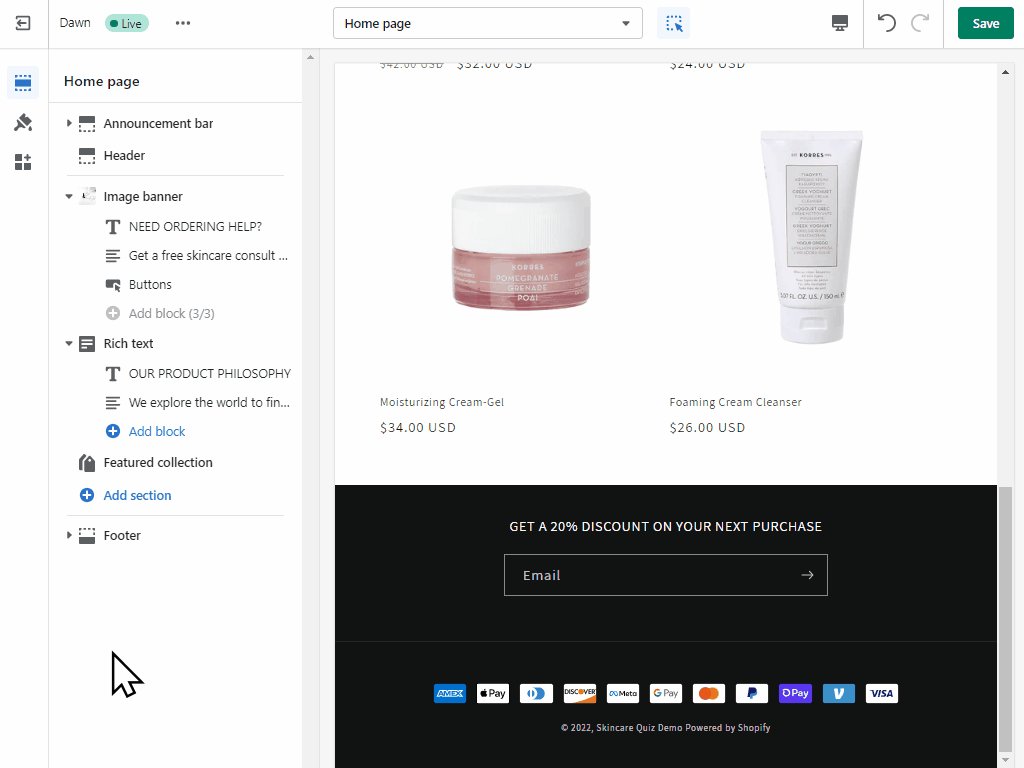
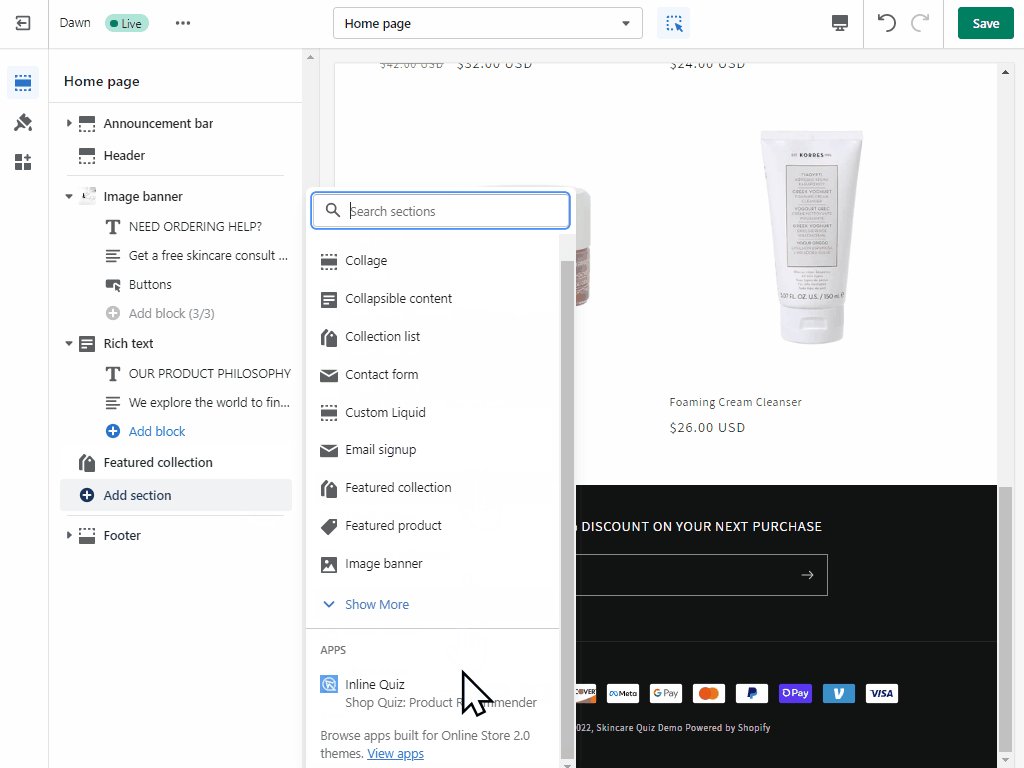
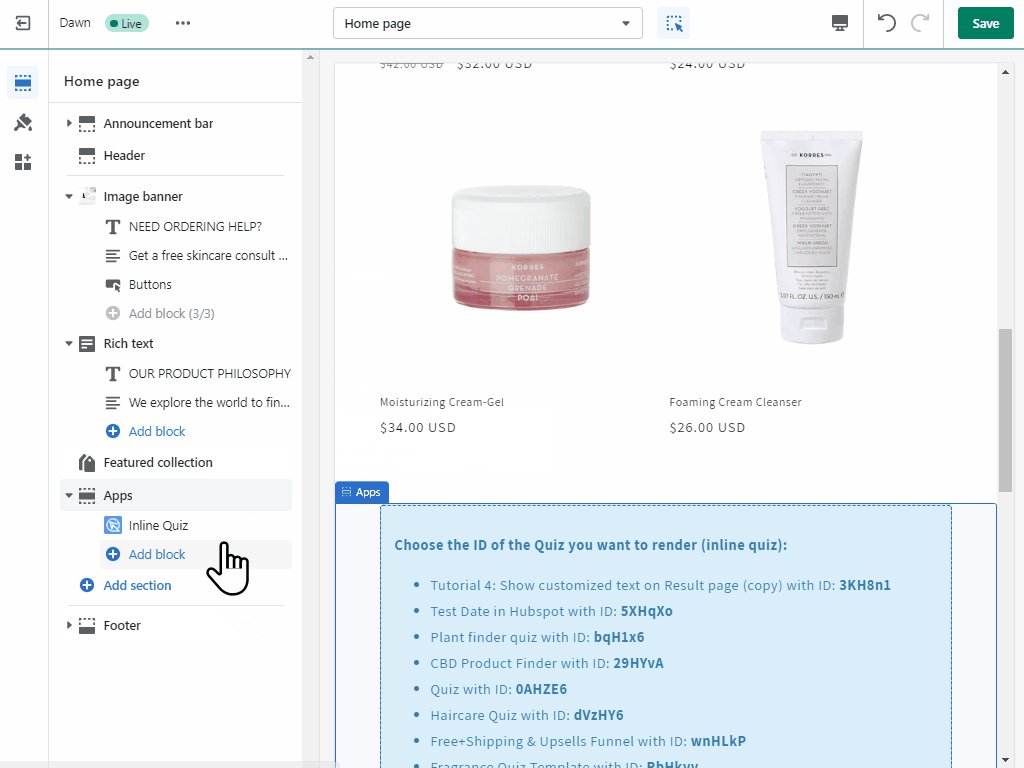
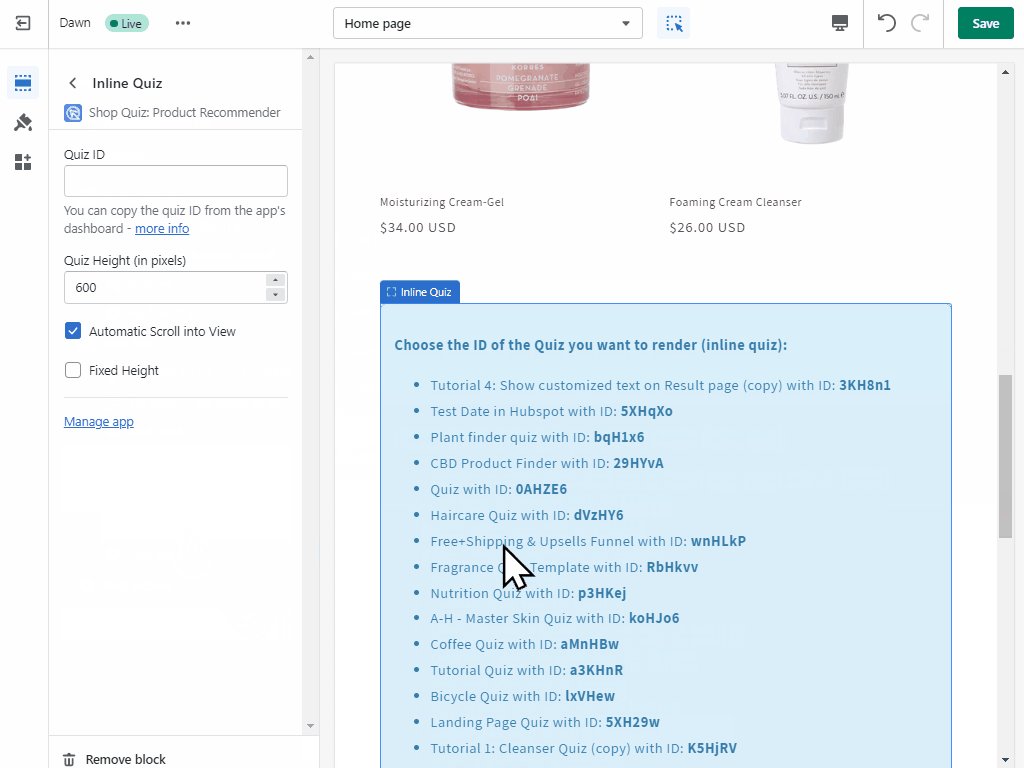
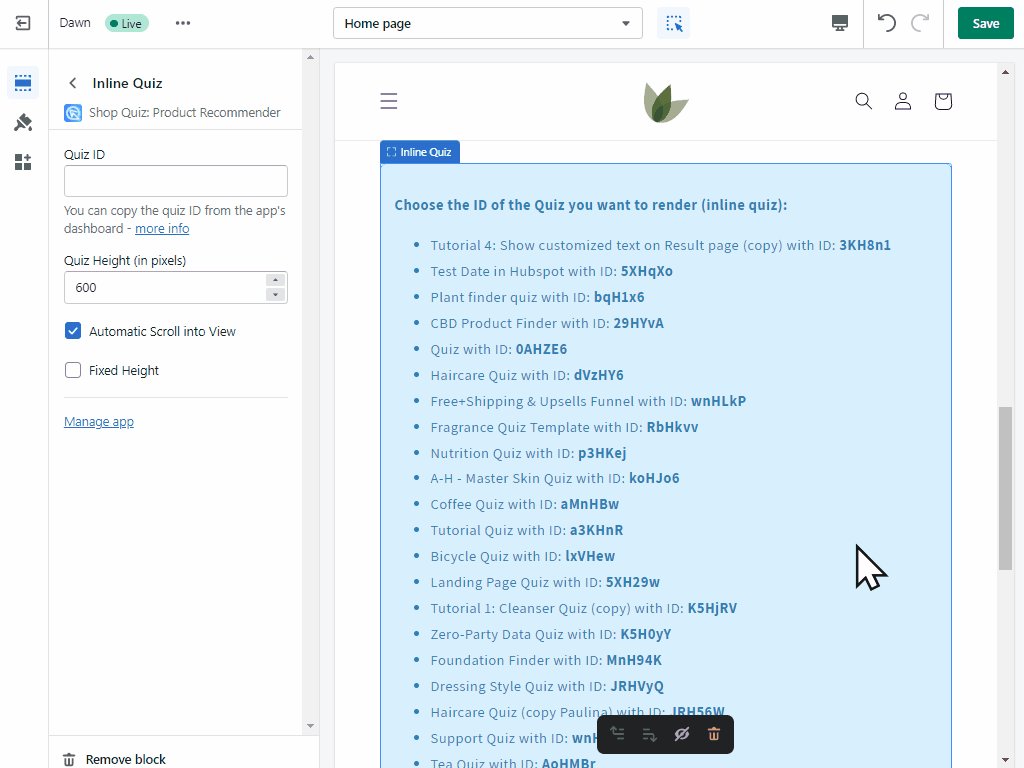
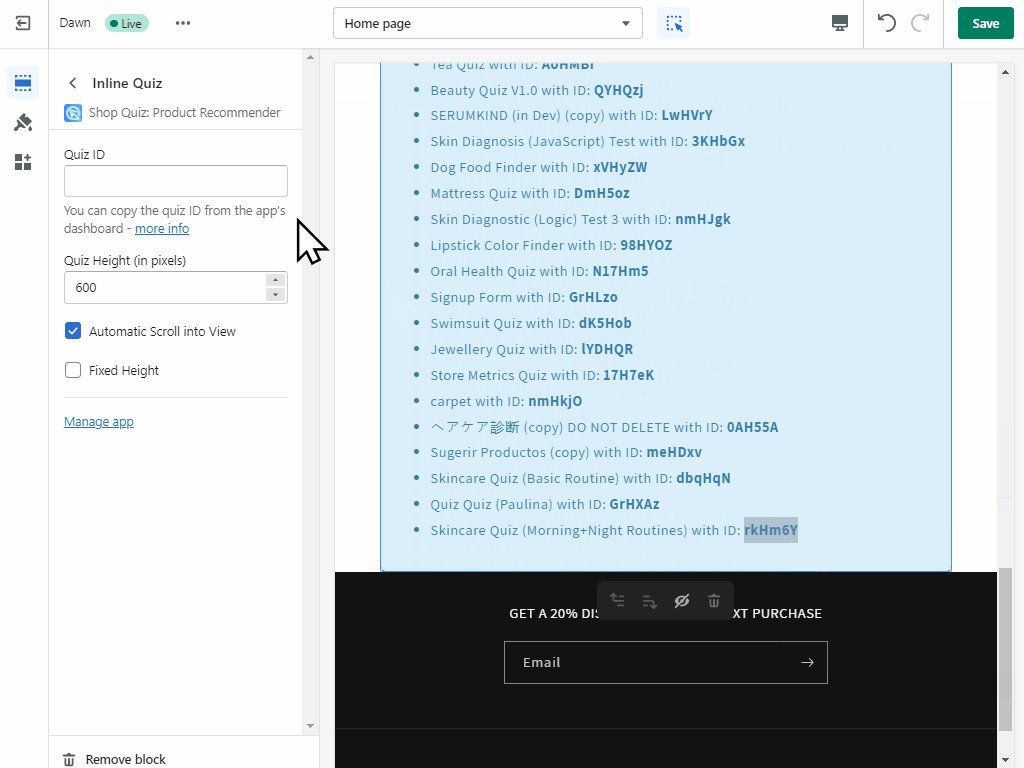
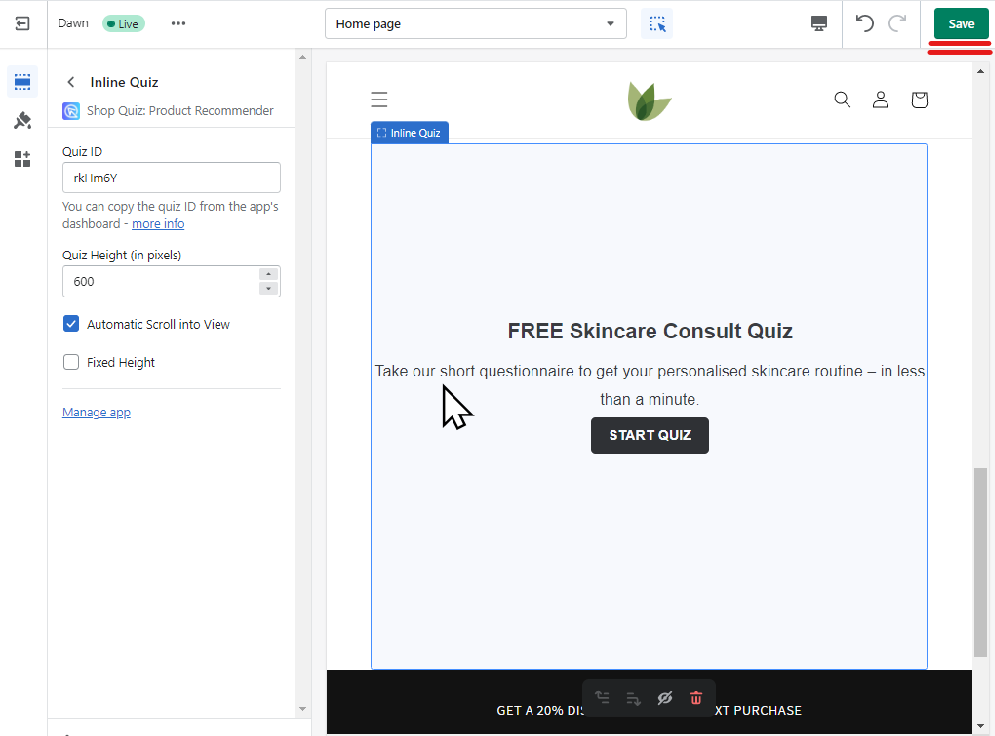
Next select “+ Add Section“. Scroll down to Apps and search for Inline Quiz from Shop Quiz: Product Recommender. Add it to the section and open the settings by clicking on it.  A list of all the quizzes will be displayed as a placeholder. Pick the Quiz ID of the quiz you want to publish and copy it into the Quiz ID section. Wait for the quiz to be loaded.
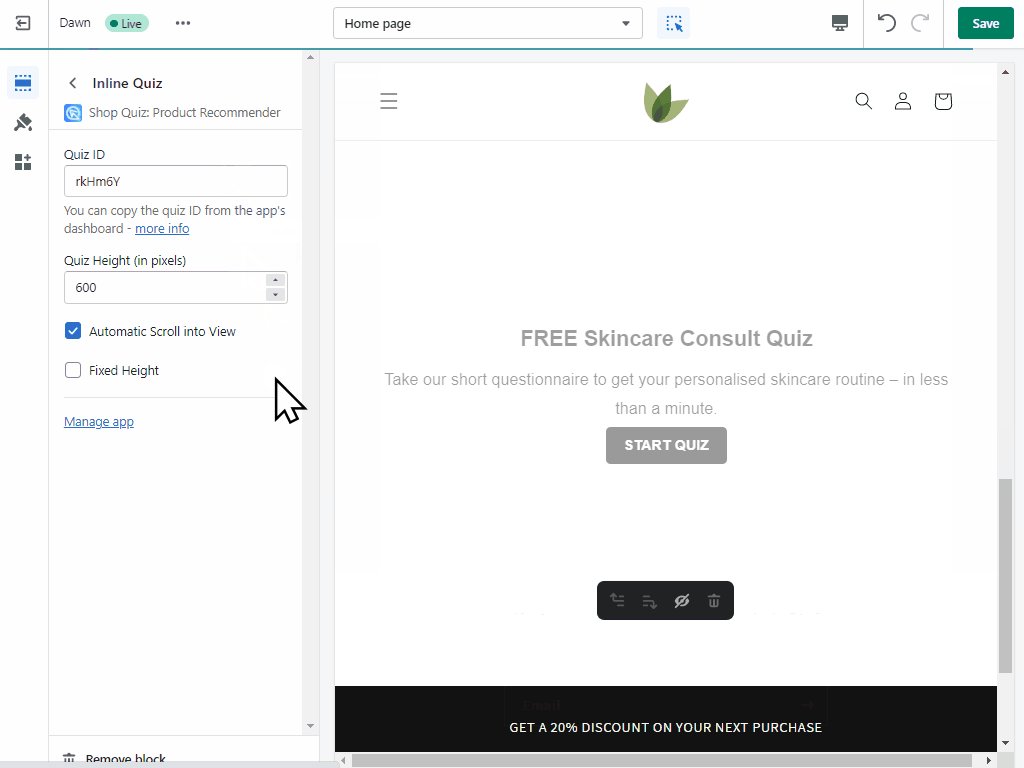
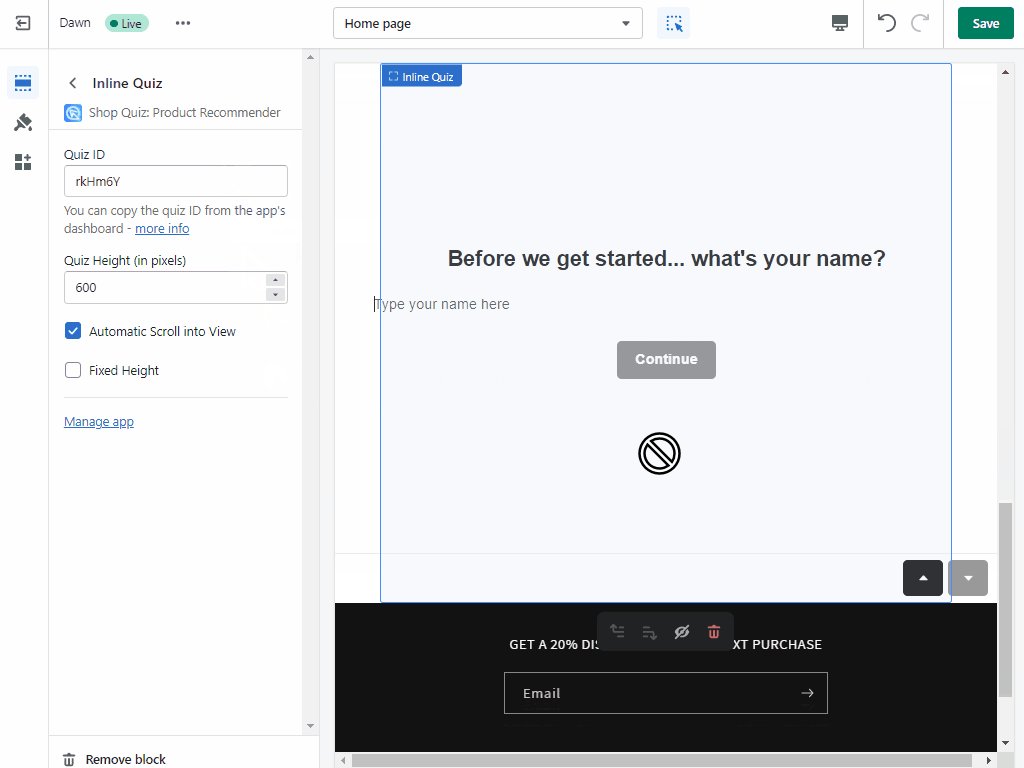
A list of all the quizzes will be displayed as a placeholder. Pick the Quiz ID of the quiz you want to publish and copy it into the Quiz ID section. Wait for the quiz to be loaded.  Remember to save the changes.
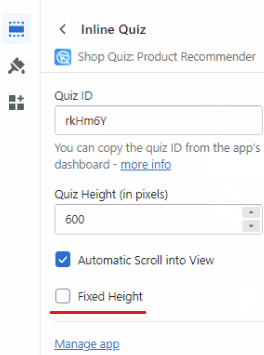
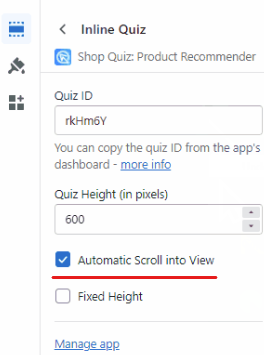
Remember to save the changes.  In the Inline Quiz settings you can also adjust:
In the Inline Quiz settings you can also adjust:
- the quiz height,
- disable the auto-scroll,
- fix the quiz height (this also fixes the height of the results page).
Option 2: Manual
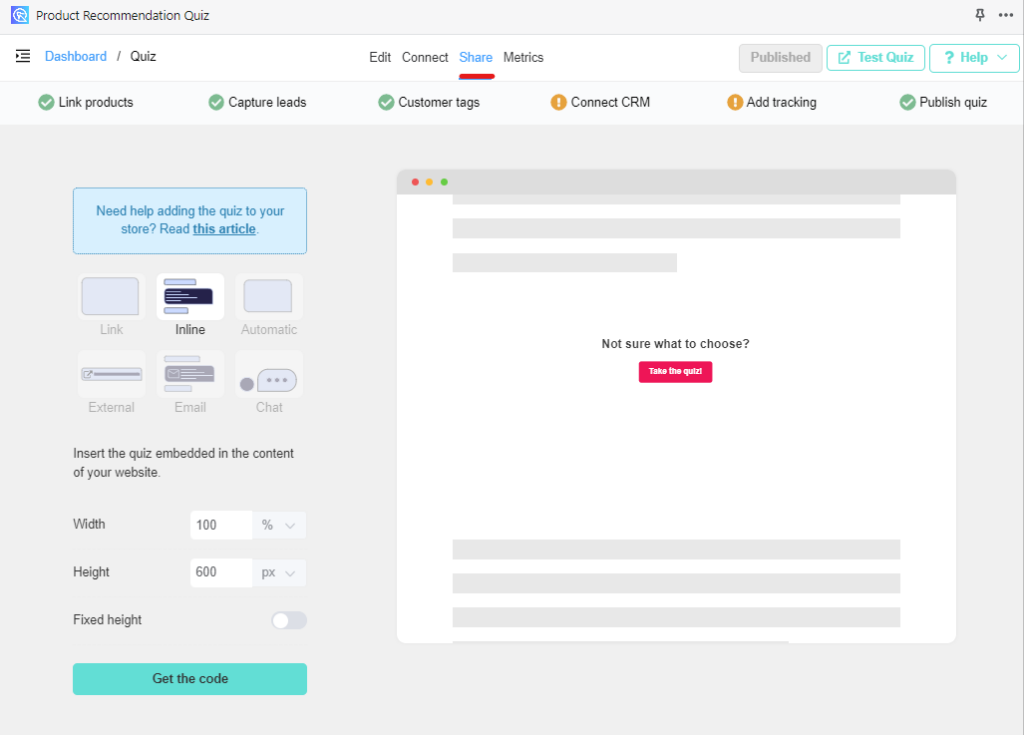
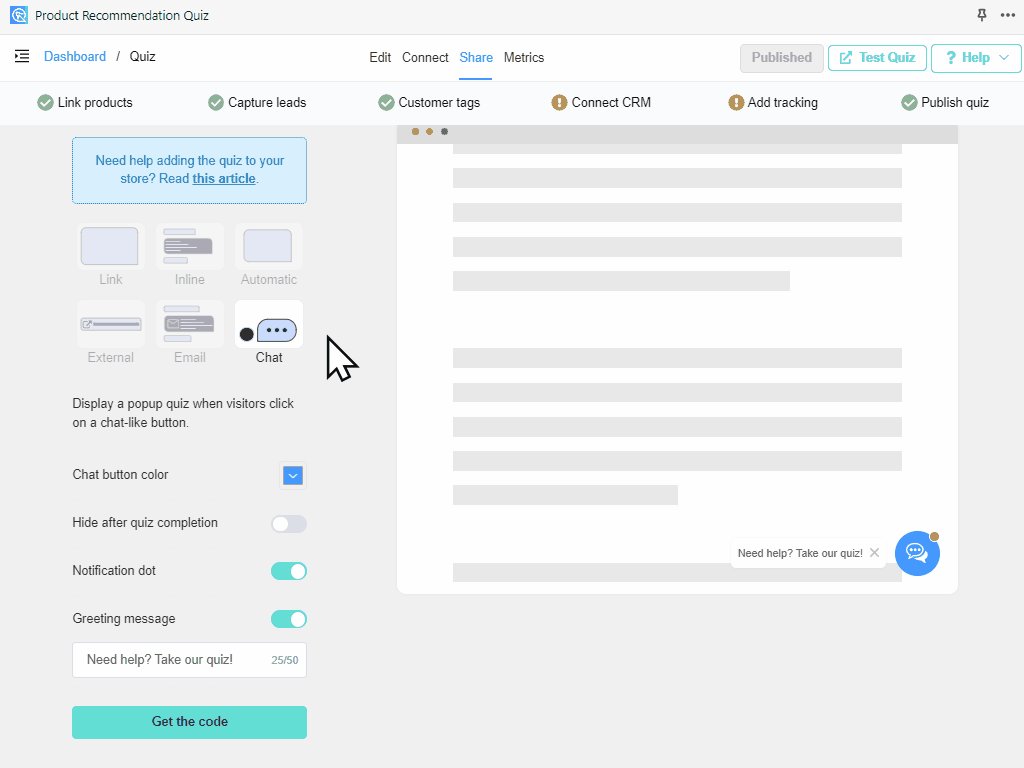
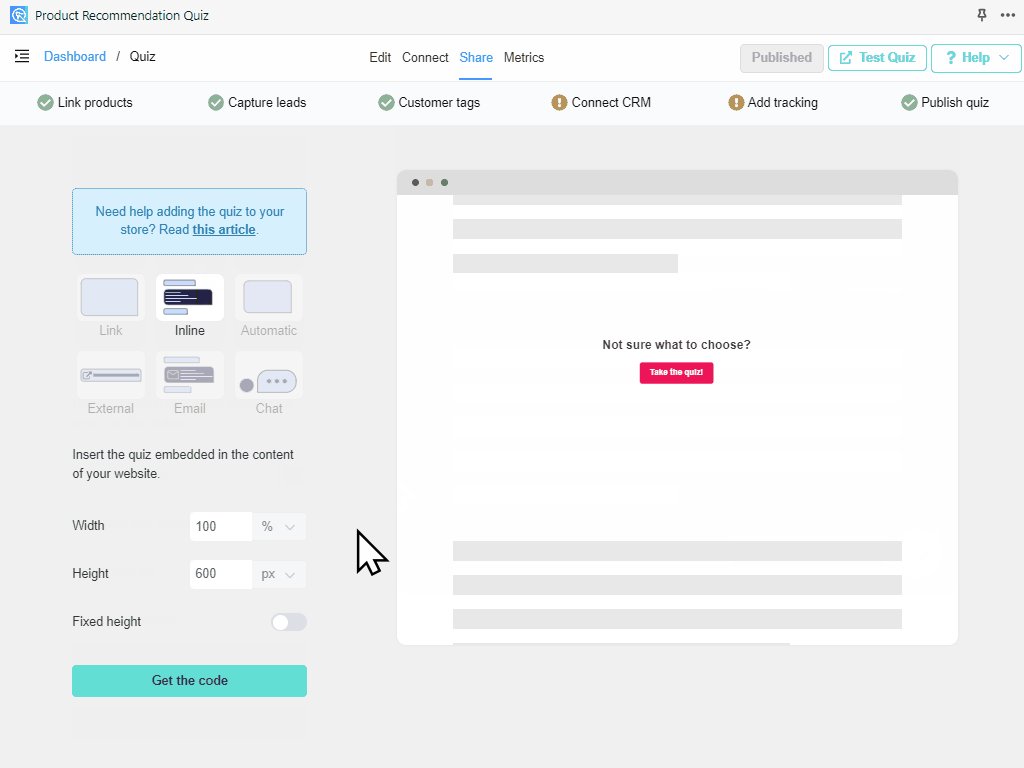
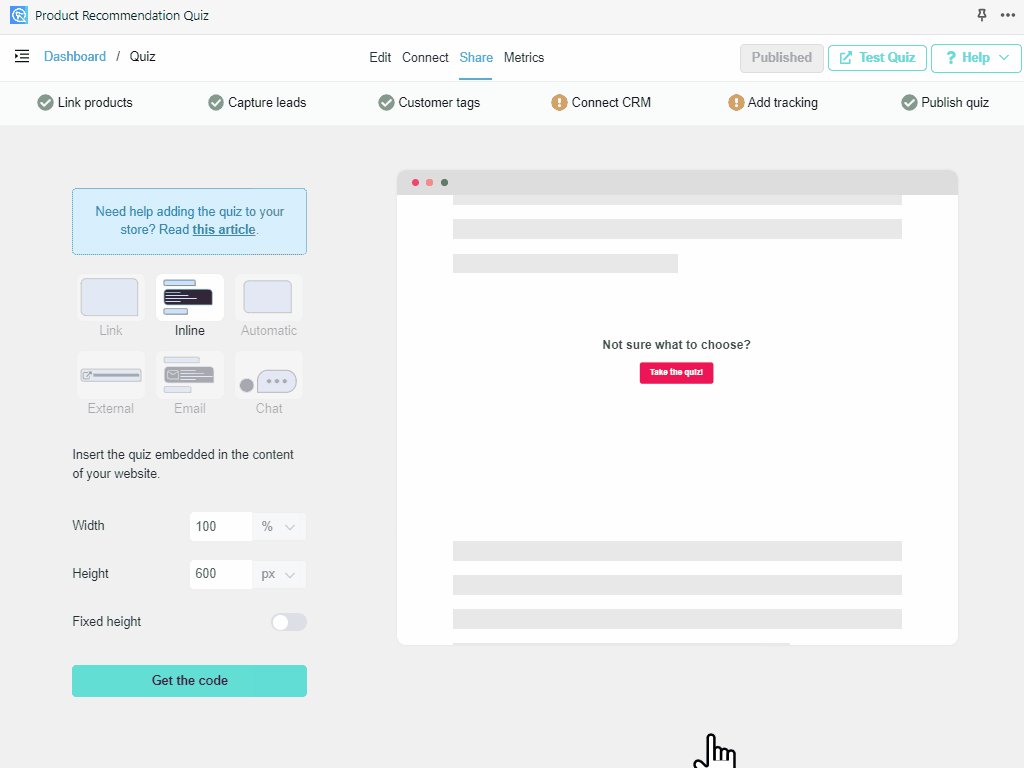
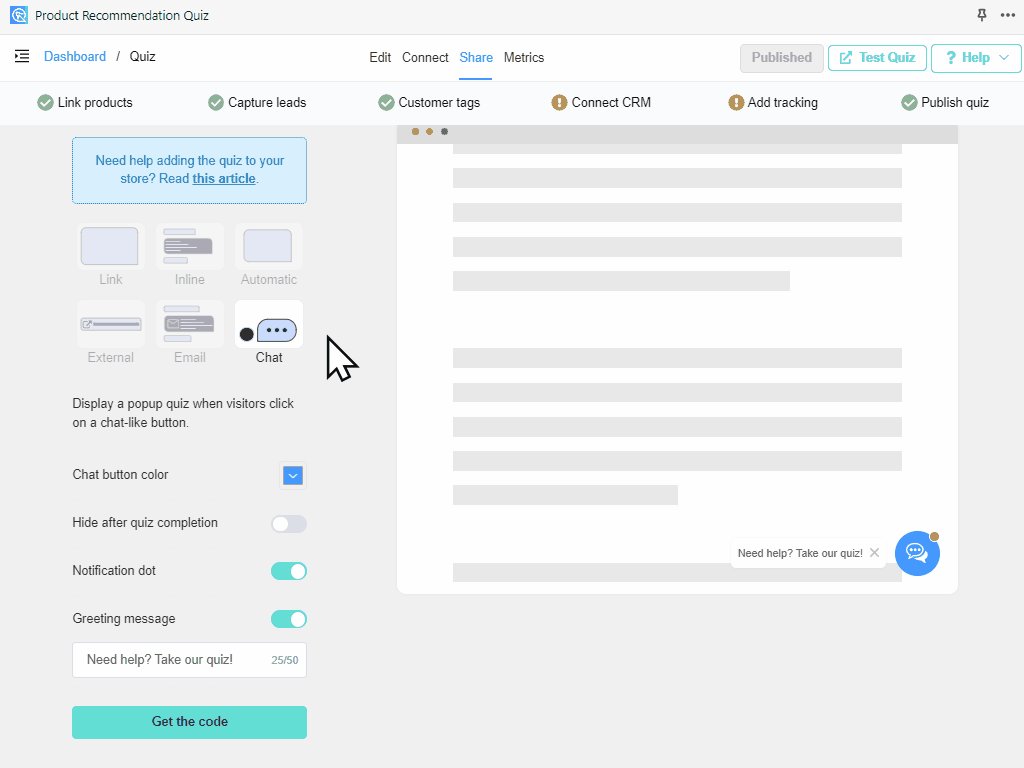
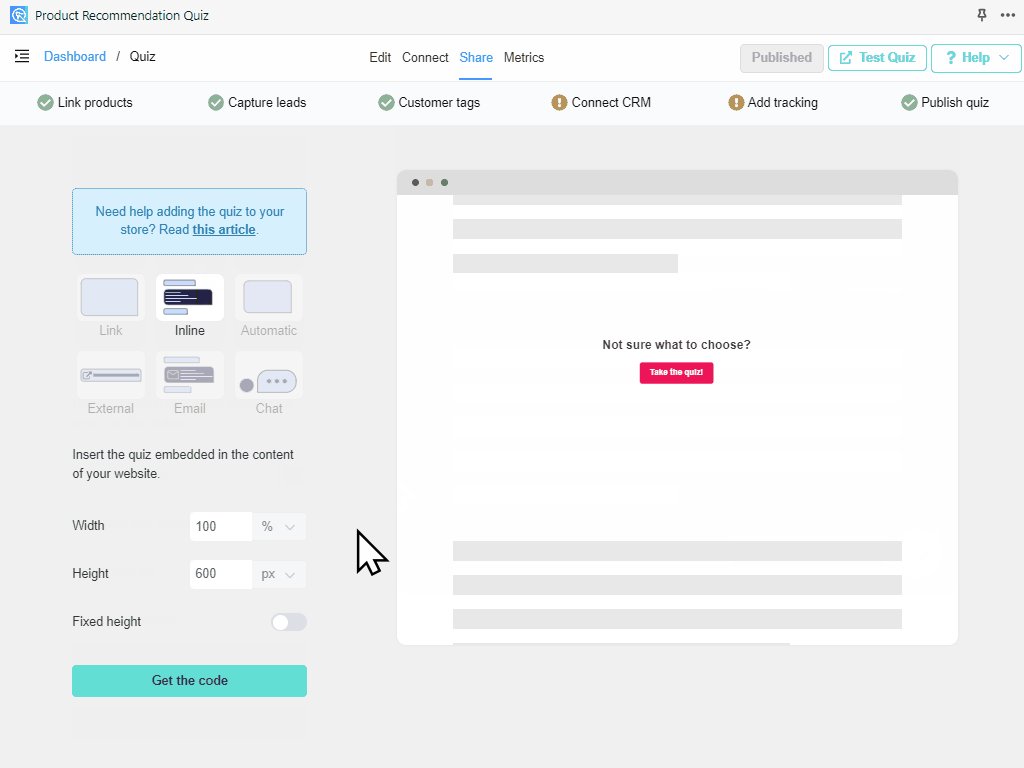
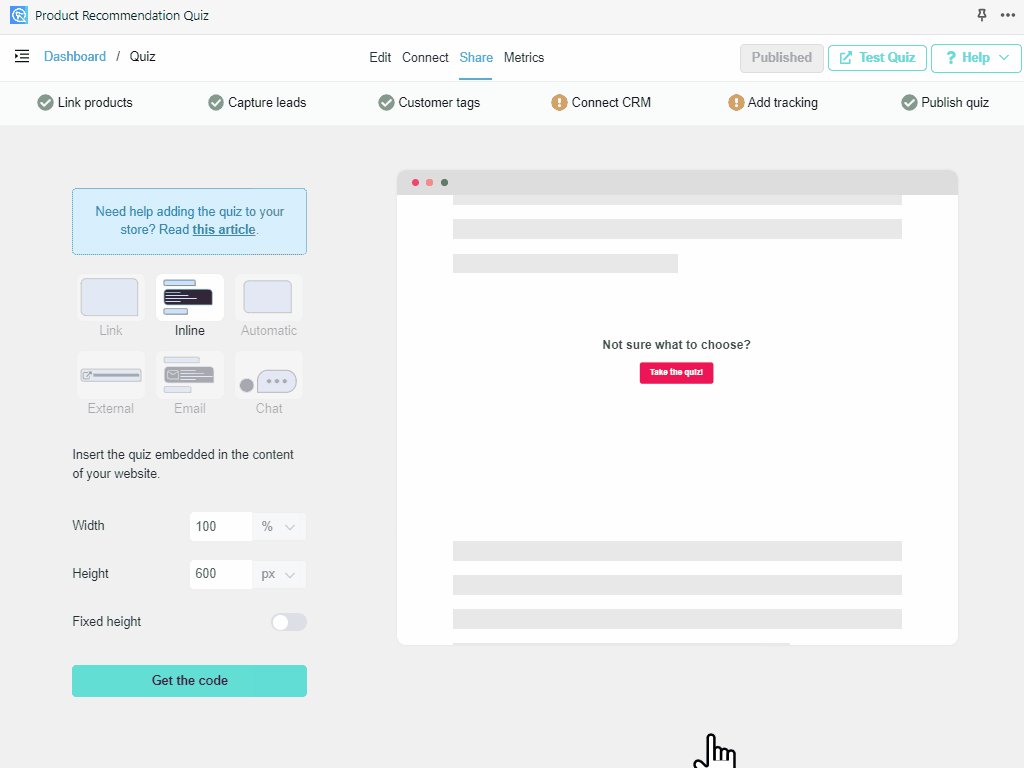
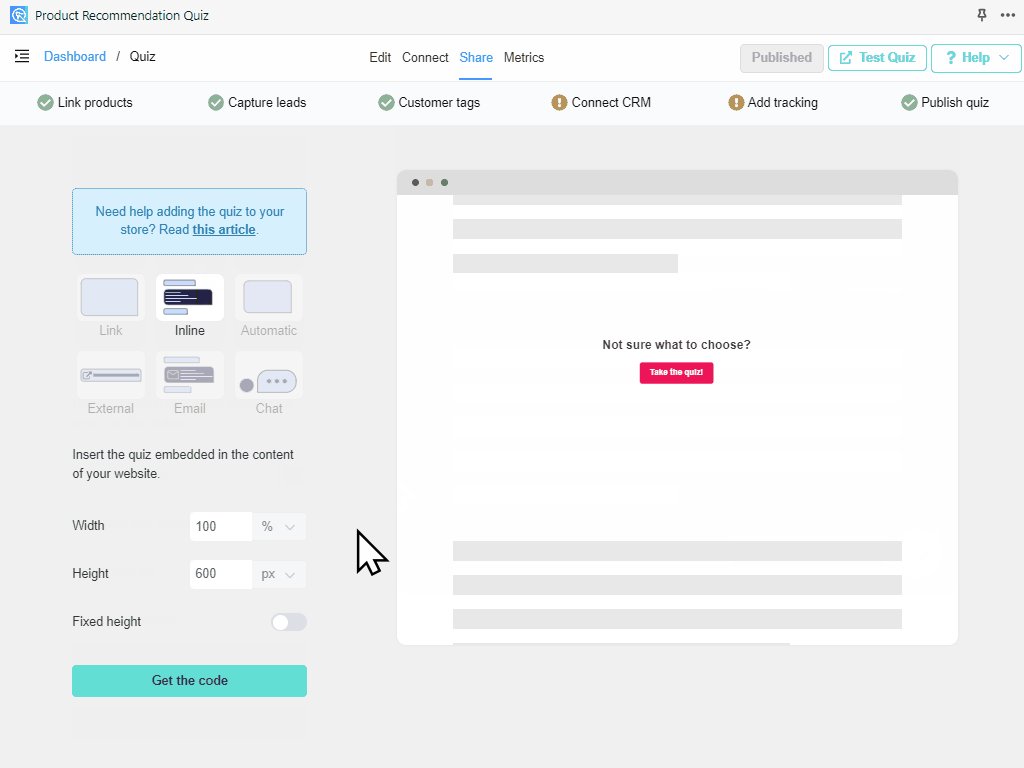
Click on the “Share” link on the top-right corner of the quiz builder.  Select the “inline” mode, “Show Instructions for Legacy Themes” and copy the HTML code in the black box.
Select the “inline” mode, “Show Instructions for Legacy Themes” and copy the HTML code in the black box. 
In your Shopify store’s dashboard, navigate to Online Store > Themes and click on the “Customize” button.

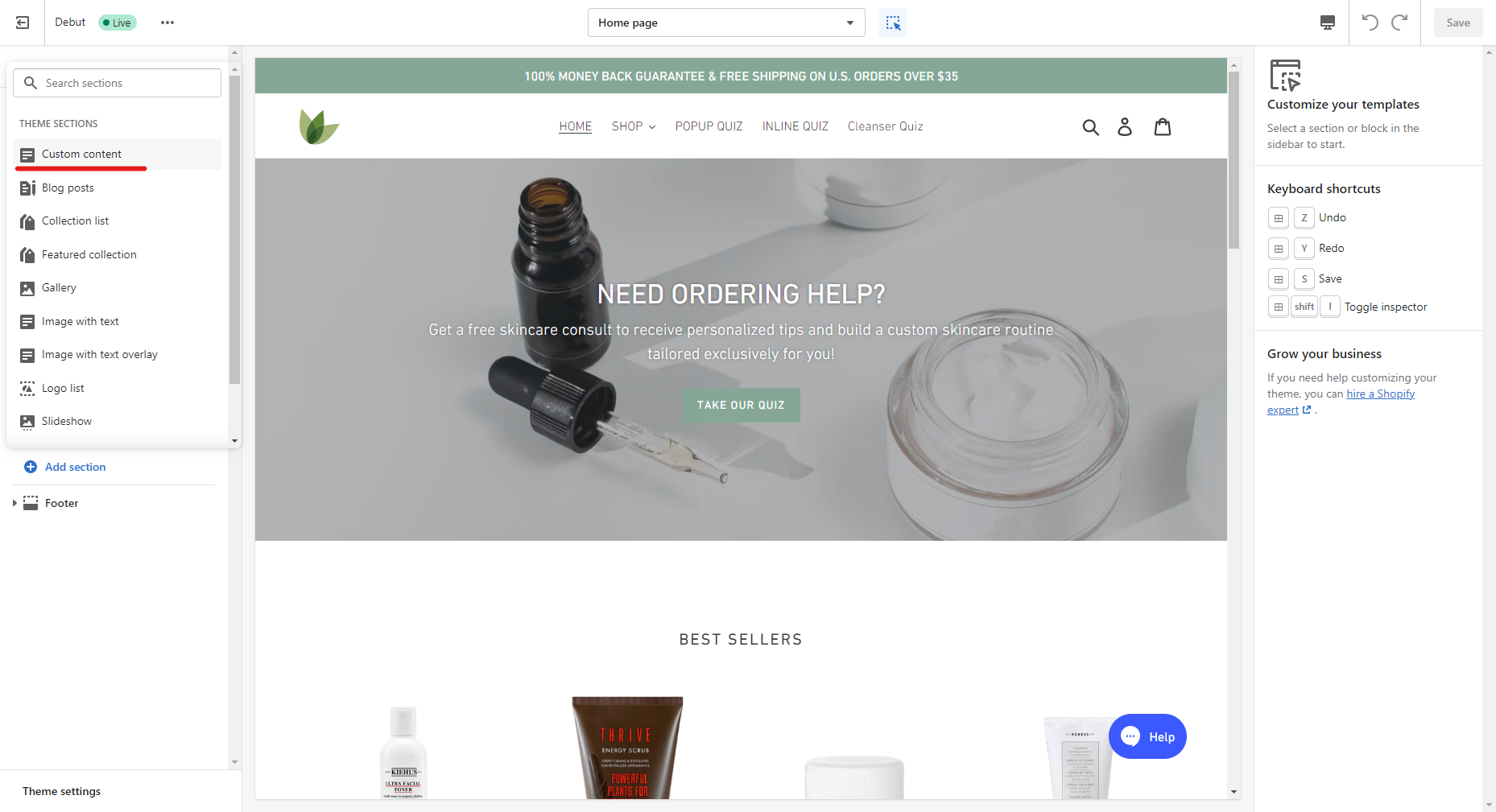
Click on the “Add section” button and select “Custom content”:

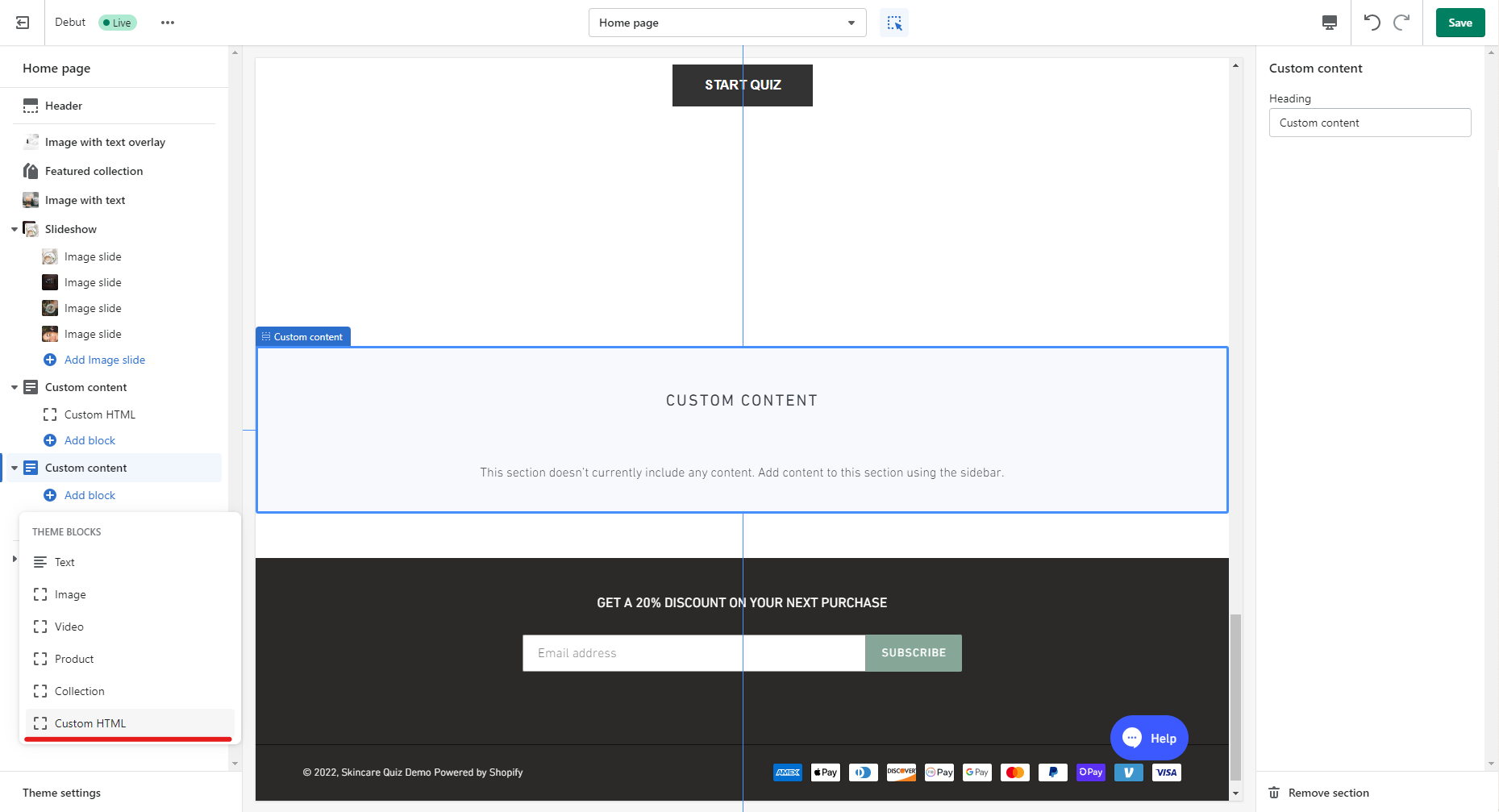
Remove all the default content sections and add a “Custom HTML” section and open it:

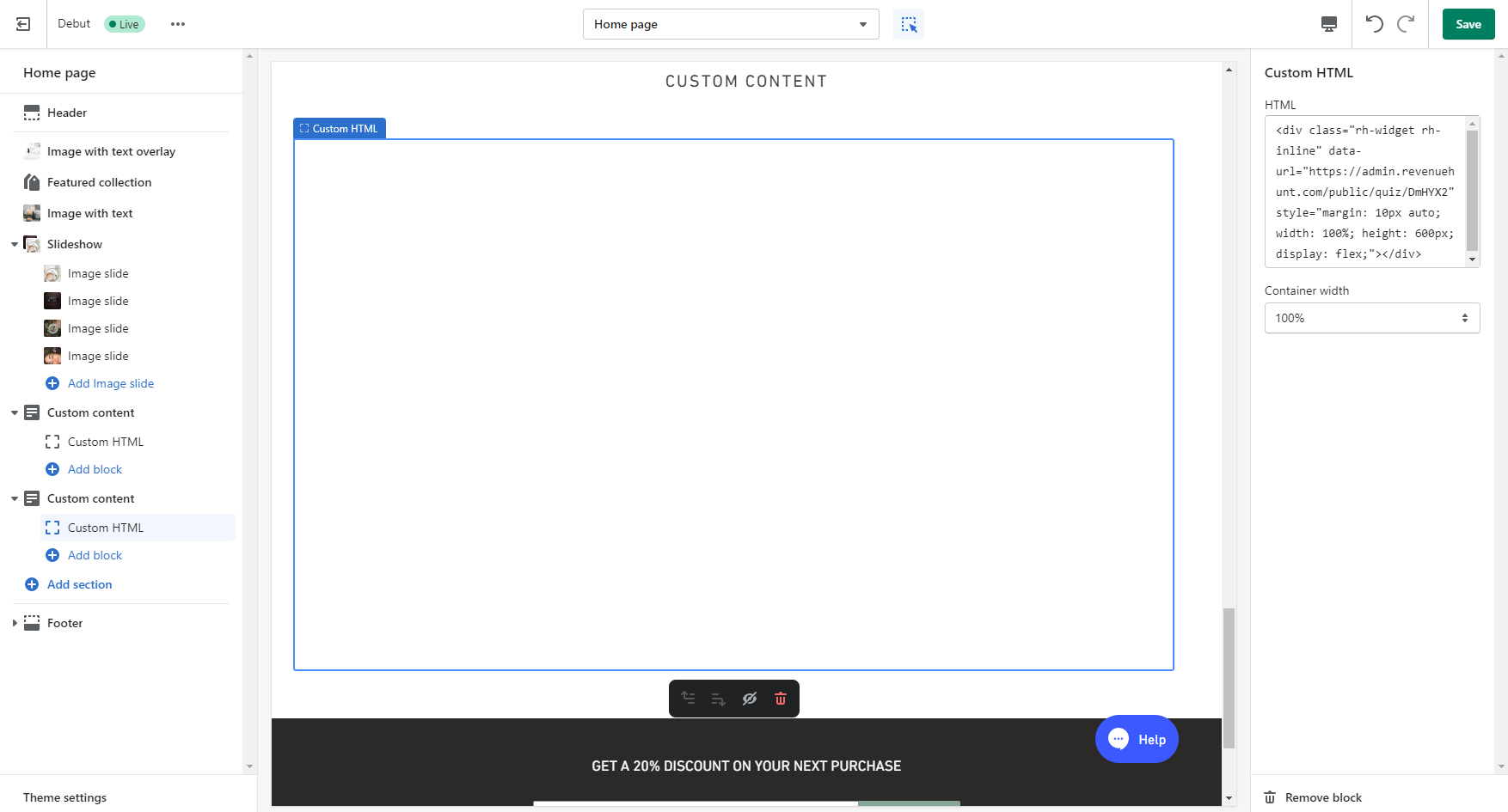
Now paste the code you copied from our app in the “HTML” input and click on “Save”.

Inline Quiz on a new page
The quiz will be displayed inline inside the content of any page or blog post. This is the ideal display mode if you want to create a dedicated landing page for your quiz in order to drive traffic via paid ads to it.
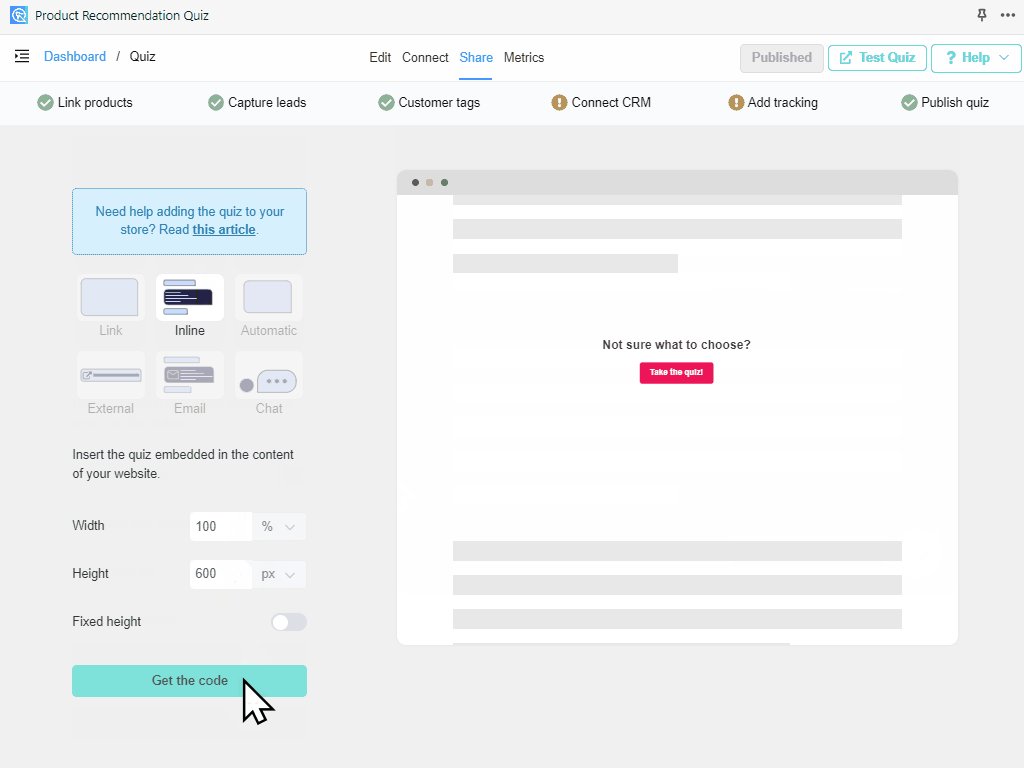
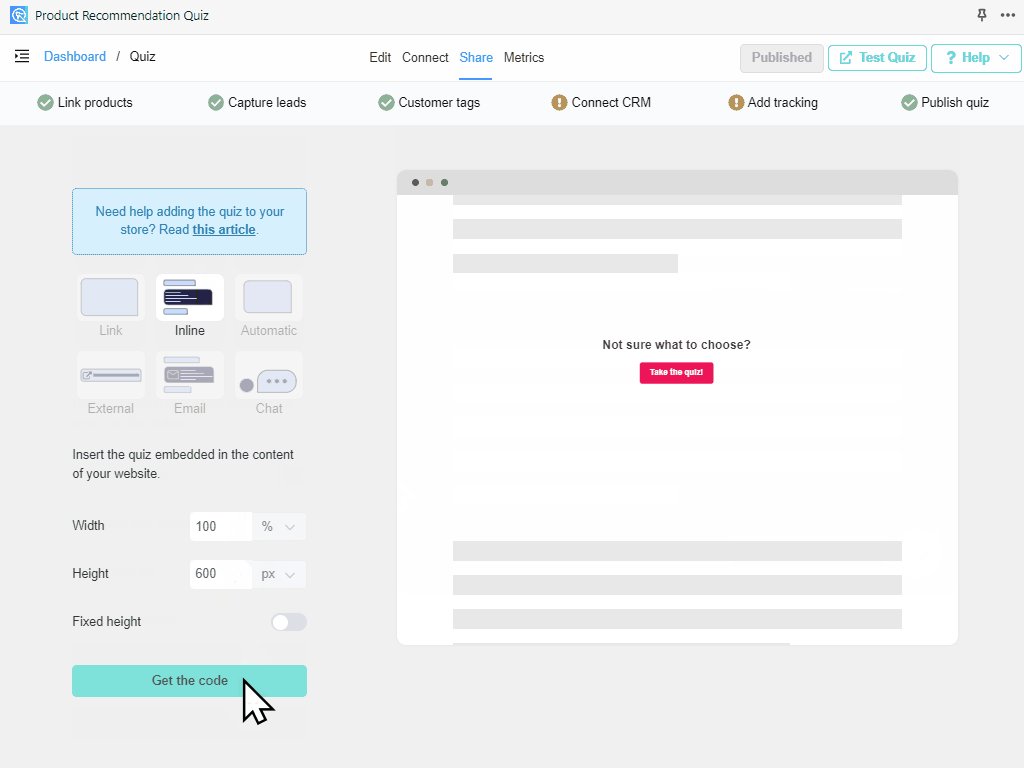
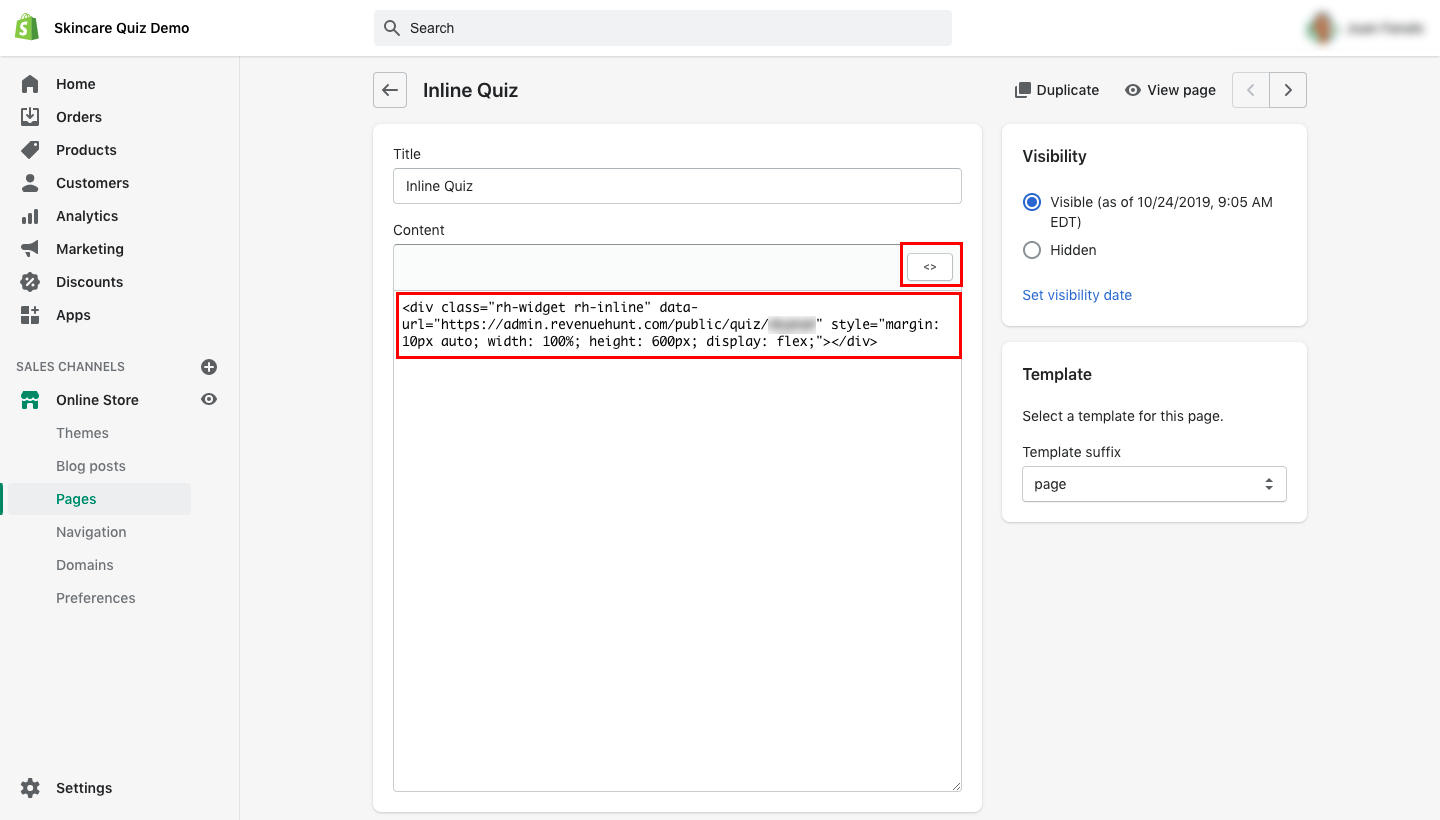
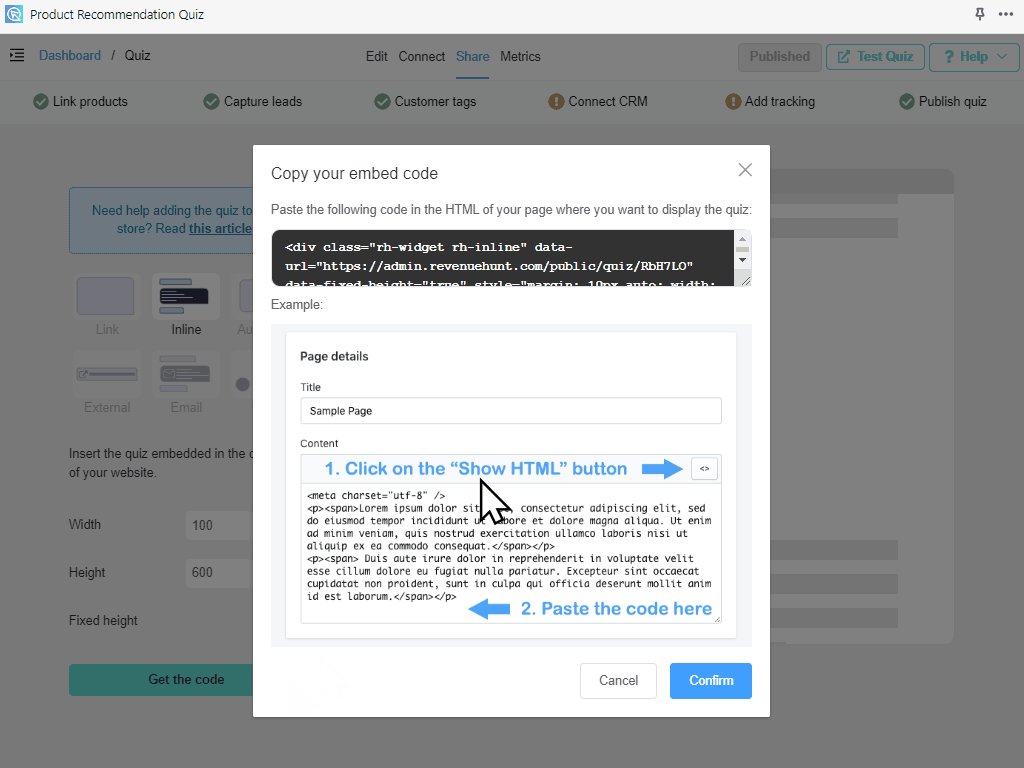
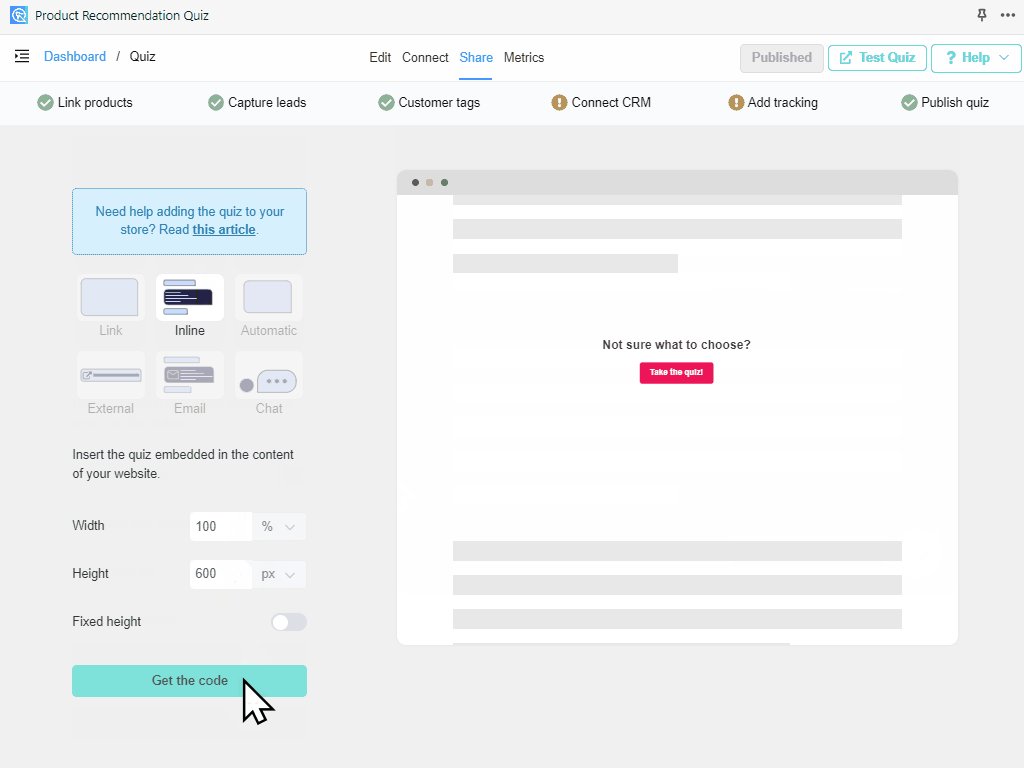
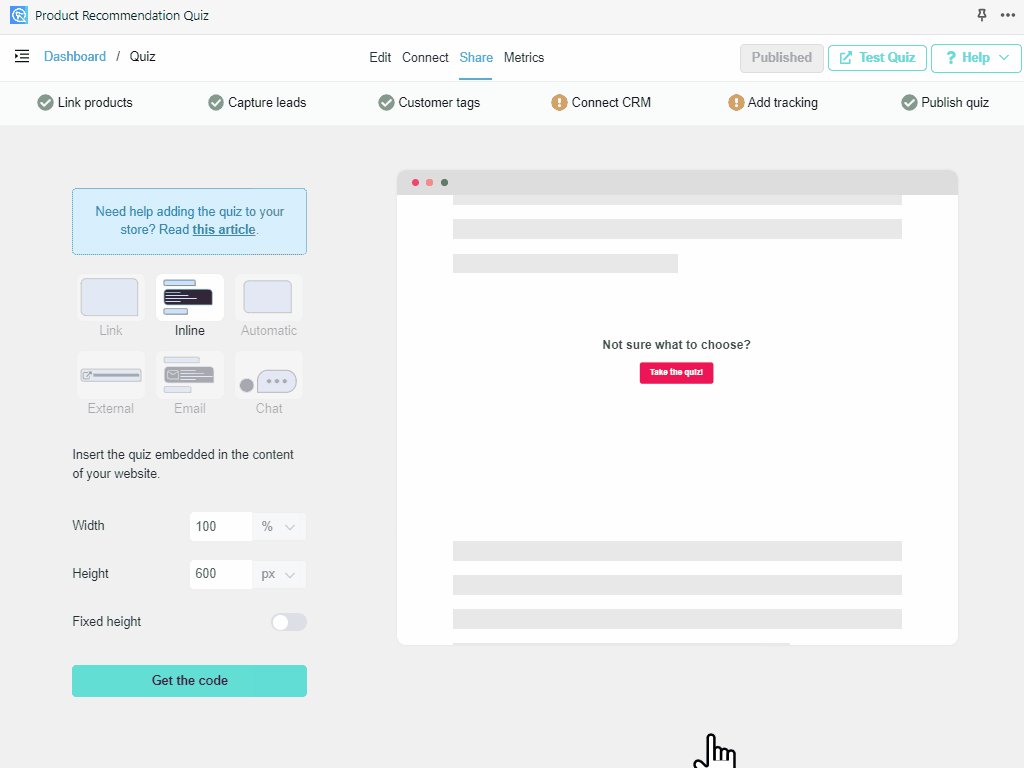
First, copy the code from the app (click Share > Inline > Show Instructions for Legacy Themes > Get the code).  Then, in your store, navigate to Online Store > Pages and open the page where you want to insert the quiz:
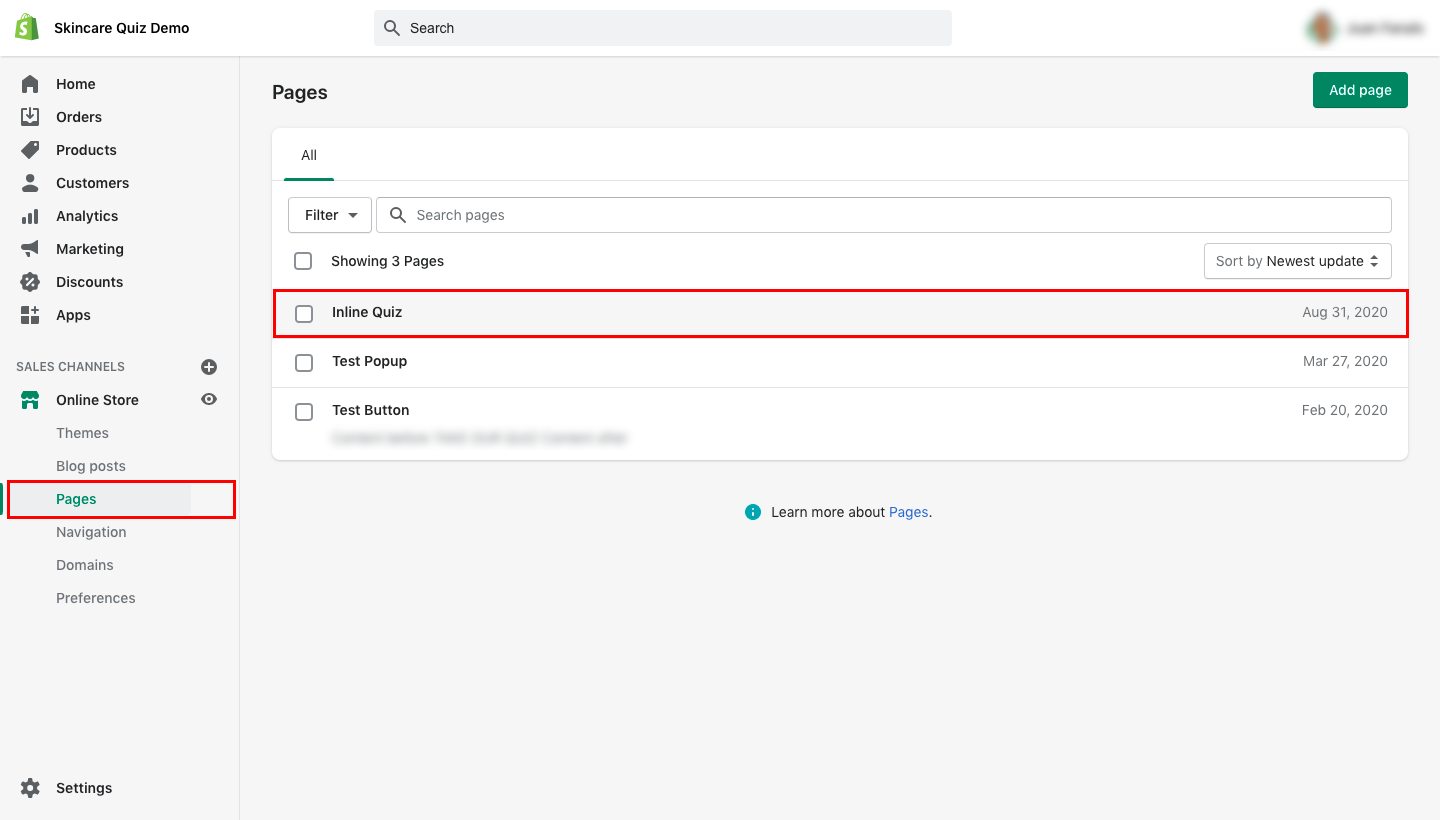
Then, in your store, navigate to Online Store > Pages and open the page where you want to insert the quiz:

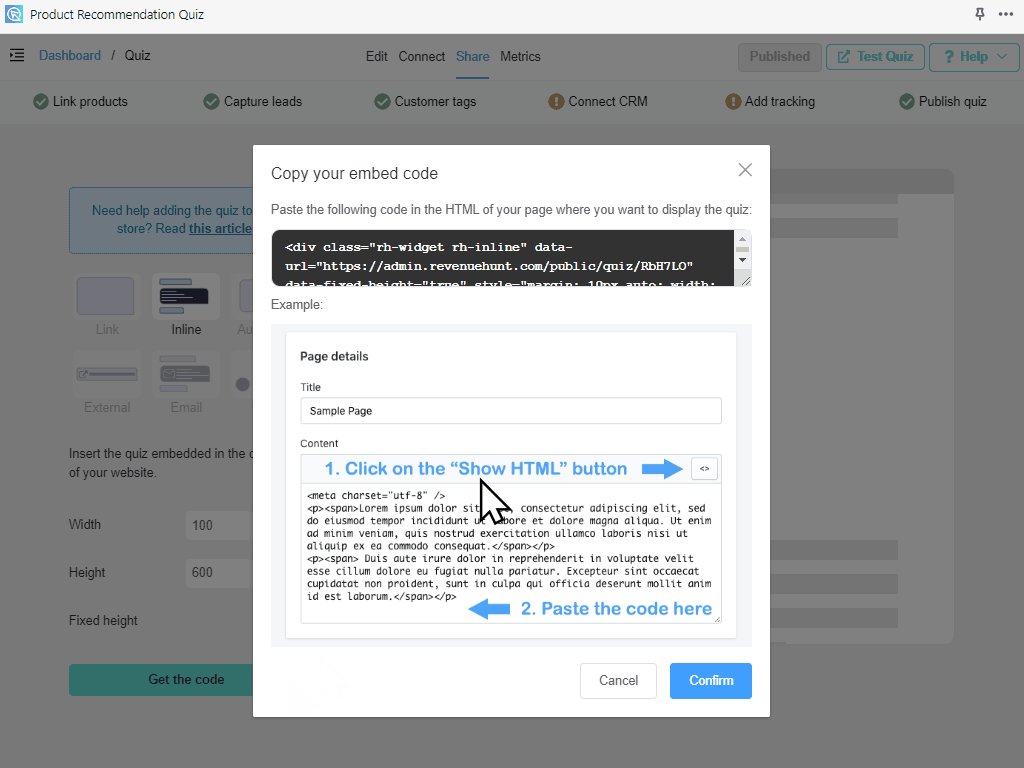
Click on the “Show HTML” button and paste the code in the code editor:

To avoid any issues you should embed only one quiz per page. If you’re using a stand-alone (not Shopify or WooCommerce) version of the Product Recommendation Quiz you’ll have to embed.js code to your website for the generated quiz code to work. Try adding this code before the </head> closing tag in your website’s theme or on the page that you would like to display your quiz:
<script src="https://admin.revenuehunt.com/embed.js" async></script>
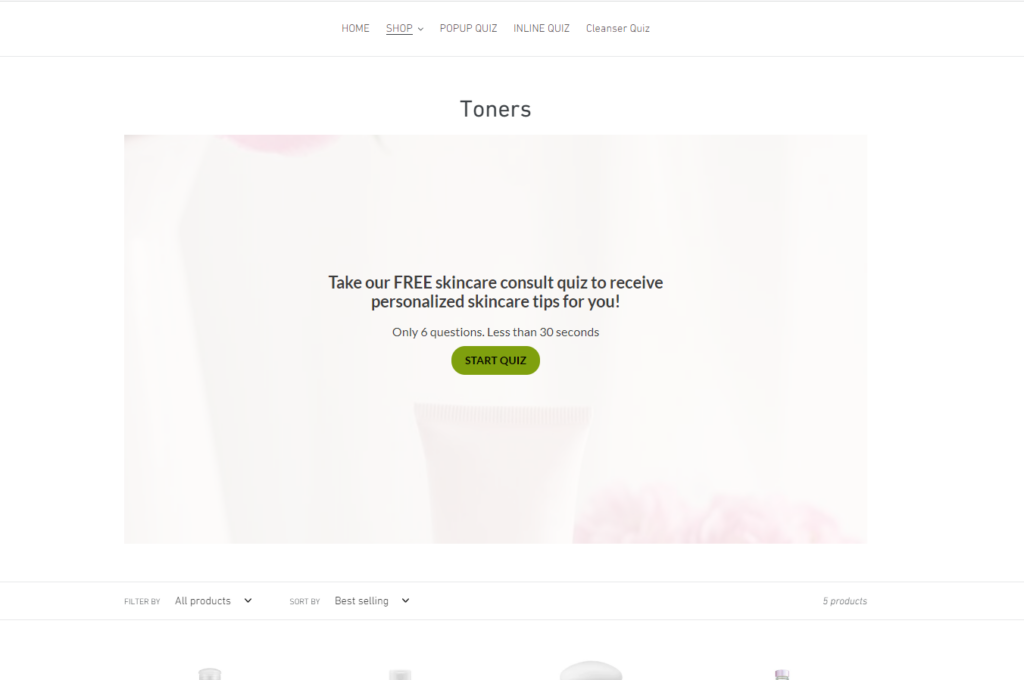
Inline quiz on a specific collection page
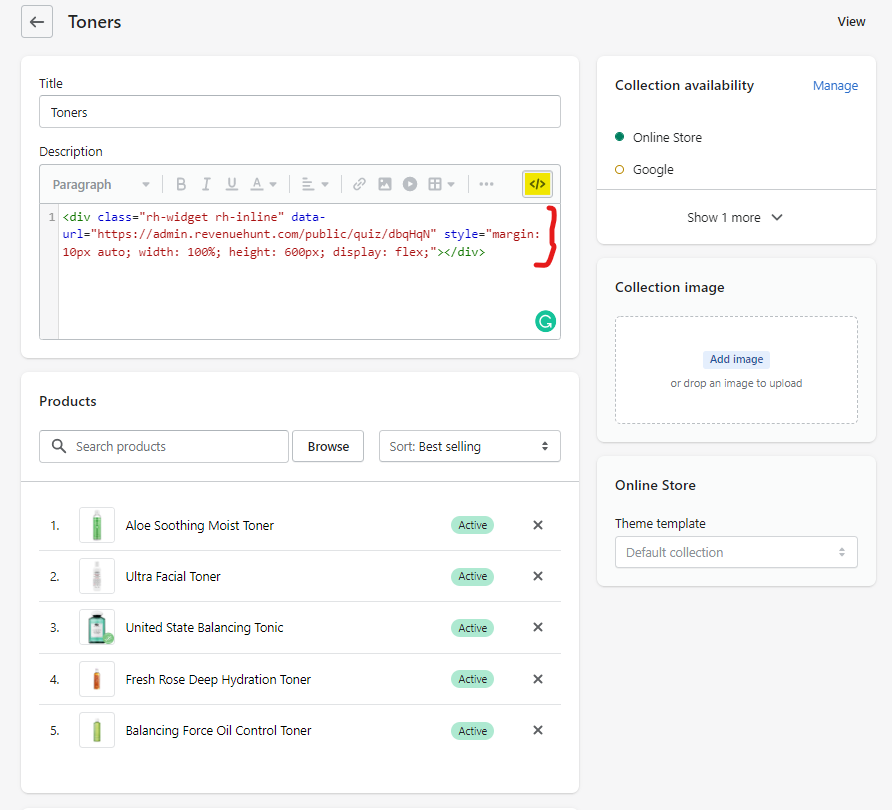
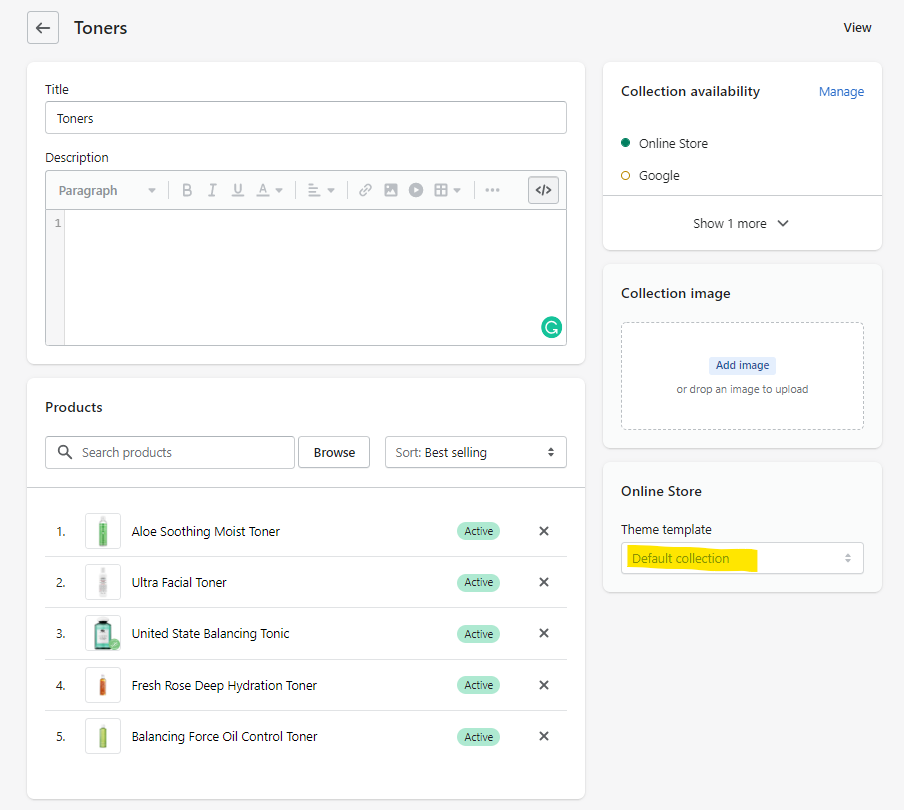
Option 1 – add the quiz to the collection description You can embed the quiz directly under the collection name, like this: 


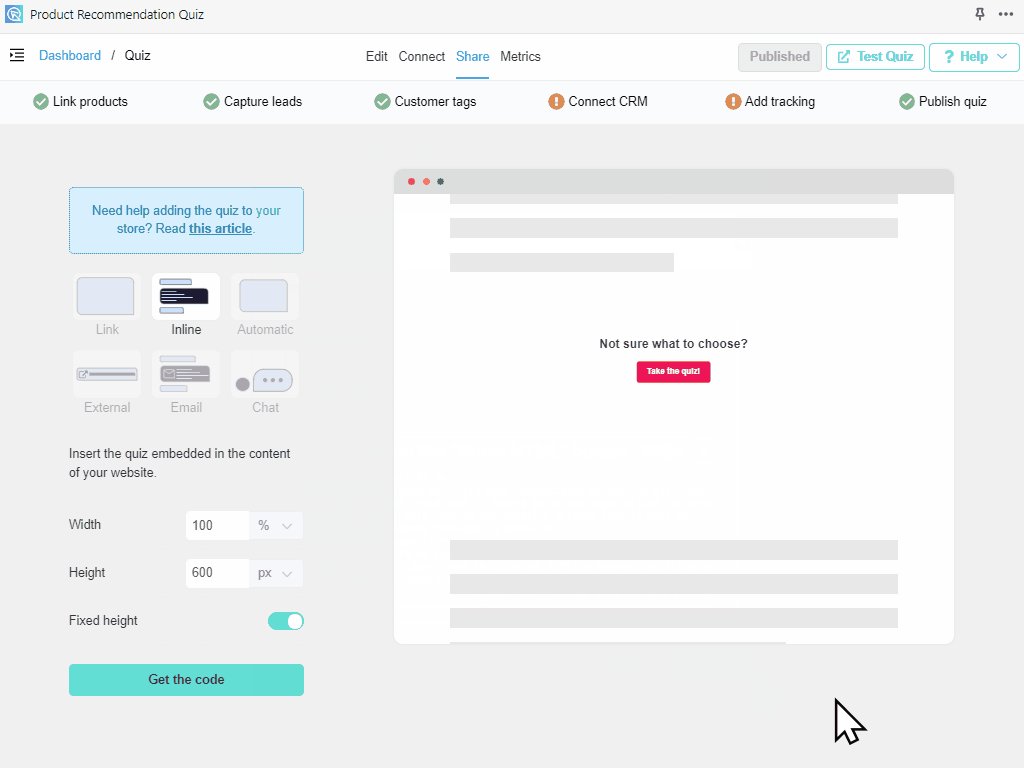
Fix the size of the Inline Quiz
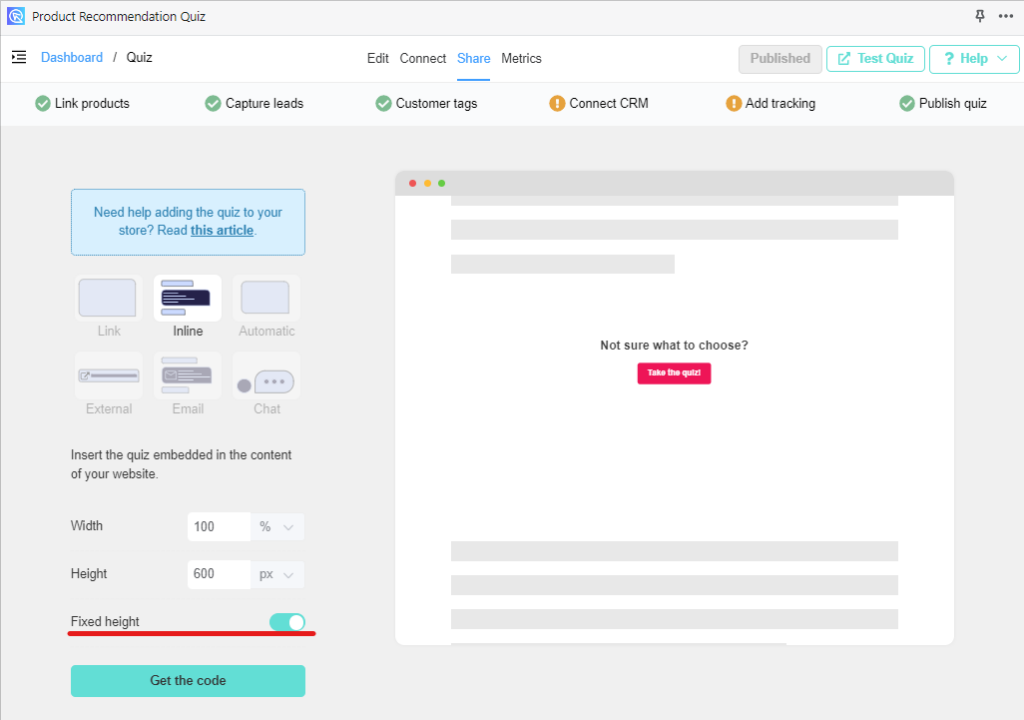
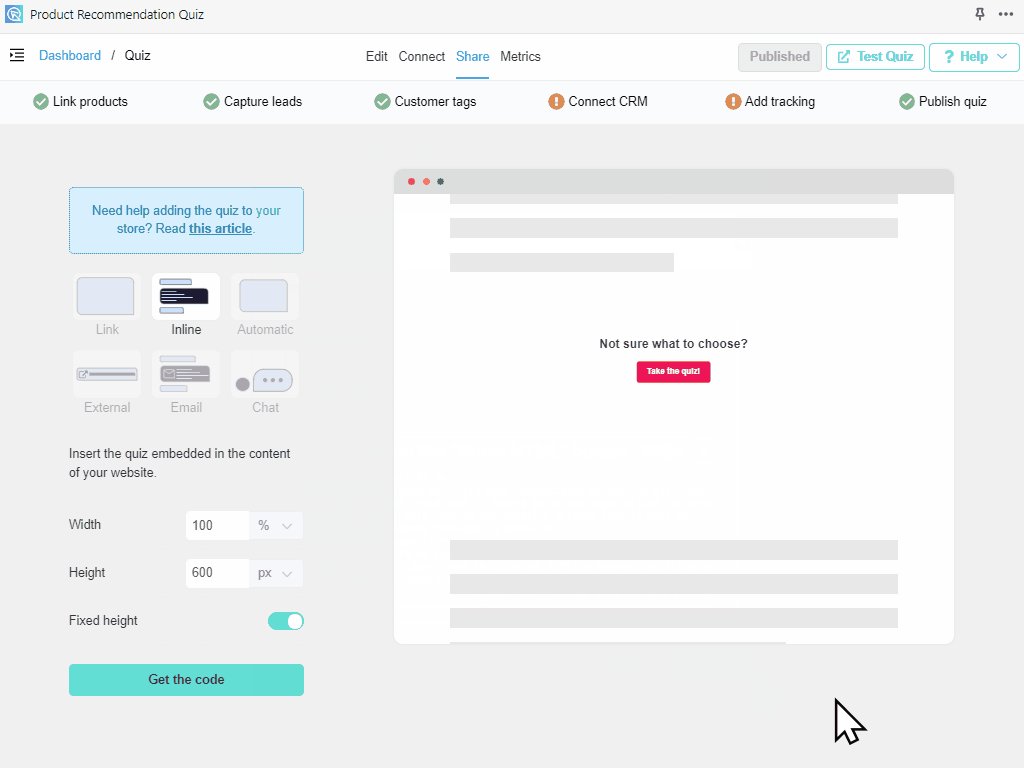
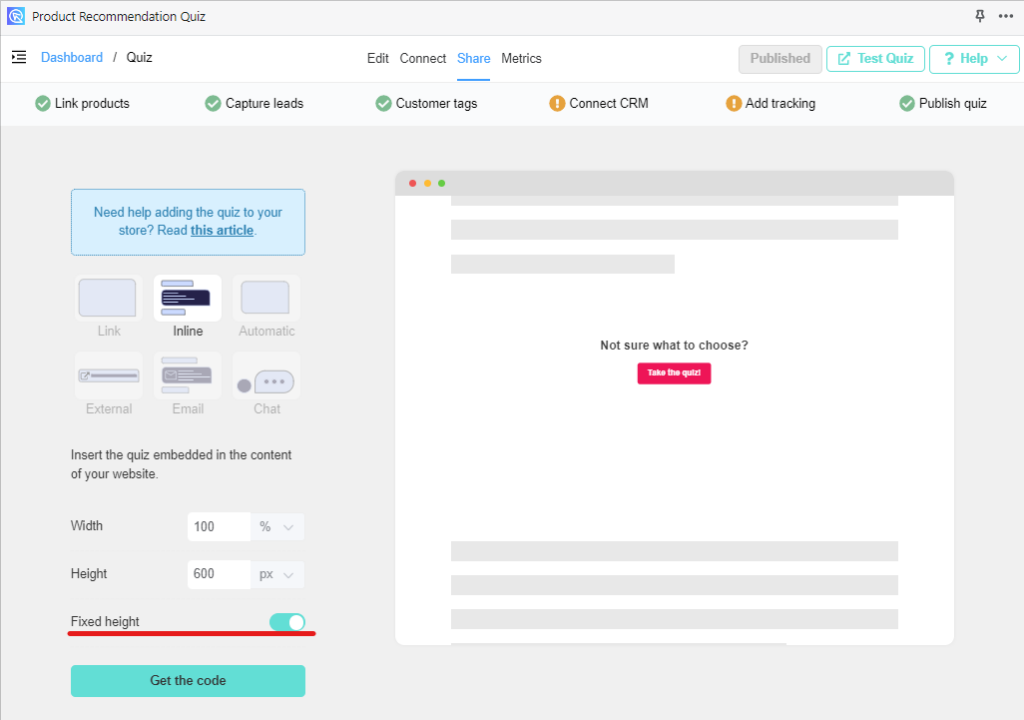
There’s a hack that forces the max-height of the Inline quiz to adapt to the question size. This may result in a bit of a “jumpy” behavior. If you’d like to avoid this, you can fix the size of the inline quiz. To do this, select the width and the height of the quiz and activate the “Fixed size” setting:
Option 1: From the Shopify Theme

Option 2: Manual
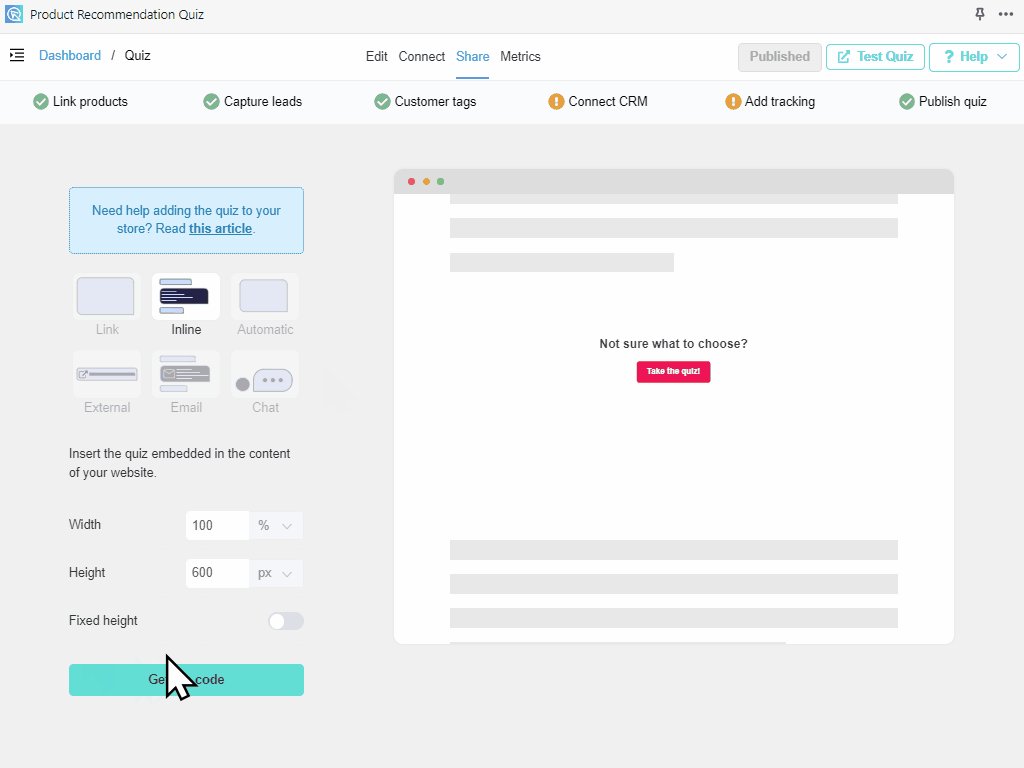
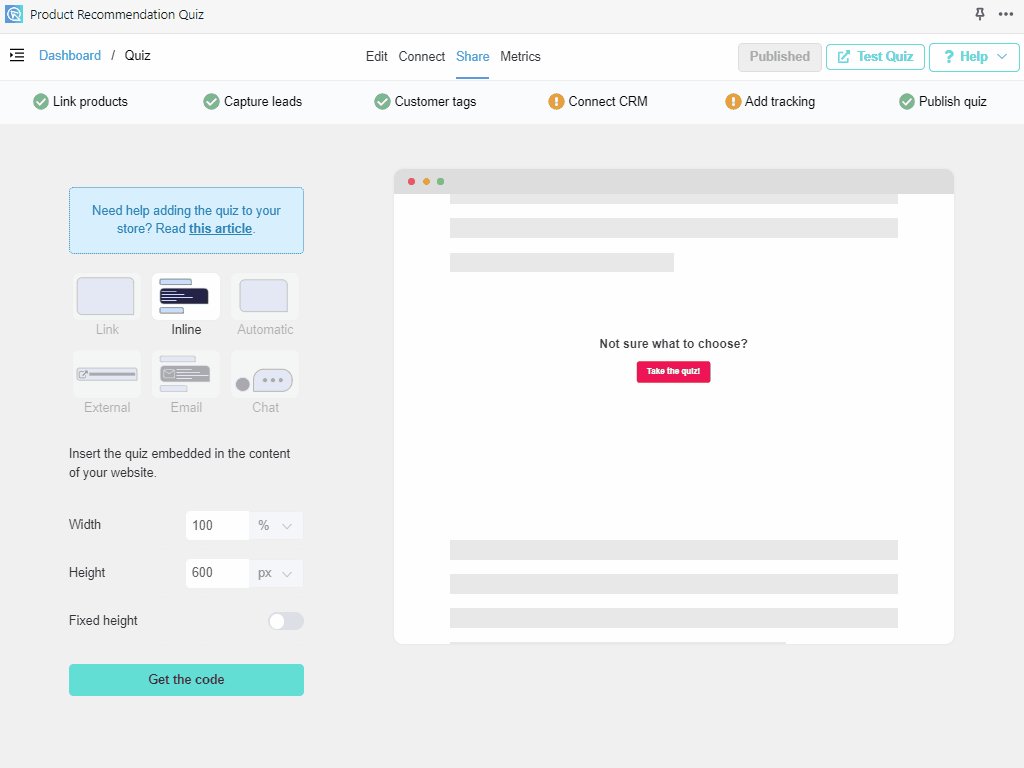
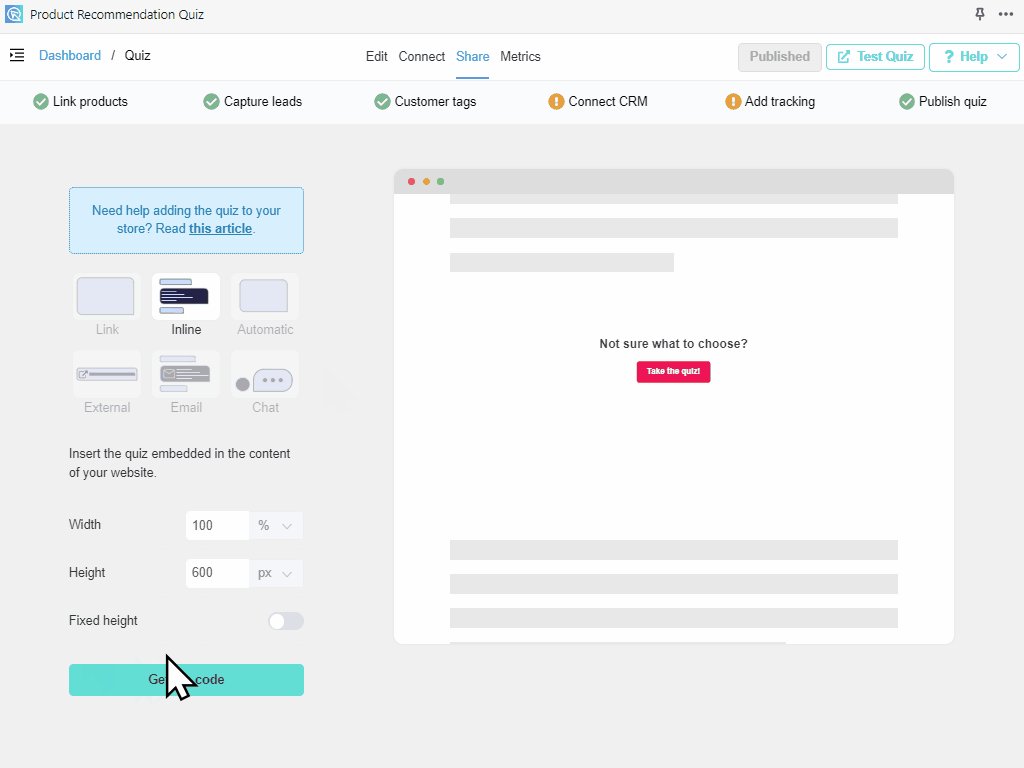
Go to Share > inline > Show instructions for Legacy themes > Fixed height > Get the code.

 Then generate a code and publish it on your page. Keep in mind that fixing the quiz size will also fix the size of the results page.
Then generate a code and publish it on your page. Keep in mind that fixing the quiz size will also fix the size of the results page.
Prevent autoscroll in Inline Quiz
To prevent autoscrolling in a quiz published inline with the page, you can:
Option 1: From the Shopify Theme
Uncheck the auto scroll option:

Option 2: Manual
Add the following line to the code generated from the app: data-autoscroll="false" For example: <div class="rh-widget rh-inline" data-url="https://admin.revenuehunt.com/public/quiz/dbqHqN" data-autoscroll="false" style="margin: 10px auto; width: 100%; height: 600px; display: flex;"></div>
WooCommerce, BigCommerce, Magento & Headless Commerce
Generate Inline Quiz code
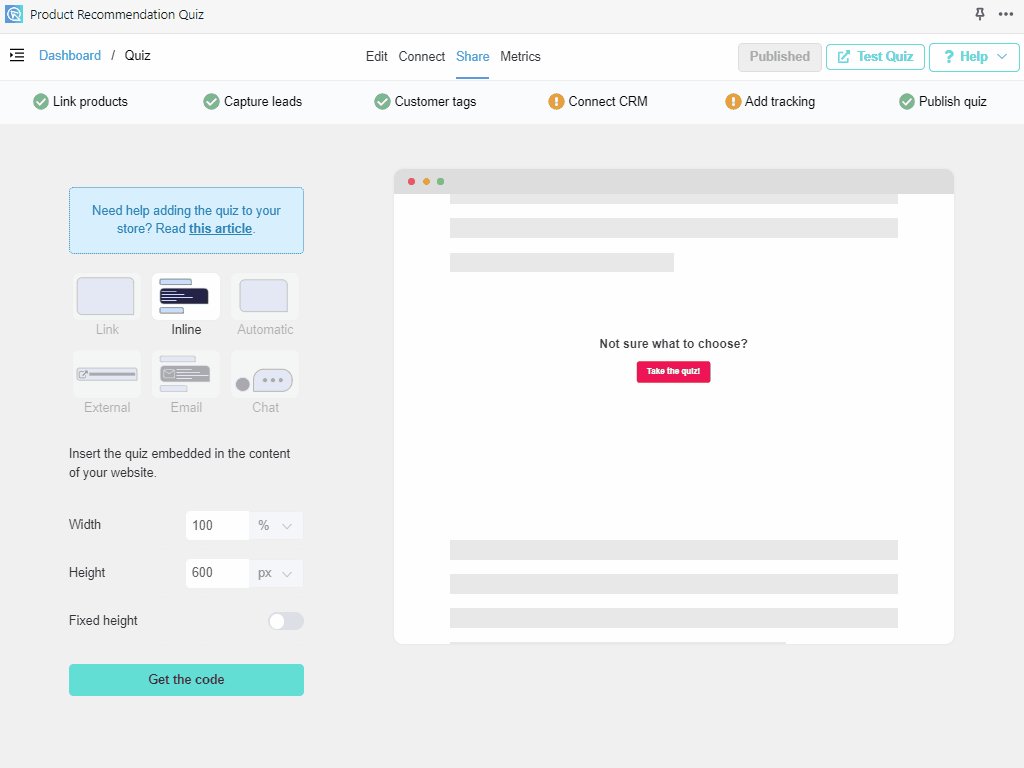
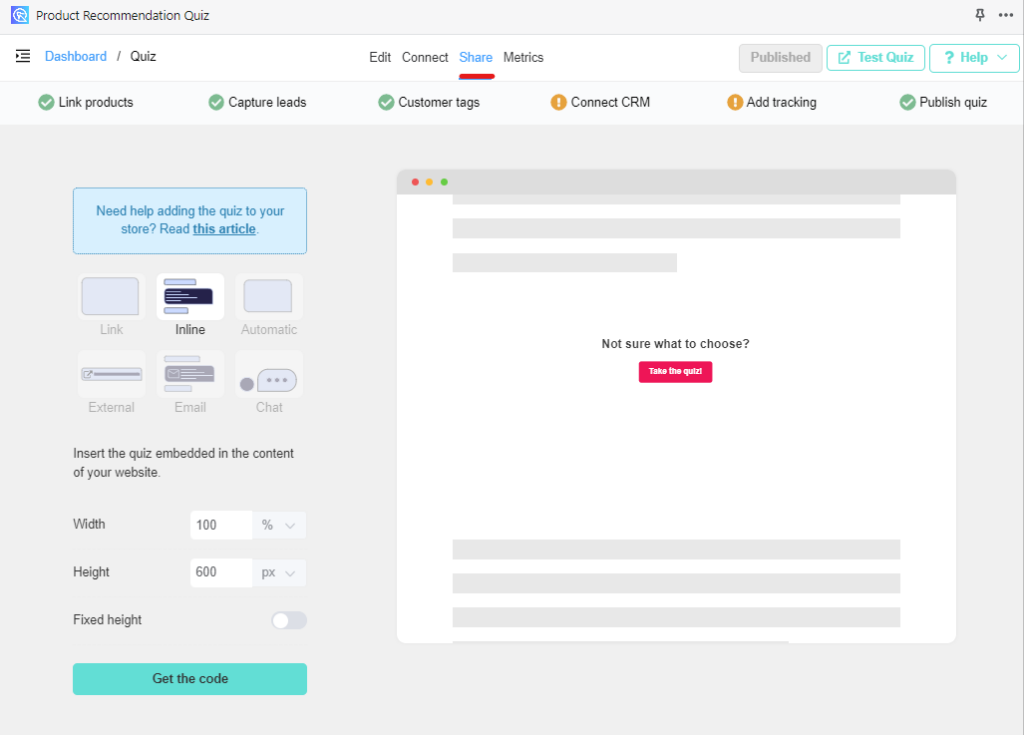
Click on the “Share” link on the top-right corner of the quiz builder.

Select the “inline” mode and copy the HTML code in the black box.

Now you can add the copied HTML code of the inline quiz anywhere you want on your website inside an HTML building block. This varies significantly per platofrm. If you are not sure how to find the HTML block in your page builder, try contacting the theme developer.
For standalone or headless eCommerce, remember to add the following embed.js script before the </head> close tag in the header in order for the inline quiz to work on your website:
<script src="https://admin.revenuehunt.com/embed.js" async></script>Fix the size of the Inline Quiz
There’s a hack that forces the max-height of the Inline quiz to adapt to the question size. This may result in a bit of a “jumpy” behavior. If you’d like to avoid this, you can fix the size of the inline quiz. To do this, select the width and the height of the quiz and activate the “Fixed size” setting: 
 Then generate a code and publish it on your page. Keep in mind that fixing the quiz size will also fix the size of the results page.
Then generate a code and publish it on your page. Keep in mind that fixing the quiz size will also fix the size of the results page.
Prevent autoscroll in Inline Quiz
To prevent autoscrolling in a quiz published inline with the page, add the following line to the code generated from the app: data-autoscroll="false" For example: <div class="rh-widget rh-inline" data-url="https://admin.revenuehunt.com/public/quiz/dbqHqN" data-autoscroll="false" style="margin: 10px auto; width: 100%; height: 600px; display: flex;"></div>
