Publish the quiz on your store
Once you’ve crafted your quiz, linked product collections to responses, and tailored its design to your store’s aesthetic, you’re set to go live. Here’s how to share your quiz with customers in a way that best fits your store’s style and their shopping experience.
Choosing Your Display Option
There are multiple ways your quiz can be added to your store:
- Link Popup. A link that will open the quiz as a popup over your page (learn more)
- Embedded Inline. Quiz embedded inline with a page (learn more)
- Automatic Popup. A quiz popup appears after X seconds (learn more)
- External Link. Direct link to the quiz for social media (learn more)
- Email Link. Quiz popup when someone clicks on this email link (learn more)
- Chat Button. Quiz popup when visitors click on a chat-like button (learn more).
- Home Page Quiz. All the above options are available for display on your store homepage (learn more).
Accessing the Share Options
Click on “Share” in the top-right corner of the quiz builder. This opens a view to select your preferred display option and preview the quiz’s integration on your site.

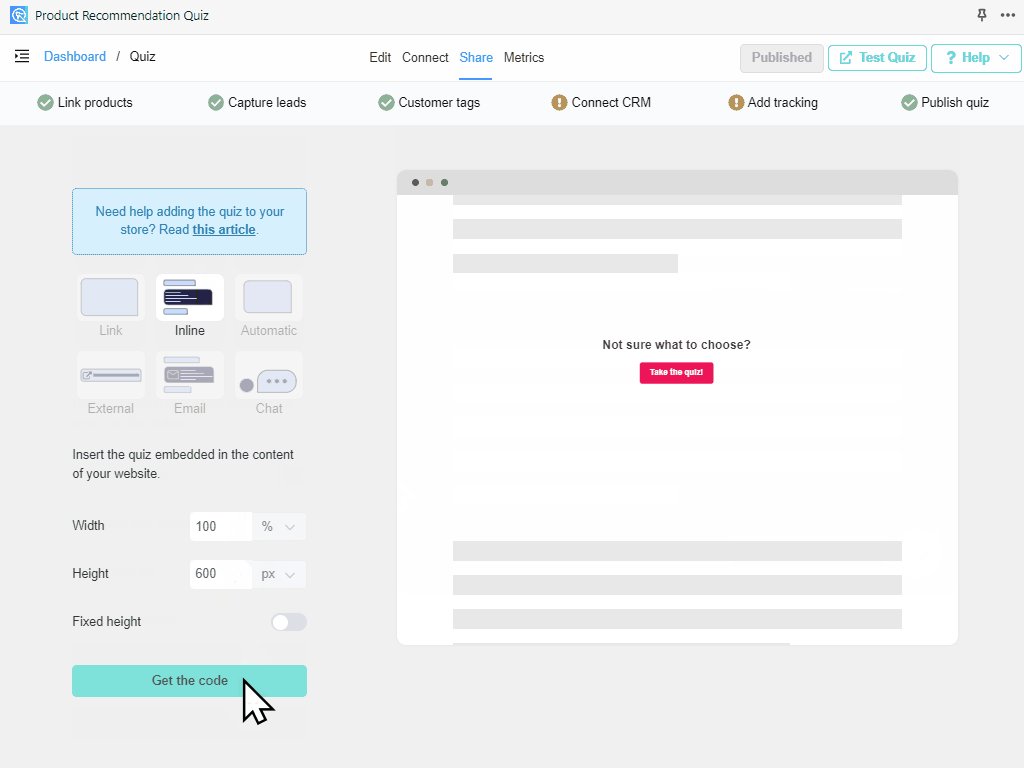
Select the best option for you, click on “get the code” and follow the instructions to insert it into your store.

Display Options
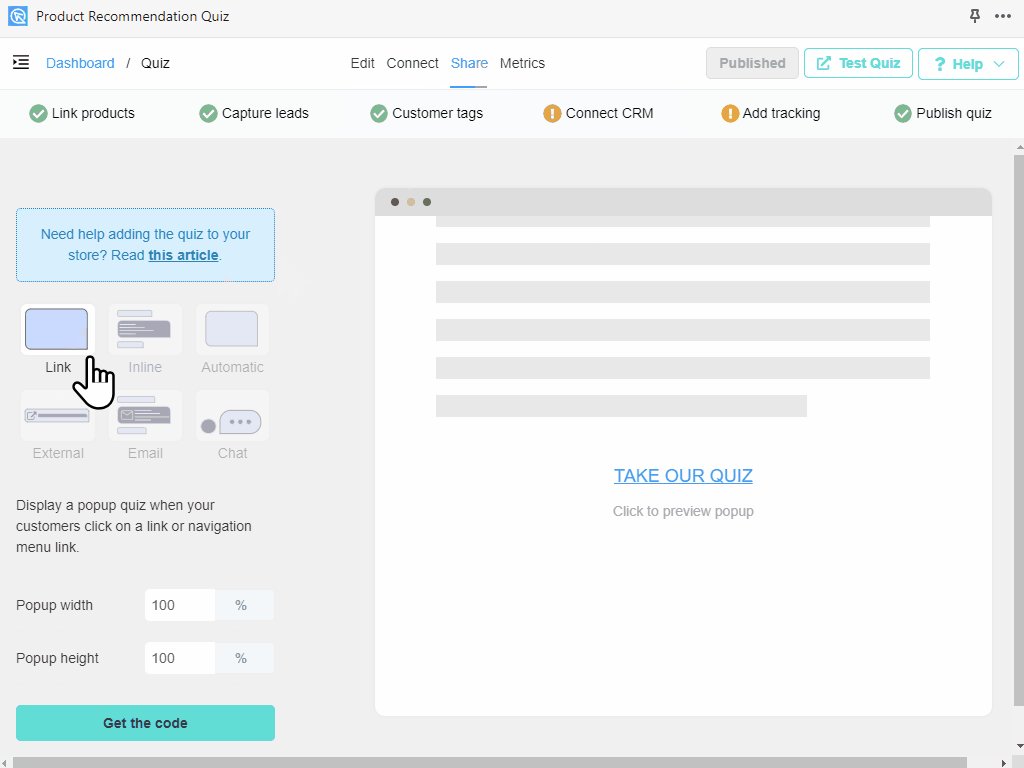
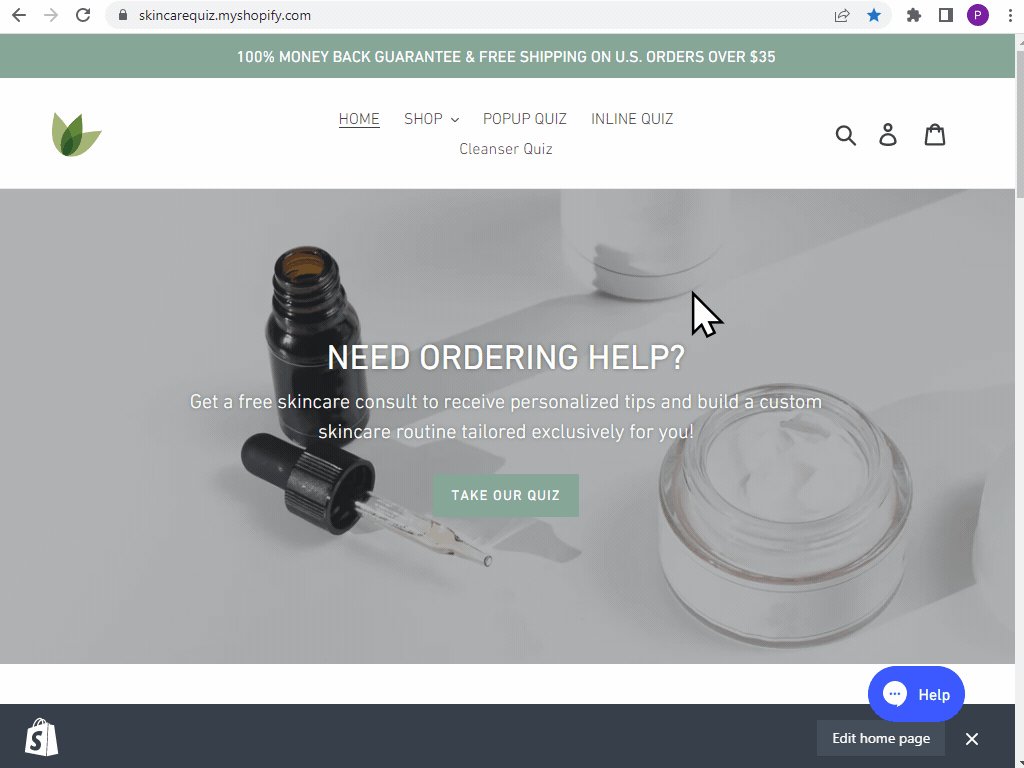
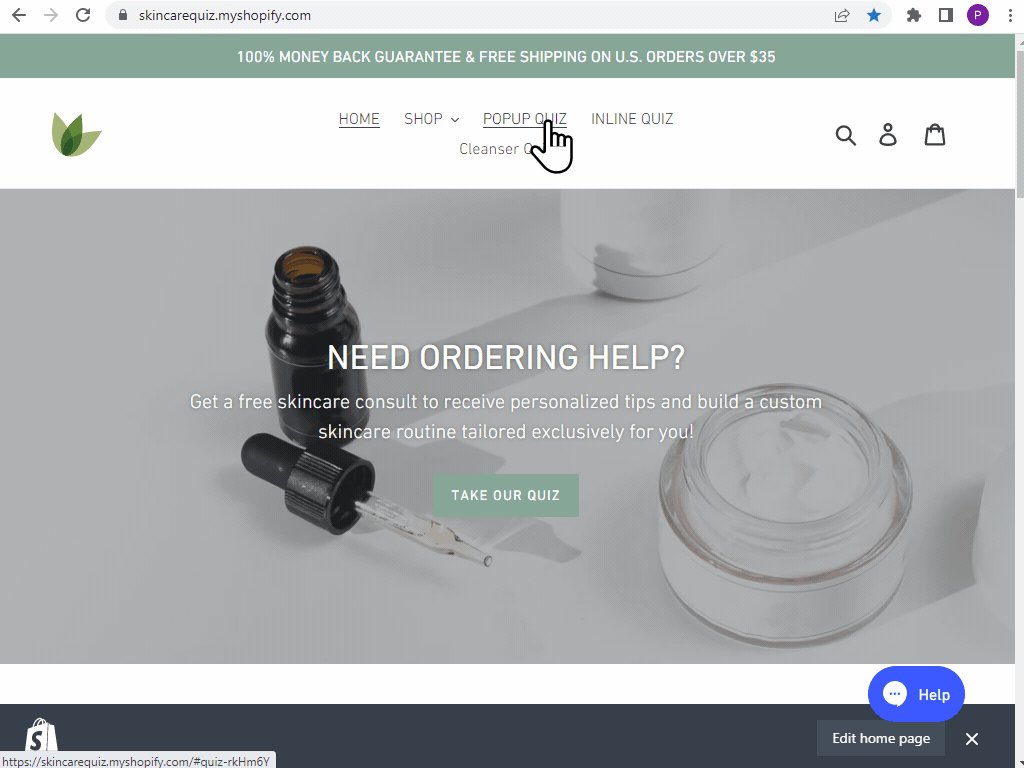
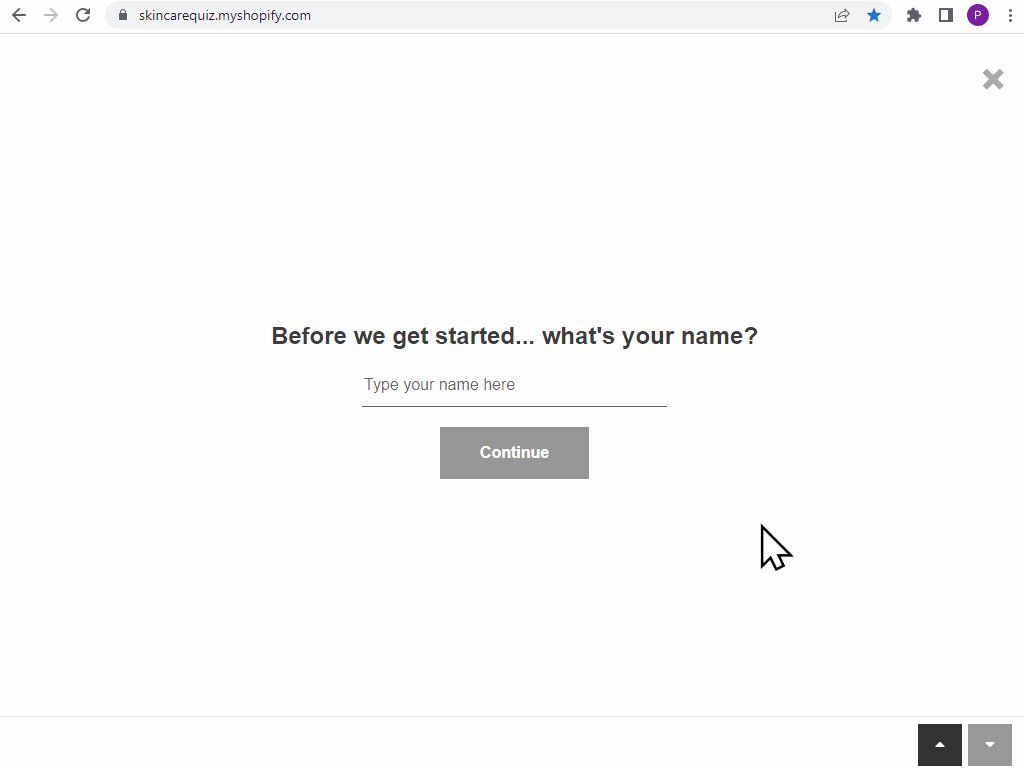
Link Popup
The quiz will be displayed as a popup when your customer clicks on a navigation menu link or a link on any page or blog post.

Check this article to learn how to add a Quiz Link Popup to your website.
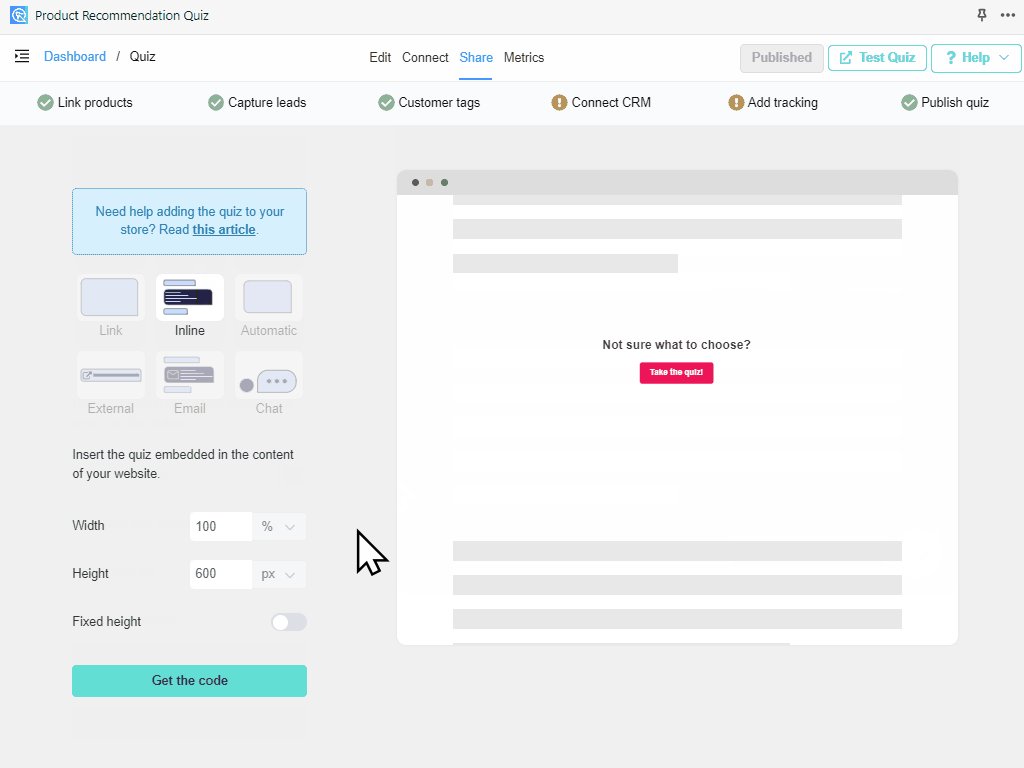
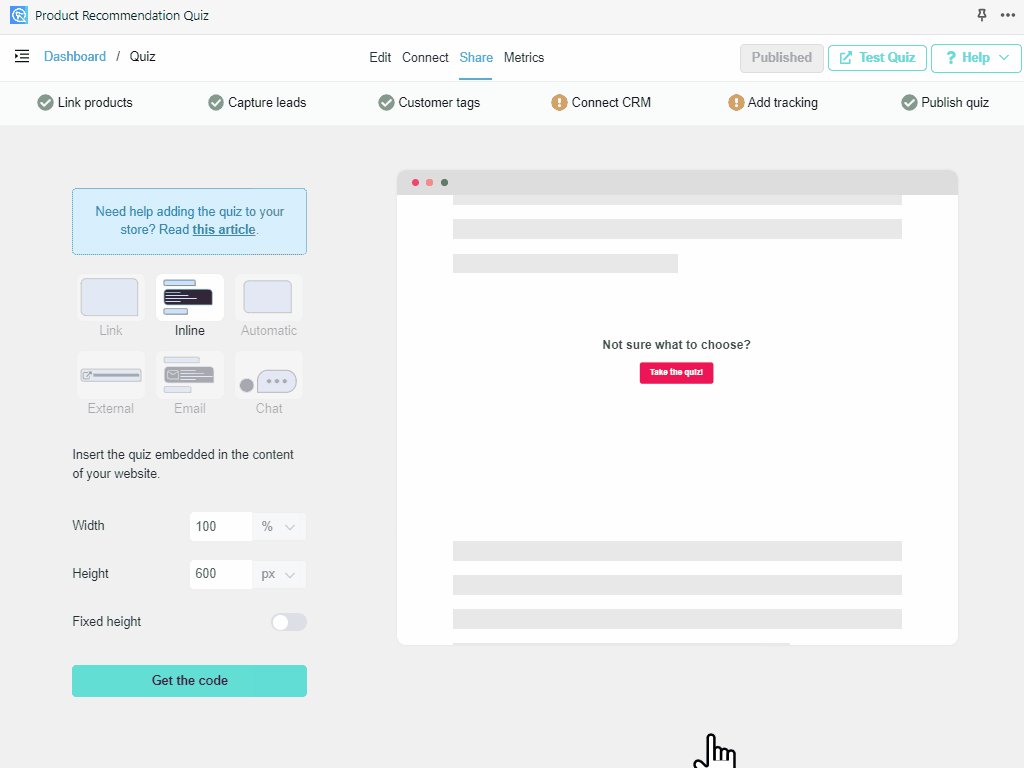
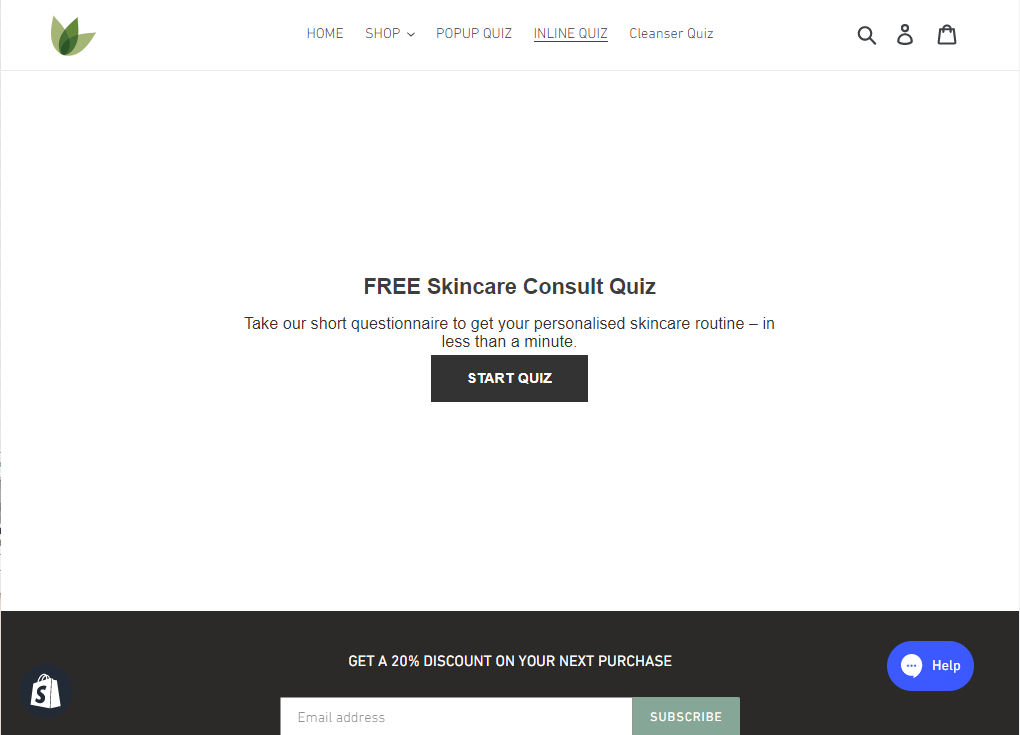
Embedded Inline
The quiz will be displayed inline inside the content of any page or blog post. This is the ideal display mode if you want to create a dedicated landing page for your quiz in order to drive traffic via paid ads to it.

Check this article to learn how to embed the quiz in line with your website.
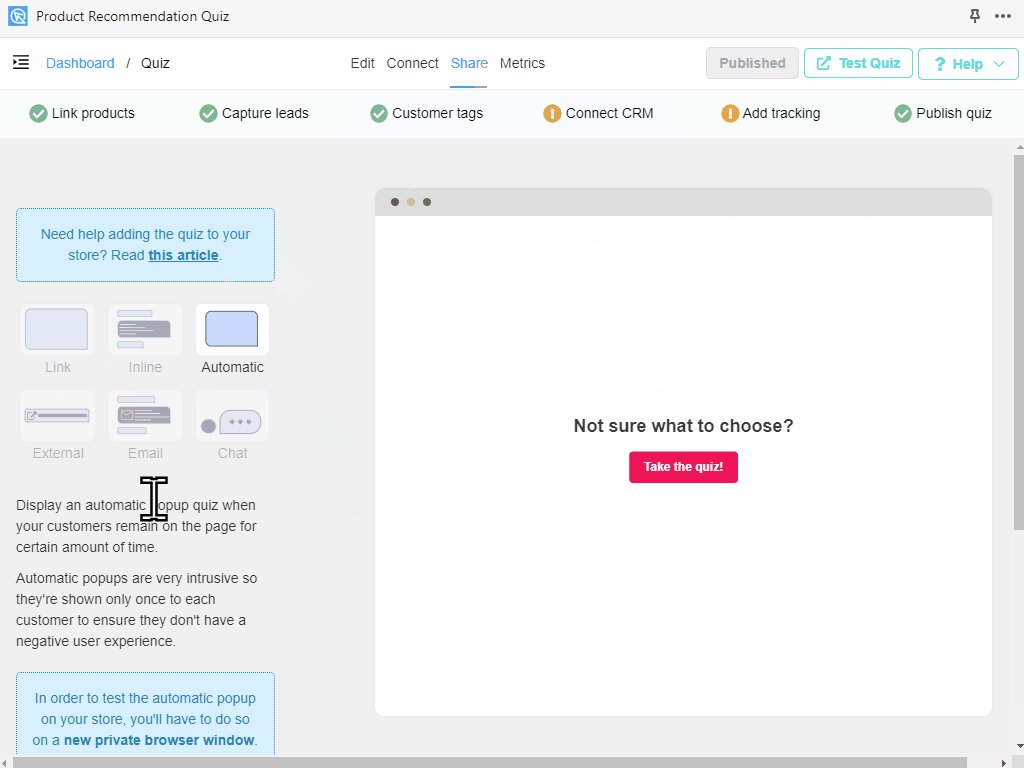
Automatic Popup
The quiz will be displayed as a popup when someone spends more than X seconds on that page.
Check this article to learn how to add an automatic quiz popup to your website.
External Quiz Link (for social media)
The quiz popup will be displayed when someone clicks on a link in your social media post.
Check this article to learn how to get an external link to your quiz for social media.
Email Popup
The quiz popup will be displayed when someone clicks on a link in your email/newsletter.
Check this article to learn how to get an email popup link to your quiz.
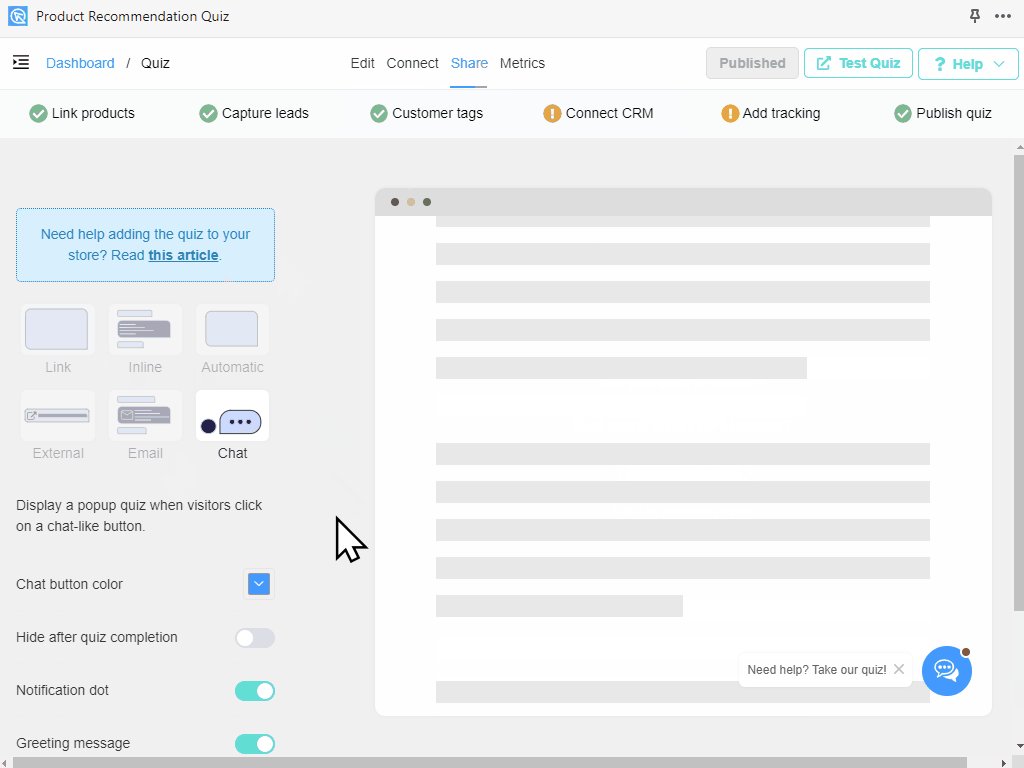
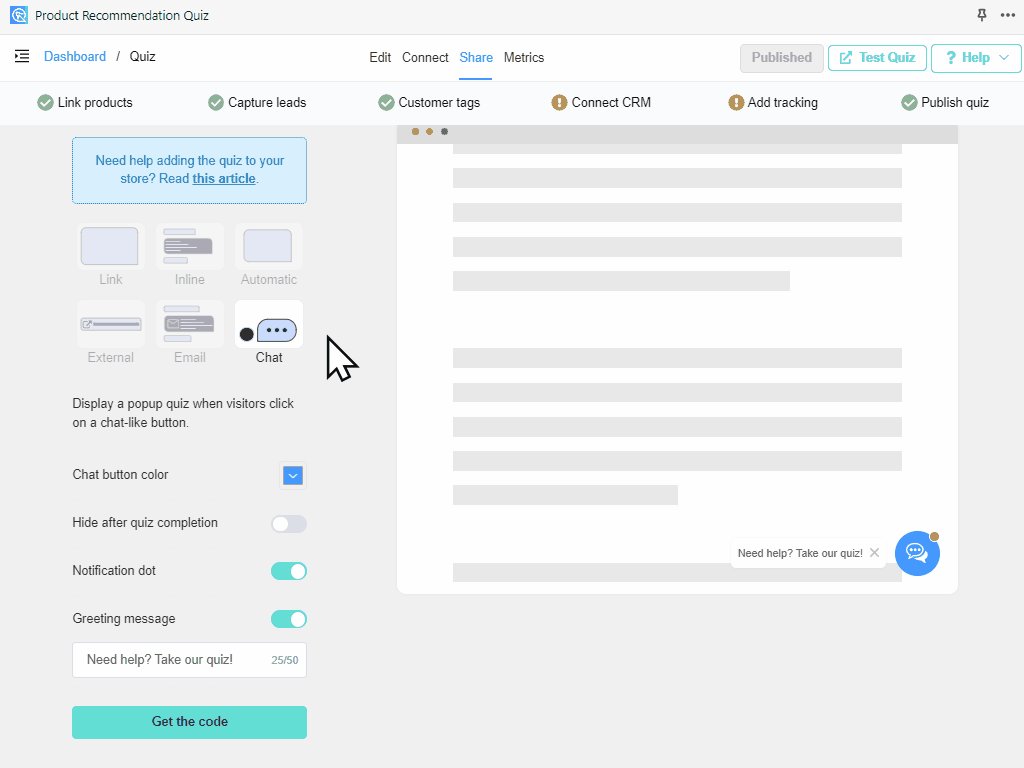
Chat Button Popup
A quiz popup will be displayed when visitors click on a chat-like button.

Check this article to learn how to add a Chat Button Popup to your website.
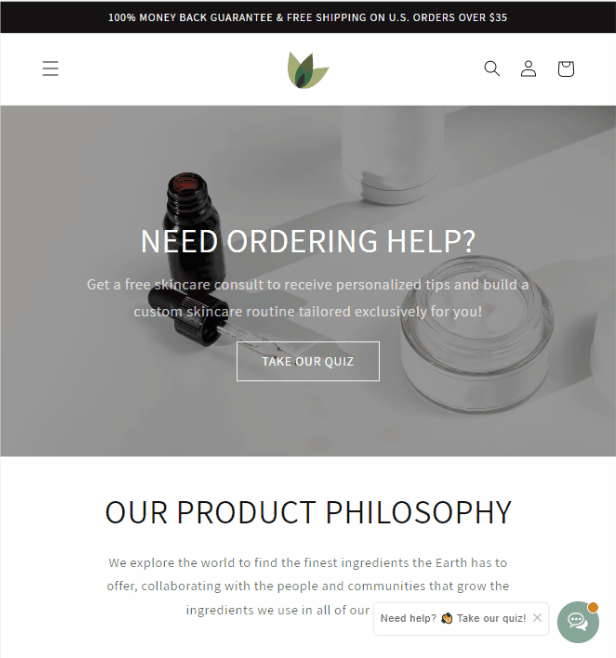
Home Page Quiz
If you want to insert the quiz on your Home Page, check out this article.
