Publish on Shopify store Homepage
You have many options on how to display your quiz on the homepage of your store.
Embed quiz inline with the homepage
You’ll need to use the inline embed mode to display the quiz as a section on your Homepage.
The quiz should work correctly with any verified Shopify theme. However, we’ve observed issues with the Supply theme. If you’re using the Supply theme, please try publishing the quiz on an extra test page first or contact support.
Option 1: From Shopify Theme
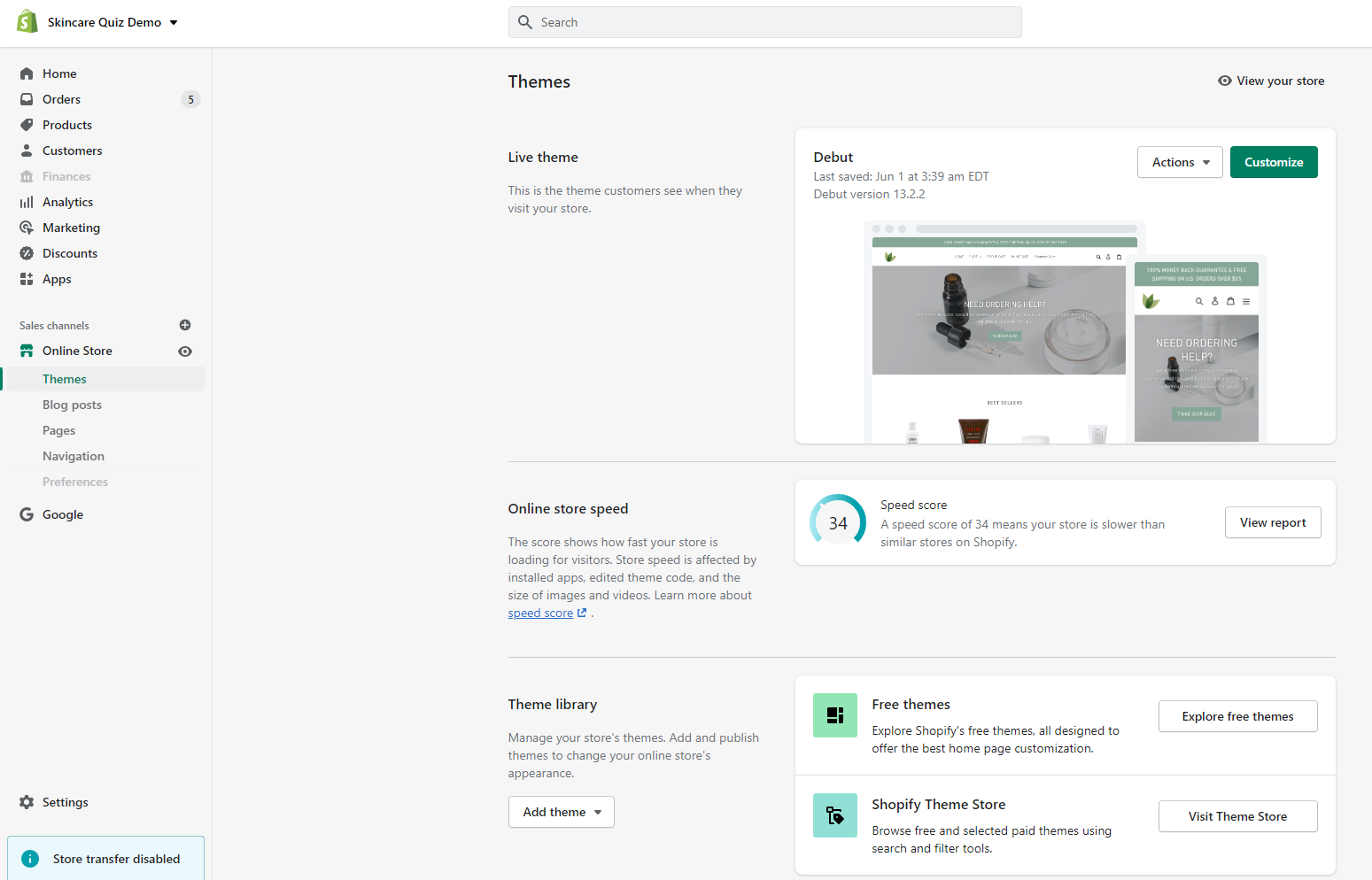
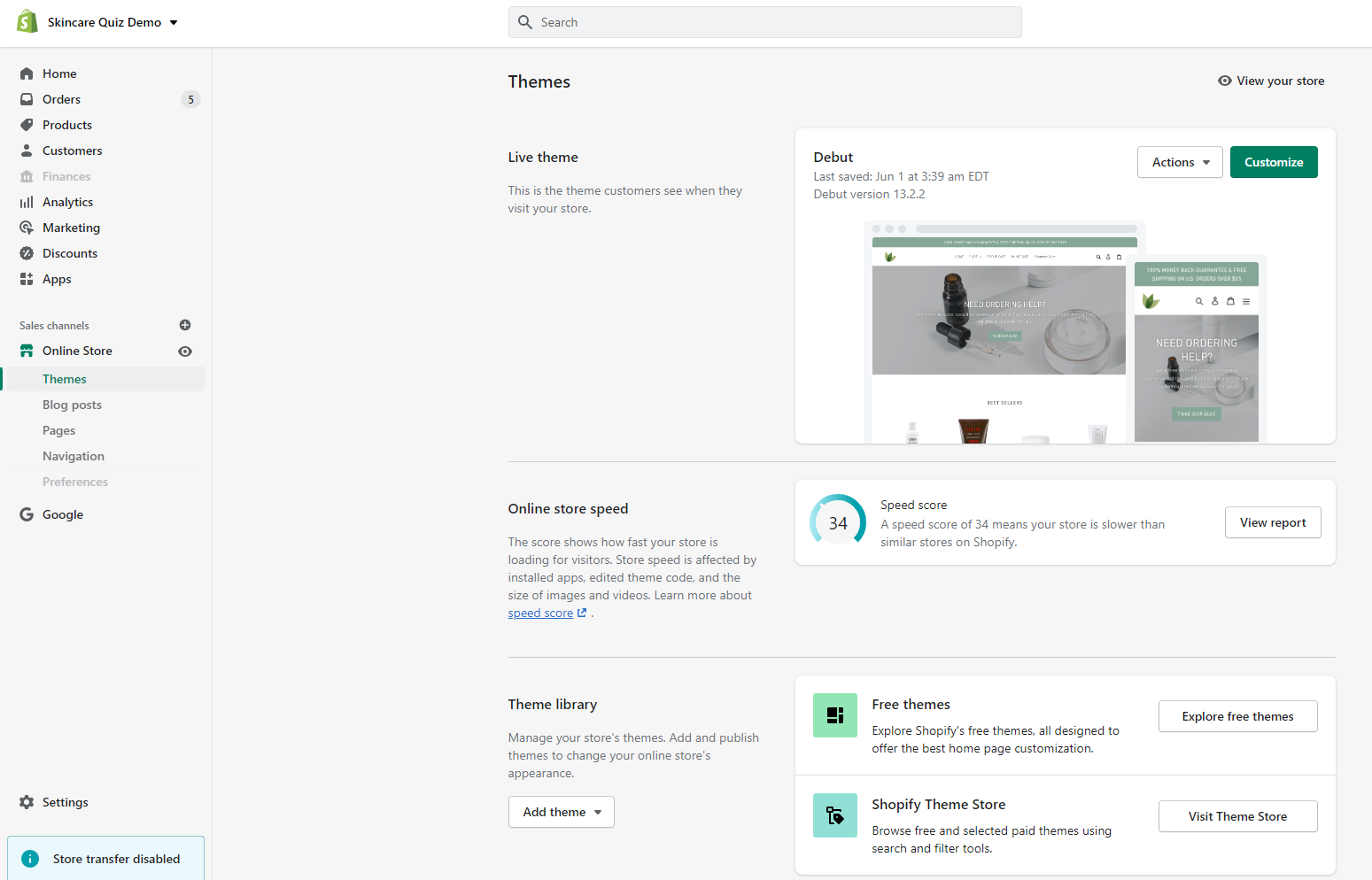
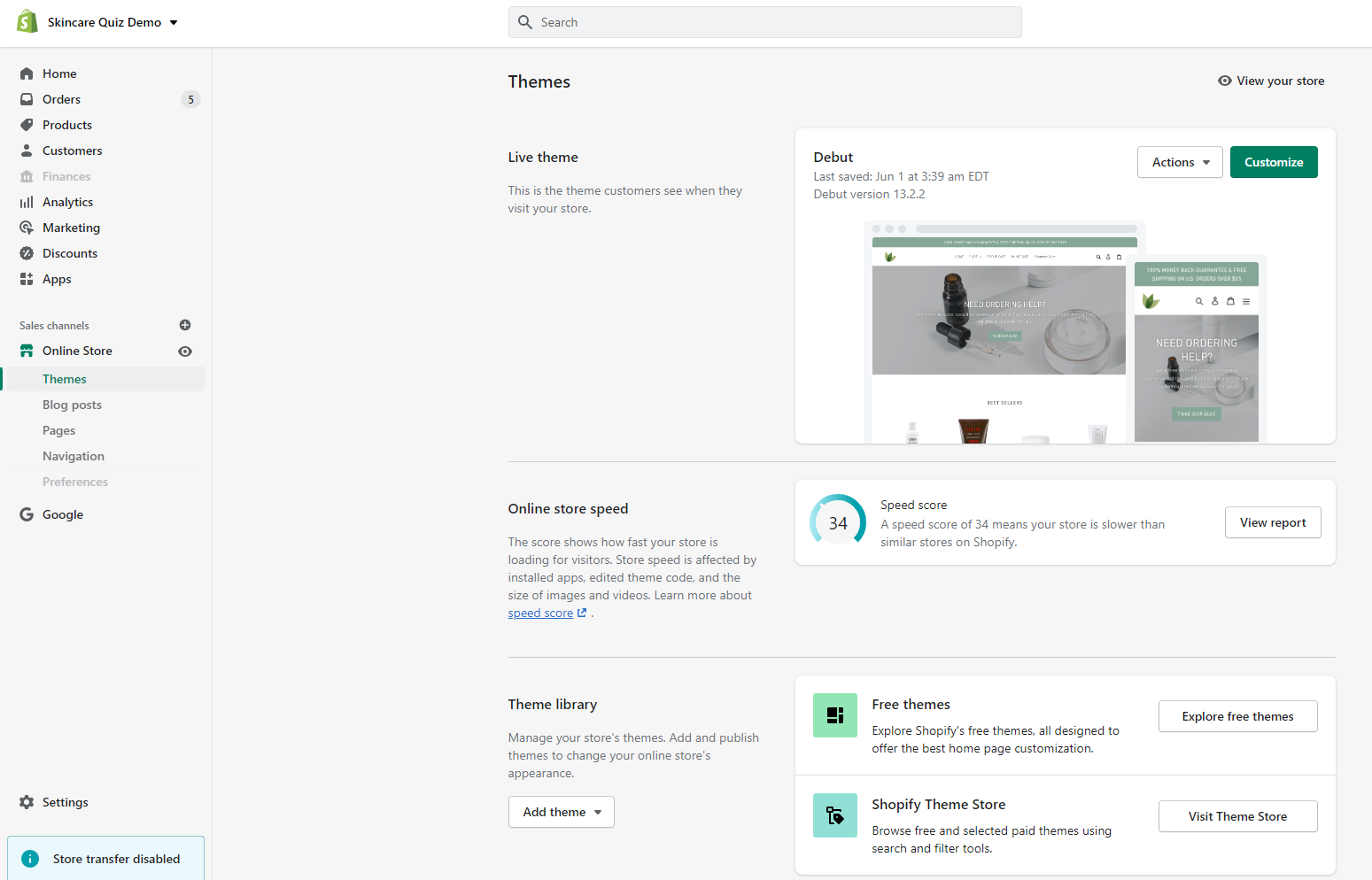
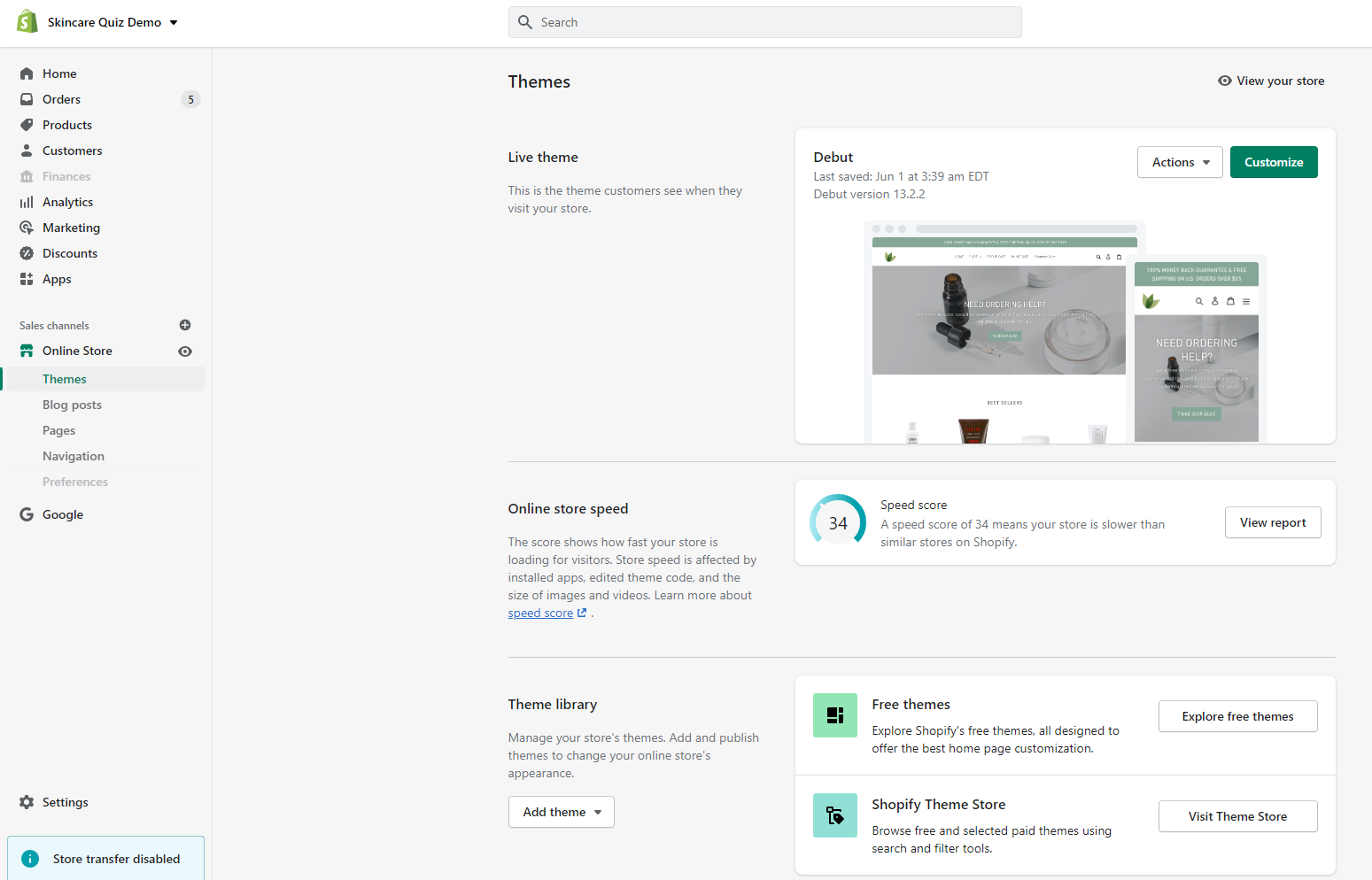
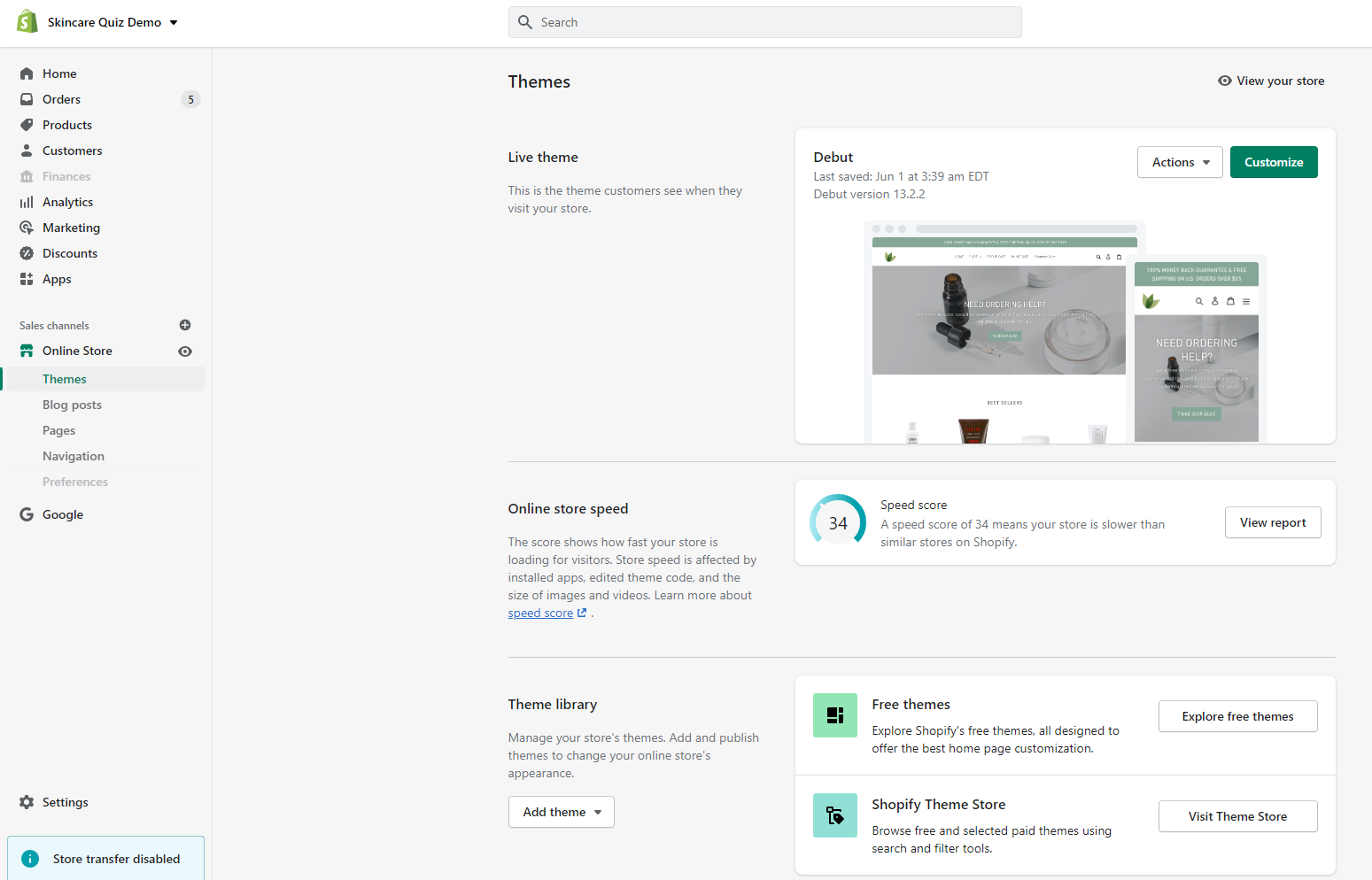
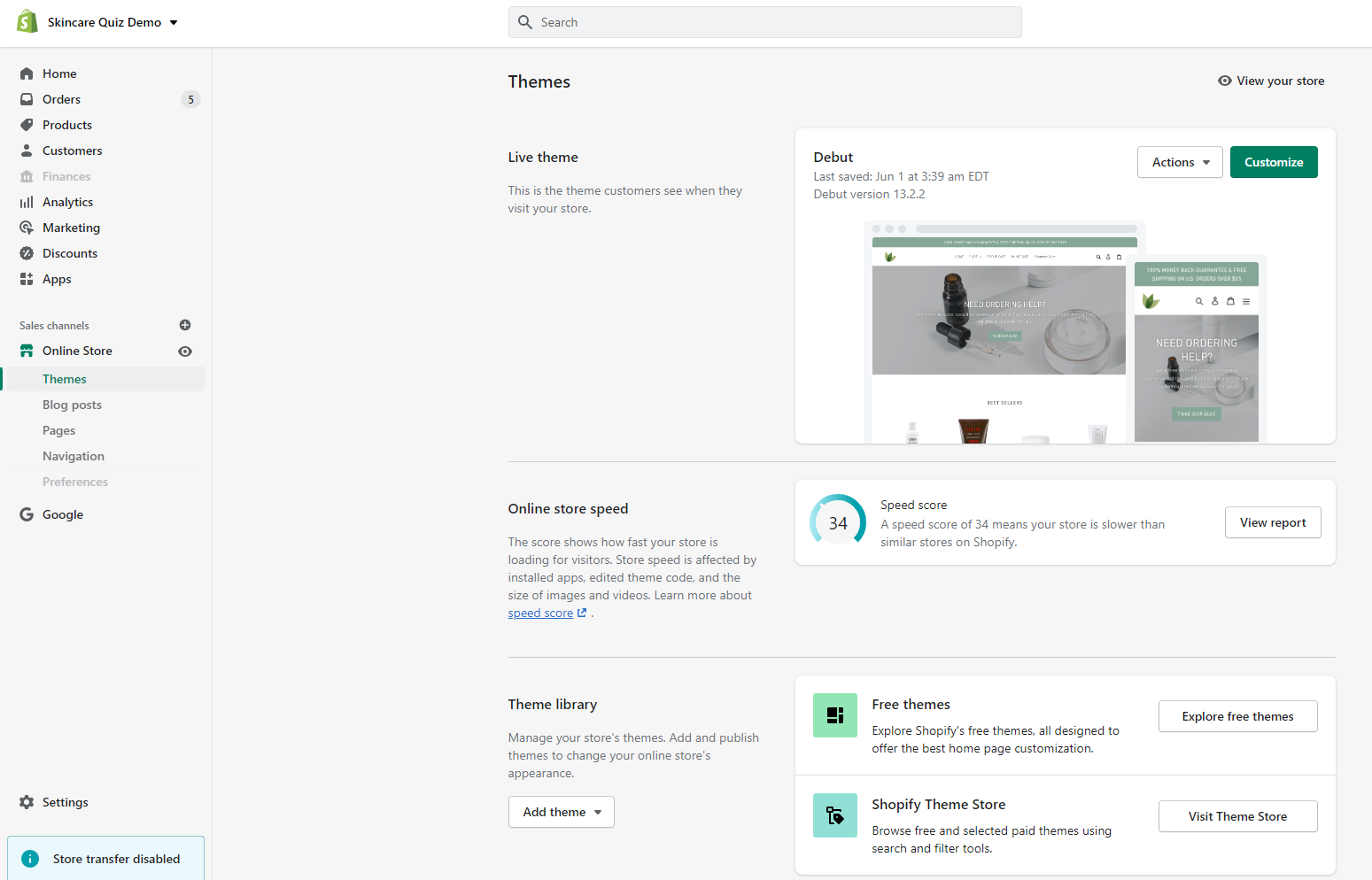
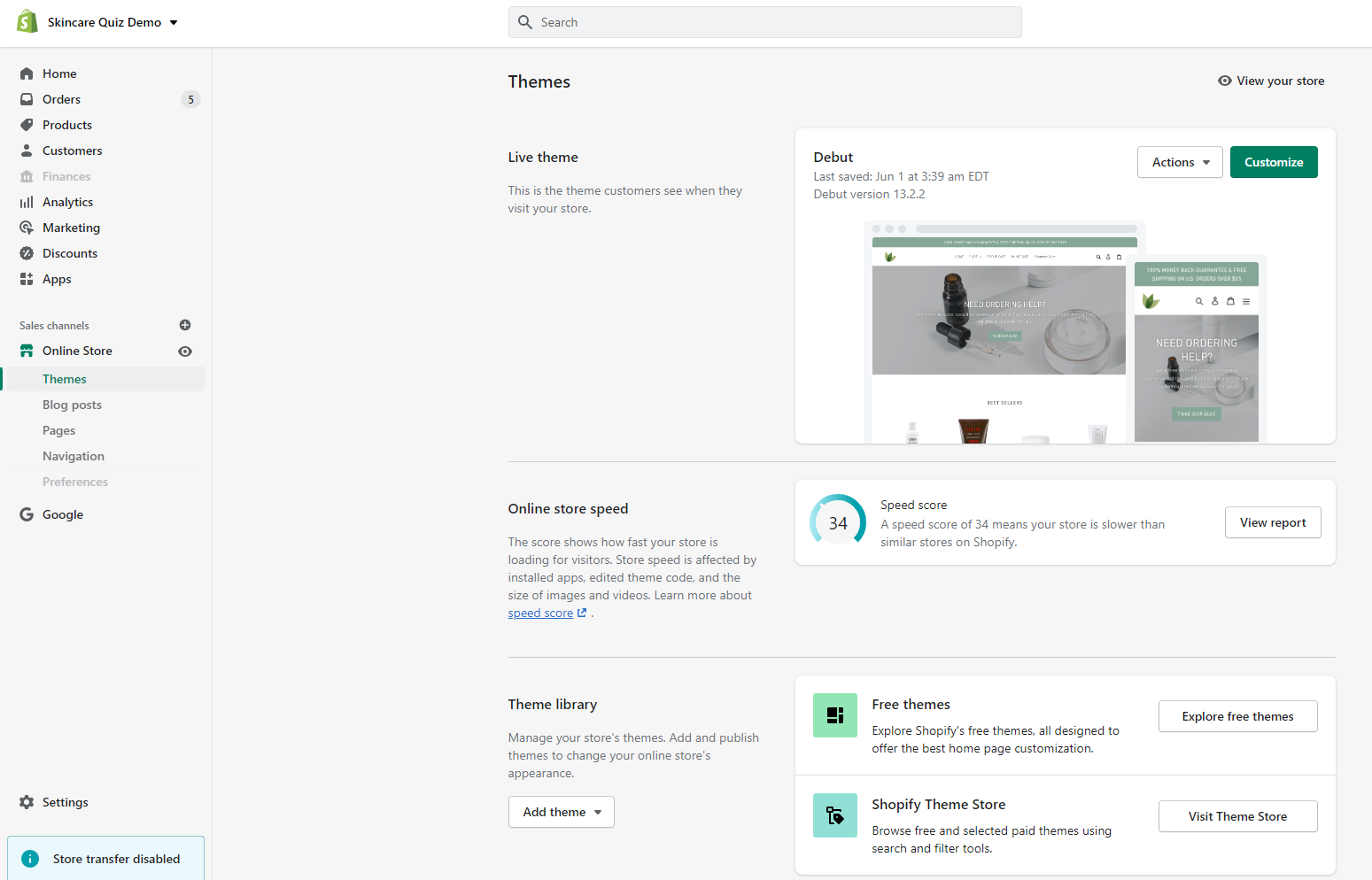
In your Shopify store’s dashboard, navigate to Online Store > Themes and click on the “Customize” button.

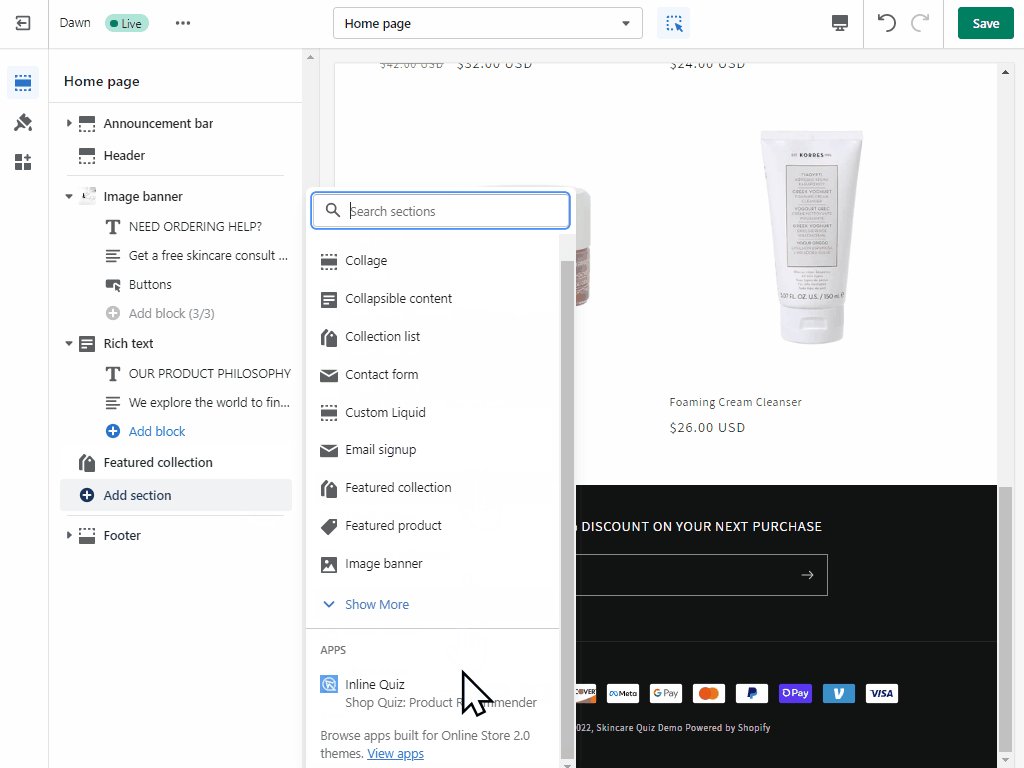
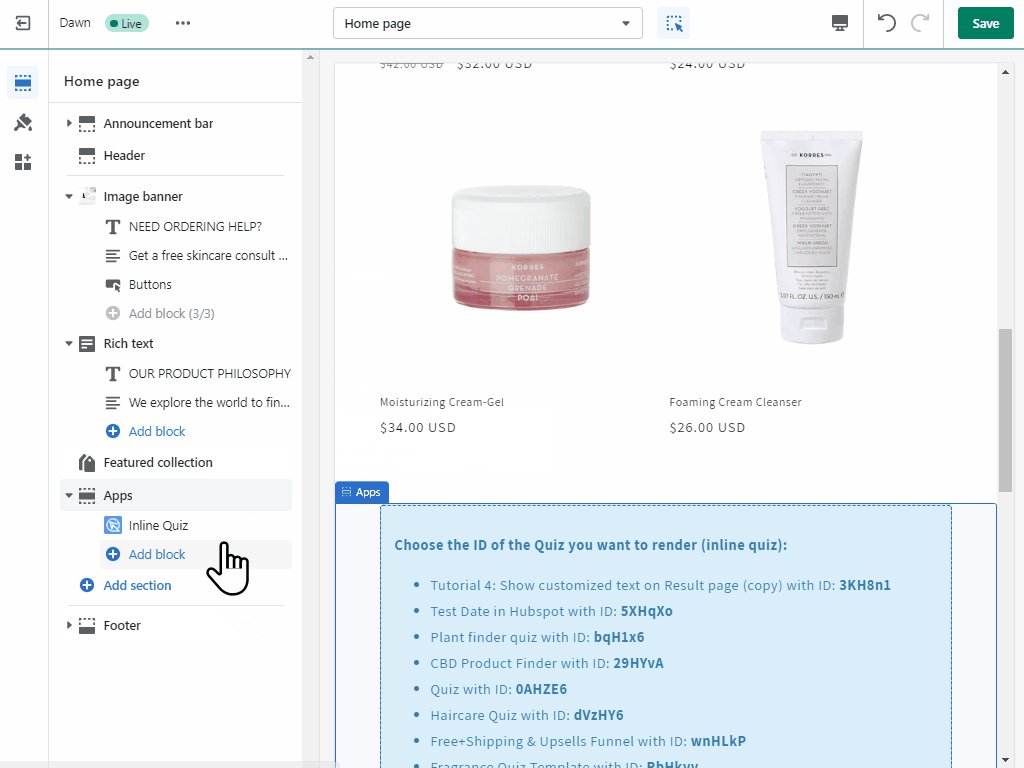
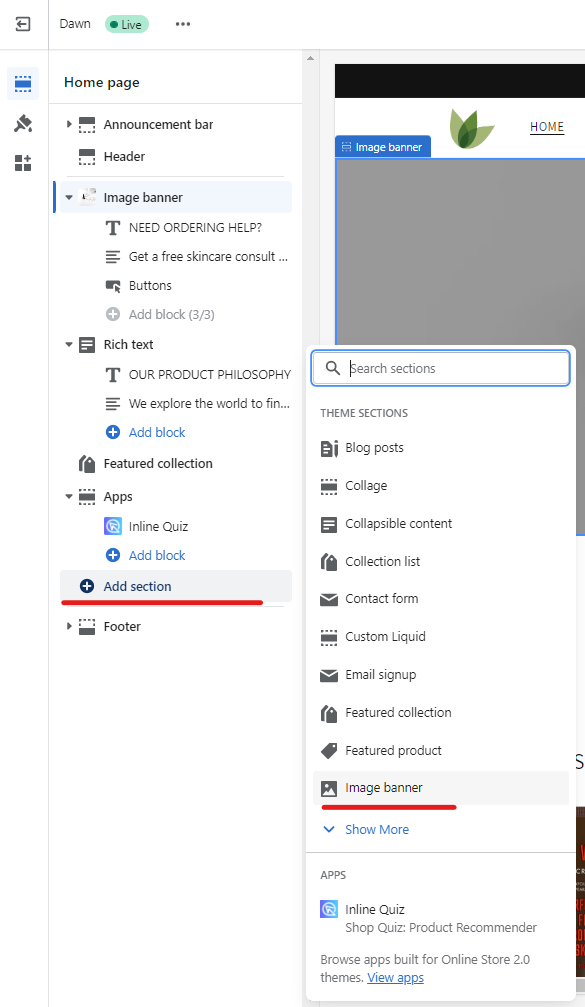
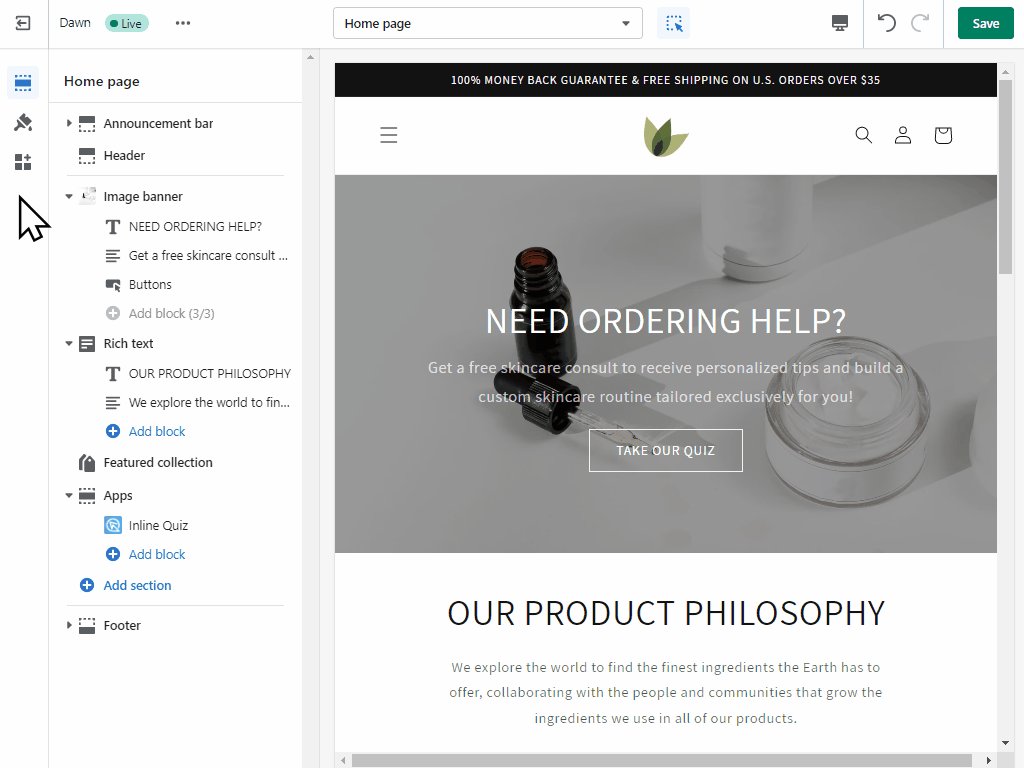
Next select “+ Add Section“. Scroll down to Apps and search for Inline Quiz from Shop Quiz: Product Recommender. Add it to the section and open the settings by clicking on it.

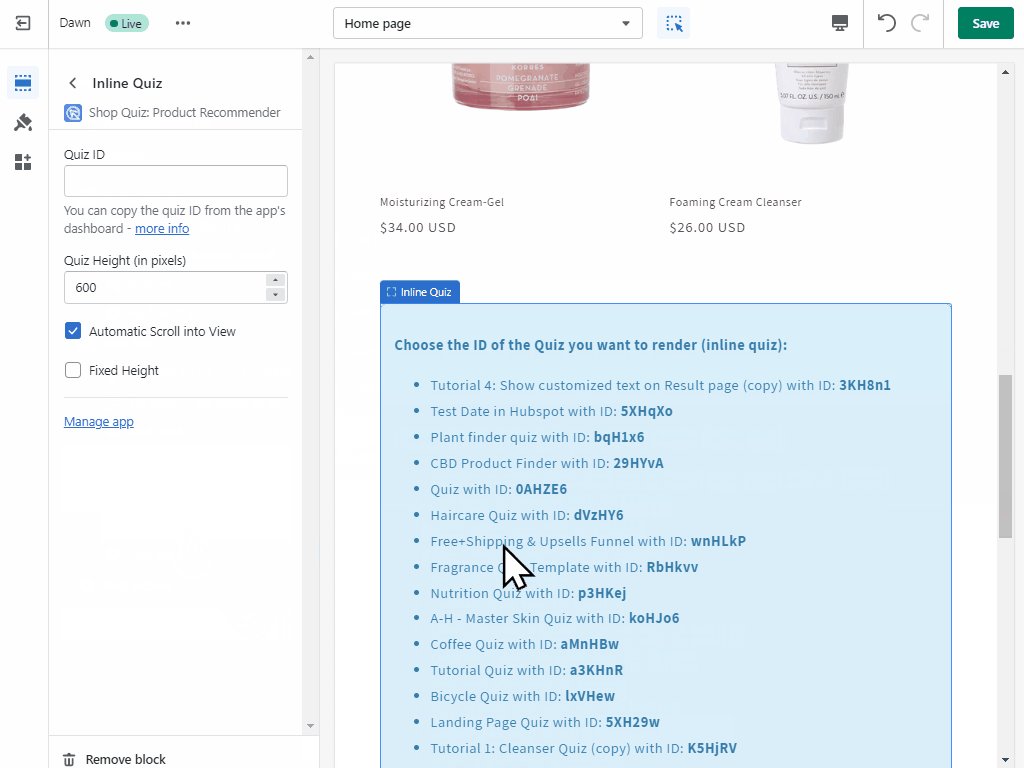
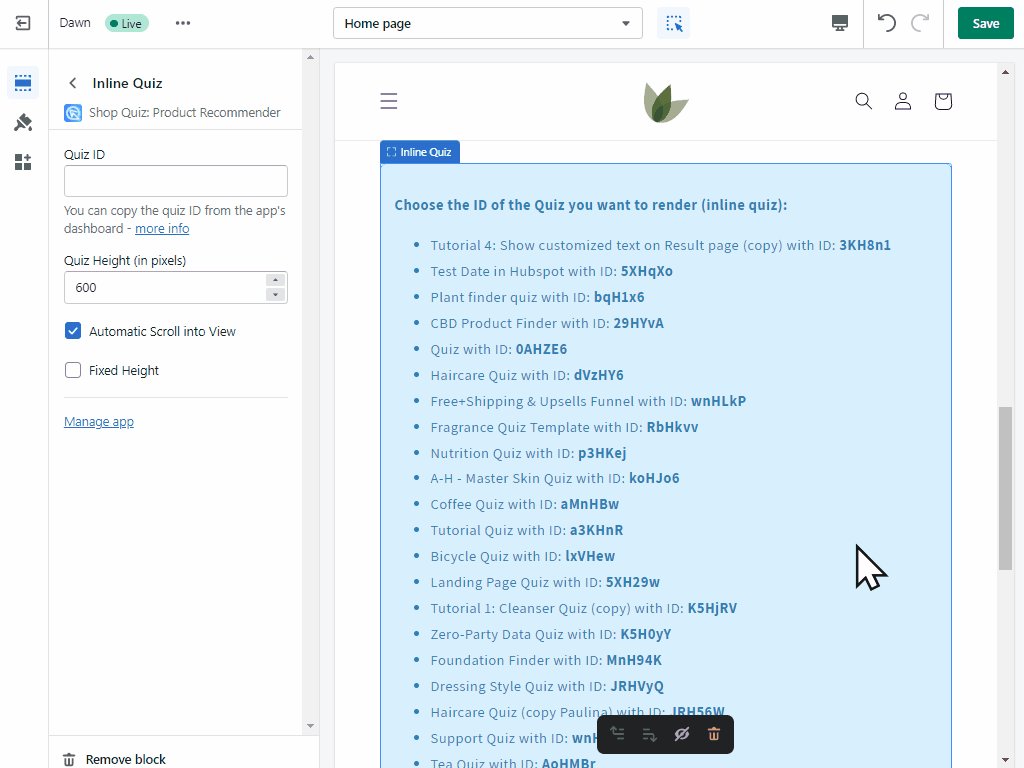
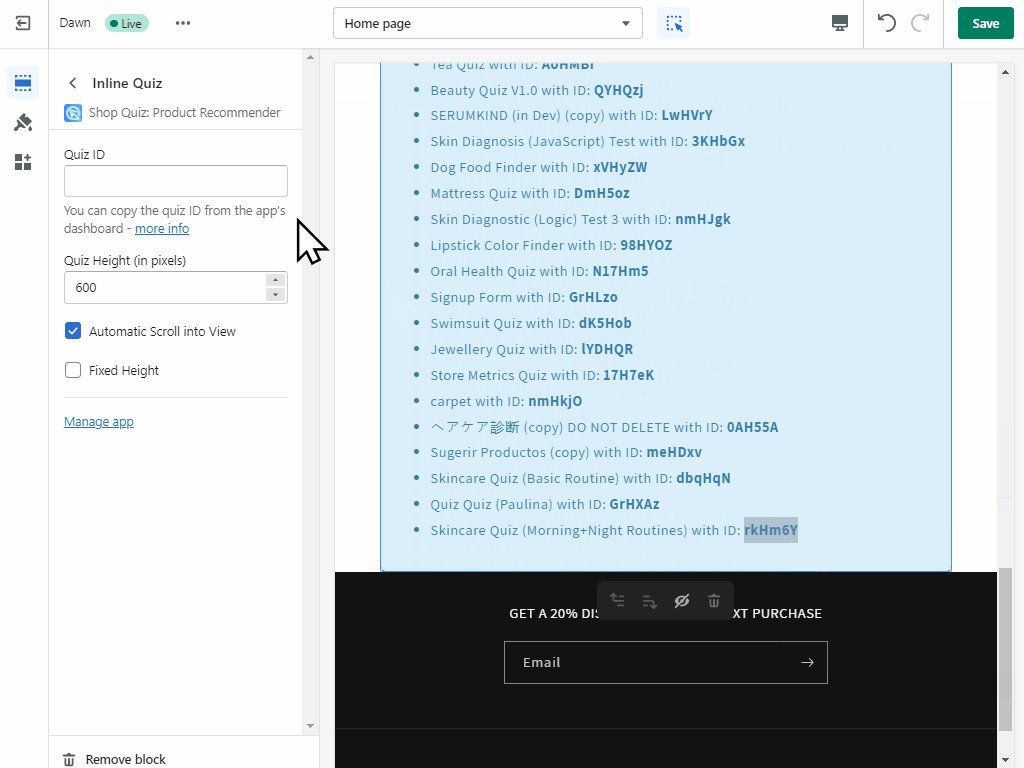
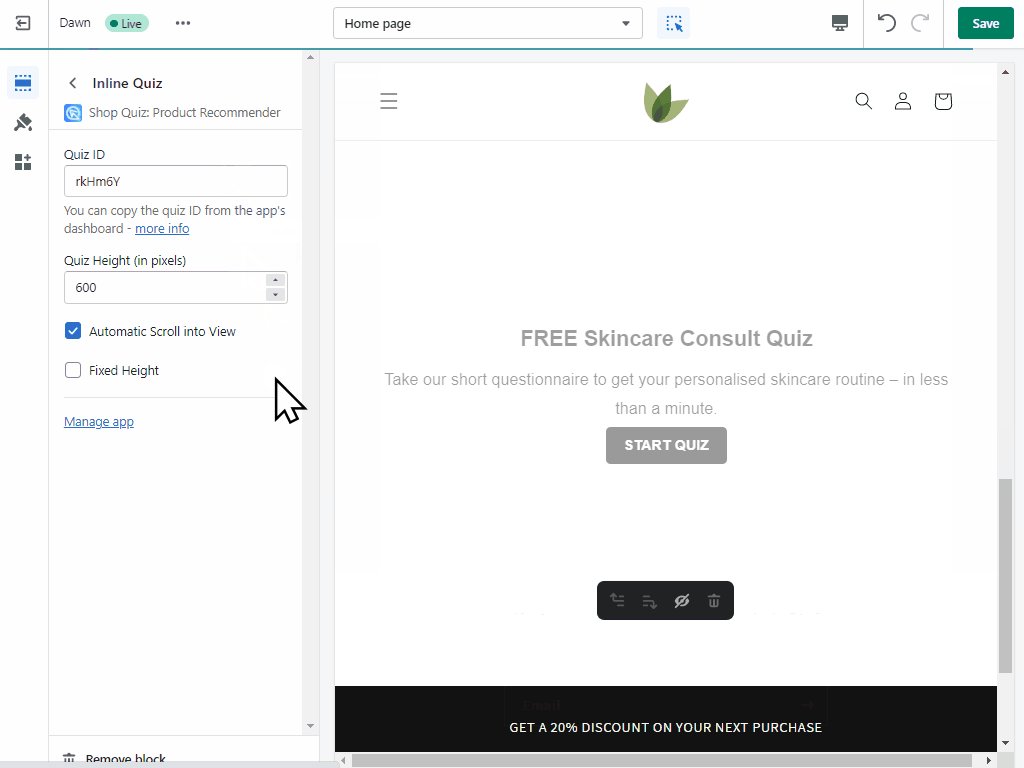
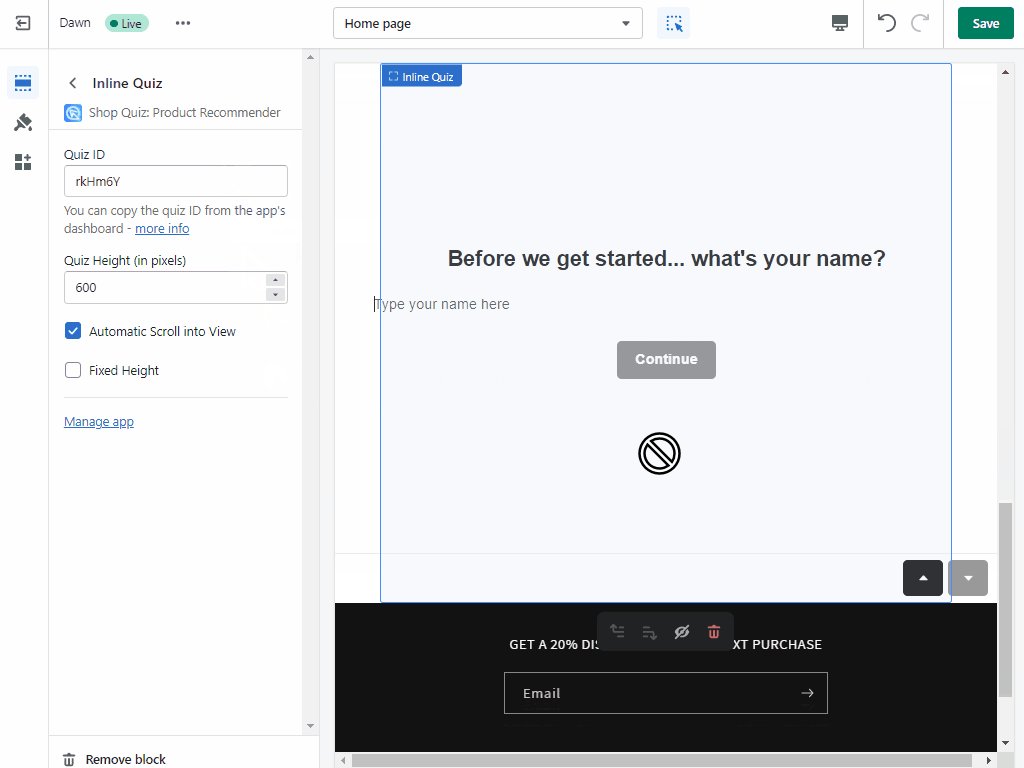
A list of all the quizzes will be displayed as a placeholder. Pick the Quiz ID of the quiz you want to publish and copy it into the Quiz ID section. Wait for the quiz to be loaded.

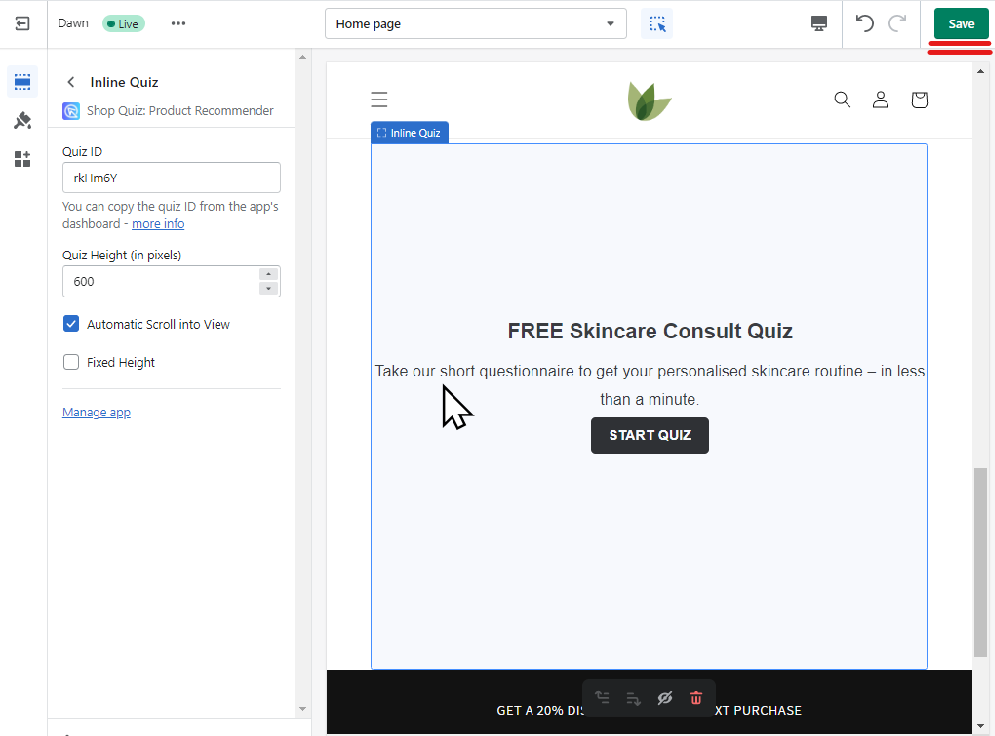
Remember to save the changes.

In the Inline Quiz settings you can also adjust:
- the quiz height,
- disable the auto-scroll,
- fix the quiz height (this also fixes the height of the results page).
Option 2: Manual
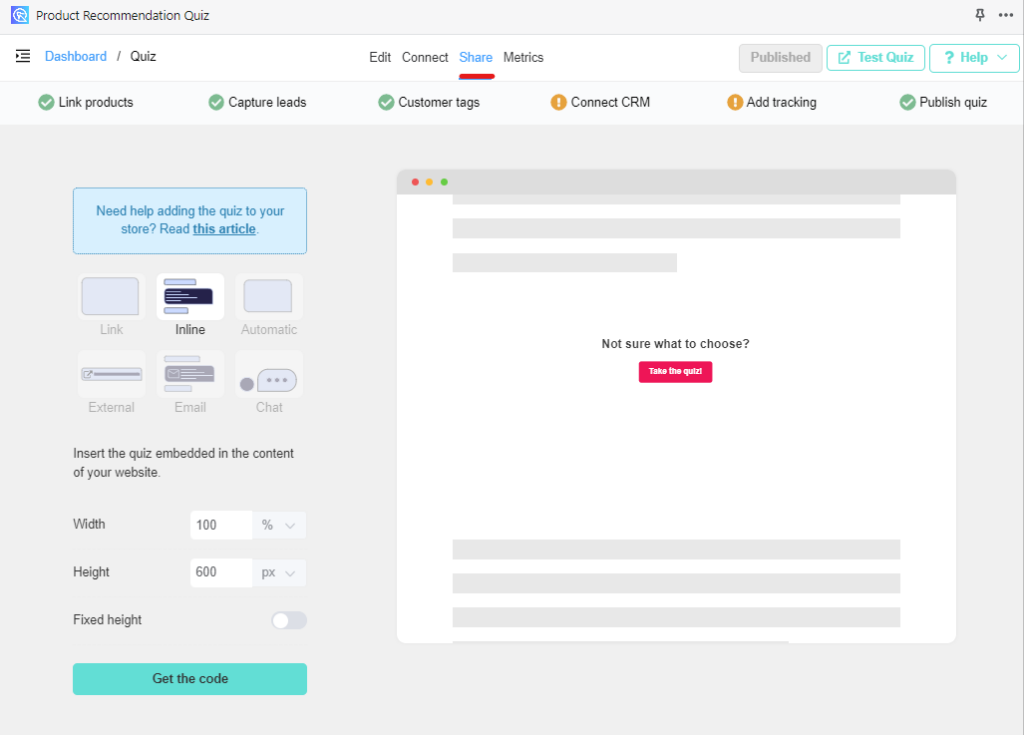
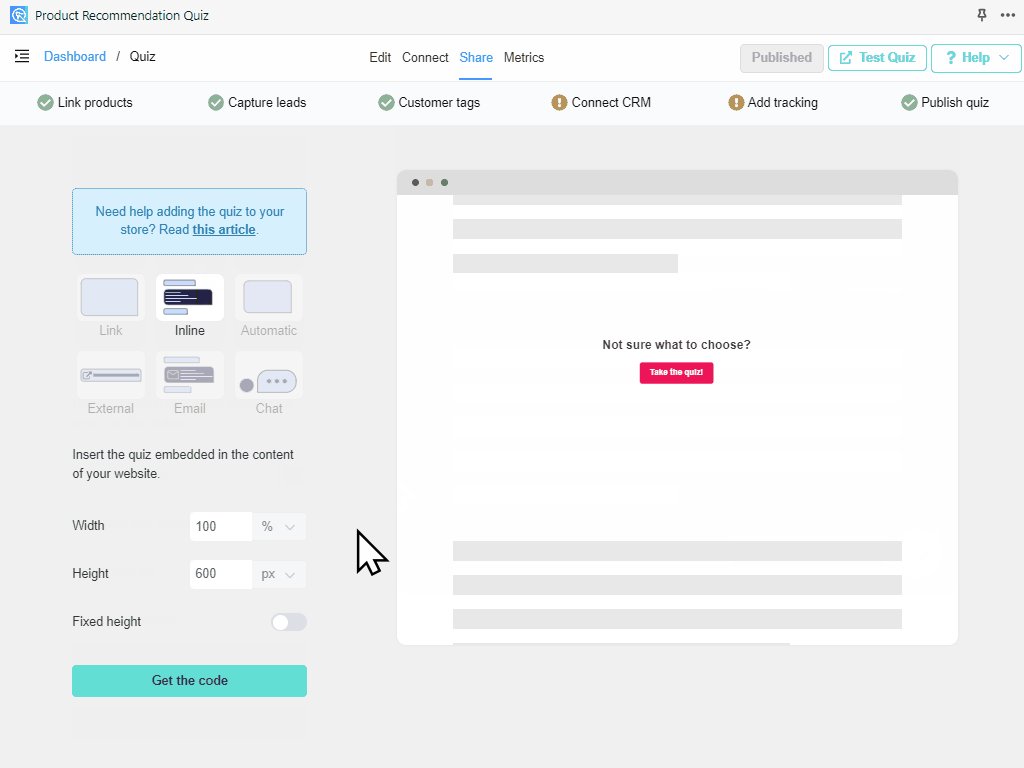
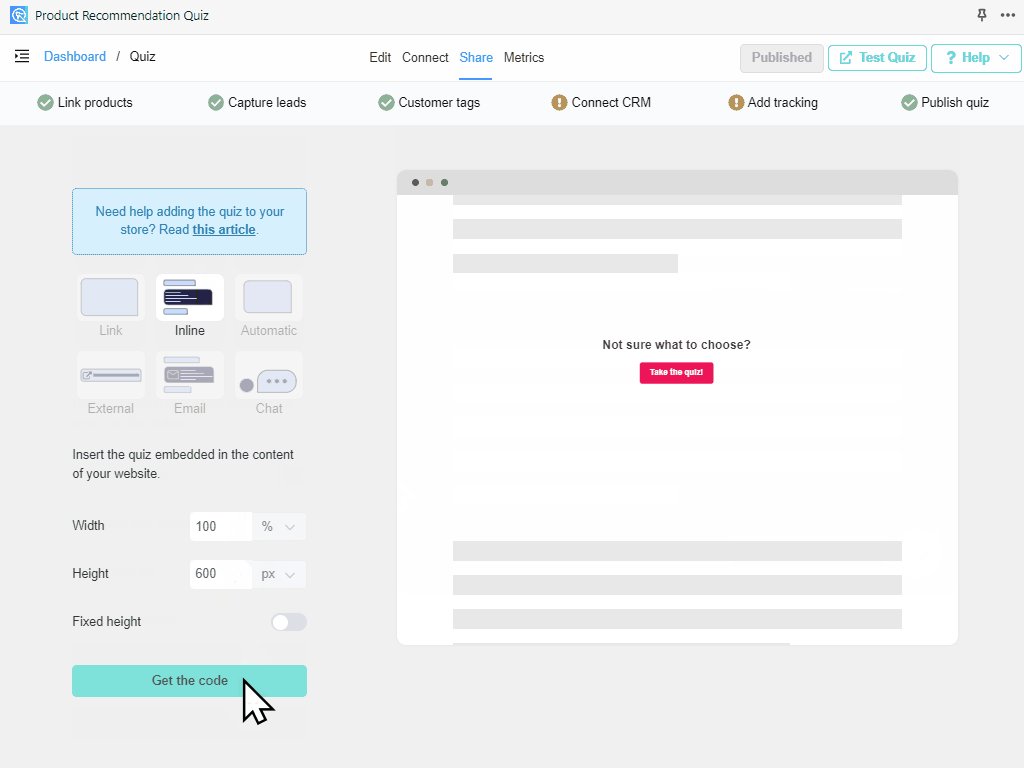
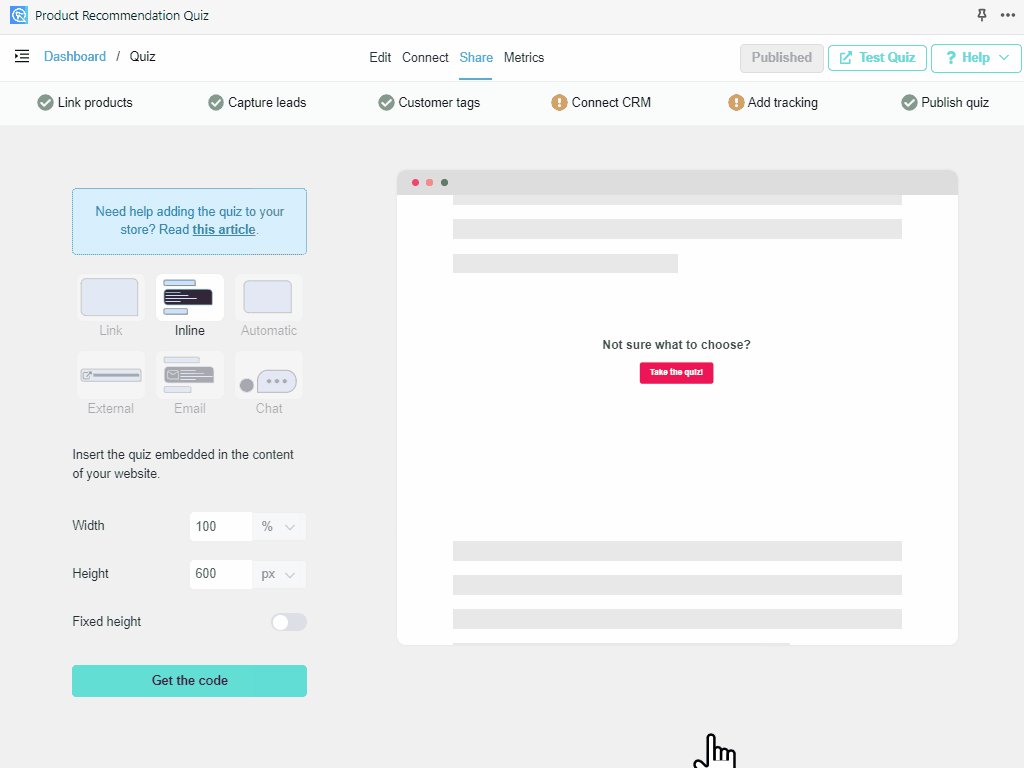
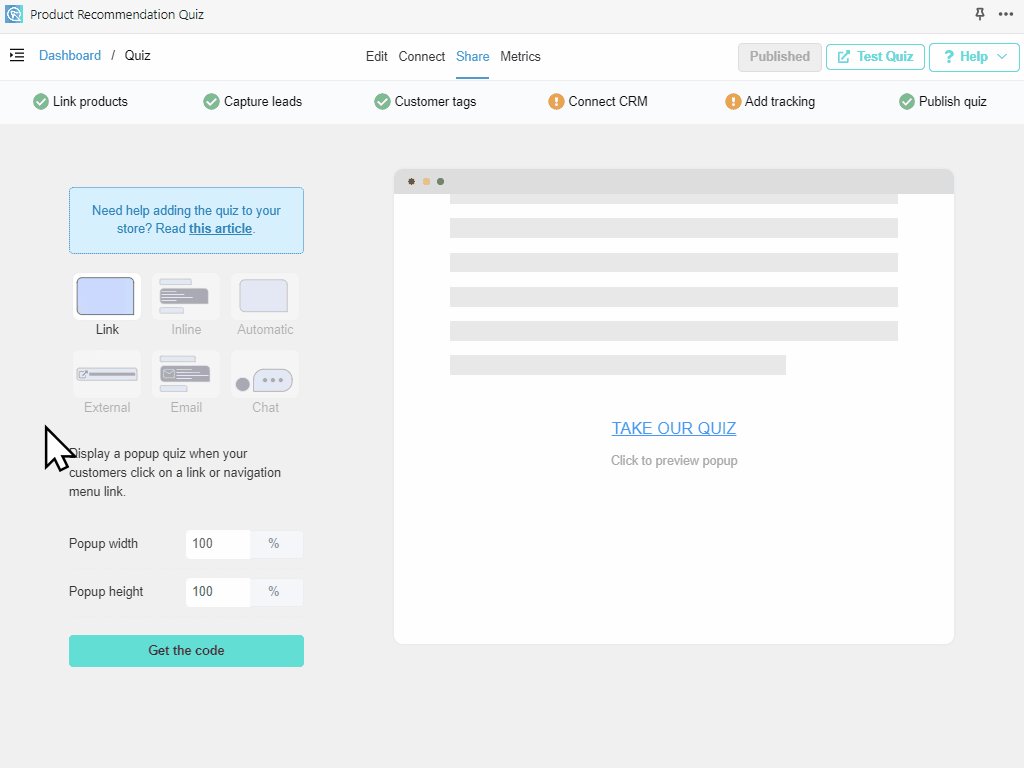
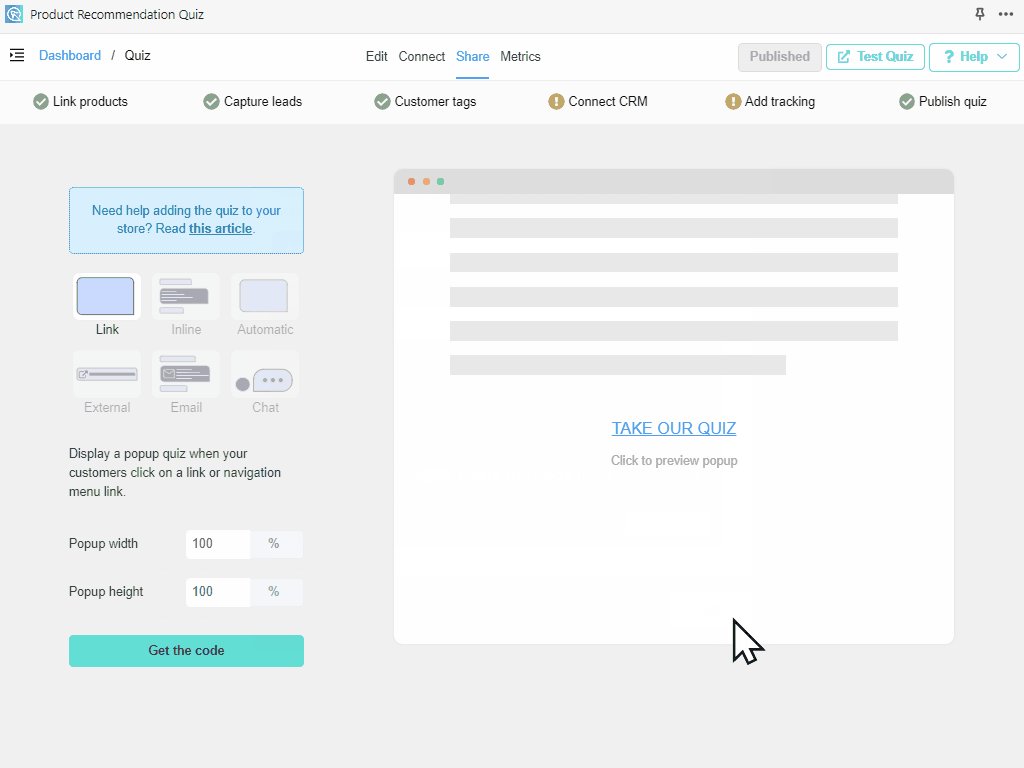
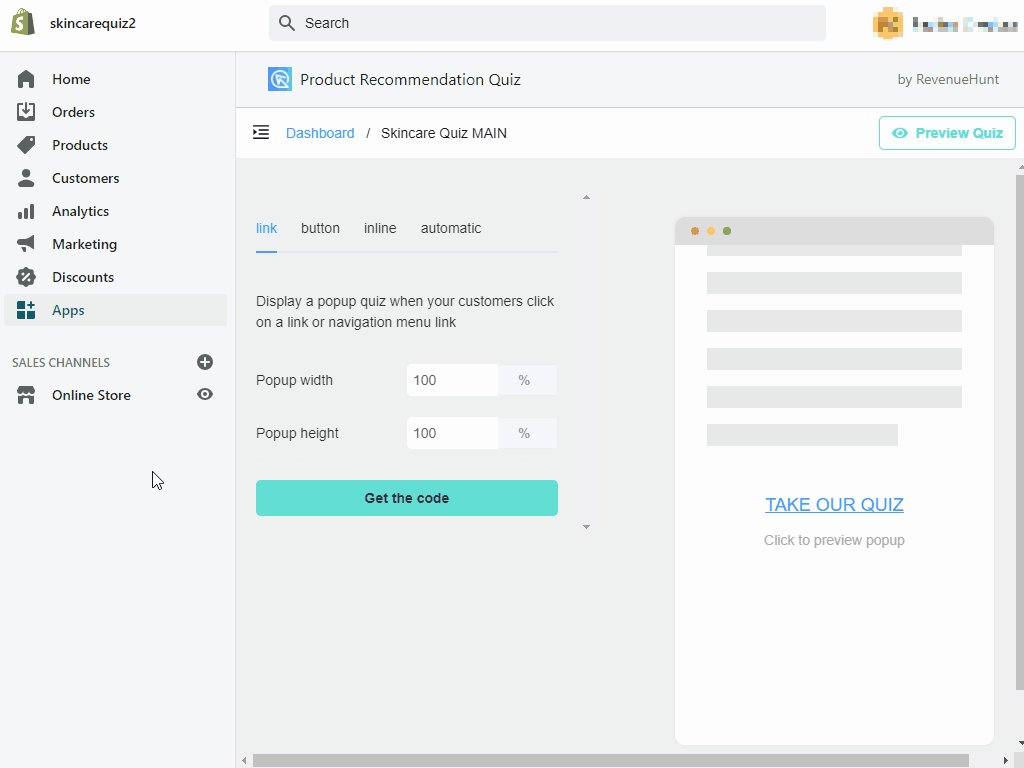
Click on the “Share” link on the top-right corner of the quiz builder.

Select the “inline” mode and copy the HTML code in the black box.

In your Shopify store’s dashboard, navigate to Online Store > Themes and click on the “Customize” button.

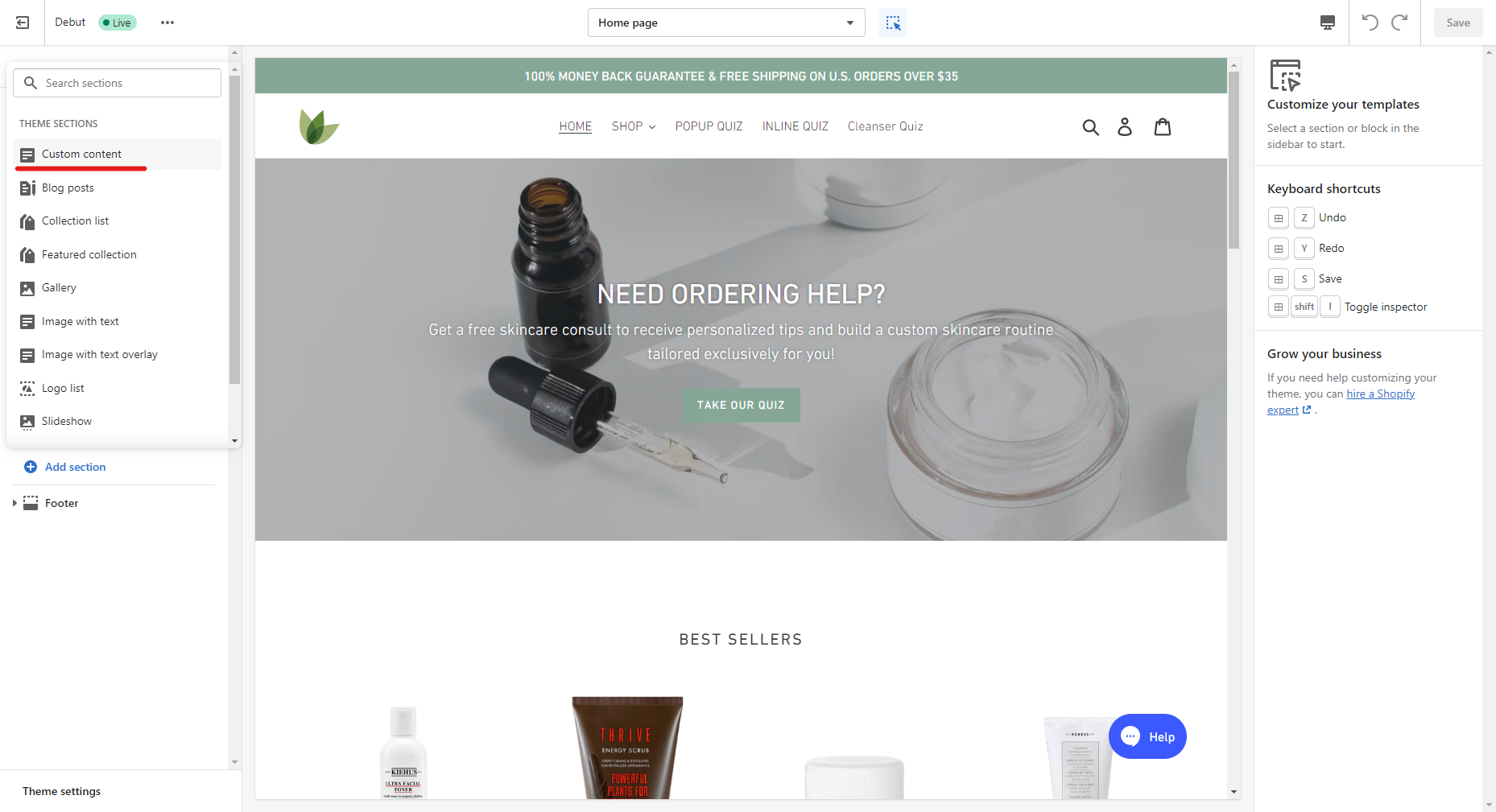
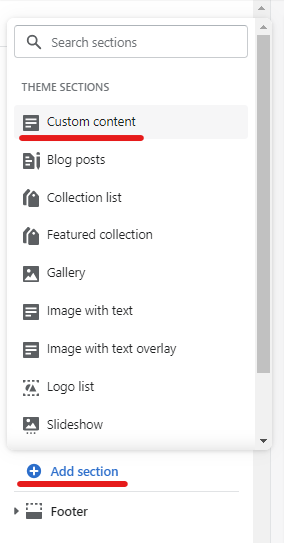
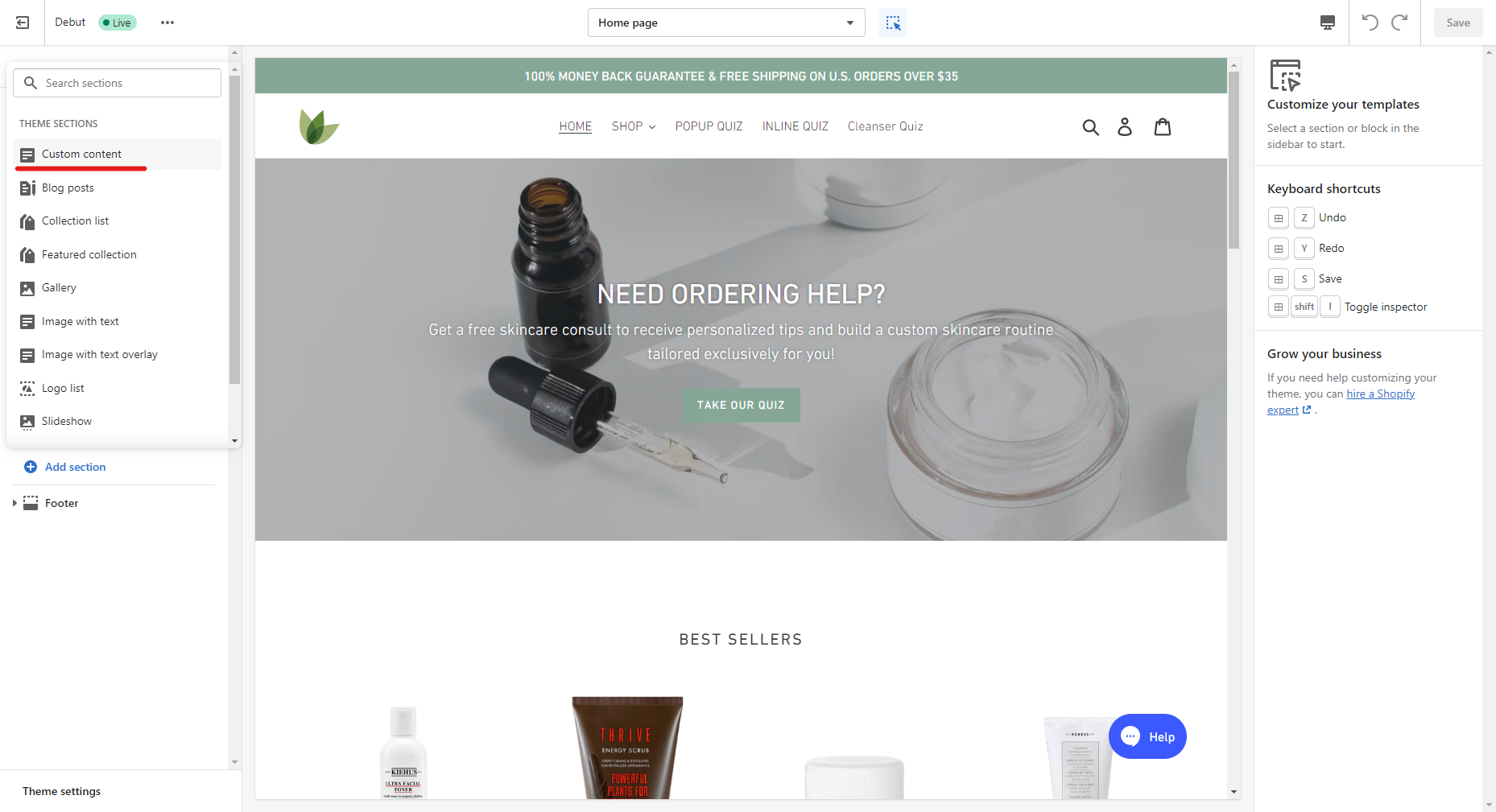
Click on the “Add section” button and select “Custom content”:

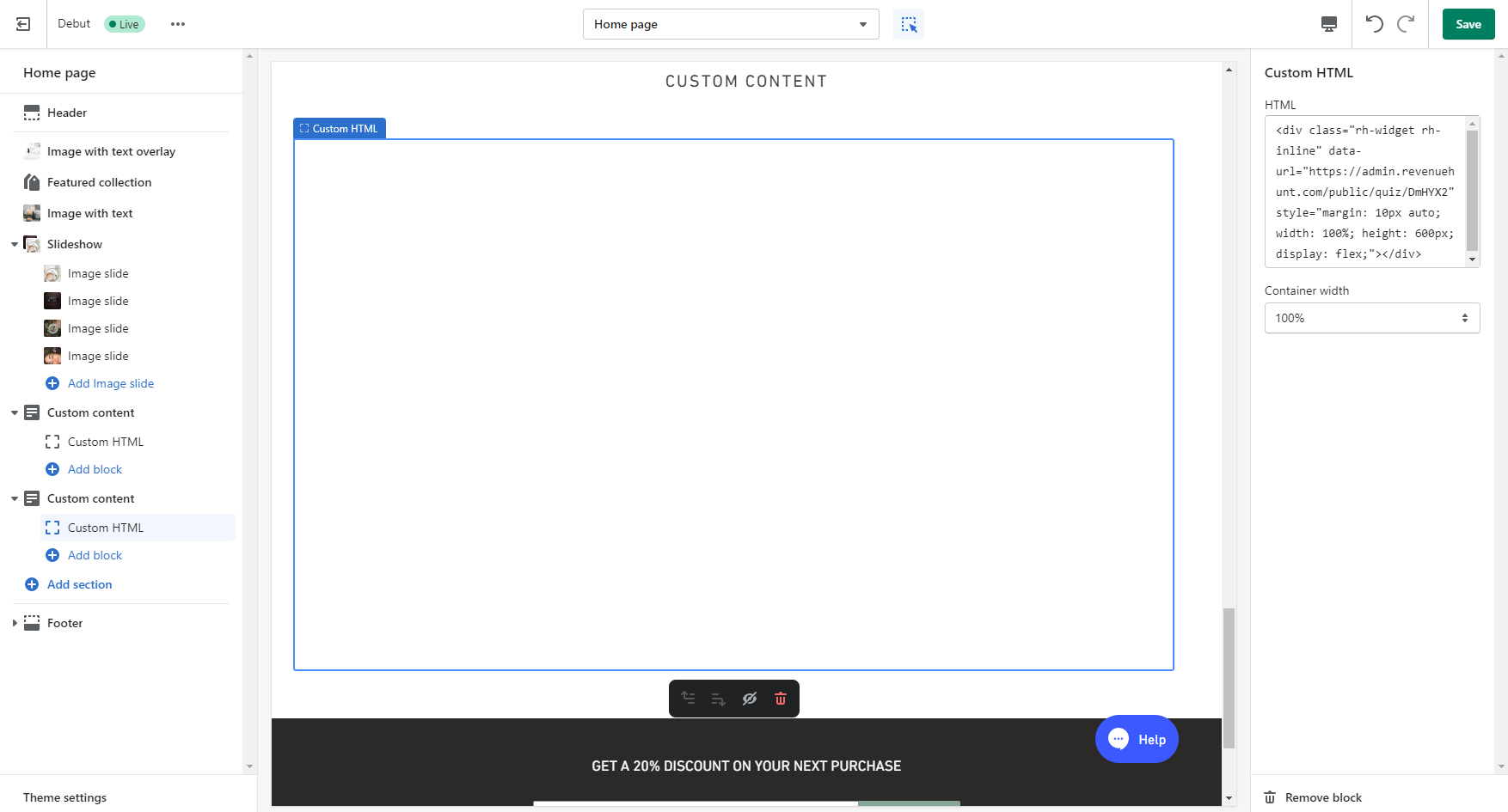
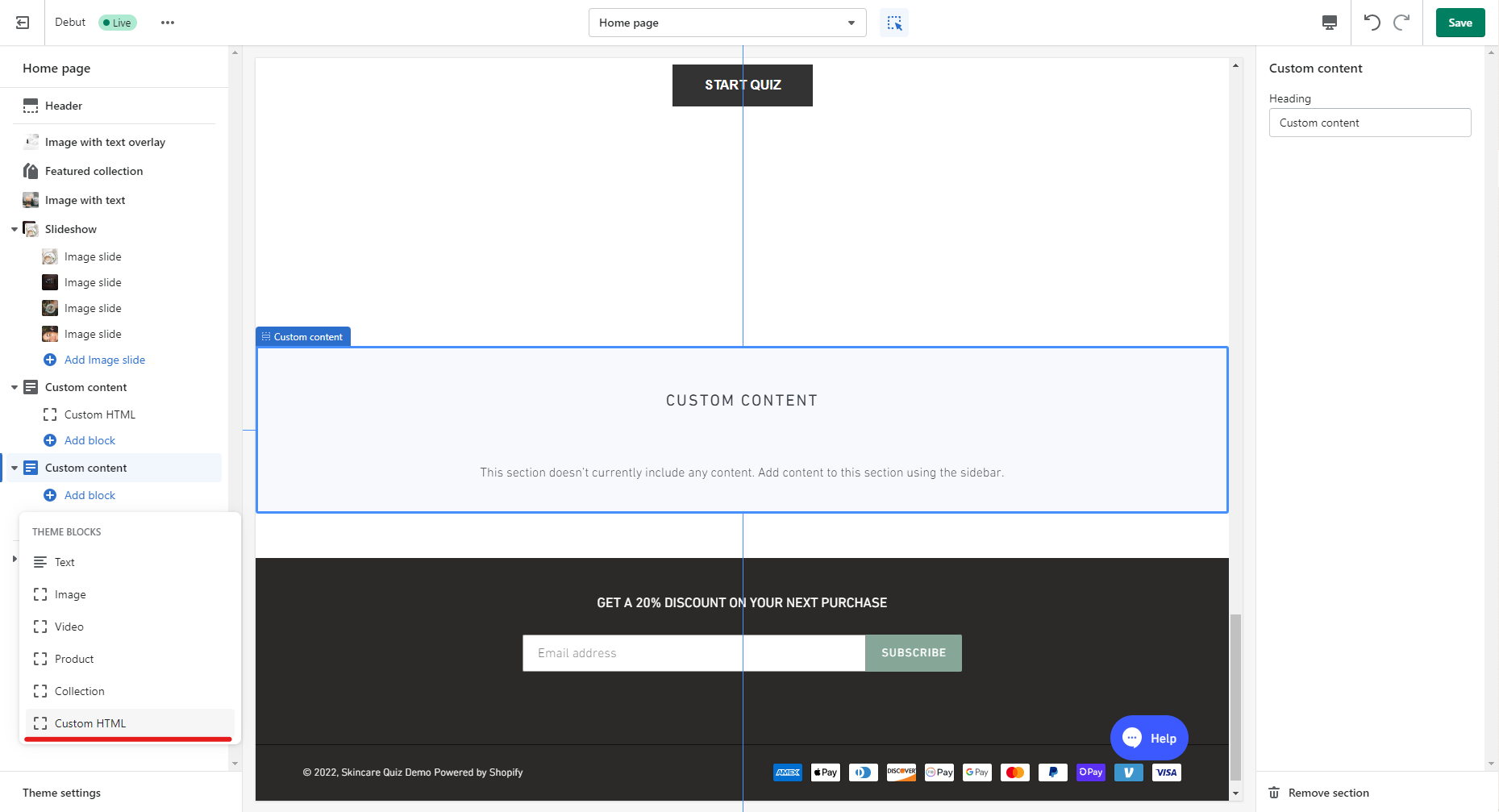
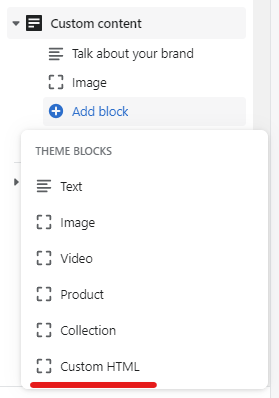
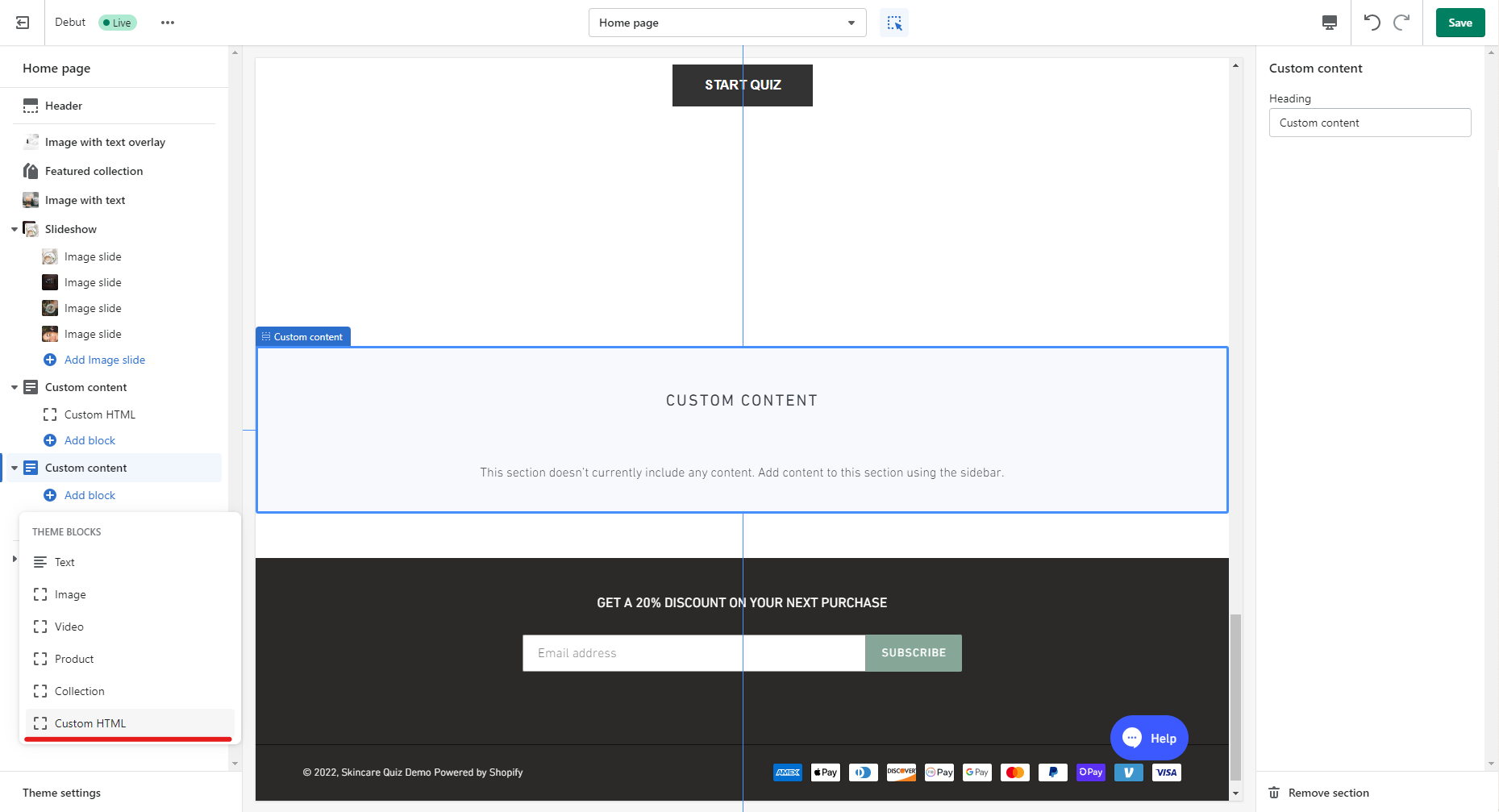
Remove all the default content sections and add a “Custom HTML” or a “Custom liquid” section and open it:

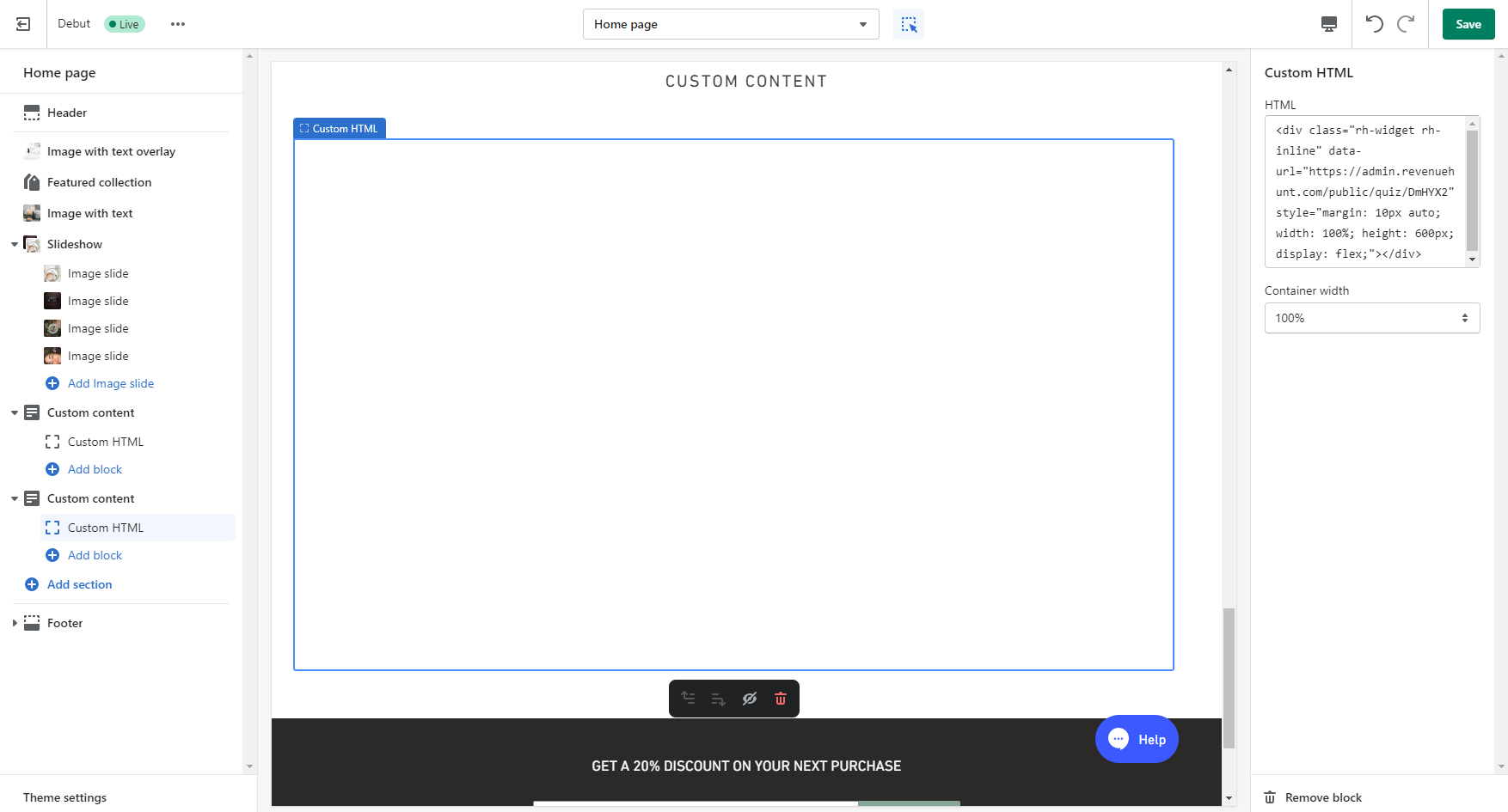
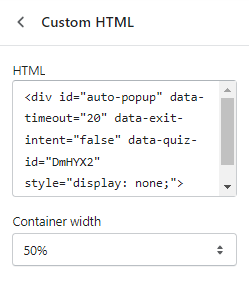
Now paste the code you copied from our app in the “HTML” (or “Custom Liquid”) input and click on “Save”.

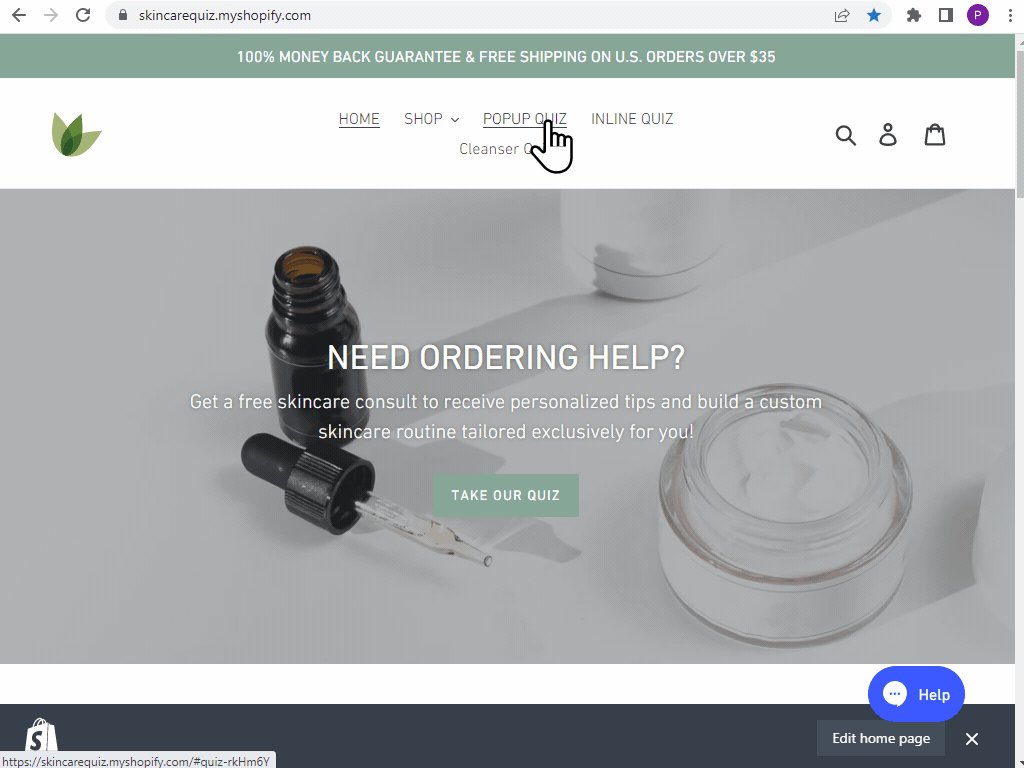
Link Popup Quiz in Website Menu
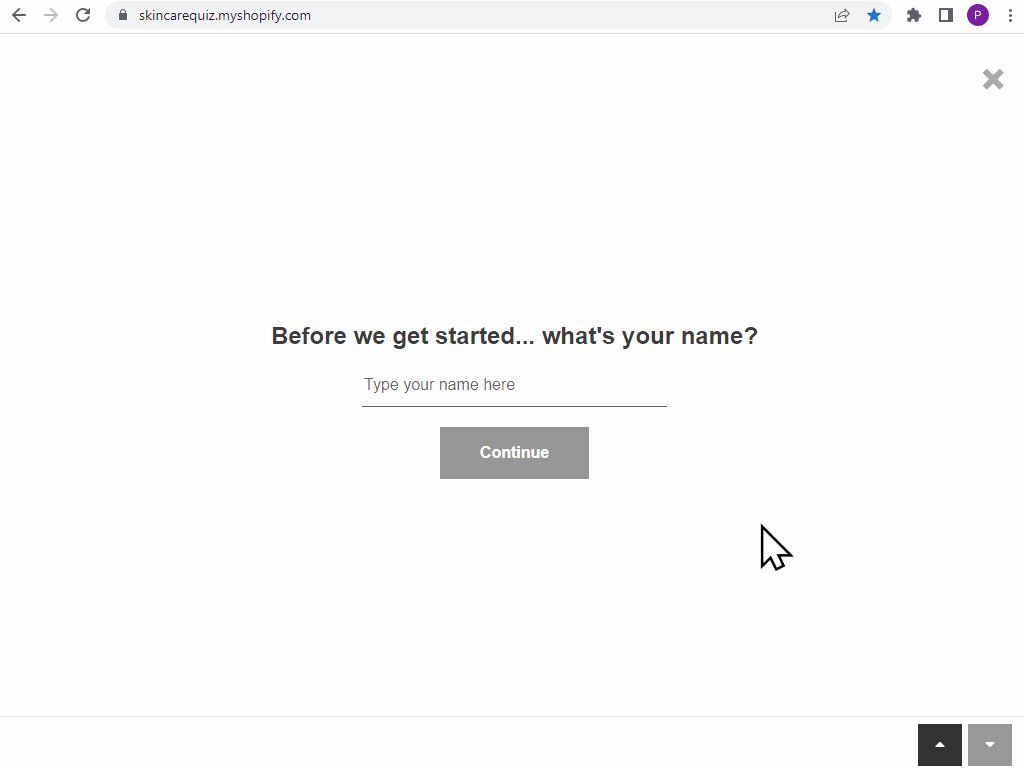
The quiz will be displayed as a popup when your customer clicks on a navigation menu link.

Step 1: Active Link Popup in Shopify
In your Shopify store’s dashboard, navigate to Online Store > Themes and click on the “Customize” button. 
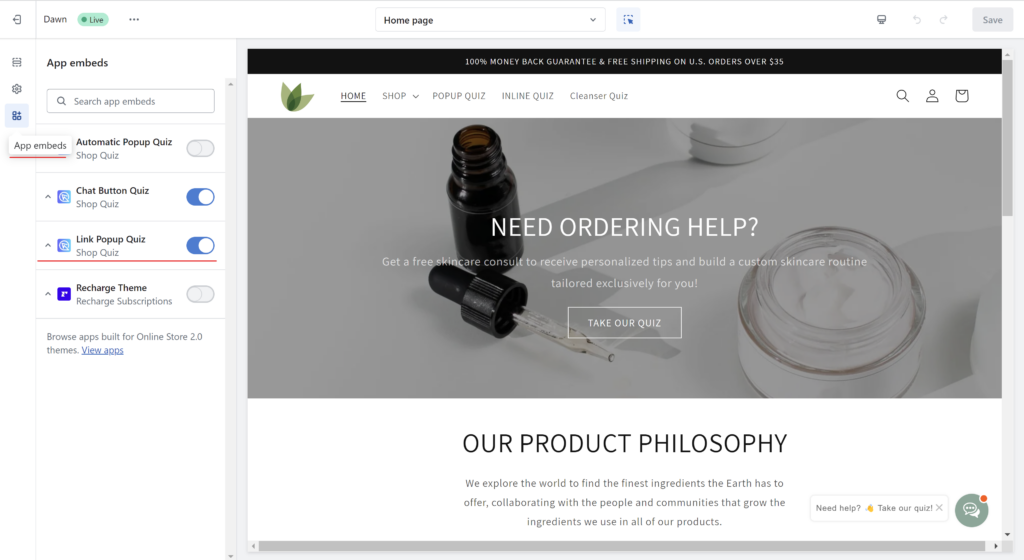
Go to App Embeds and turn on the Link Popup Quiz:

This will add our embed.js script to your site and will make sure that all the quiz links on your site will be able to load the quiz iframe.
Step 2: Generate Link Popup link
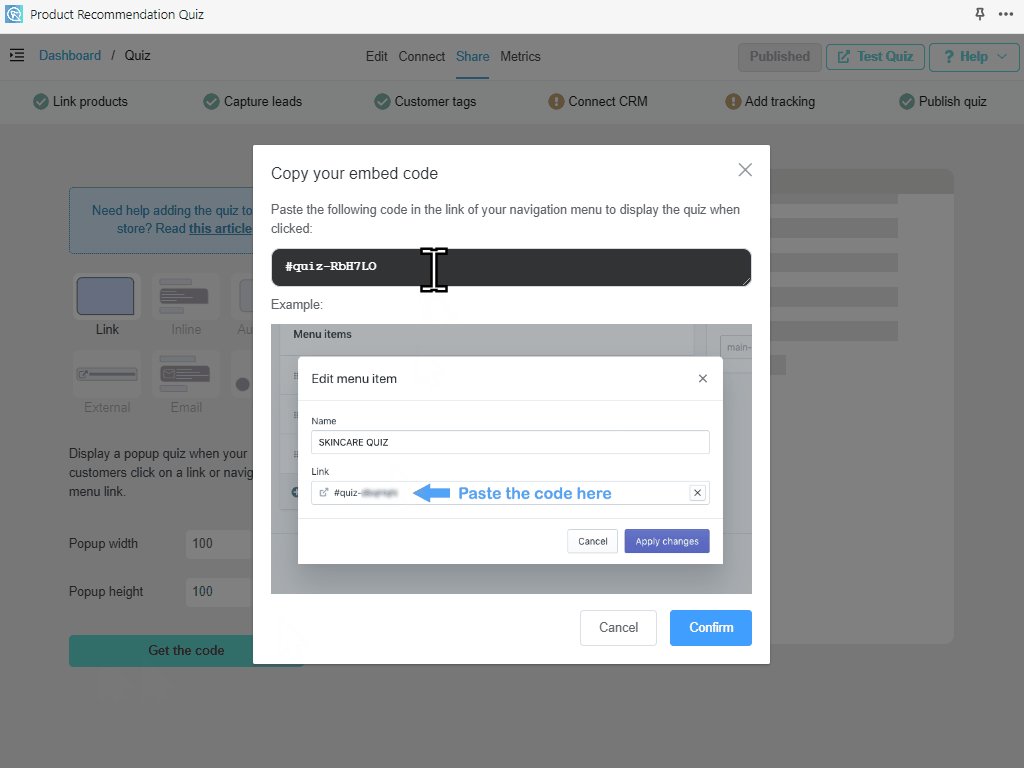
Copy the code from the app Share > Link > Show Instructions for legacy themes tab and click get the code. Copy the link and add it anywhere you want on your website. To add it to your website’s menu, follow the instructions in Step 3 below.

Step 3: Add Link Popup to Website Menu
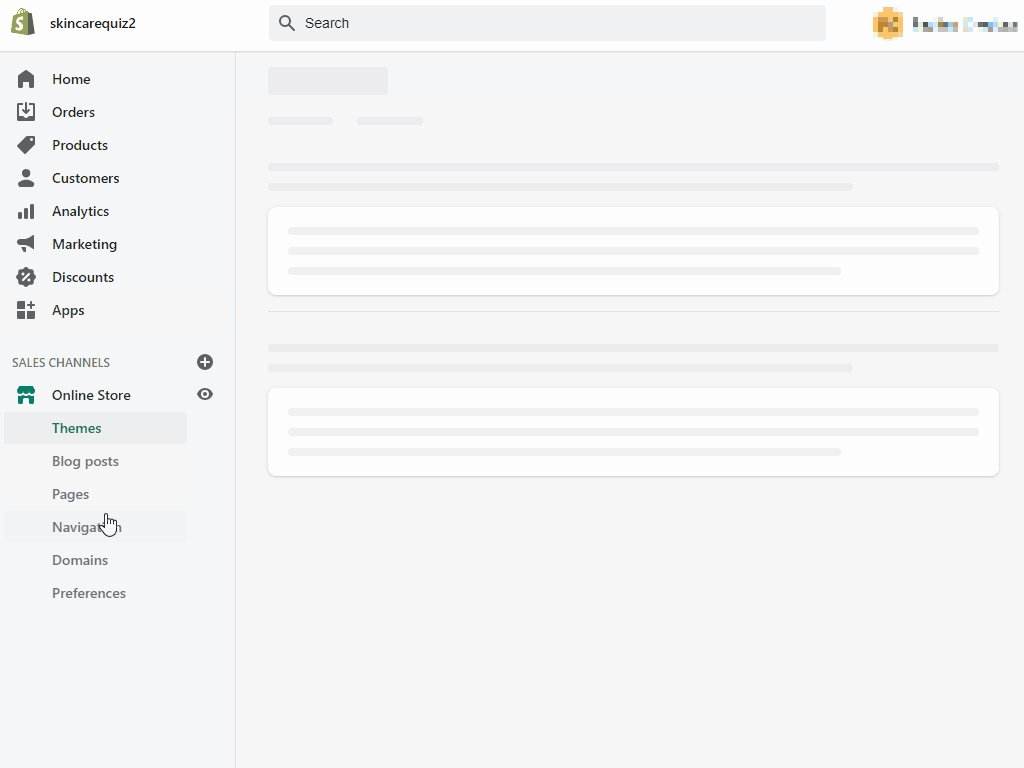
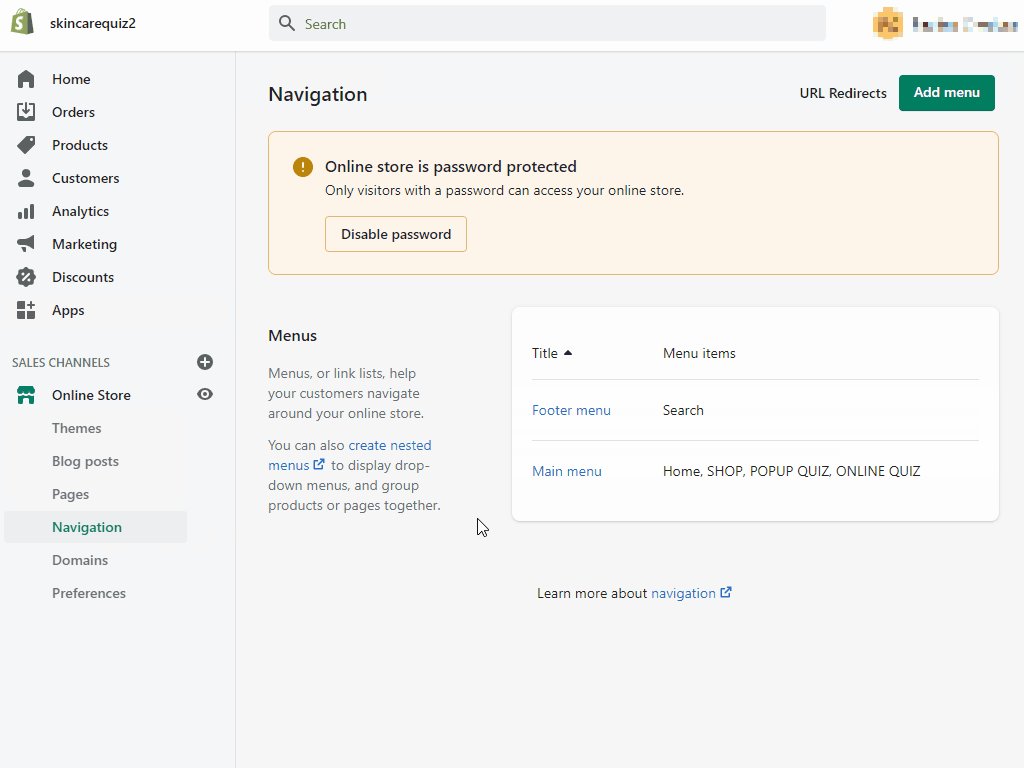
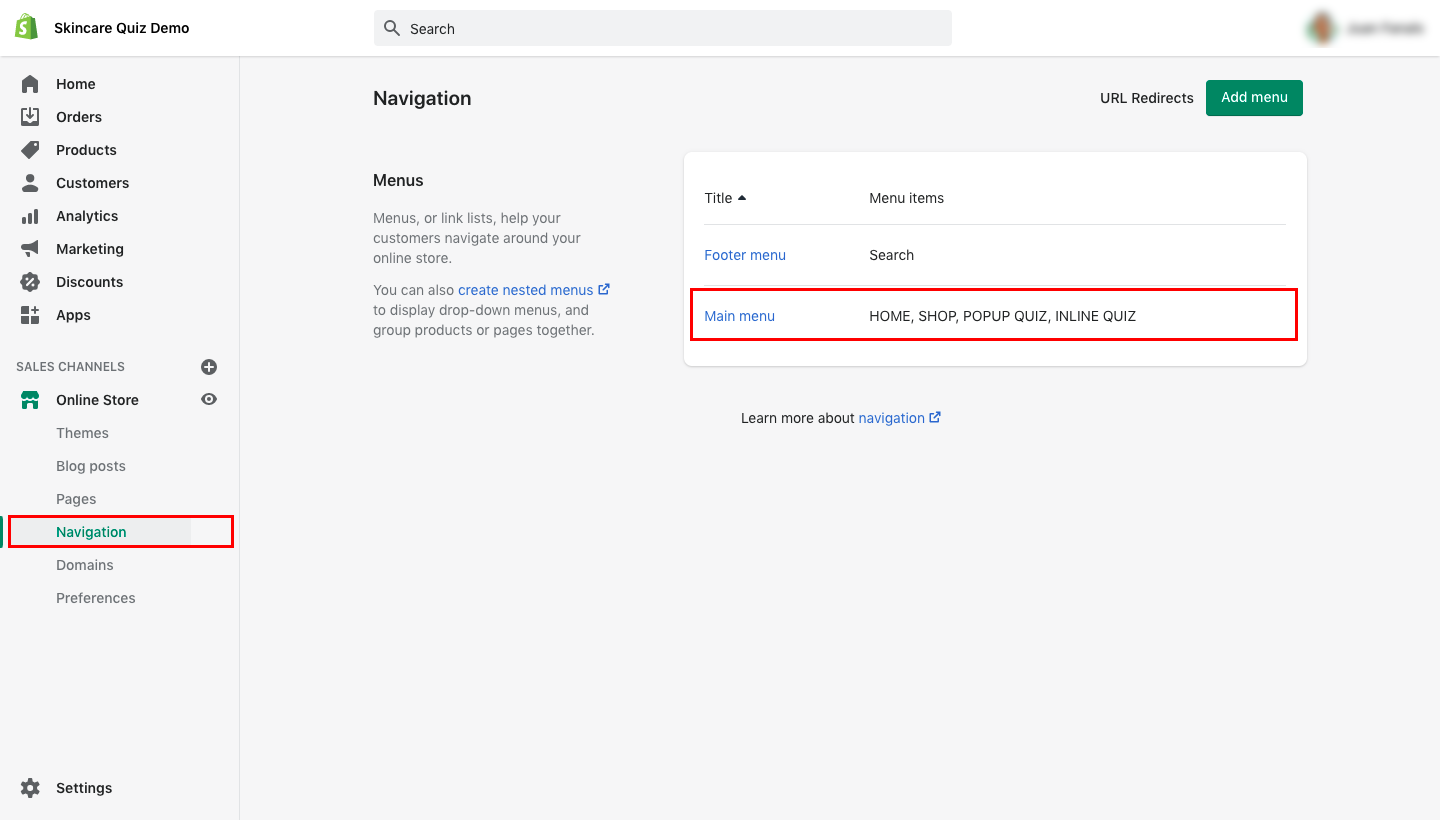
Once you have your quiz link, in your store, navigate to Online Store > Navigation and open the menu where you want to link the quiz from:


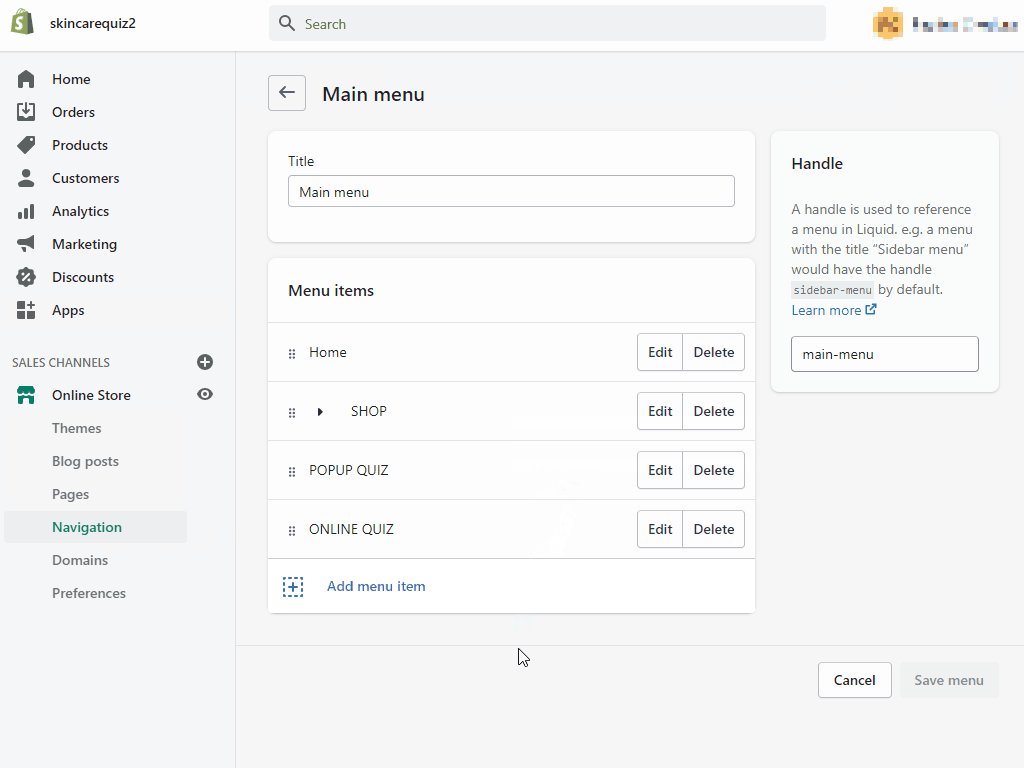
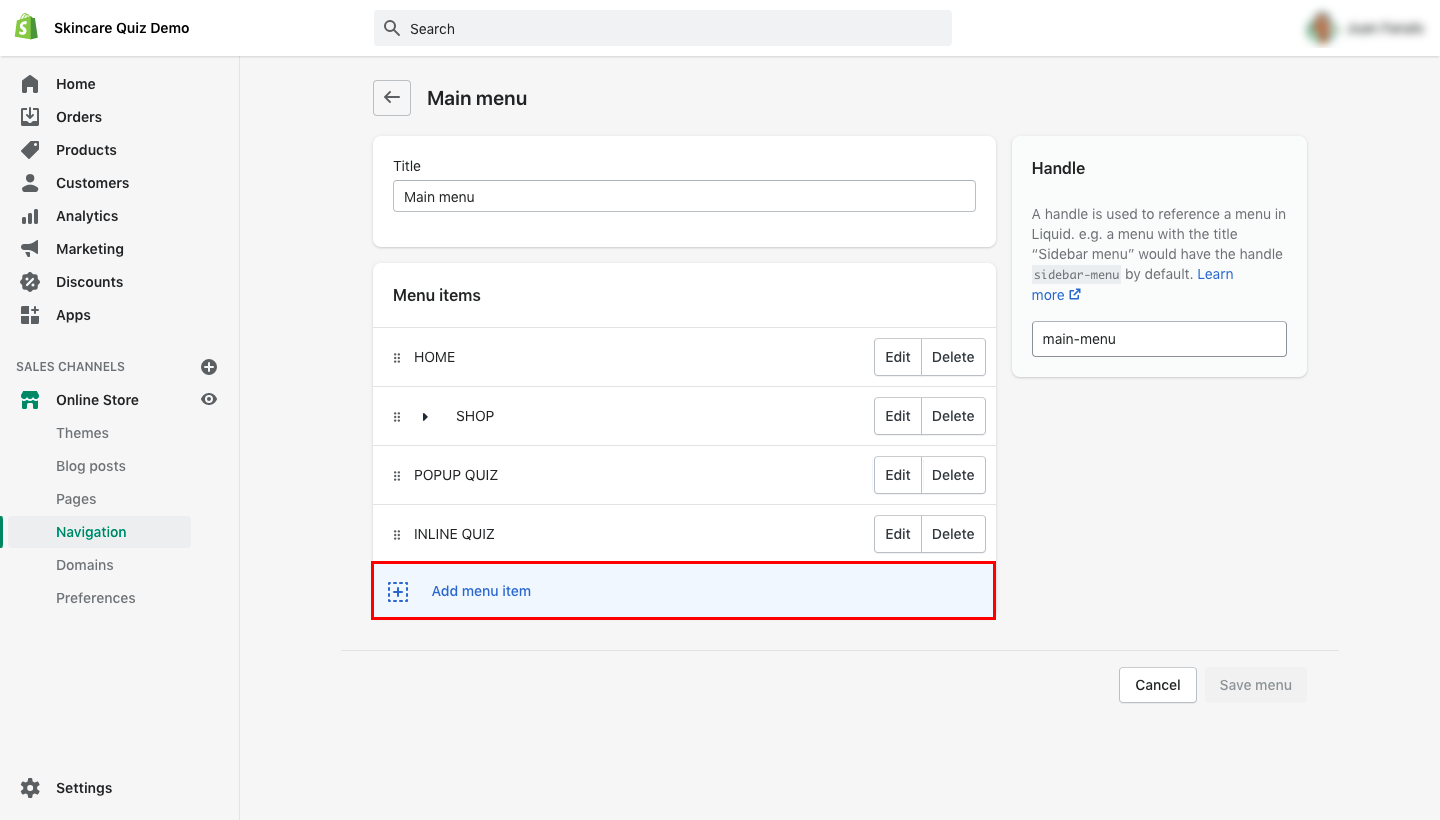
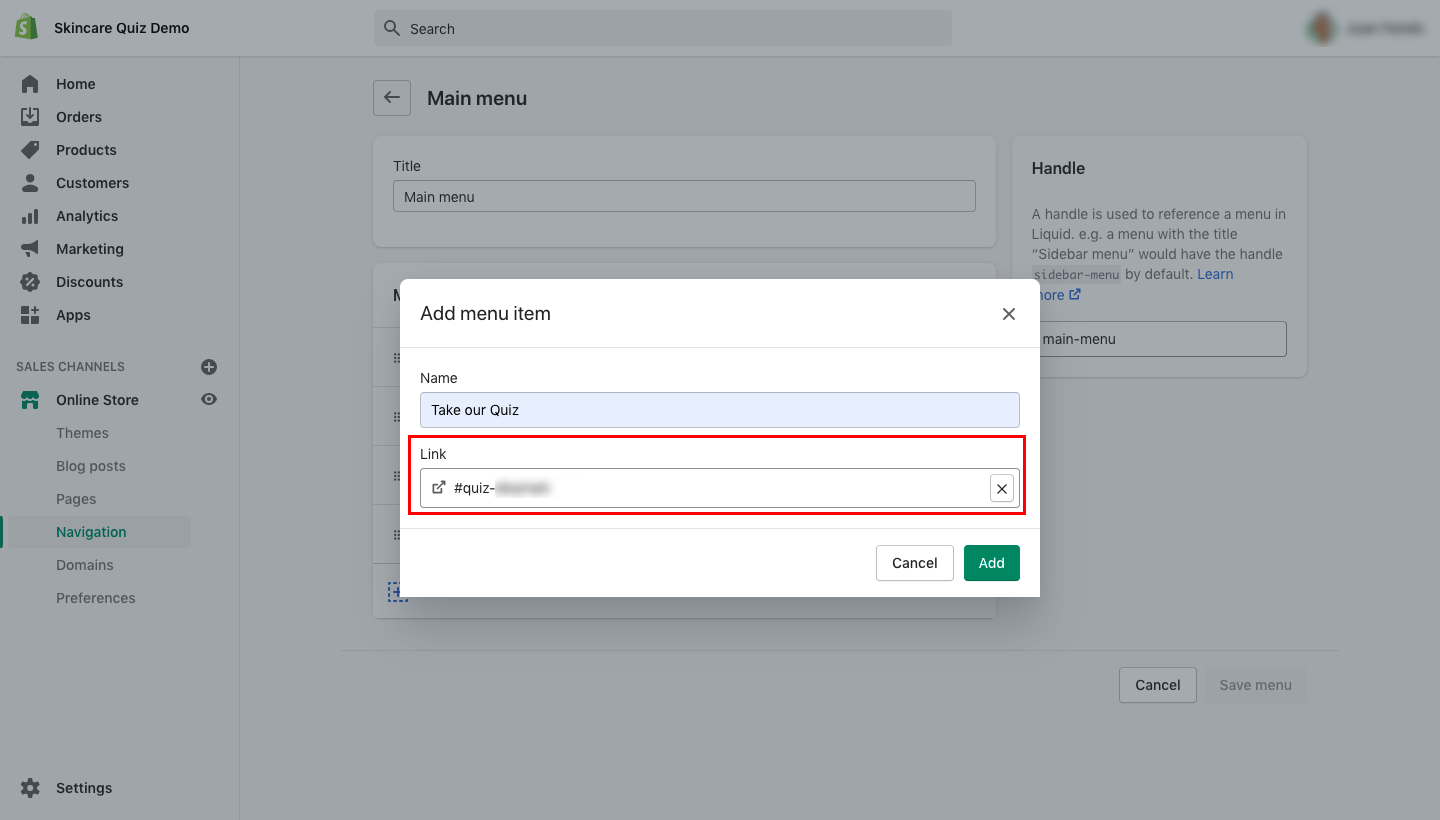
Then click on the “add menu item” button:

Add the link text (eg: “Take our Quiz”) and paste the code below:

Don’t forget to click on the “Save” button so the changes are reflected in your store.
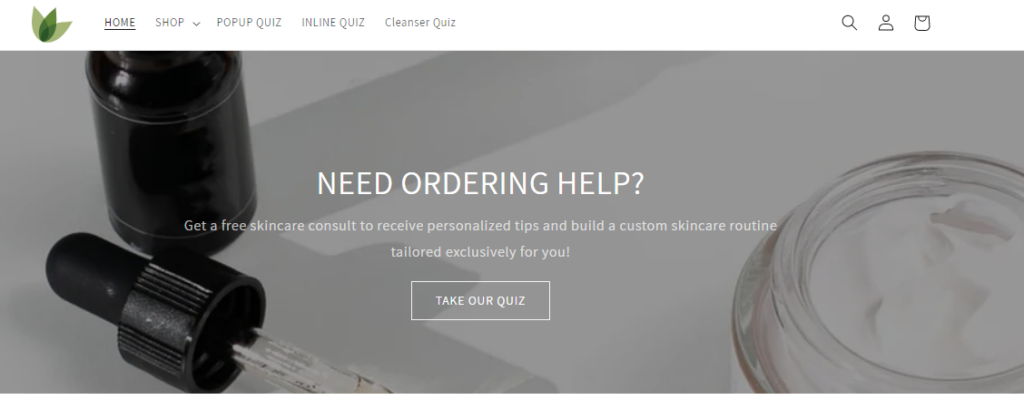
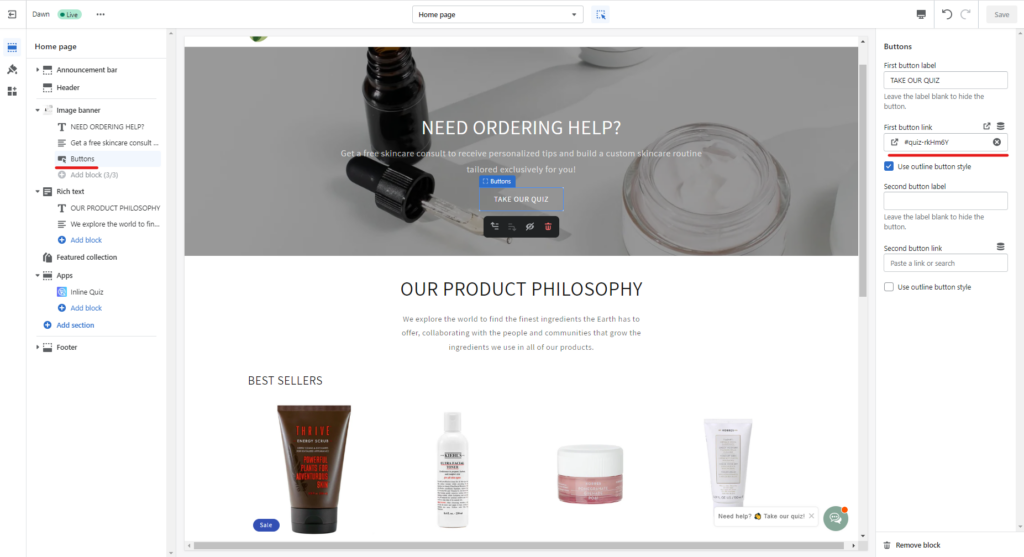
“Take the Quiz” Button

In your Shopify store’s dashboard, navigate to Online Store > Themes and click on the “Customize” button.

Add a new section called “Image banner” (or similar).

Add a Button block and paste the link to the quiz.

Remember to save the changes.
Not sure how to find your quiz popup link? Check this article.
Automatic popup on the main page in your store
Option 1: From Shopify Theme
Before you start, make sure to find and copy the Quiz ID of the quiz you want to publish. Here‘s how to find your Quiz ID.
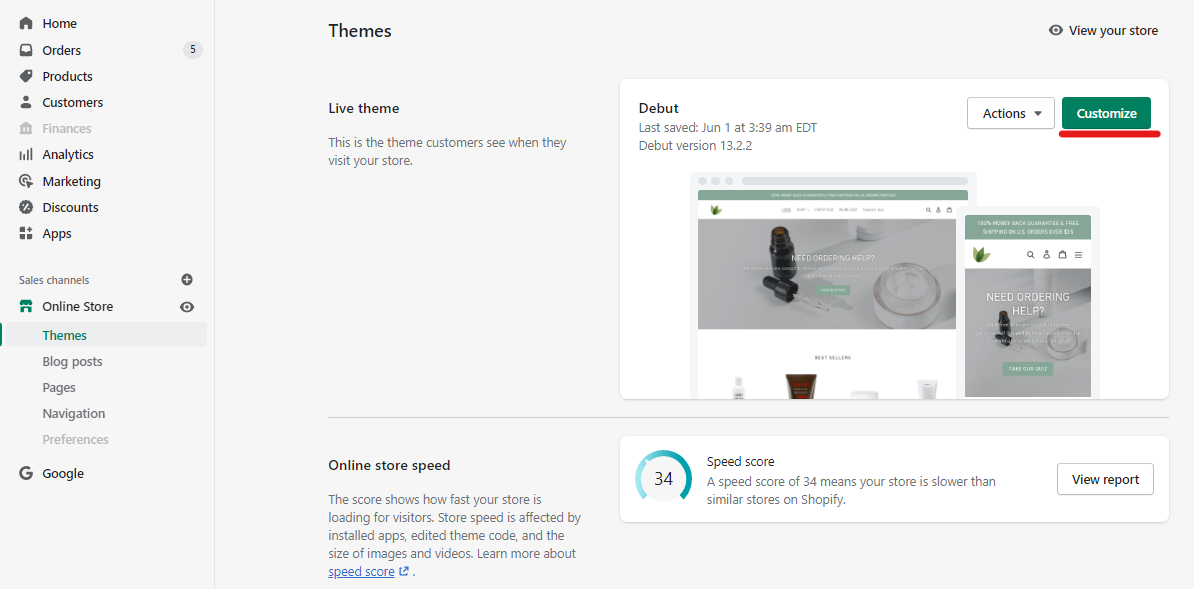
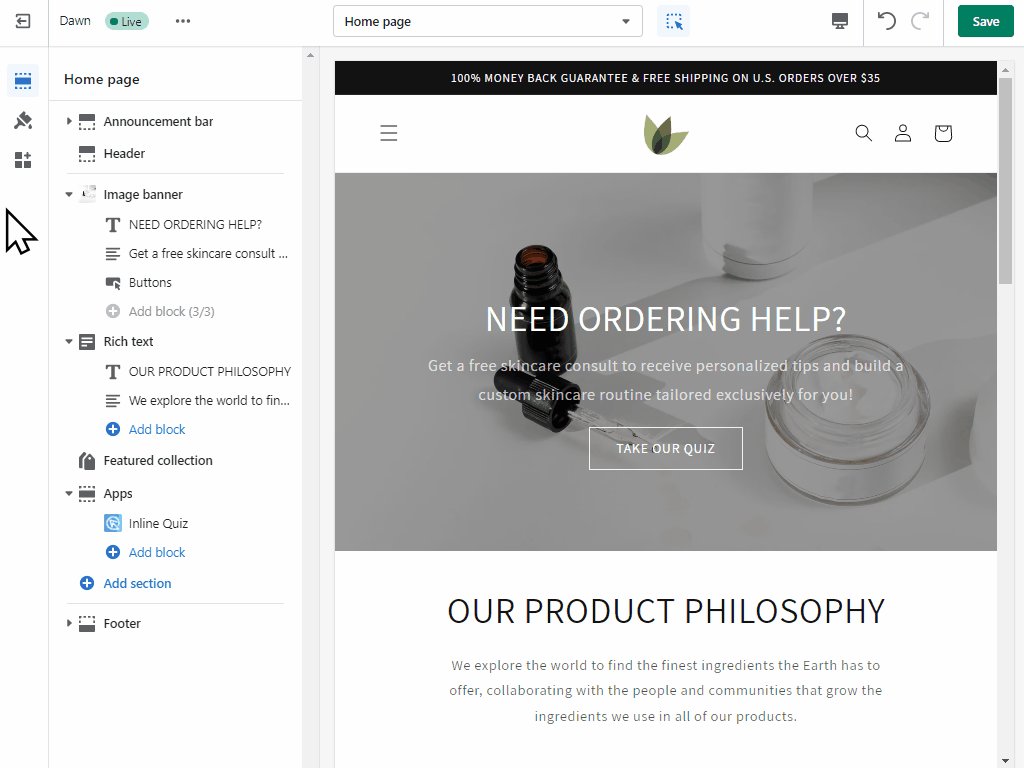
Once you have the Quiz ID, in your Shopify store’s dashboard, navigate to Online Store > Themes and click on the “Customize” button.

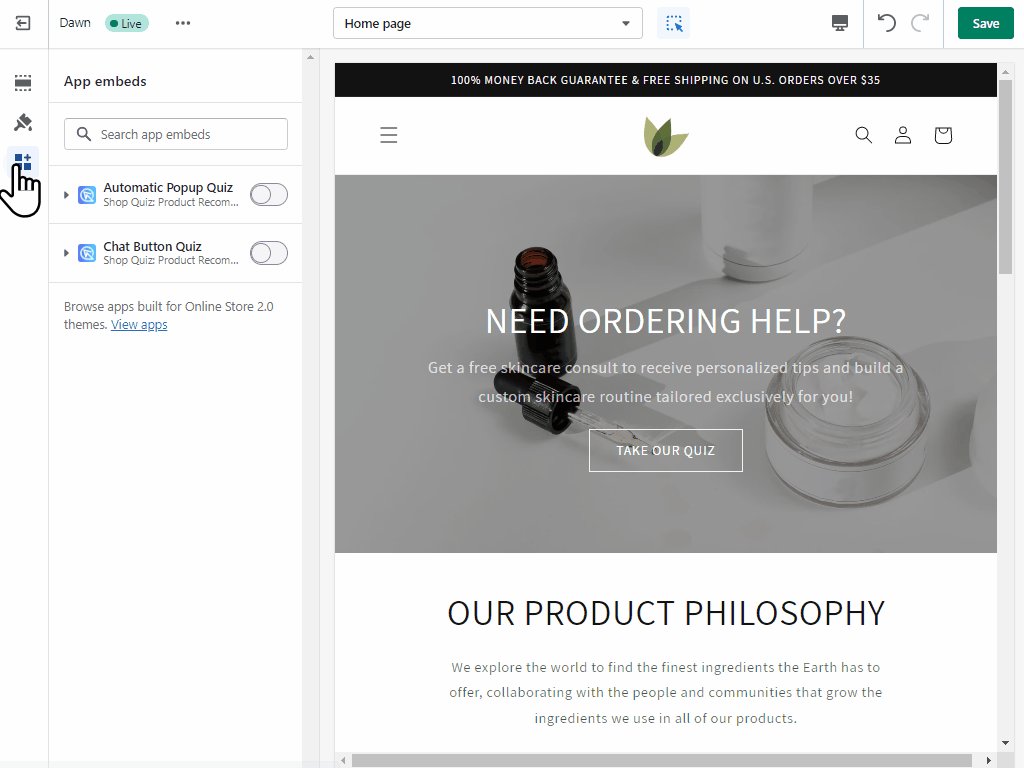
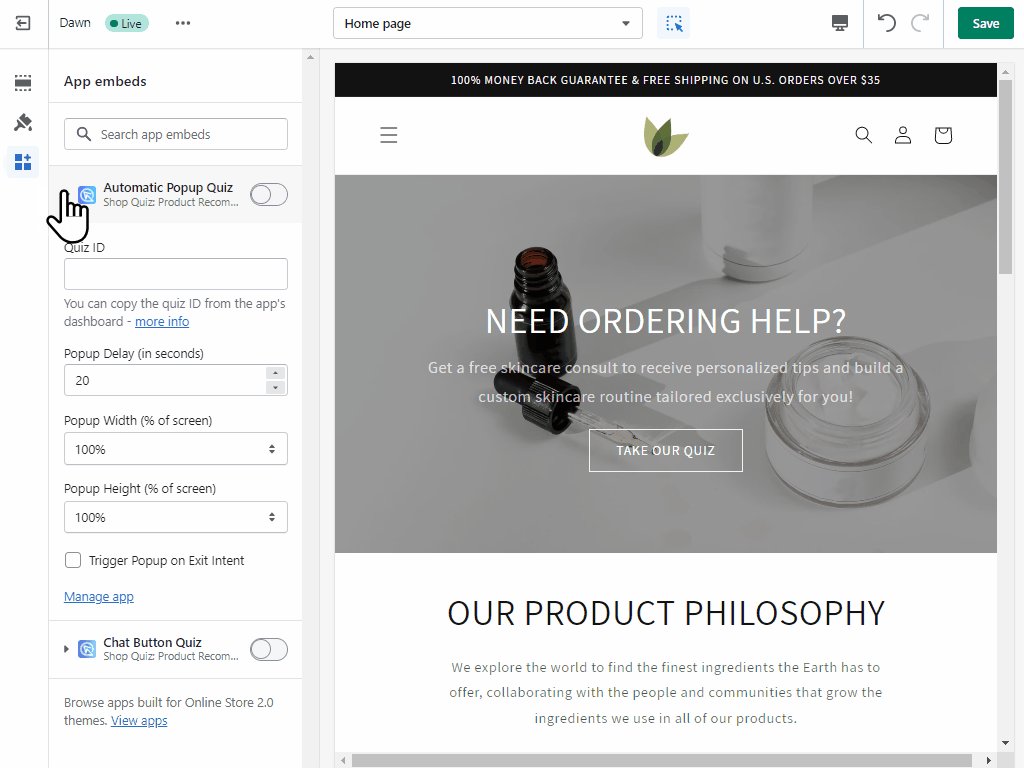
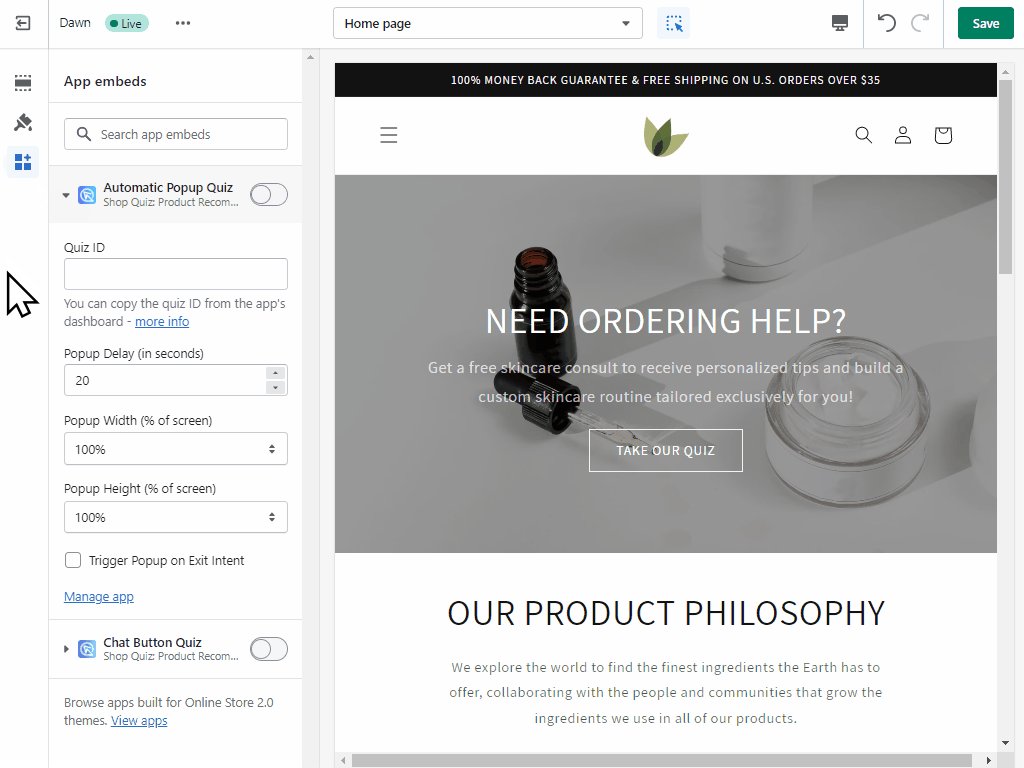
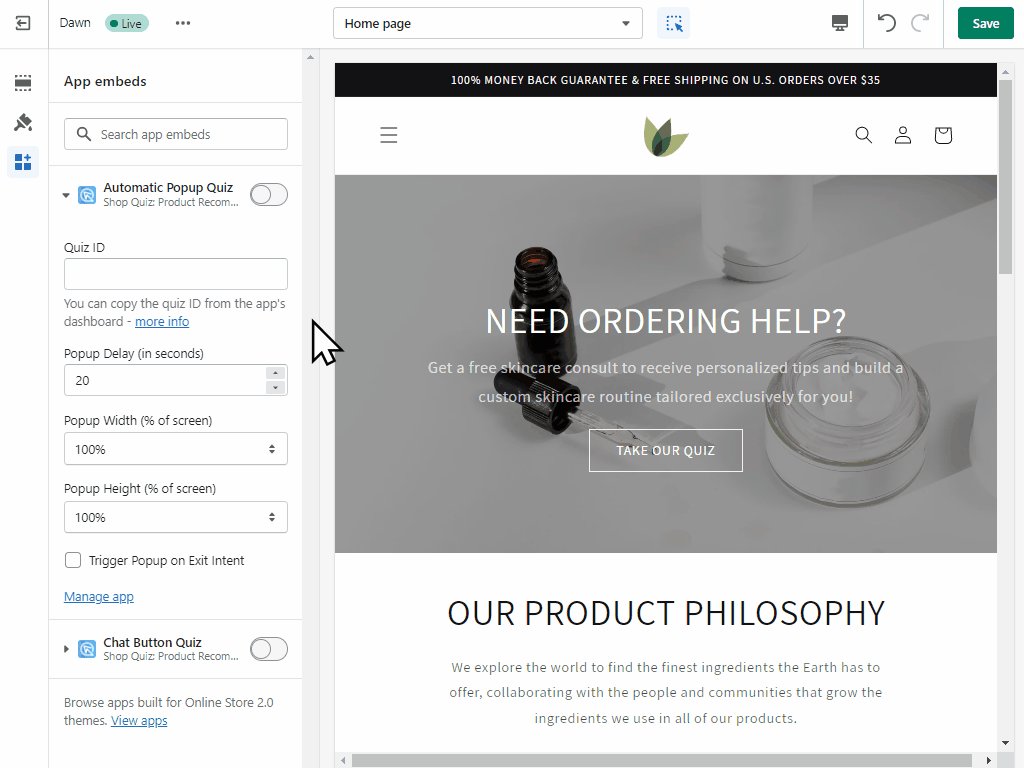
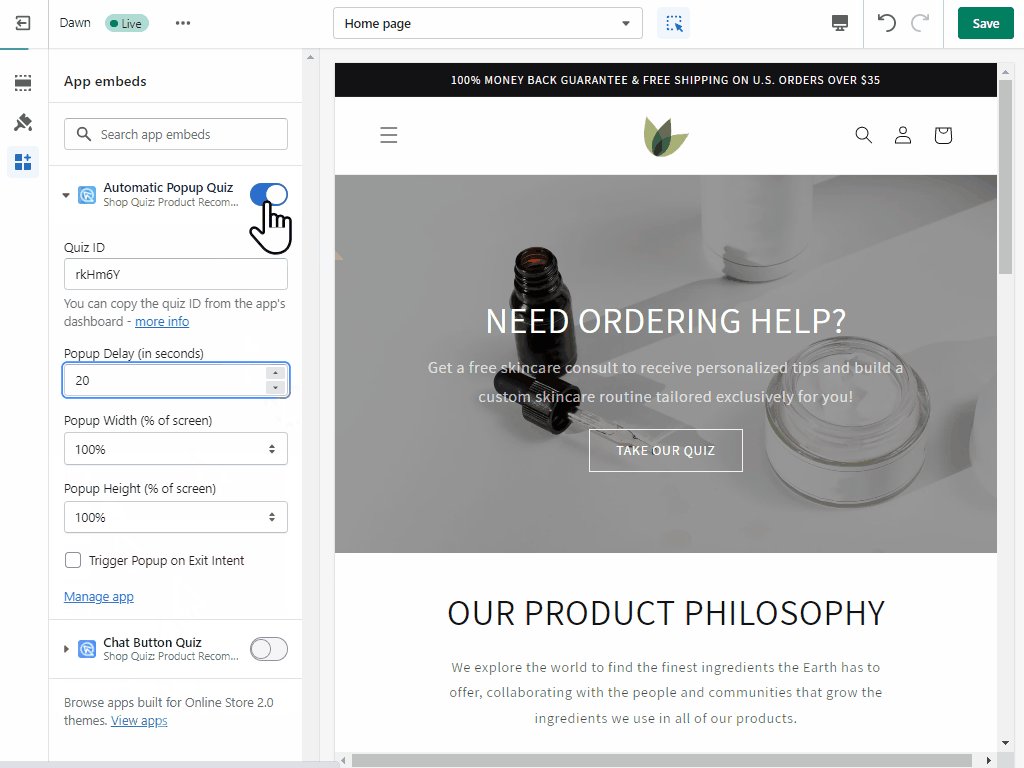
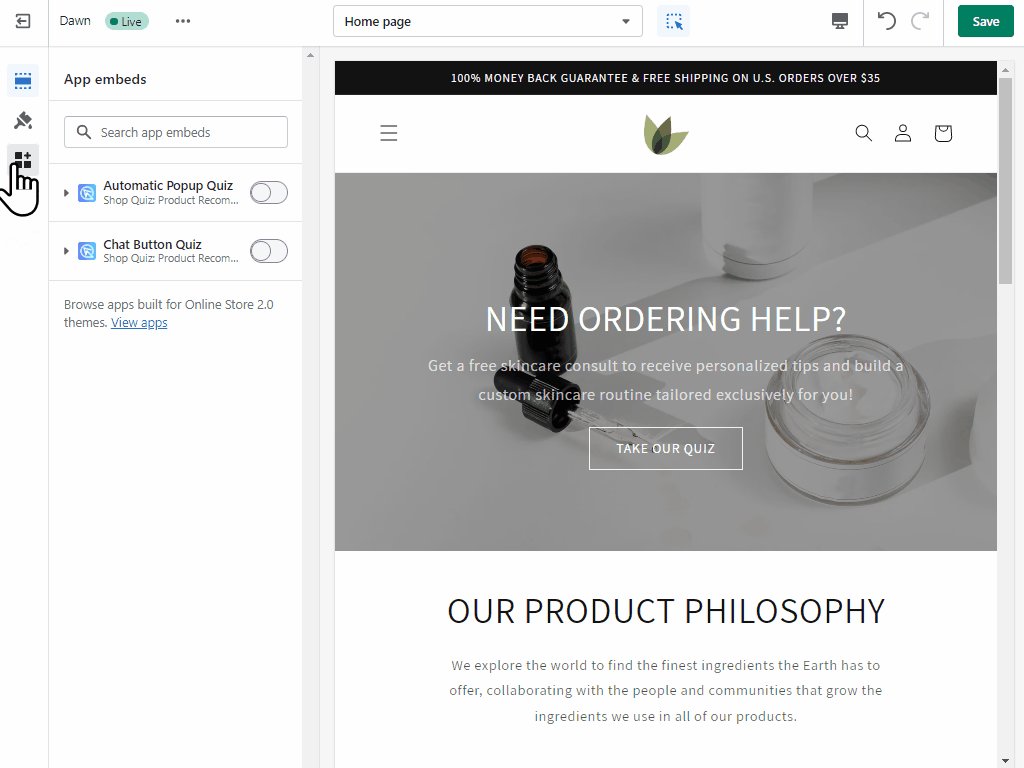
Next, open the App Embeds section and click on the Automatic Popup Quiz.

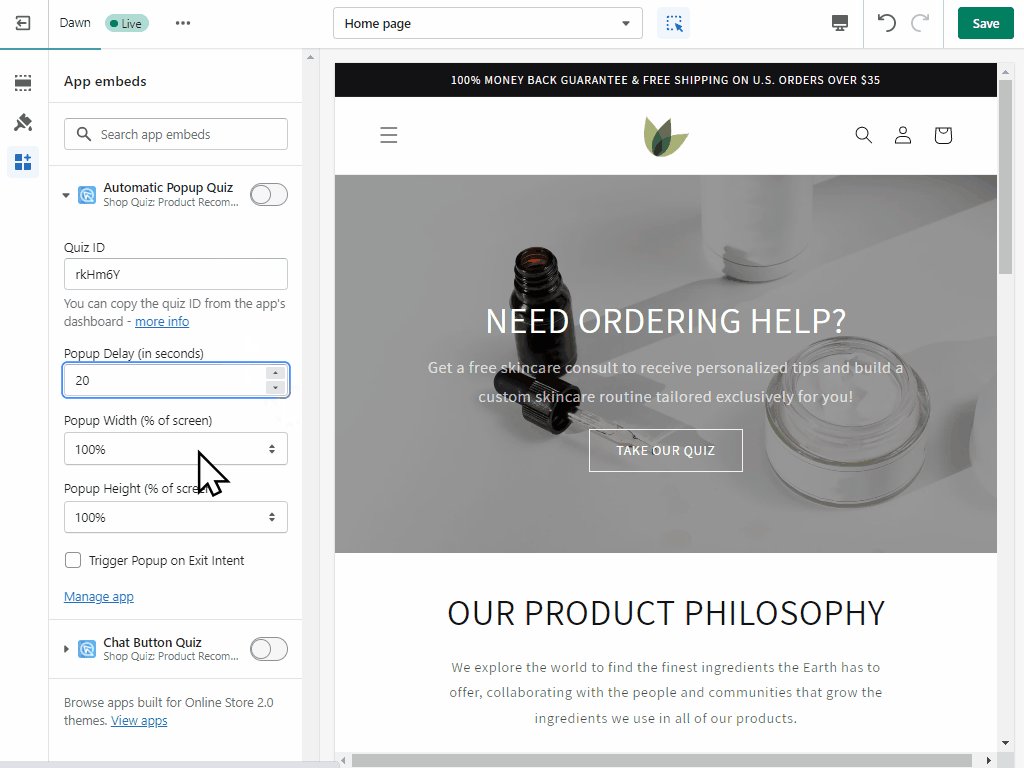
Copy the Quiz ID into the input field. Then adjust the settings.

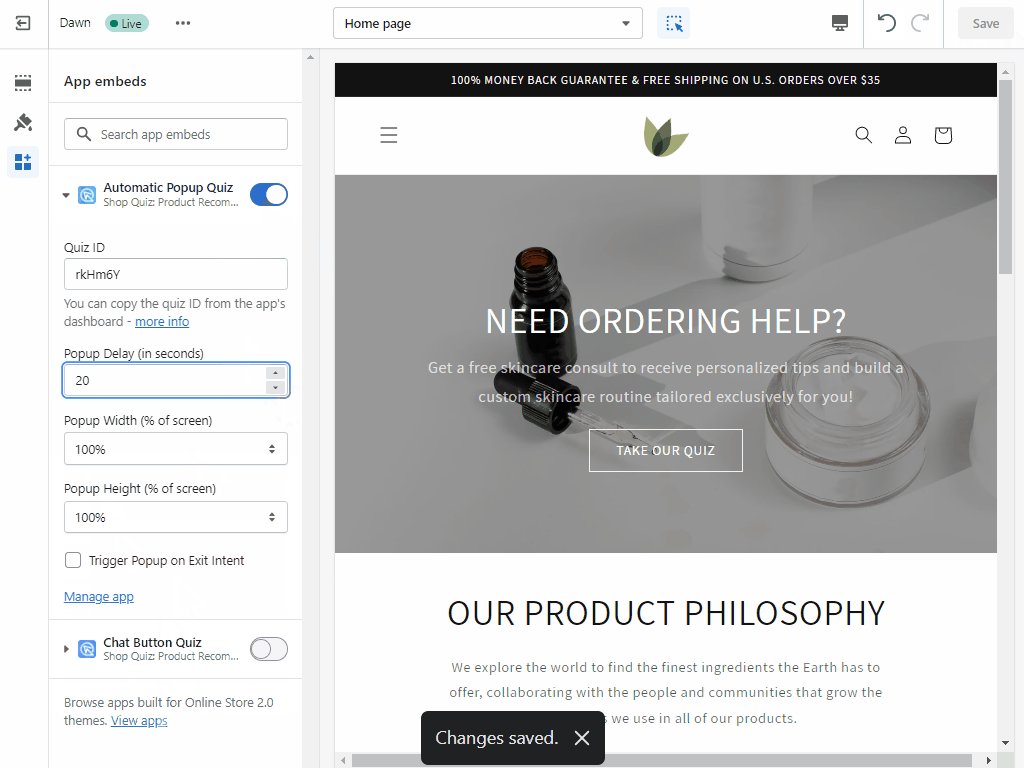
Once you’re ready, activate the automatic popup with the toggle and save the changes.
Remember that the automatic popup is shown only once per customer session.
Option 2: Manual
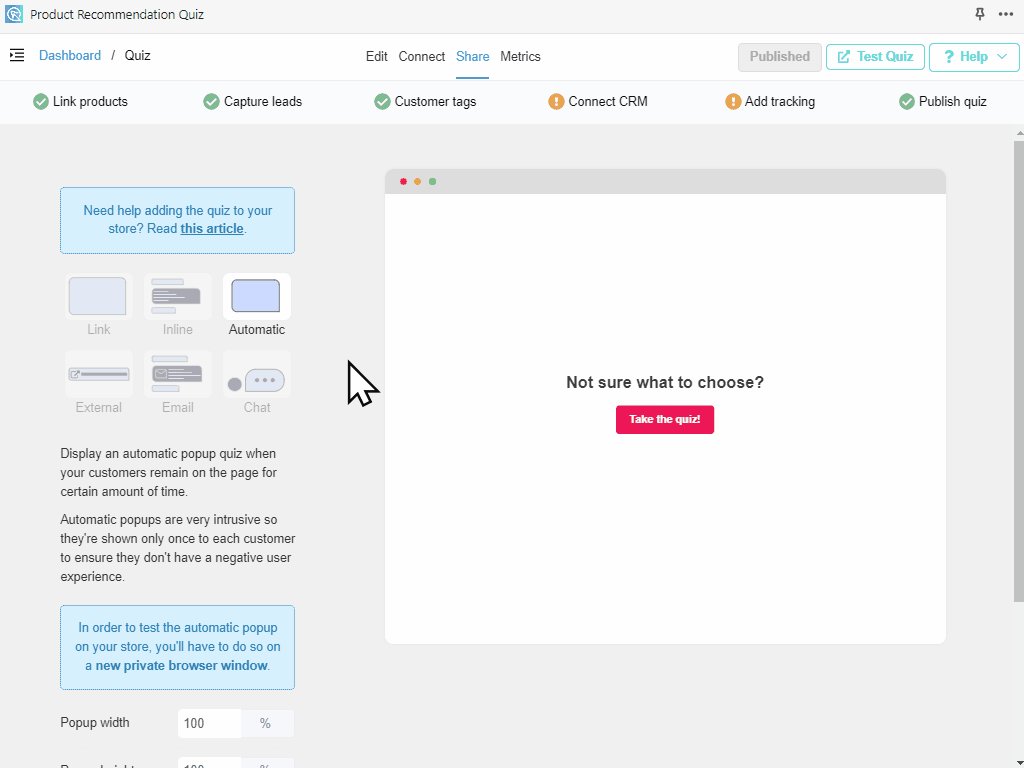
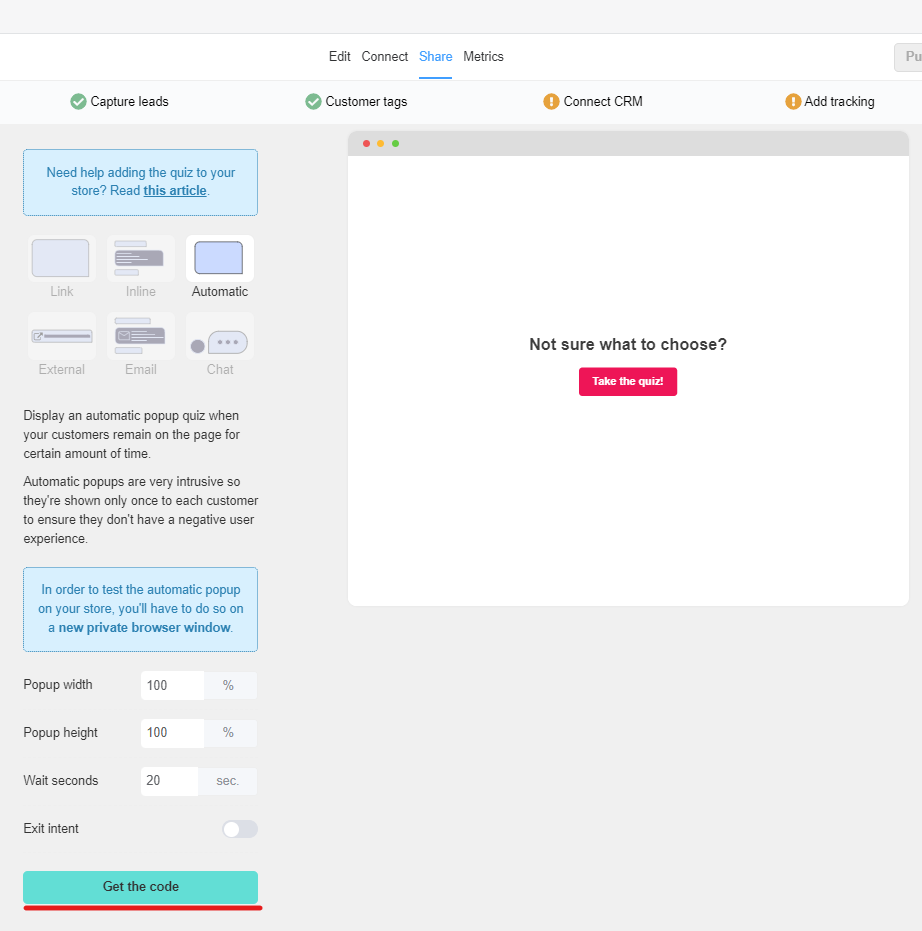
To show an automatic popup on a specific page in your store, first, generate the automatic popup code from the app’s Share -> Automatic section.

Navigate to the Online Store -> Themes and click the “Customize” button.

Add a Custom content section to your main page and edit it to your liking.

Within that section add a new Custom HTML block:

Open the Custom HTML block and paste the popup code copied from the app:

Make sure to save the changes.
Chat Icon Popup
Option 1: From Shopify Theme
Before you start, make sure to find and copy the Quiz ID of the quiz you want to publish. Here‘s how to find your Quiz ID.
Once you have the Quiz ID, in your Shopify store’s dashboard, navigate to Online Store > Themes and click on the “Customize” button.

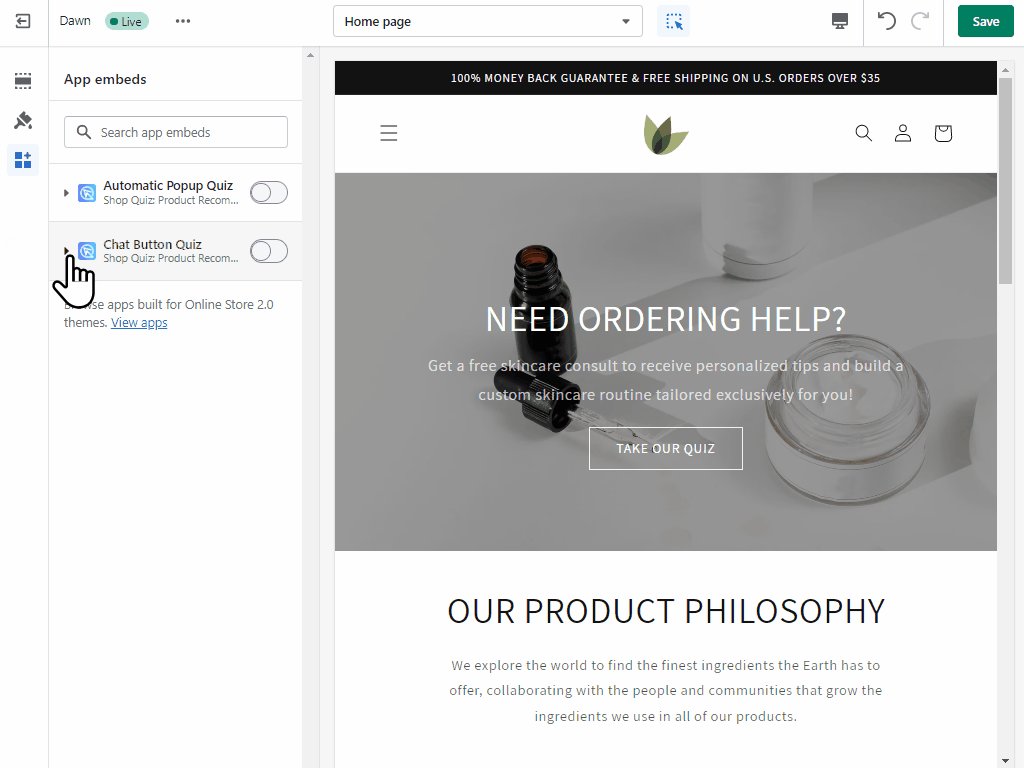
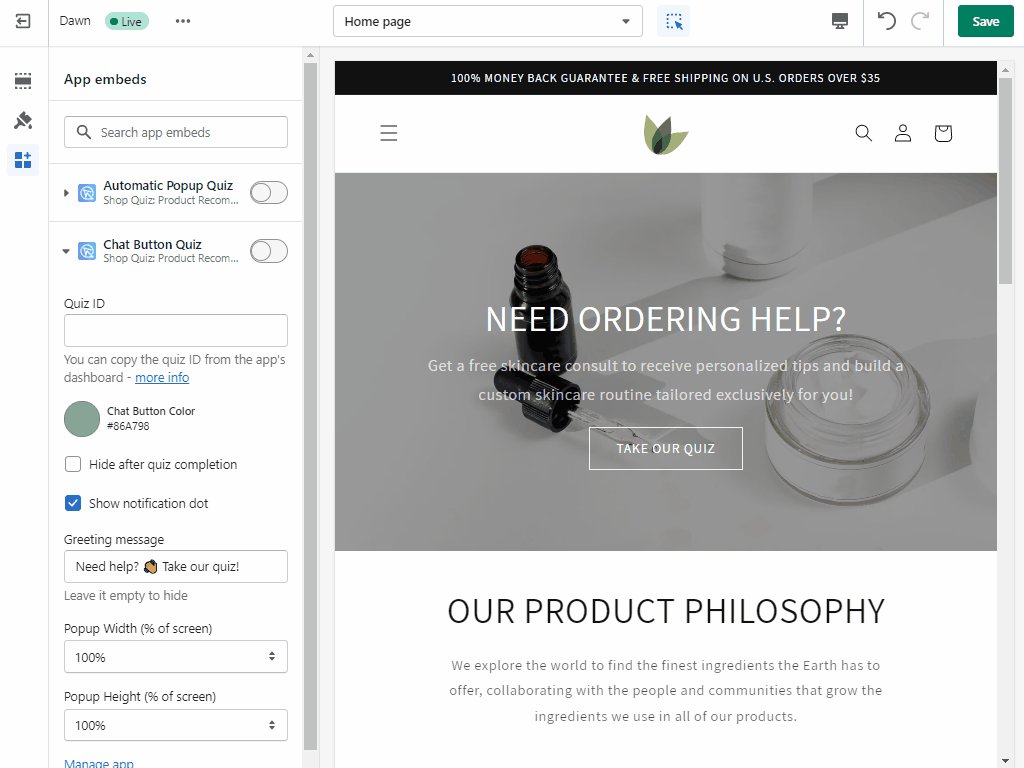
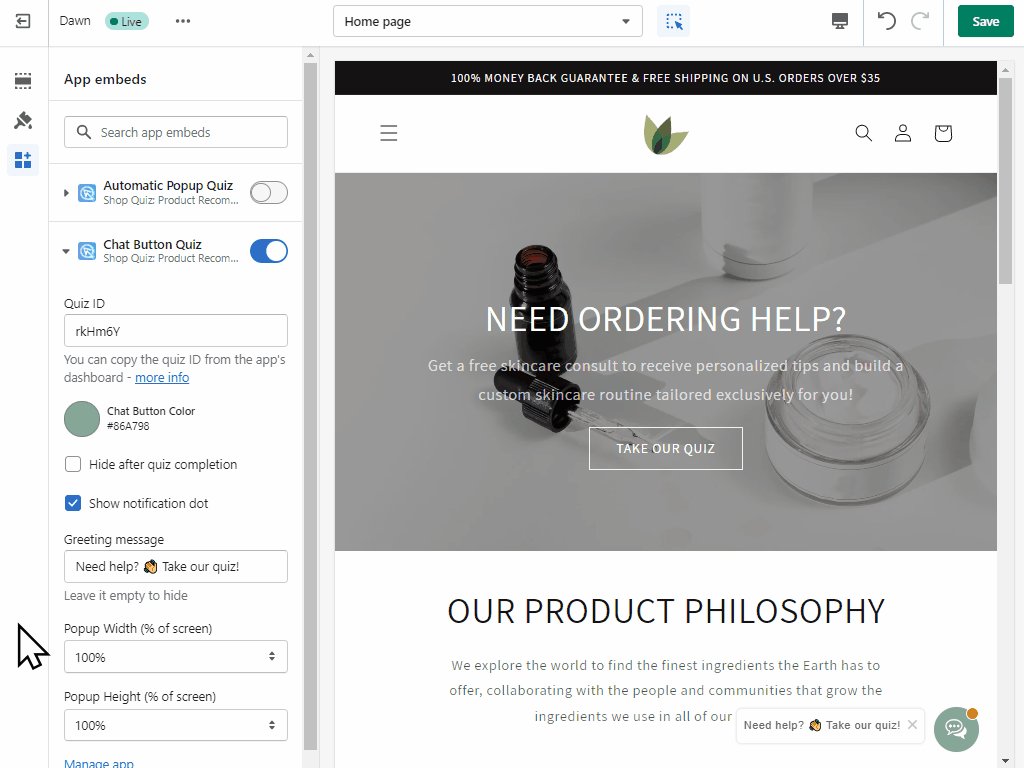
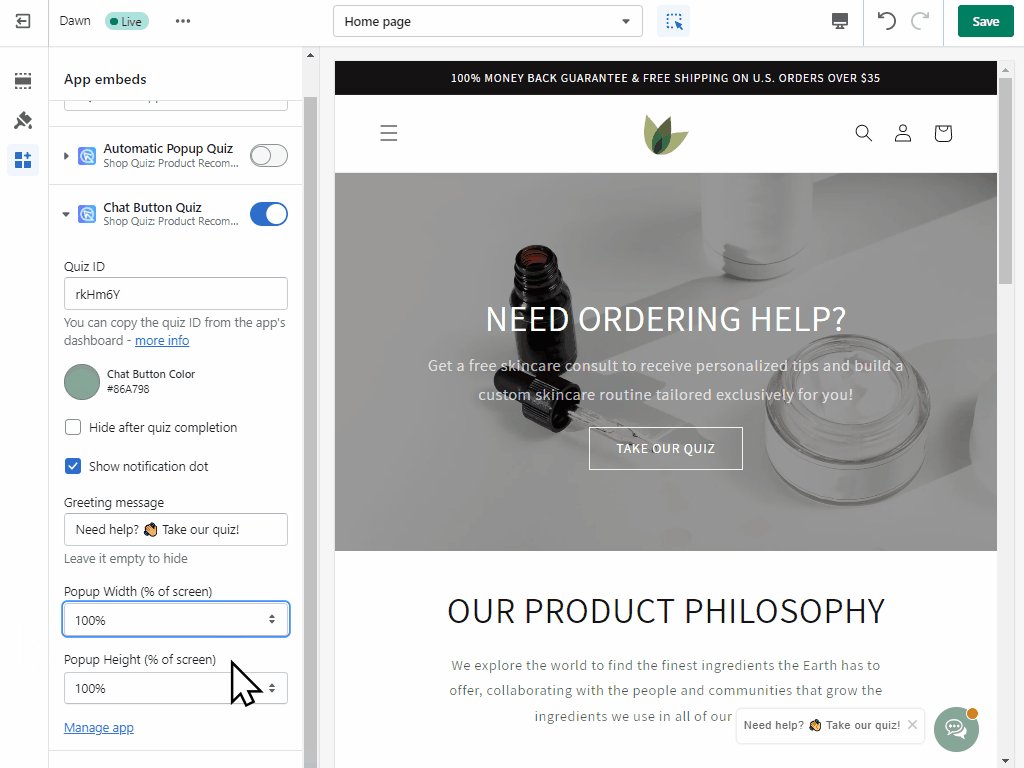
Next, open the App Embeds section and click on the Chat Button Quiz.

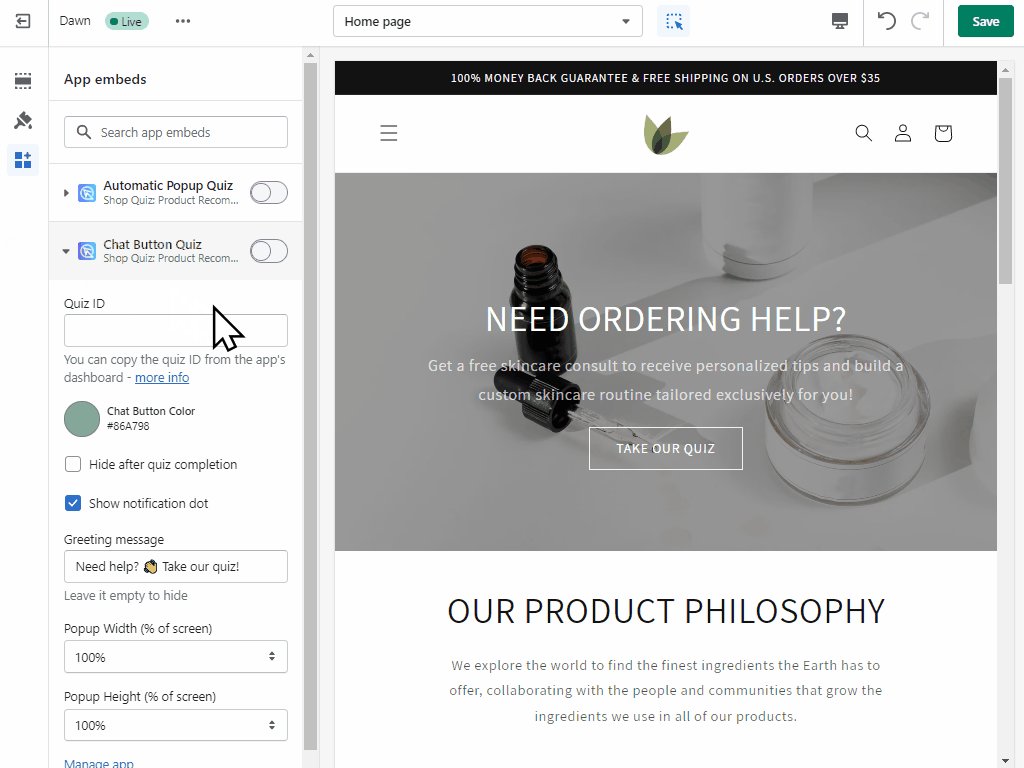
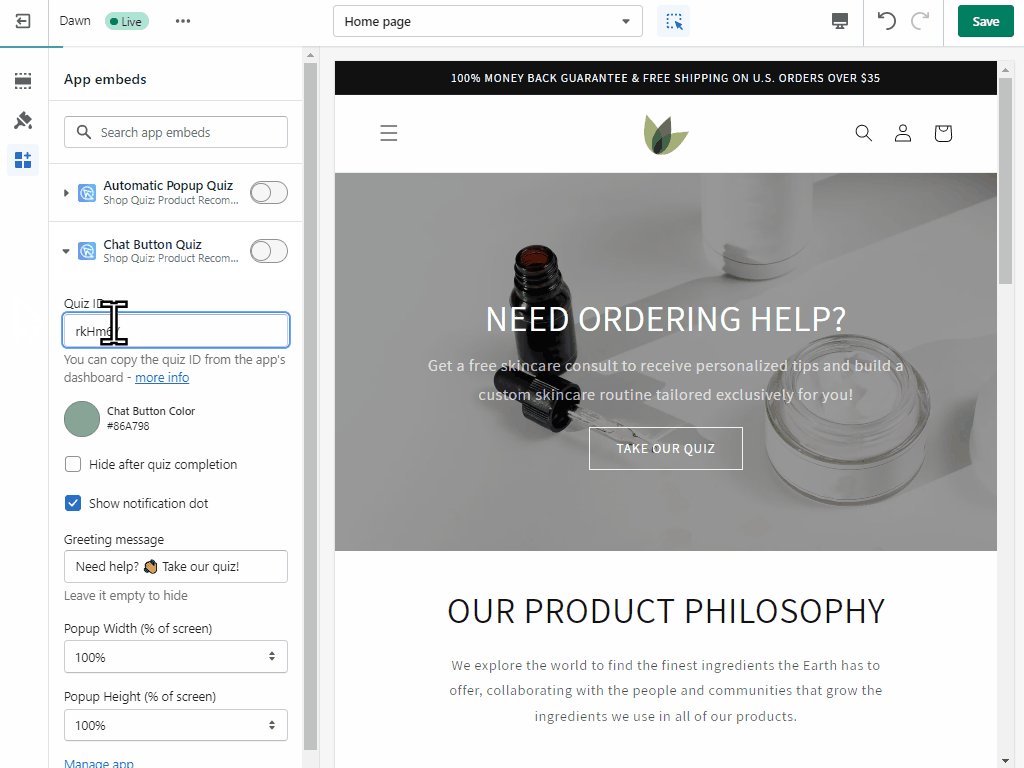
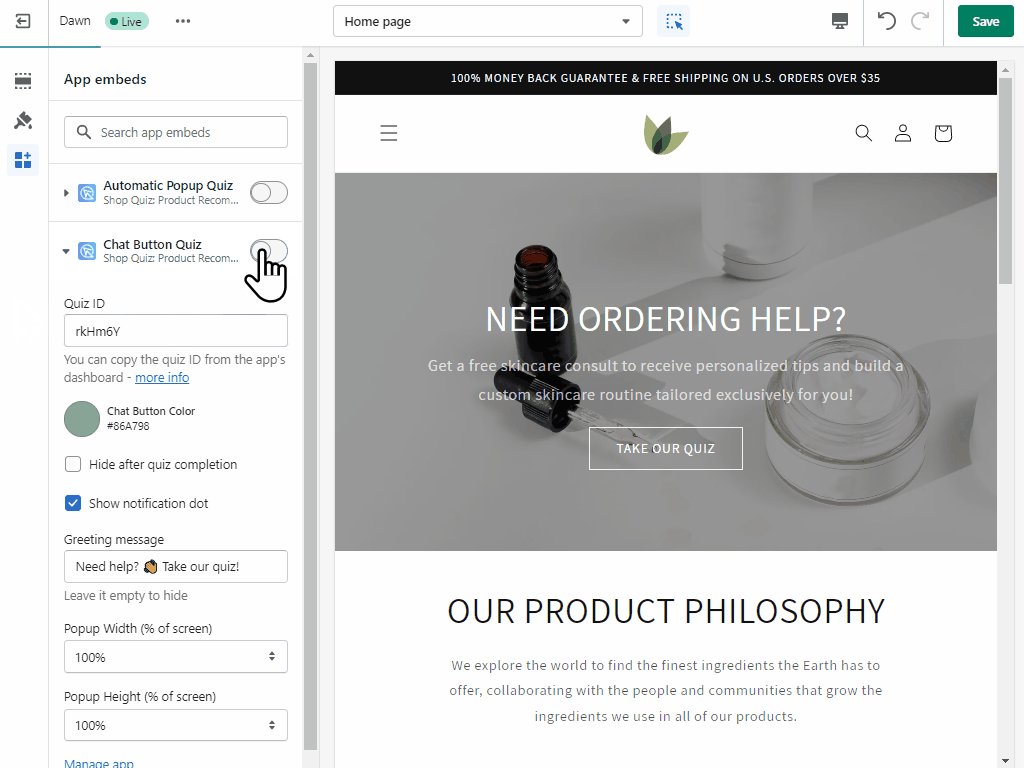
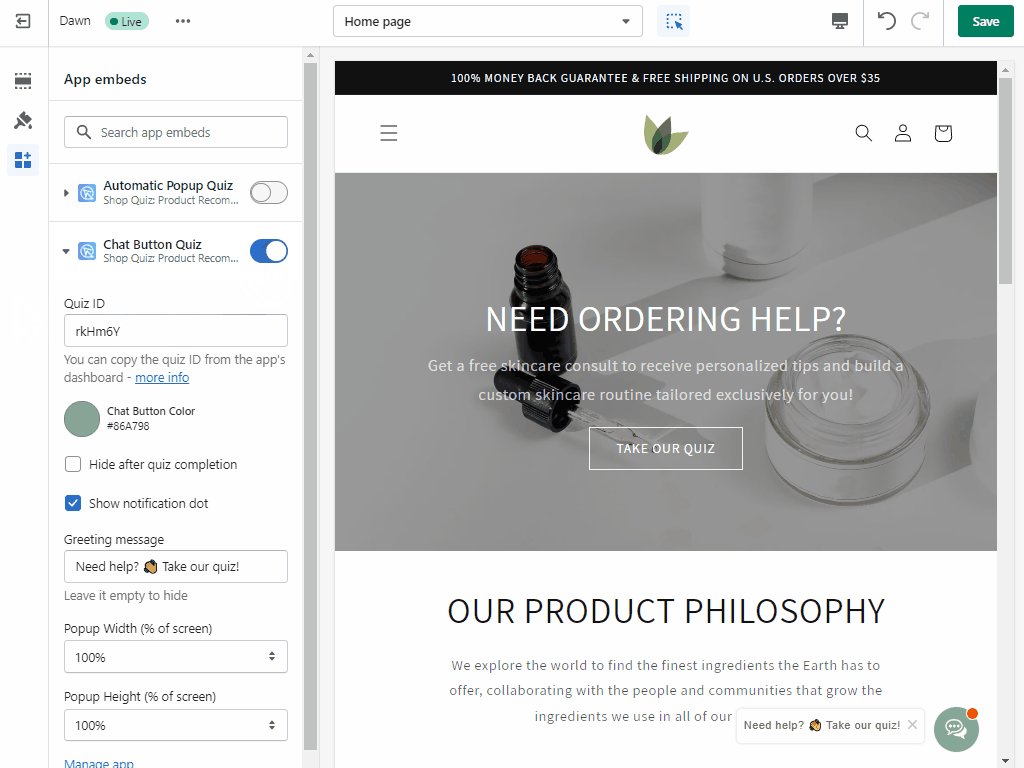
Copy the Quiz ID into the filed and activate the Chat icon with the toggle.

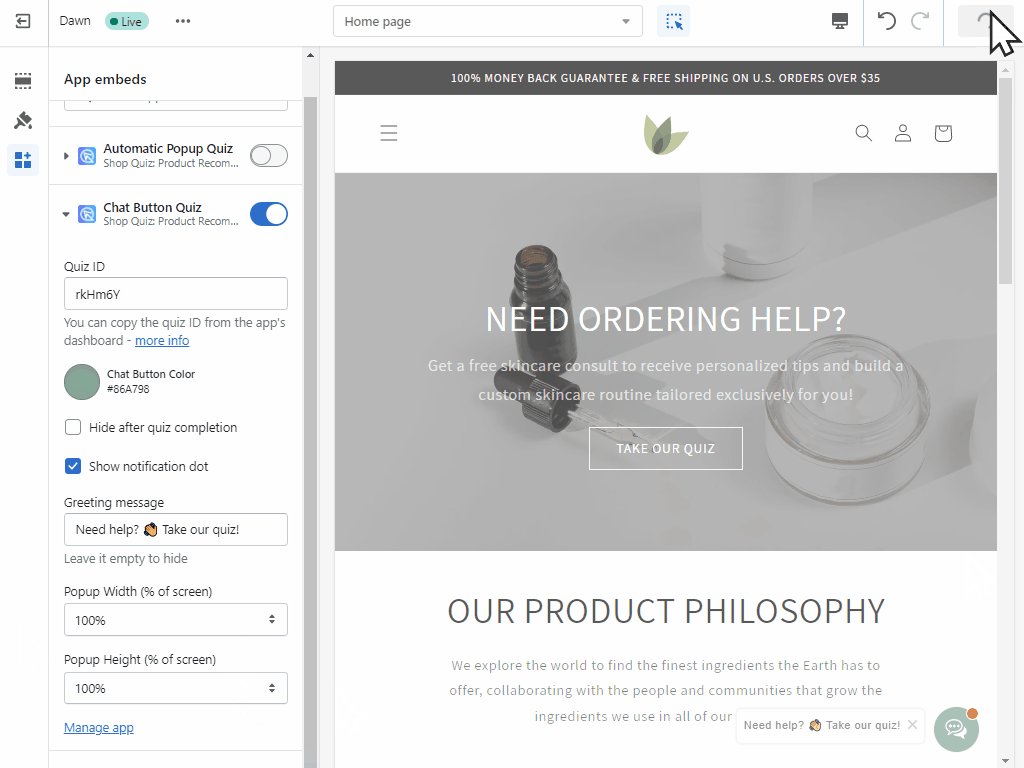
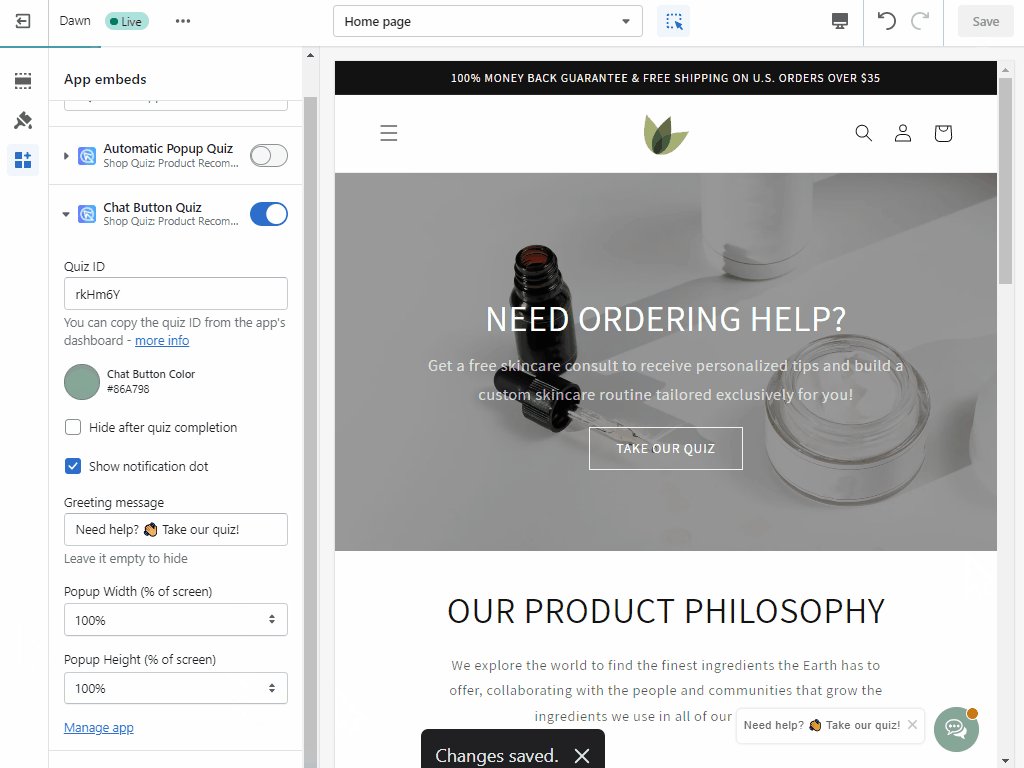
You can adjust the chat icon settings. Remember to save the changes.

Option 2: Manual
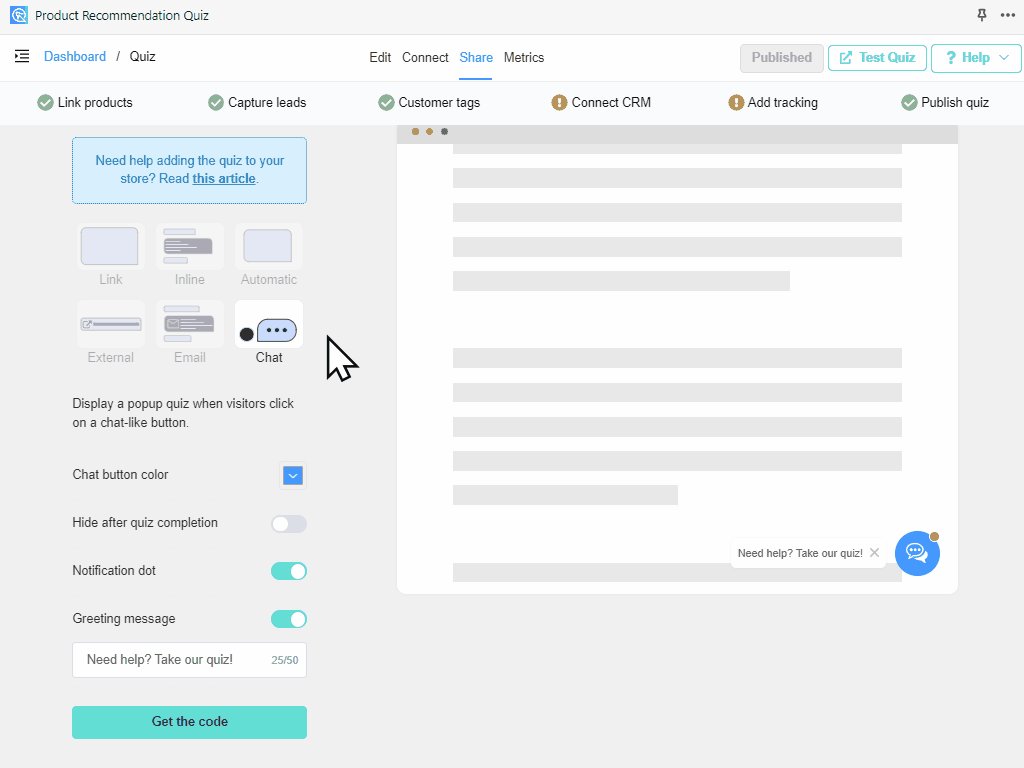
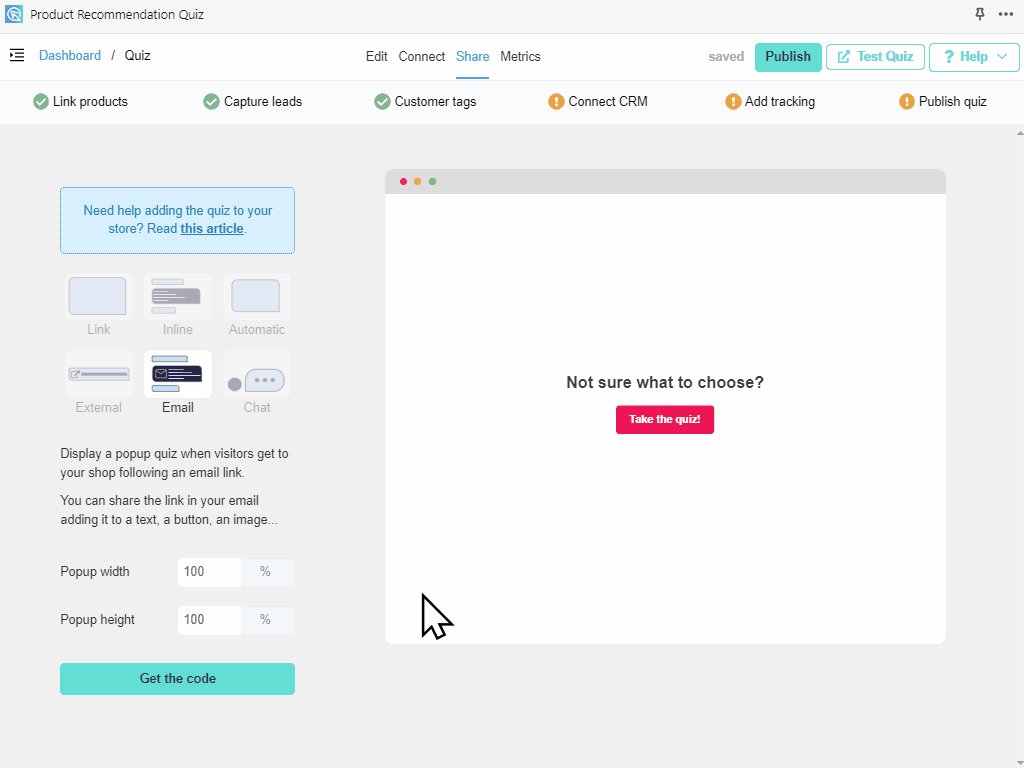
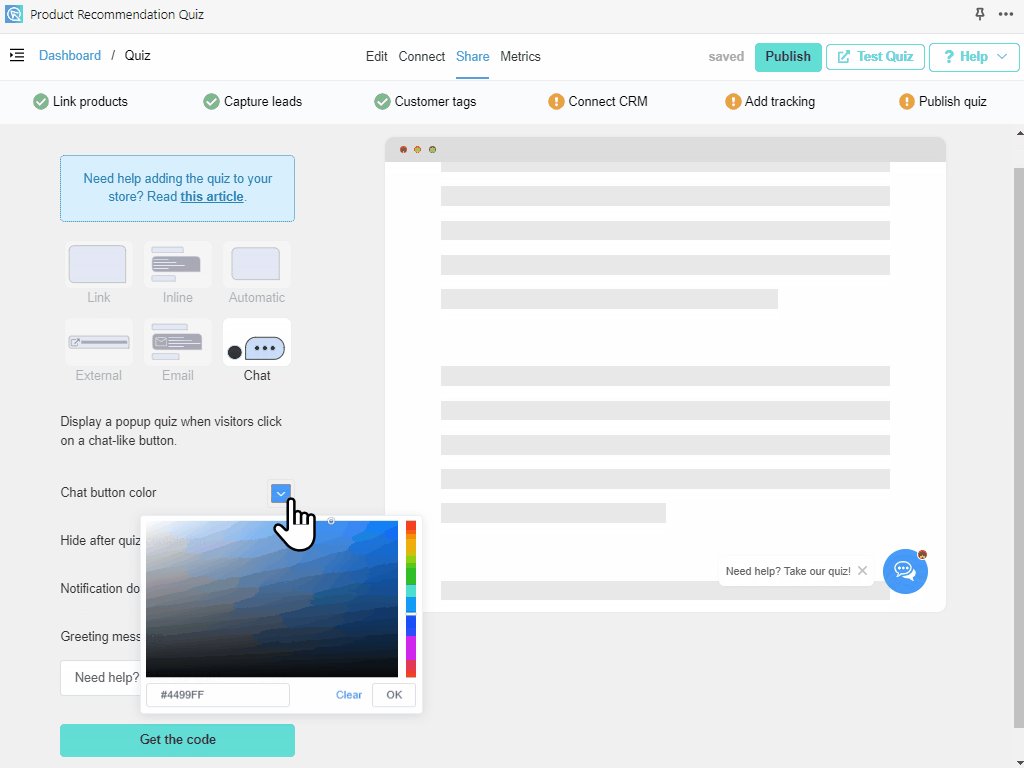
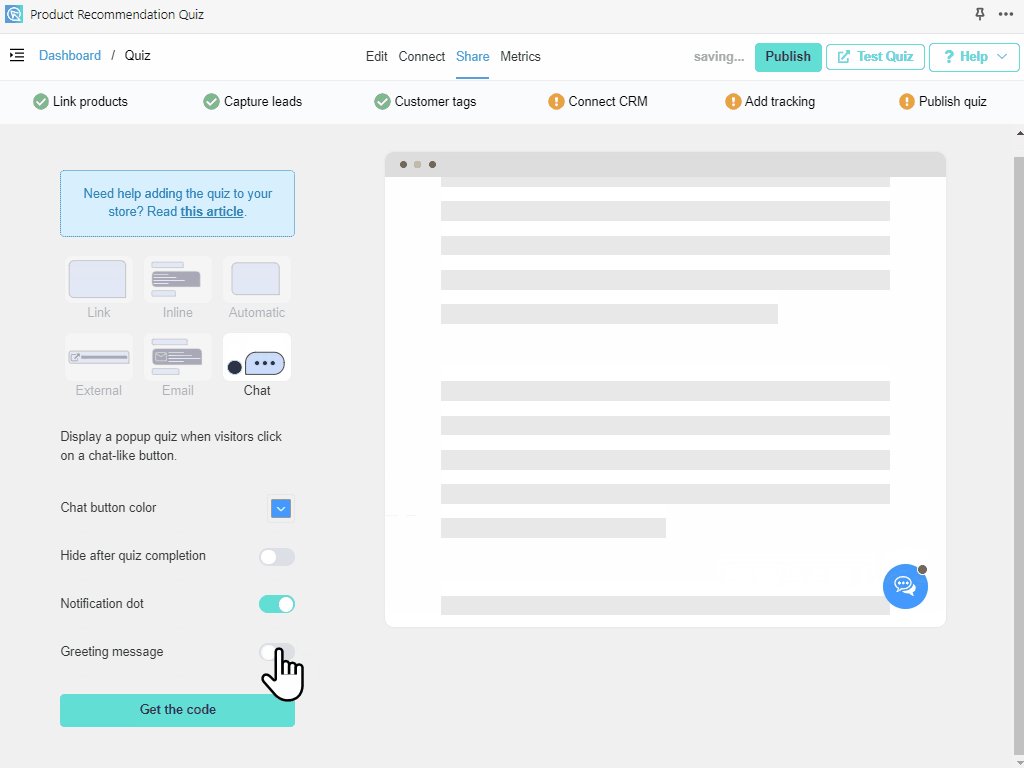
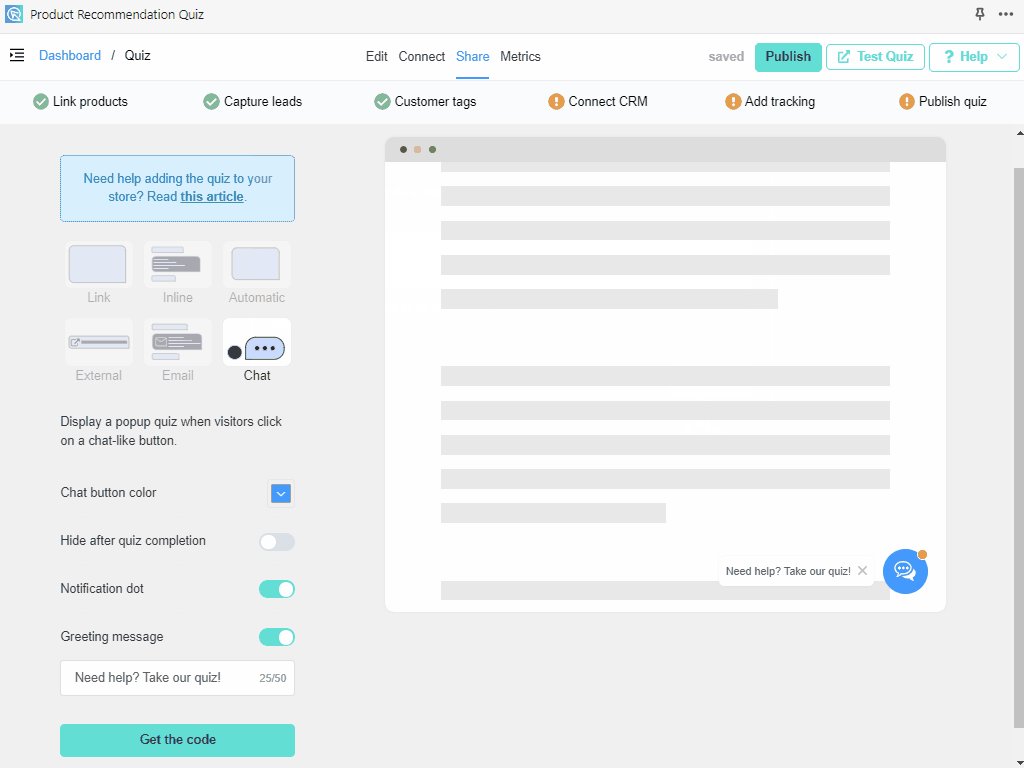
To add a chat icon that will open a quiz popup on your website navigate to the Share tab in the app and select the Chat publishing option. Adjust the chat icon settings and generate a code by clicking on the “Get the code” button.

Copy the code.
Next, in your Shopify store’s dashboard, navigate to Online Store > Themes and click on the “Customize” button.

Click on the “Add section” button and select “Custom content”:

Remove all the default content sections and add a “Custom HTML” or a “Custom liquid” section and open it:

Now paste the code you copied from our app in the “HTML” (or “Custom Liquid”) input and click on “Save”.