Using Markdown Language
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown.
Mostly, Markdown is just regular text with a few non-alphabetic characters, like # or *.
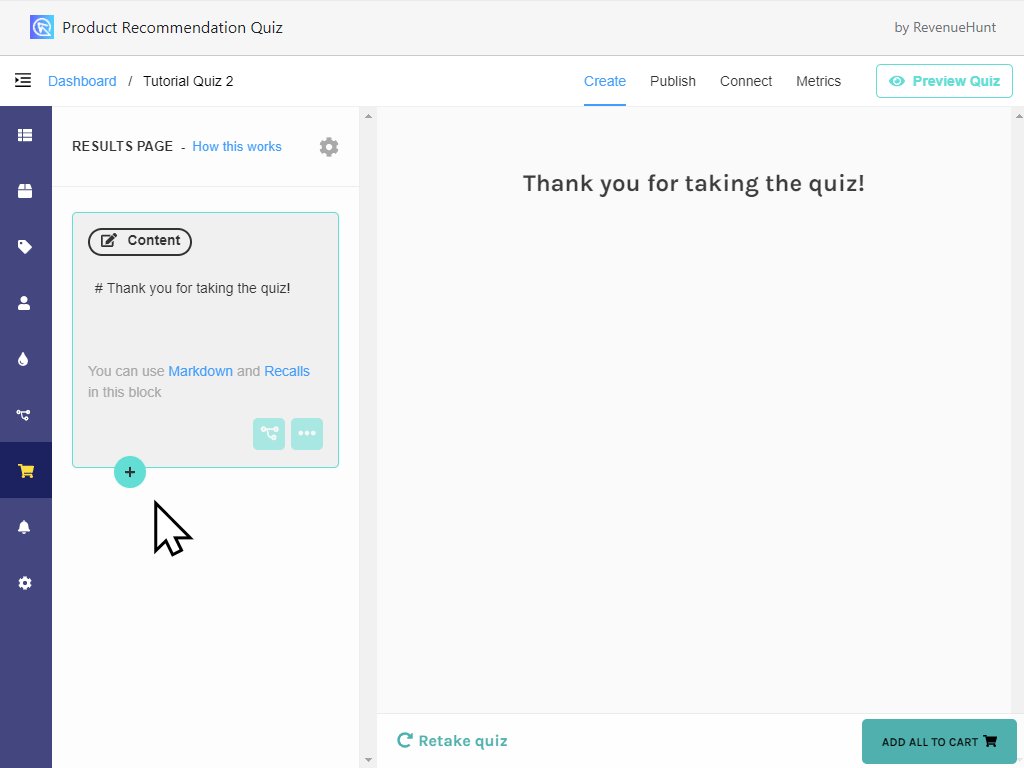
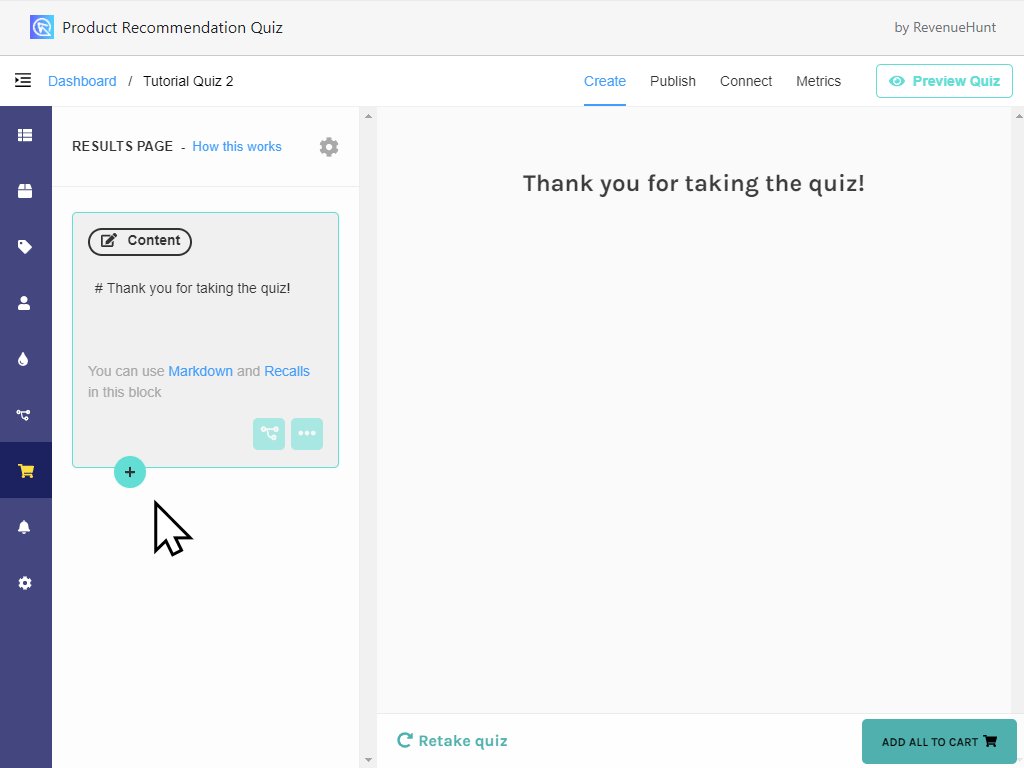
If you need to include additional styling and elements in your questions, choices, and results page, you can do so using Markdown Language.


Product Recommendation Quiz uses its own version of the Markdown syntax. We currently only support a few Markdown elements, this cheat sheet provides a quick overview of all the Markdown syntax elements supported by RevenueHunt’s Product Recommendation Quiz:
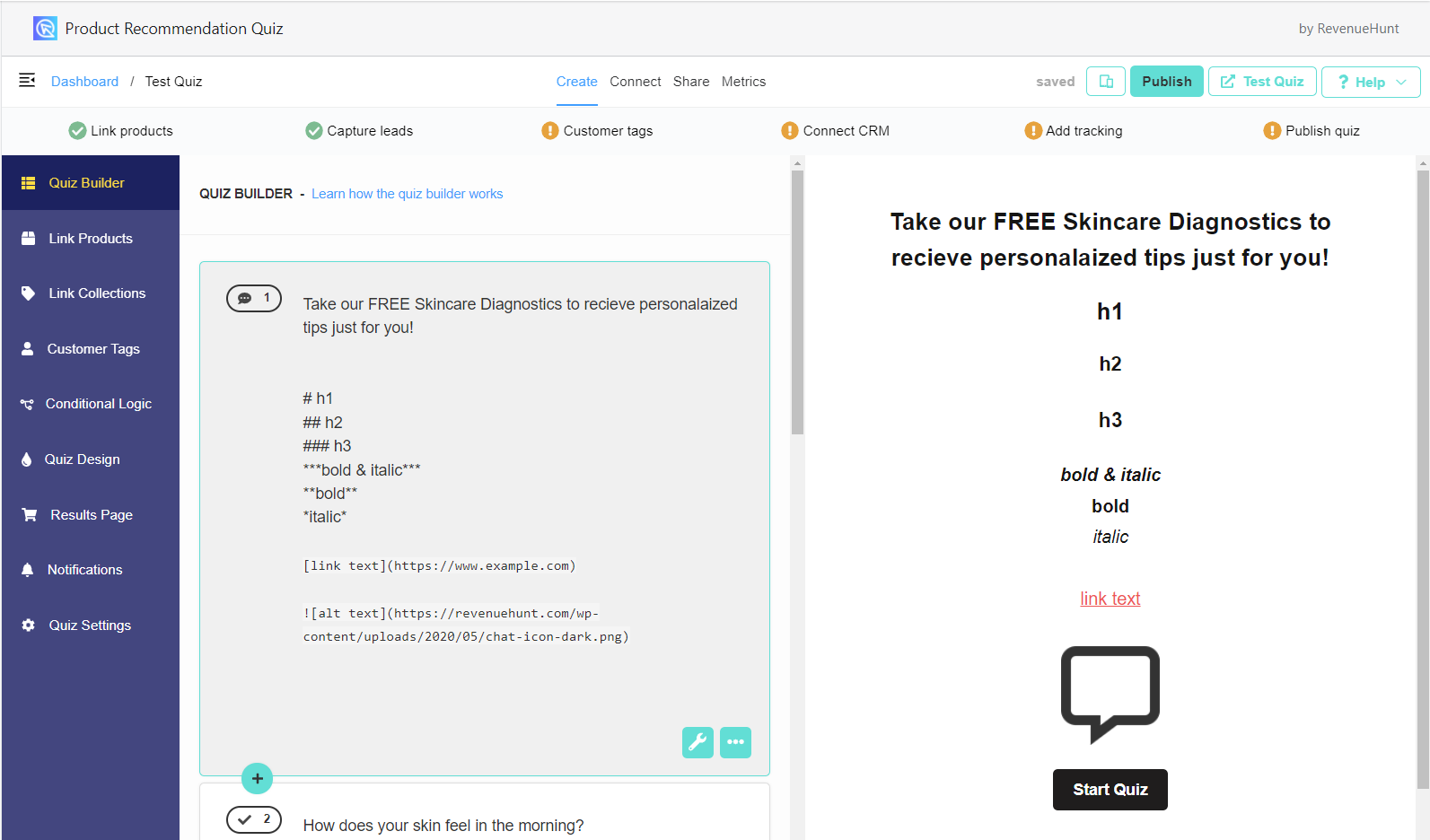
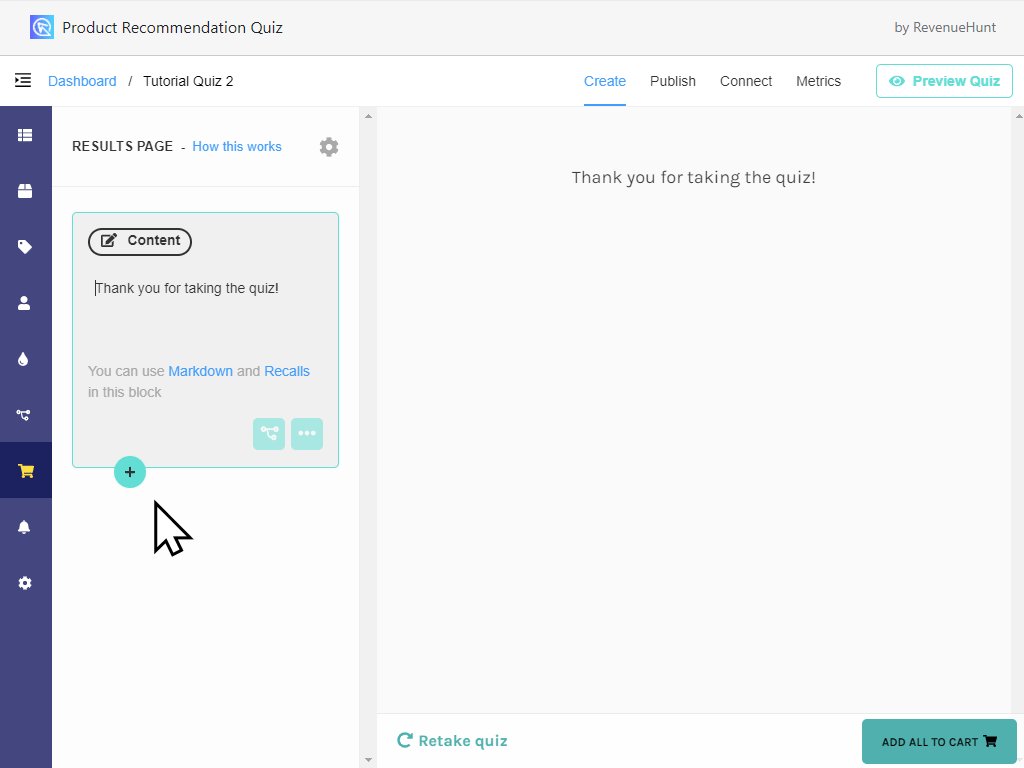
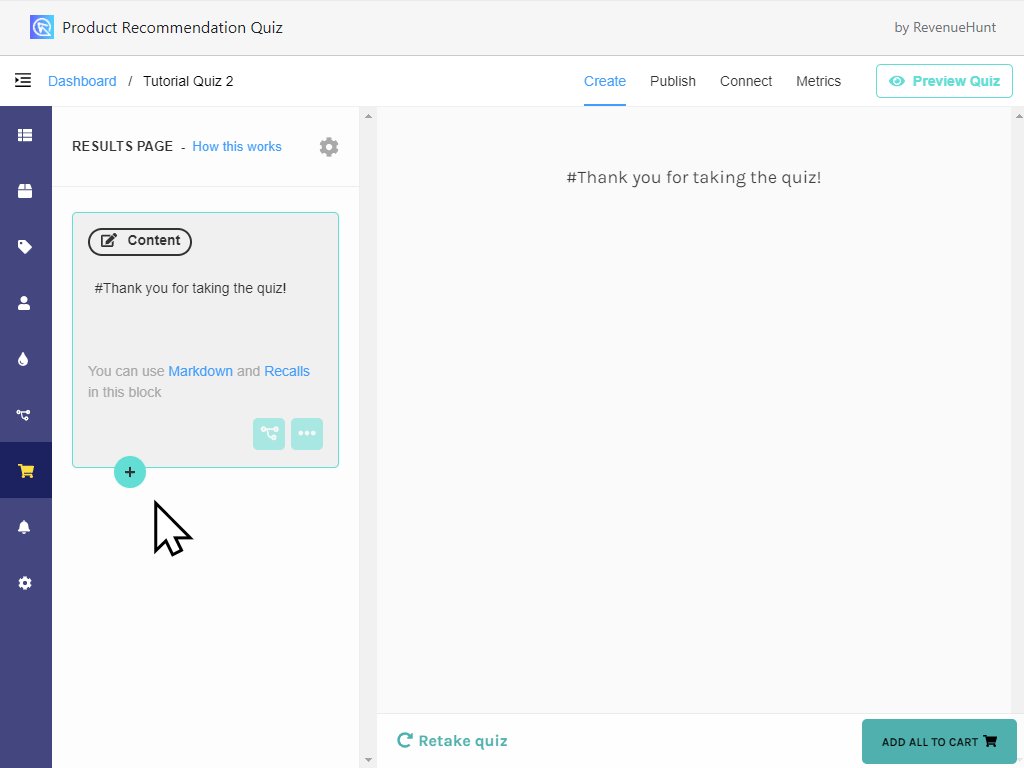
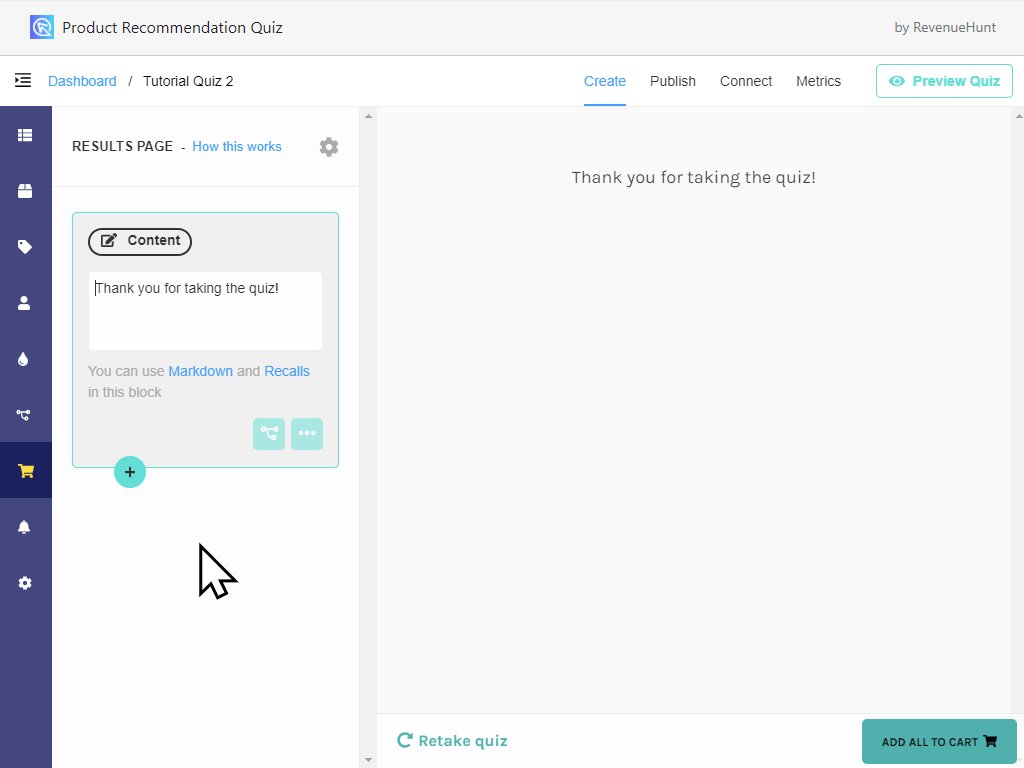
HEADINGS
Format: ## + text + new line
# H1
## H2
### H3
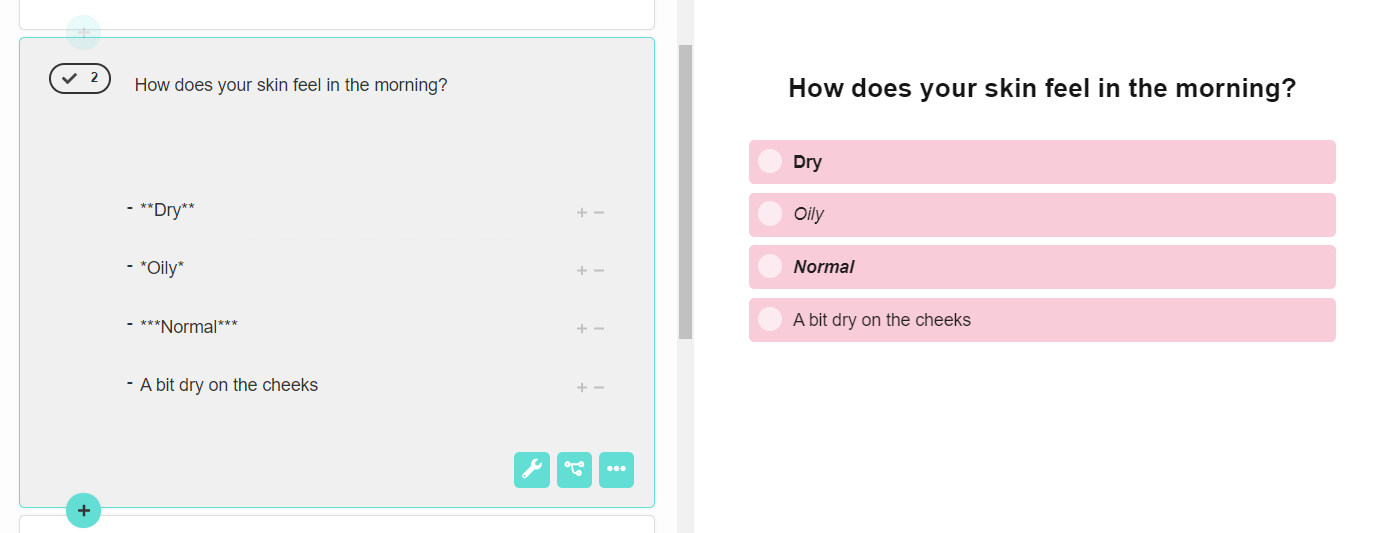
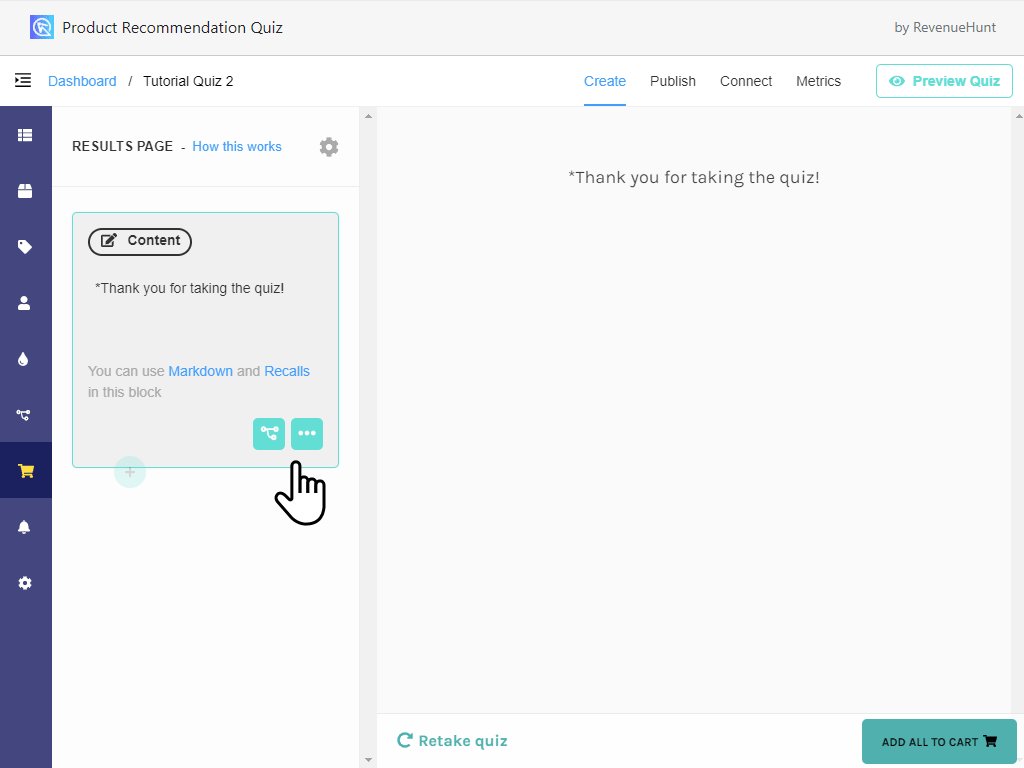
TEXT STYLING
Format: ** + text + **
*italic text*
**bold text**
***italic & bold text***
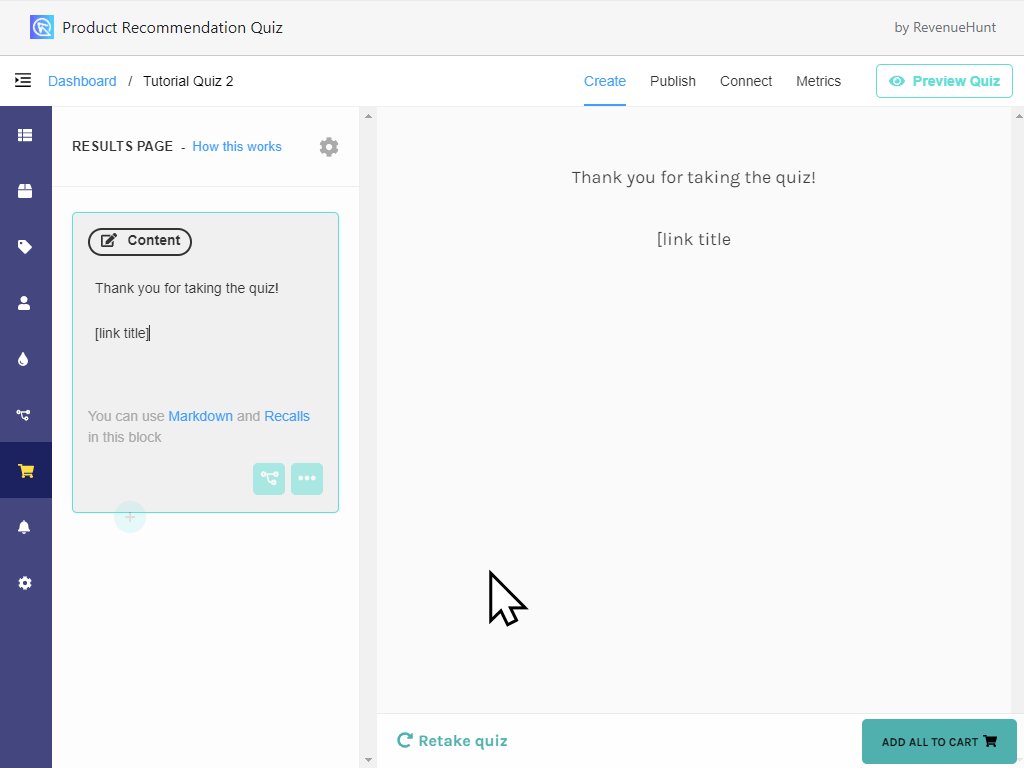
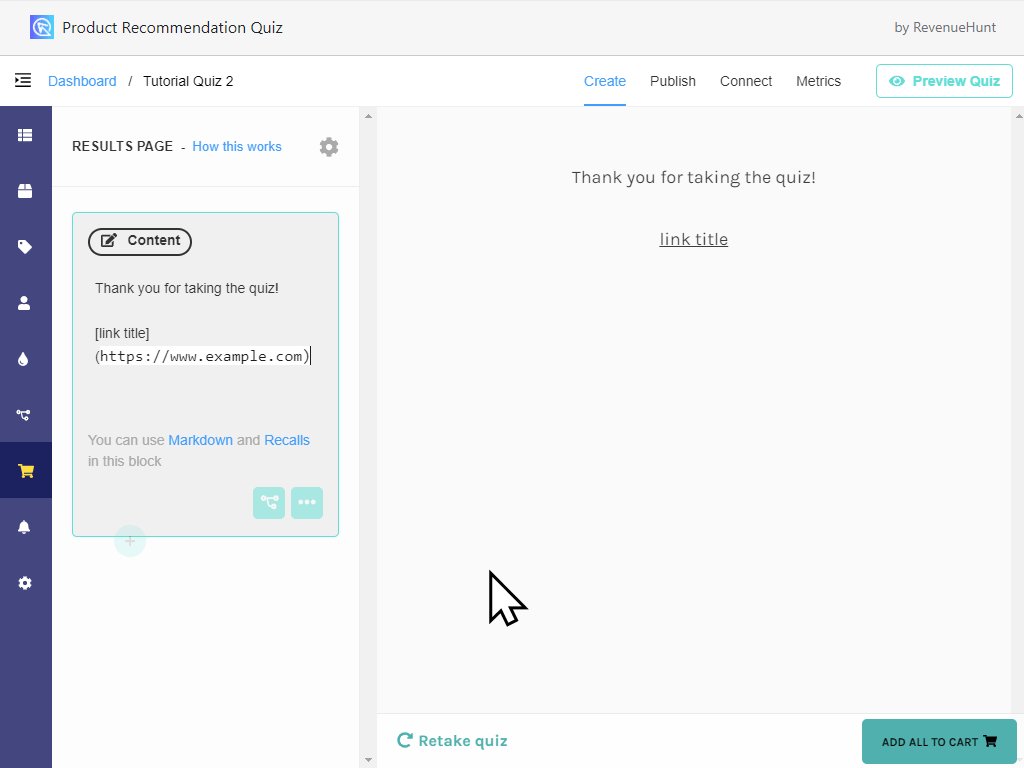
LINKS
Format: [anchor text](url)
[link title](https://www.example.com)
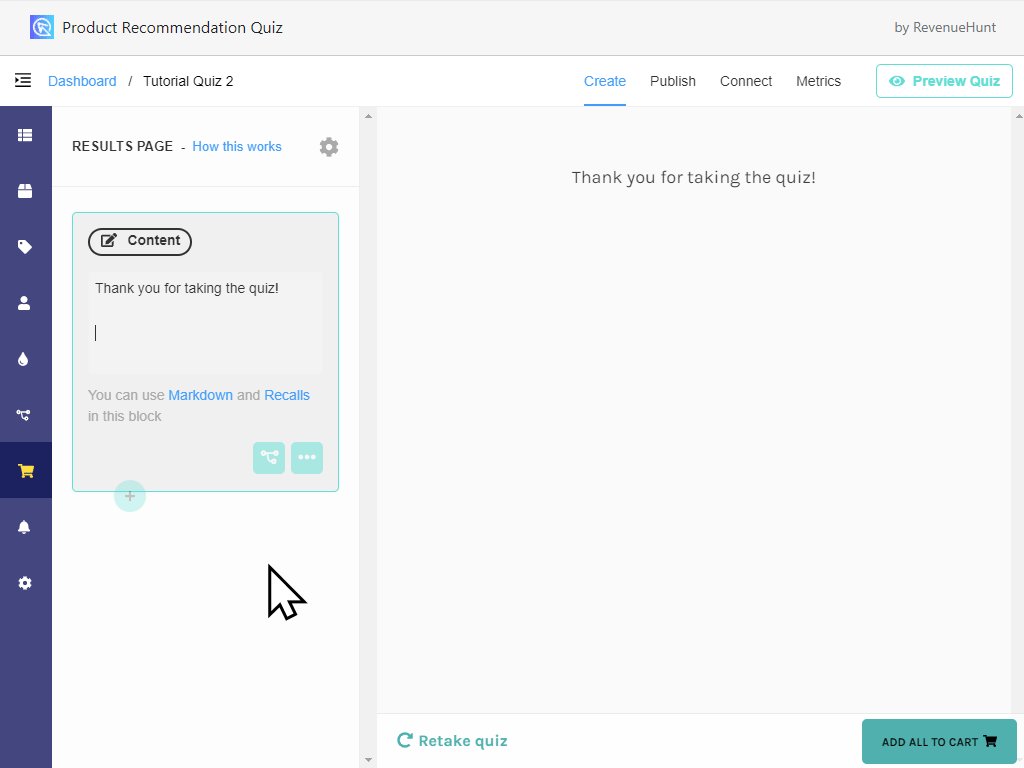
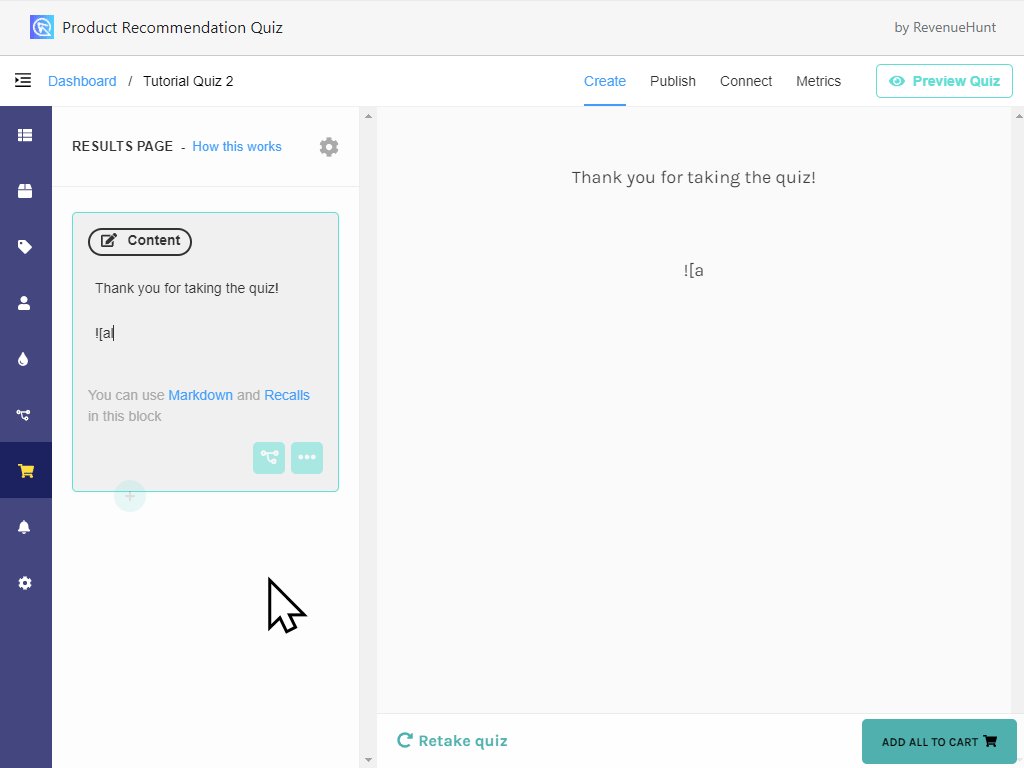
IMAGES
Format: 

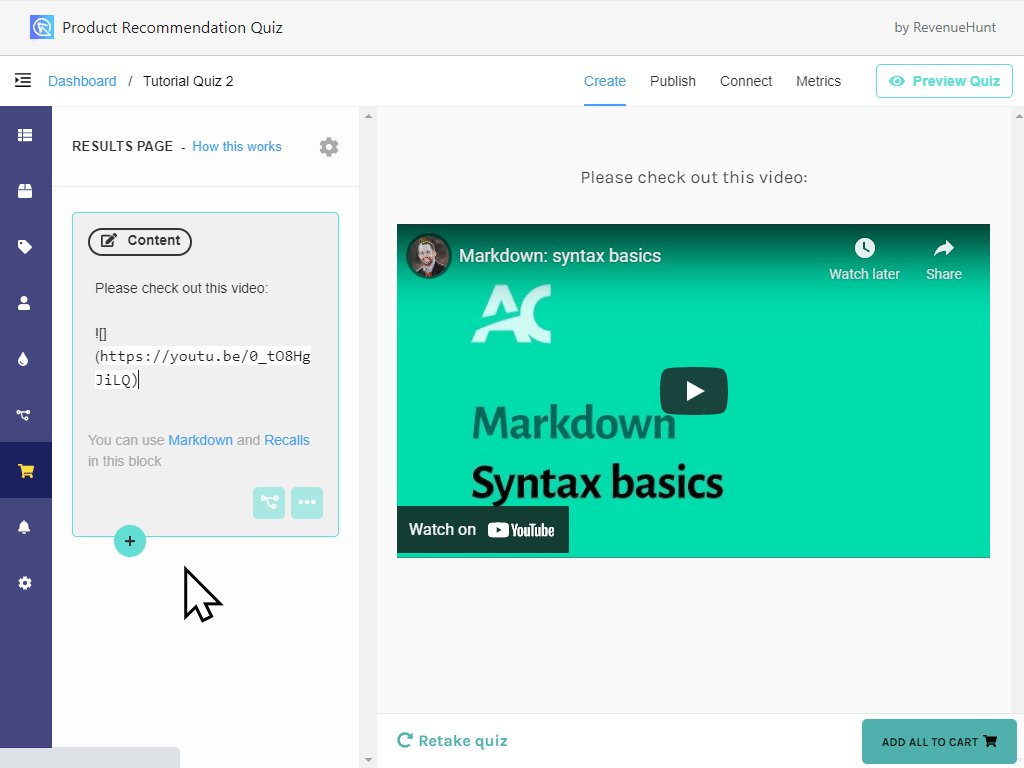
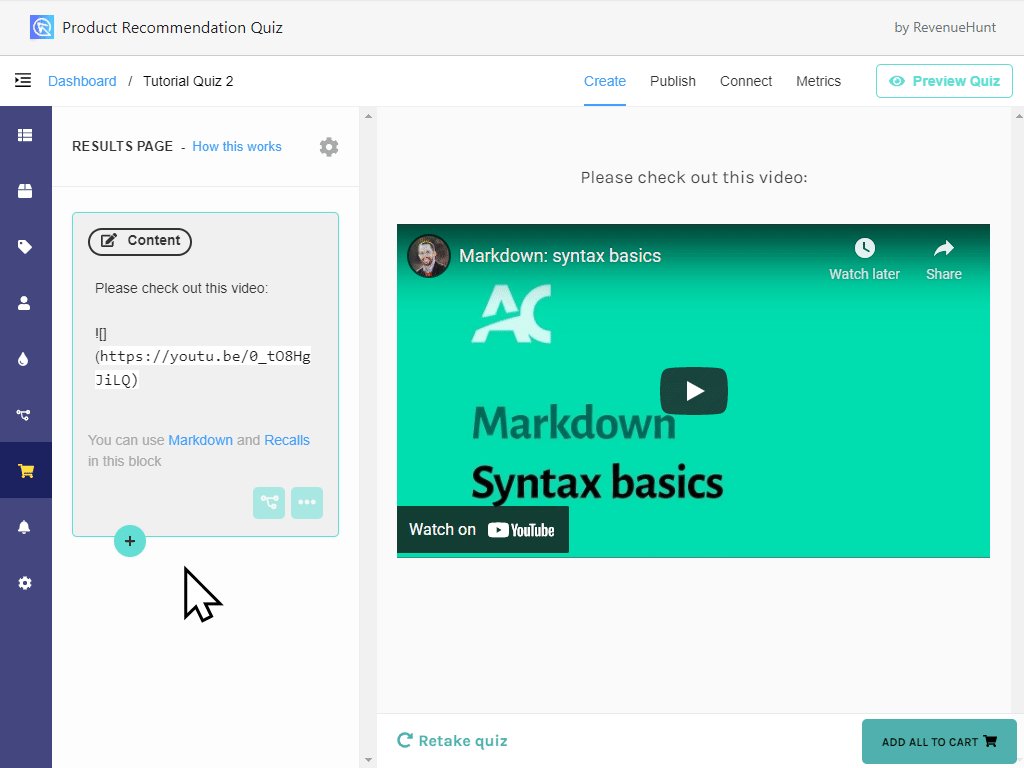
VIDEOS
Format: 
You can include videos published on either YouTube or Vimeo using the standard Markdown image syntax.
Note that any valid YouTube or Vimeo URL will work. For example, the following are all valid examples of video embedding:




Videos are responsively displayed at 100% of their container’s width (with height automatically determined based on a 16:9 aspect ratio). You can change the aspect ratio by adding attributes to the Markdown code where you reference the video.
You can specify an alternate aspect ratio or an alternate fixed width and height. For example:
{ratio="16:9"}
{width="560" height="315"}
