Building a Better Online Store: 10 Ecommerce Website Design Tips
21-11-2023 eCommerce Tips & TricksIn the dynamic world of ecommerce, having a website that not only looks good but also performs seamlessly is crucial. A well-designed ecommerce website transcends the role of a mere digital platform; it becomes your storefront, your brand ambassador, and your sales representative, all encapsulated in a digital format. At RevenueHunt, we deal with thousands of e-commerce stores and can see clearly which ones perform better than others. In this article, we highlight the most important design decisions that your brand should consider to sell better and gain customer trust.
Who should read this?
This article is a must-read for ecommerce entrepreneurs, website designers, and digital marketers aiming to excel in the digital marketplace. It offers a deep dive into the essentials of ecommerce website design, crucial for anyone looking to launch or enhance an online store. You’ll discover why understanding your customer’s needs, optimizing for mobile, and focusing on visual quality are not just design elements, but pivotal strategies that directly impact customer engagement, conversion rates, and overall sales. Whether you’re starting out or seeking to refine your online presence, this guide provides the insights and tools necessary to build a website that not only attracts but also retains a loyal customer base in today’s competitive ecommerce landscape.
1. Understanding Customer Needs
The foundation of any successful ecommerce store is a deep understanding of its customers. Knowing your audience’s preferences, needs, and online behavior is essential for creating a resonant and effective user experience.

To effectively understand your customer base in the realm of ecommerce, a comprehensive and multi-faceted approach is essential. Beginning with a deep dive into customer analytics, it’s crucial to utilize tools that track and analyze customer behavior on your site. This involves examining patterns in browsing and purchasing habits, time spent on specific pages, and the frequency of visits to particular sections. Such data can be instrumental in uncovering what customers are seeking and which aspects of your store most resonate with them.
Simultaneously, actively engaging with customer feedback is paramount. This engagement can take various forms, such as surveys, reviews, and direct communication. By regularly interacting with your audience through platforms like social media and email campaigns, you can gather invaluable insights into their preferences and pain points. This direct feedback is a rich source of information for understanding what your customers value and what improvements they desire.
Another key strategy is the creation of detailed customer personas. These personas, which represent various segments of your customer base, should encompass a range of information including demographic details, interests, shopping behaviors, and specific challenges they face. These personas serve as a tool to visualize your target audience, enabling you to tailor your website design, product selection, and marketing strategies more effectively to their needs.
A smart addition to these strategies is the integration of tools like the Product Recommendation Quiz by RevenueHunt. This tool not only enhances the shopping experience by providing personalized product recommendations but also serves as a method for gathering zero-party data directly from the customer. Customers willingly share their preferences and needs through the quiz, offering you direct insights into their desires and buying motivations. This zero-party data is incredibly valuable for understanding your customer base on a deeper level and can be used to refine your marketing strategies, product offerings, and overall user experience.
Conducting competitor analysis also provides significant benefits. By examining what competitors in your niche are doing well and where they fall short, you can identify opportunities to fill gaps in the market and better cater to customer expectations. This analysis helps in understanding the competitive landscape and the preferences of customers within your specific niche. Adapting to market trends is critical. Staying informed and adaptable to changes can help position your store as a destination for the latest products and trends, attracting a broader customer base.
Incorporating social listening tools is another effective method. These tools monitor mentions of your brand, competitors, and industry-relevant keywords across social media platforms. Social listening aids in grasping the public perception of your brand and staying abreast of industry trends, customer sentiment, and emerging needs or concerns.
By implementing these strategies, ecommerce stores can attain a deeper and more nuanced understanding of their customers. This understanding is key to enhancing user experiences and driving higher conversion rates, ultimately contributing to the growth and success of the ecommerce business.
2. Platform is Key
Once you know your customer, you need to decide how to set up your ecommerce. Choosing the right ecommerce platform is akin to laying the foundation for a building. It’s crucial to select a platform that not only meets your current needs but also has the scalability to grow with your business.
What to consider when picking an ecommerce platform for your store?
- Evaluating Platform Features. Consider the features that are crucial for your business. Do you need advanced SEO capabilities, easy-to-use design templates, or robust analytics tools? Evaluate each platform based on the features that align with your business strategy and customer needs.
- Scalability and Flexibility. Your chosen platform should be able to scale with your business. Look for platforms that offer easy integration with other tools and services, and can handle increased traffic and sales without compromising performance. Flexibility in adding new features, products, and customizations is also essential as your business evolves.
- User Experience and Design. The platform should offer an intuitive user interface for both you and your customers. A good ecommerce platform provides a seamless shopping experience, with easy navigation, quick checkout processes, and mobile responsiveness.
- Payment and Security Options. Secure payment processing is critical. The platform should support multiple payment options, including credit cards, PayPal, and digital wallets, ensuring convenience for your customers. Additionally, ensure the platform adheres to the highest security standards to protect customer data.
- Customer Support and Community. Good customer support from the platform provider is vital, especially for businesses that are new to ecommerce. A platform with an active community and support forums can also be invaluable for troubleshooting and sharing best practices.
- Cost Considerations. Compare the pricing of different platforms. Some offer basic services for free, while others charge monthly fees. Be aware of additional costs like transaction fees, add-ons, and integrations. Your budget should align with the platform’s pricing structure without compromising essential features.

Popular Ecommerce Platform Options:
- Shopify: Known for its ease of use, Shopify is a great option for both beginners and established businesses. It offers a range of templates, extensive app integrations, and a robust support system.
- WooCommerce: Ideal for those already familiar with WordPress, WooCommerce is a customizable platform that integrates seamlessly with WordPress websites.
- Magento: Suited for larger businesses with more complex needs, Magento offers extensive customization options but requires more technical expertise.
- BigCommerce: This is a versatile platform suitable for small to large businesses, offering various built-in features and integrations.
The right ecommerce platform can significantly impact the success of your online store. It’s important to consider all aspects — from features and scalability to cost and customer support — to ensure that the platform you choose supports your business goals and grows with your evolving needs.
To ensure a successful transition and maximize the benefits of your chosen platform, consider working with a specialized Shopify web agency. Their expertise can help tailor the platform to your specific business needs, enhancing your overall e-commerce experience.
The Product Recommendation Quiz app is available for all mentioned platforms for continuous data collection and more.
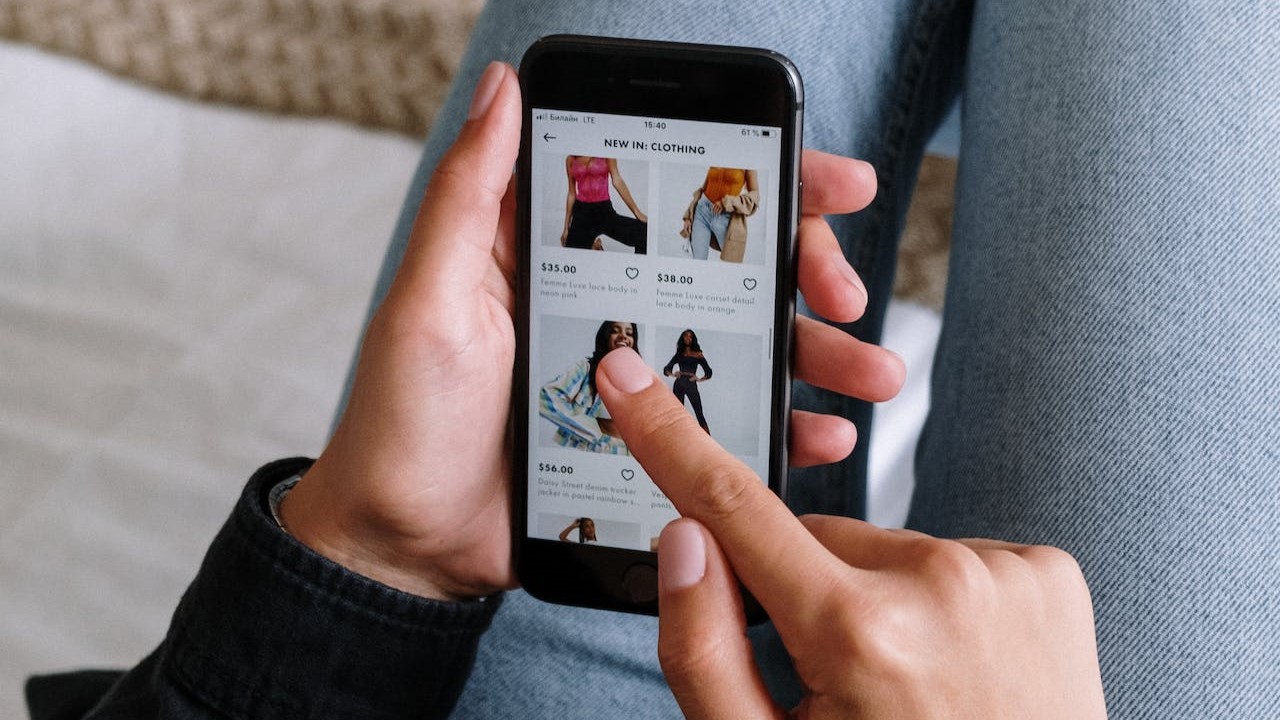
3. Focus on Mobile-Friendly Design
Now that you know your customer and have chosen a platform to build your shop on it’s time to consider the design. Approximately 72% of people shop via mobile devices, while about 28% use desktops for online shopping. With the increasing use of smartphones for online shopping, it’s imperative to prioritize mobile-friendly website design. This approach ensures a seamless experience across all devices and is also crucial for better search engine rankings.
Prioritizing mobile-first design is essential due to the increasing reliance on smartphones for online shopping. This approach, focusing on creating an optimal experience for mobile users before adapting it for larger screens, is critical for reaching the widest audience. A key aspect of mobile-first design is implementing responsive design, where your website fluidly adjusts its layout, images, and content to suit different screen sizes and resolutions. This ensures a consistent and seamless user experience across all devices.
Speed is another vital consideration for mobile users, who often expect quicker load times and may have slower internet connections. Optimizing your site for speed involves compressing images, minifying code, and leveraging browser caching. Simplified navigation is also crucial, as mobile screens have limited space. Ensuring that buttons and links are large enough for easy tapping and placed within thumb’s reach enhances usability. Interactive elements should be touch-friendly, accommodating finger navigation.
Testing your website’s mobile responsiveness is crucial to ensure it functions well across various devices. This can be done using tools like Google’s Mobile-Friendly Test, which evaluates your site and highlights areas for improvement. Additionally, manually testing your site on different devices and browsers helps identify any compatibility issues or user experience glitches. Regular monitoring of user behavior through analytics tools also provides insights into how mobile users interact with your site, enabling ongoing refinements to optimize the mobile experience. To further enhance this process, referring to a top cross-browser testing tools overview by Functionize can give you a deeper understanding of how to streamline compatibility testing, ensuring a smooth experience across all platforms.
Embracing a mobile-first design philosophy is not just about following a trend but addressing a fundamental shift in consumer behavior. By focusing on these critical aspects and regularly testing for mobile responsiveness, ecommerce businesses can ensure their websites offer an engaging, functional, and accessible experience for the modern, mobile-centric consumer.

Increasing Mobile Design Trends in 2023:
- Voice Interfaces: Voice commands are becoming increasingly popular in mobile app design, allowing for more intuitive and hands-free interactions. This trend is particularly useful for accessibility and multitasking scenarios, such as answering calls while driving or having notifications read out loud.
- Personalized Content Recommendations: Personalization is a significant trend, with apps using data to tailor content and recommendations to individual users. This approach improves user experience and engagement, as well as brand loyalty, by providing more relevant and targeted information to users.
- 3D Graphics: The use of 3D graphics in mobile apps is on the rise. These graphics allow for more detailed and informative visual presentations, making it easier for users to understand and engage with the content. This trend is particularly useful for apps that showcase products, as it enables users to get a more realistic view of the items.
- White Space: The strategic use of white space, or negative space, in app design creates a cleaner and more focused user interface. This approach enhances readability and reduces visual clutter, contributing to a more pleasant user experience. White space doesn’t necessarily have to be white; it can be any color or pattern that provides visual relief in the design.
- Functional Animation: Incorporating functional animations improves engagement and storytelling within apps. These animations, which include micro-interactions and background transitions, add an element of interactivity and can make the app more enjoyable to use.
- Button-Free Design: As smartphones evolve to have fewer physical buttons, app design is also shifting towards gesture-based interfaces. This trend allows for a more immersive and streamlined experience, as well as providing more screen space for content.
- 5G Technology: The advent of 5G technology is enabling more media-rich app designs. 5G’s faster speeds and improved efficiency allow for higher-quality media content and smoother app performance, enhancing the overall user experience.
- Dark Mode: Dark mode has become a popular feature in app design due to its ability to reduce eye strain and save energy. This feature is particularly beneficial for users who spend extended periods on their mobile devices, as it creates a more comfortable viewing experience.
- Augmented Reality (AR): AR is transforming mobile app design by blending digital elements with the physical world. This technology allows for innovative interactions and can provide users with unique and immersive experiences. An example of AR in action is the Ikea Place app, which lets users visualize how furniture items would fit in their home.
4. Intuitive Navigation
Just like a well-organized physical store, your ecommerce site should offer intuitive and effortless navigation. This improves user experience, encourages longer visits, and builds trust.
Streamlined navigation in ecommerce mimics the ease and organization of a well-arranged physical store. When customers visit your site, they should find what they’re looking for with minimal effort. This intuitive navigation is achieved by having a clear and logical structure to the website, where each category and subcategory is easily accessible and self-explanatory. The goal is to minimize the number of clicks it takes for a user to find their desired product or information.
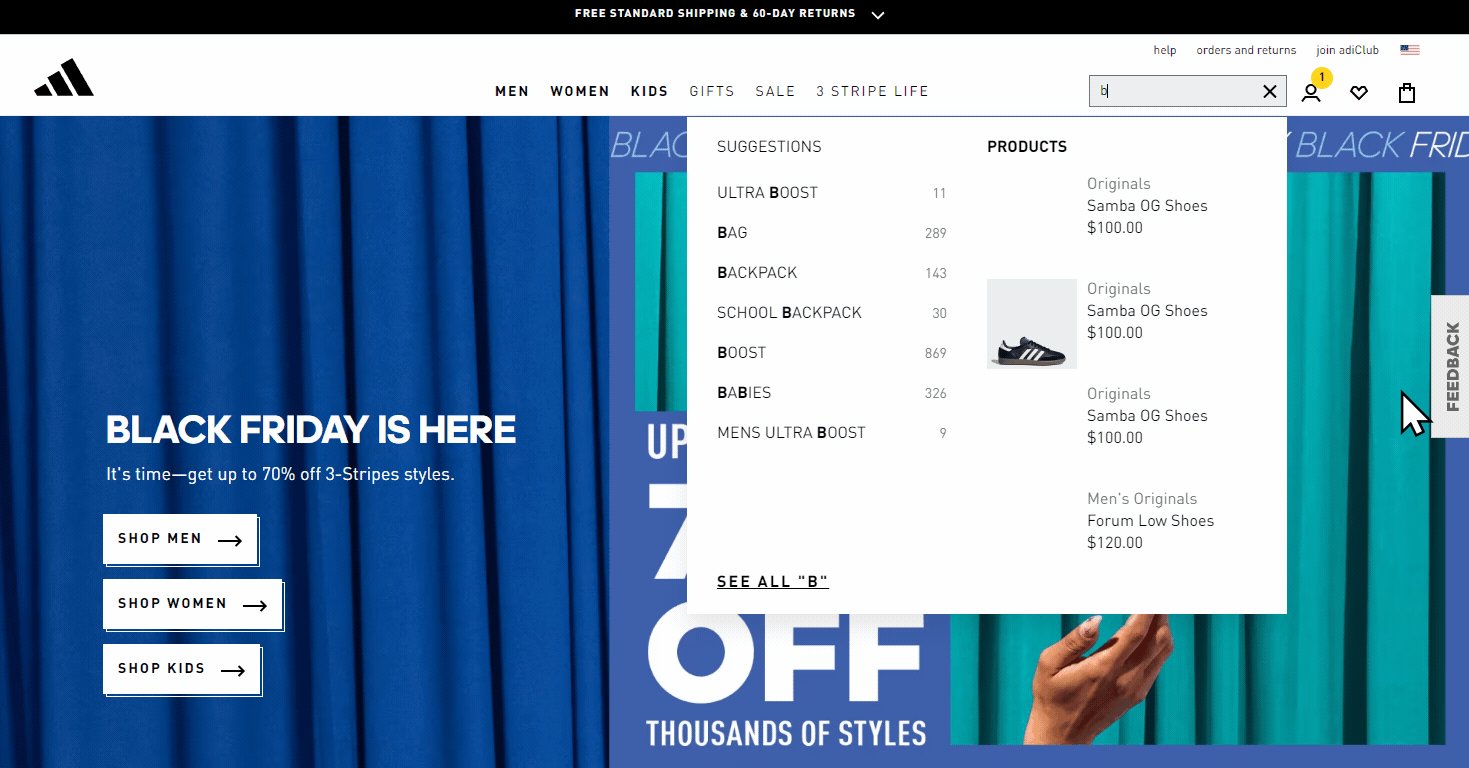
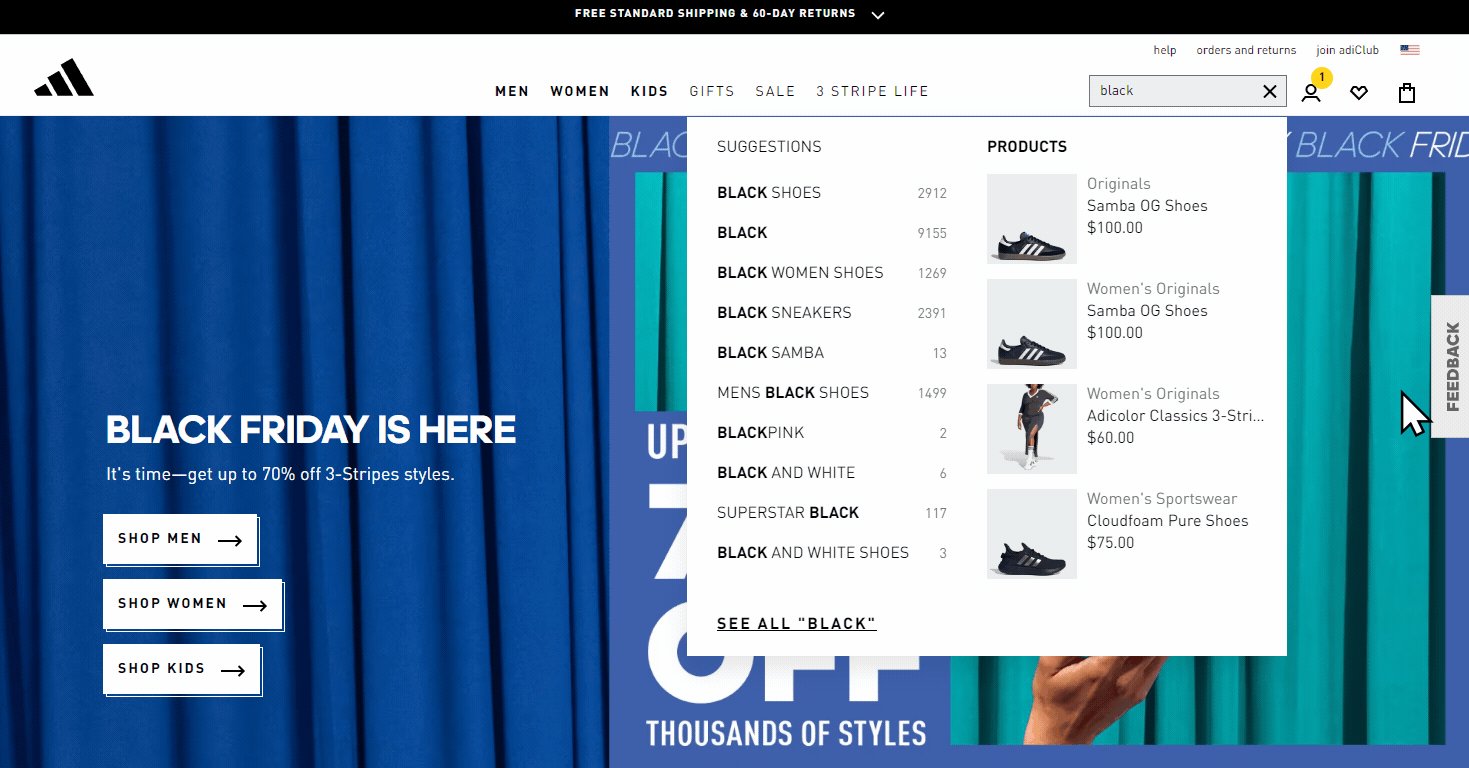
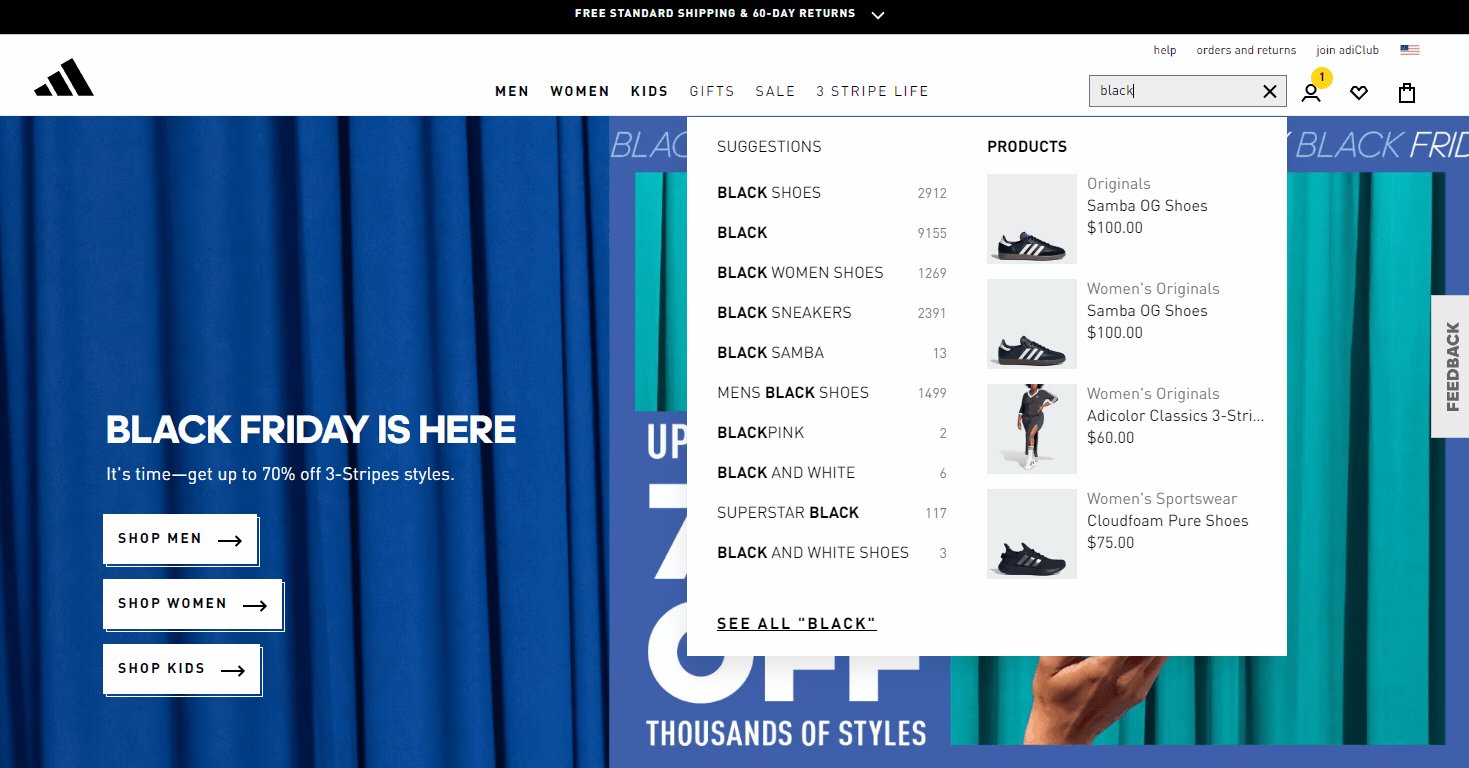
A key component of streamlined navigation is the use of a well-structured menu. This can include a top-level menu with major categories, and as users hover over or click on these categories, they can see subcategories or specific product types. This hierarchical approach helps users quickly navigate through your offerings without feeling overwhelmed. It’s also important to consider the search functionality. An efficient search bar, preferably with auto-complete and filter options, can significantly enhance the user experience, allowing customers to find specific items using keywords.

Another aspect to consider is the visual clarity of your navigation elements. Buttons and links should be prominent and clearly labeled, guiding users naturally through their shopping journey. Consistency in navigation design across all pages ensures that once a user learns how to navigate one part of your site, they can easily navigate the rest. This consistency builds user confidence and trust in your site.
Additionally, optimizing navigation for mobile users is crucial. Given the smaller screen size, collapsible menus, larger buttons, and thumb-friendly navigation elements are essential. Ensuring that your mobile site is as navigable as your desktop site can significantly improve user engagement and satisfaction.
Streamlined navigation is not just about making it easier for users to find products; it’s about creating a pleasant and efficient shopping experience. By focusing on clear, logical, and consistent navigation, you not only improve the usability of your site but also encourage longer visits and foster a sense of trust and reliability among your customers. This, in turn, can lead to increased customer loyalty and higher conversion rates.
5. Go for Modern & Clean Layout
The web is full of visual noise – ads, banners, animations… In this ecommerce landscape, a clean and simple website design stands out. It helps focus user attention and makes the shopping experience more enjoyable and efficient.
In the context of ecommerce website design, embracing a clean and simple layout is increasingly important. This approach is centered on the principle of minimalism, where the focus is on delivering a clutter-free and straightforward user experience. A clean design typically features plenty of white space, also known as negative space, which isn’t necessarily white but is the space around and between elements on a page. This space is crucial for creating a layout that breathes and allows for the content to stand out without overwhelming the user.

The use of easy-to-read fonts is another hallmark of a clean layout. Sans-serif fonts are often preferred for their readability and modern appearance. They help in ensuring that the text is legible and the overall look of the website remains sleek and contemporary. Moreover, a focused and limited color scheme is employed to avoid visual confusion and maintain a harmonious aesthetic. This restraint in color usage also helps in highlighting important elements like call-to-action buttons and special offers.
Product displays in a clean layout are typically organized in a way that is easy to navigate. Instead of overcrowding the page with too many products, a selective display of items helps users focus on what’s important, thus enhancing the chances of a sale. The navigation bar is another aspect that benefits from simplicity. A straightforward, easily accessible menu aids users in effortlessly finding what they’re looking for, improving their overall shopping experience.
A clean and simple layout in ecommerce web design not only makes the site visually appealing but also functional and user-friendly. It ensures that customers can navigate the site with ease, find products quickly, and have a pleasant shopping experience without the distractions of a busy layout.
6. Loading Speed
Website speed is crucial in retaining customer interest. Your website should load in under a second, otherwise, the customer will notice. On top of that, fast-loading pages enhance user experience 🚀, reduce bounce rates, and increase the likelihood of conversions.
Optimizing website speed is vital for any ecommerce business, as it directly impacts user experience👤, search engine rankings📈, and ultimately, conversion rates💰. A fast-loading website keeps customers engaged and less likely to leave due to frustration with slow page loads. Here are several strategies to enhance website speed and solve common speed issues:
- Image Optimization:
- Large images can significantly slow down your website. Optimize images by compressing them and reducing their file size without sacrificing quality. Tools like Adobe Photoshop or online services like TinyPNG can efficiently compress images 🖼️.
- Use appropriate image formats. Formats like JPEG are generally smaller in size and suitable for photographs, while PNGs are better for graphics with fewer colors.
- Implement lazy loading, where images and videos load only when they become visible on the user’s screen. This reduces initial page load time.
- Minimize HTTP Requests:
- Reduce the number of elements on each page. Each piece of content, like scripts, images, and CSS files, requires an HTTP request, slowing down the site.
- Use CSS Sprites to combine multiple images into a single image. This reduces the number of HTTP requests.
- Use a Content Delivery Network (CDN):
- A CDN stores copies of your site on multiple, geographically diverse servers. This ensures that users download data from the server closest to them, speeding up load times 🌐.
- Enable Browser Caching:
- Browser caching stores website resources on local computers when people visit your site. This means that returning visitors will experience faster load times because the browser doesn’t need to reload the entire page💾.
- Minify and Combine Files:
- Reduce the size of your CSS, JavaScript, and HTML files through minification, which removes unnecessary characters, such as spaces and comments.
- Combine multiple CSS and JavaScript files into one. This reduces the number of requests that the browser needs to make.
- Optimize CSS and JavaScript Loading:
- Prioritize loading critical CSS and JavaScript files first, and defer the loading of non-critical resources. This ensures that essential elements of your site are loaded first, improving the perception of speed.
- Use Efficient Coding and Frameworks:
- Opt for efficient coding practices and lightweight frameworks. Avoid bulky code and unnecessary plugins that can slow down your site💻.
- Regularly Monitor and Test Speed:
- Regularly use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to test your website’s speed and identify areas for improvement🛠️.
- Upgrade Your Web Hosting:
- Ensure your hosting solution can handle your traffic and content. Shared hosting can slow down your website; consider upgrading to a dedicated or cloud-based server🌐.
- Optimize Server Response Time:
- Look into your server’s response time and optimize it. This could involve upgrading your server hardware or software, optimizing databases, or looking for performance bottlenecks.
By focusing on these aspects, ecommerce websites can significantly improve their loading speeds, offering a better user experience, reducing bounce rates, and potentially increasing conversions. Remember, even a one-second delay can have a noticeable impact on user satisfaction and sales⏱️💸.
7. Prioritizing Visual Quality
High-quality images and videos are vital in ecommerce, where your visuals serve as your sales pitch. They should effectively showcase your products and communicate their value to the customer.

Where the initial physical interaction with a product is absent, the importance of prioritizing visual quality cannot be overstated. High-quality images and videos play a pivotal role, acting as the primary medium through which customers engage with products. These visuals are not just mere representations; they are instrumental in forming the first impression, influencing purchasing decisions, and establishing brand identity.
- Emphasize Product Photography. Investing in professional product photography is essential. Each image should be clear, well-lit, and high-resolution, offering the customer a detailed view of the product. Different angles and zoom-in features allow customers to inspect products as they would in a physical store. For certain products, showcasing them in context or in use can help customers better understand their size, scale, and functionality.
- Leverage Video Content. Incorporating video content can significantly enhance the user experience. Videos provide a dynamic view of the product, demonstrating its features, usage, and even its assembly process. They can also convey the story behind the product or brand, creating an emotional connection with the customer. Ensuring that these videos are of high quality, both in terms of resolution and content, is crucial.
- Consistency in Visuals. Maintaining consistency in your visual content is key. This includes using a consistent lighting setup, background, and image composition across all product images. Such consistency not only enhances the aesthetic appeal of your website but also provides a more professional and reliable feel to the customer.
- Utilize 360-Degree Images. 360-degree images are becoming increasingly popular in ecommerce. They allow customers to view a product from every angle, providing a comprehensive visual experience. This interactivity can increase engagement and reduce the uncertainty customers might have about a product.
- Optimize for Load Speed. While prioritizing visual quality, it’s also important to optimize these images and videos for web use. Large files can slow down your website, negatively impacting user experience and SEO. Using image compression tools and choosing the right file formats can help maintain visual quality while keeping file sizes manageable. Many eCommerce and Shopify SEO experts suggest running regular audits to catch oversized media files that slip through. Even small improvements in image weight can add up, creating faster load times that boost both rankings and conversions.
- Incorporate User-Generated Content. User-generated content, such as customer photos or videos, can be a powerful tool. They provide social proof and allow potential buyers to see how the product looks and functions in a real-world context. This type of content adds authenticity and can be particularly influential in the decision-making process.
In addition to enhancing customer perception, strong visual content contributes directly to reducing product return rates by setting accurate expectations.” says Vahan Poghosyan, Founder of Linkee. “Modern AI-powered visual optimization tools can also help detect flaws, enhance image clarity, and ensure uniform style across large product catalogs. Brands that invest in structured visual asset management systems typically see faster publishing workflows and improved cross-platform consistency.
The quality of visuals in an ecommerce setting plays a critical role in bridging the gap between online shopping and the tactile experience of a physical store. By focusing on high-quality, consistent, and diverse visual content, ecommerce businesses can effectively convey the value of their products, engage customers, and drive sales.
8. Credibility and Trust
Building trust is essential in creating a successful ecommerce store. One fundamental step is installing an SSL certificate on your site, which encrypts data and assures customers that their information is secure. This digital certificate serves as a backbone of internet security, encrypting data transmitted between a customer’s device and your server. By safeguarding sensitive information such as credit card details and login credentials, an SSL certificate reassures customers about the security of their data.

Alongside SSL certificates, implementing security plugins can significantly bolster your site’s defenses against online threats. For platforms like WordPress or Magento, these plugins help protect against hacking, malware, and other vulnerabilities. Keeping these plugins updated and conducting regular security audits ensures your site stays ahead of potential security breaches.
Displaying trust badges from recognized security companies or authorities also plays a crucial role in enhancing customer trust. These badges act as visual endorsements of your site’s security and reliability, especially when placed on critical pages like checkout or payment portals. They serve as a reassurance to customers, confirming that their transactions and personal information are handled securely.
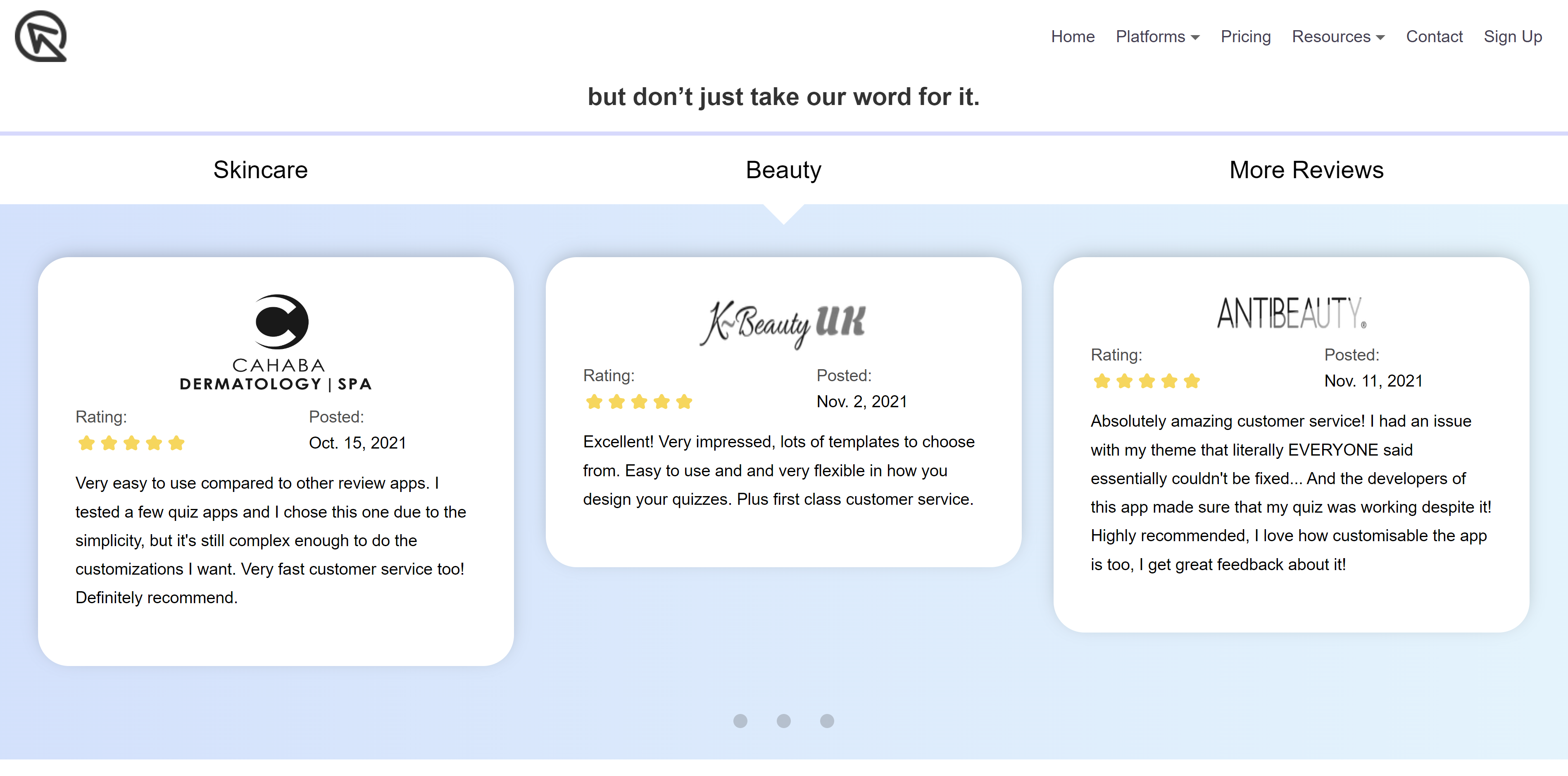
Another effective strategy in building trust is leveraging customer reviews and testimonials. Authentic feedback from customers who have already purchased and used your products can significantly influence the purchasing decisions of potential buyers. Showcasing a mix of positive reviews and how you respond to negative feedback demonstrates transparency and a commitment to customer satisfaction. Including these reviews on product pages or a dedicated section on your website adds a layer of trust and authenticity. You can find an example of a great testimonials page here.

In addition to these measures, highlighting your privacy policy is essential. A clear and accessible privacy policy that outlines how customer data is used and stored reinforces transparency. Staying compliant with data protection regulations and informing customers about updates in your privacy policy further enhances trust. Transparency in your policies and procedures, particularly regarding shipping, returns, and exchanges, is another critical aspect. Customers appreciate clear and straightforward policies, which reduce hesitation in making purchases. Accurate product descriptions and high-quality images also play a part in setting the right expectations and avoiding misunderstandings, which is crucial for maintaining trust.
Finally, using secure and reliable payment gateways and offering a variety of payment options enhance the trust factor. Displaying security certifications related to payment processing reassures customers about the safety of their financial transactions.
9. Fast and Secure Checkout
The checkout process is a critical component of the customer experience. Experimenting with different formats, like one-page or multi-step checkouts, can help determine what works best for your audience. It’s important to keep the checkout distraction-free, focusing the customer solely on completing their purchase.

Offering both registration and guest checkout options caters to different user preferences. While some customers prefer the convenience of saving their information for future purchases, others might opt for a quick, no-strings-attached transaction.
Using auto-population in your checkout forms can streamline the process and reduce the effort required to enter information. Also, prominently displaying payment and shipping information upfront helps in setting clear expectations.
In today’s diverse ecommerce landscape, offering a range of payment options is crucial. Including mobile payment methods caters to a growing segment of users who prefer using their smartphones for transactions.
Providing alternative payment options like digital wallets, bank transfers, or cash on delivery can appeal to a broader customer base. It’s also important to choose secure and reliable payment gateways to ensure smooth and safe transactions.
Choosing secure and reliable payment gateways is equally important for ensuring transaction safety and maintaining customer trust. Payment gateways should comply with the latest security standards, like PCI DSS, to protect sensitive financial data.
Looking at the most popular ecommerce platforms:
- Shopify offers a range of checkout options including Shopify Payments, which supports multiple payment methods and currencies. It also integrates with over 100 payment gateways and offers options like accelerated checkouts with Shop Pay.
- WooCommerce for WordPress is highly customizable, supporting numerous payment gateways like PayPal, Stripe, and Square. It also allows for extensions and plugins to add additional payment methods and checkout customization.
- Magento provides a robust and secure checkout process, supporting various payment gateways and options. It also offers extensive customization capabilities to tailor the checkout experience.
- BigCommerce includes a variety of built-in payment options, including PayPal and Stripe, and supports one-page checkout for a faster transaction process.
Each platform offers unique features and integrations, allowing for a tailored checkout experience that can adapt to the specific needs and preferences of your customer base.
10. Testing what works
A/B testing is a method of comparing two versions of a webpage or app against each other to determine which one performs better. It involves showing two variants (A and B) to similar visitors at the same time and measuring the effect on their behavior.

You can A/B test almost anything on your website, from small elements like button colors to entire page layouts or different checkout processes. The key is to analyze user data and feedback to understand which version delivers better results in terms of engagement, conversion rates, or other relevant metrics.
The key to effective A/B testing is rigorous and systematic analysis. It involves collecting and examining data to understand how different elements impact user behavior. This data-driven approach allows for informed decisions rather than relying on assumptions or general best practices. By understanding which elements resonate best with your audience, you can fine-tune your website to offer a more engaging and productive user experience.
Moreover, A/B testing isn’t just a one-time process; it’s a continuous cycle of testing, analyzing, and refining. As user preferences and online behaviors evolve, ongoing testing is essential to stay aligned with customer expectations and market trends. By consistently employing A/B testing, ecommerce businesses can continually enhance their user experience, build stronger trust with customers, and as a result, see a tangible increase in sales and customer loyalty. This ongoing commitment to optimization through A/B testing is a key ingredient in the formula for a successful and dynamic ecommerce store.
The journey to creating a successful ecommerce website is multifaceted, demanding a meticulous approach to design, functionality, and user engagement. From understanding customer needs to optimizing for speed and prioritizing mobile-first design, each element plays a critical role in shaping a seamless online shopping experience. Embracing these strategies not only enhances the aesthetic appeal of your site but also ensures it is equipped to meet the dynamic demands of the digital marketplace. Implementing innovative tools like product recommendation quizzes further personalizes the customer journey, adding a layer of sophistication to your ecommerce platform.
Ultimately, the goal is to create an online space where customers feel understood, valued, and engaged. By prioritizing user experience, security, and accessibility, and by continuously adapting to evolving market trends and customer feedback, ecommerce businesses can build a robust online presence. This dedication to excellence and innovation is what sets apart successful ecommerce stores, driving not just traffic and sales, but also cultivating lasting customer relationships and loyalty. In the fast-paced world of digital commerce, staying ahead means constantly evolving and refining your approach, ensuring your ecommerce site remains a vibrant, customer-centric, and profitable venture.
