More Speed equals More Sales
15-12-2023 eCommerce Tips & TricksImproving your eCommerce’s loading speed should be your top priority if you want to get more conversions and sales. Without this, nothing else matters.
Reading time: about 4 minutes
Hey there!
Welcome to the Actionable Insights newsletter, where eCommerce professionals like myself share valuable knowledge we acquire in our day-to-day.
I’m Alex, the co-founder of RevenueHunt, the #1 product recommendation quiz app for eCommerce. Our quiz guides your customers throughout their shopping experience and helps them find the right products for them.
Want to drive conversions and sales on your store? Get the app here.
💡 ONE IDEA I WANT TO SHARE WITH YOU
Improving your store’s loading speed should be your top priority if you want to get more conversions and sales. Without this, no other improvements you do on your store matter.
If someone clicks on your ad and never gets to see your actual landing page because it’s loading for eternity, they’re probably going to leave.
Over 50% of online purchases now come from mobile devices and Internet connection is not always that good for smartphones, so make sure you check your website on Google PageSpeed Insights.
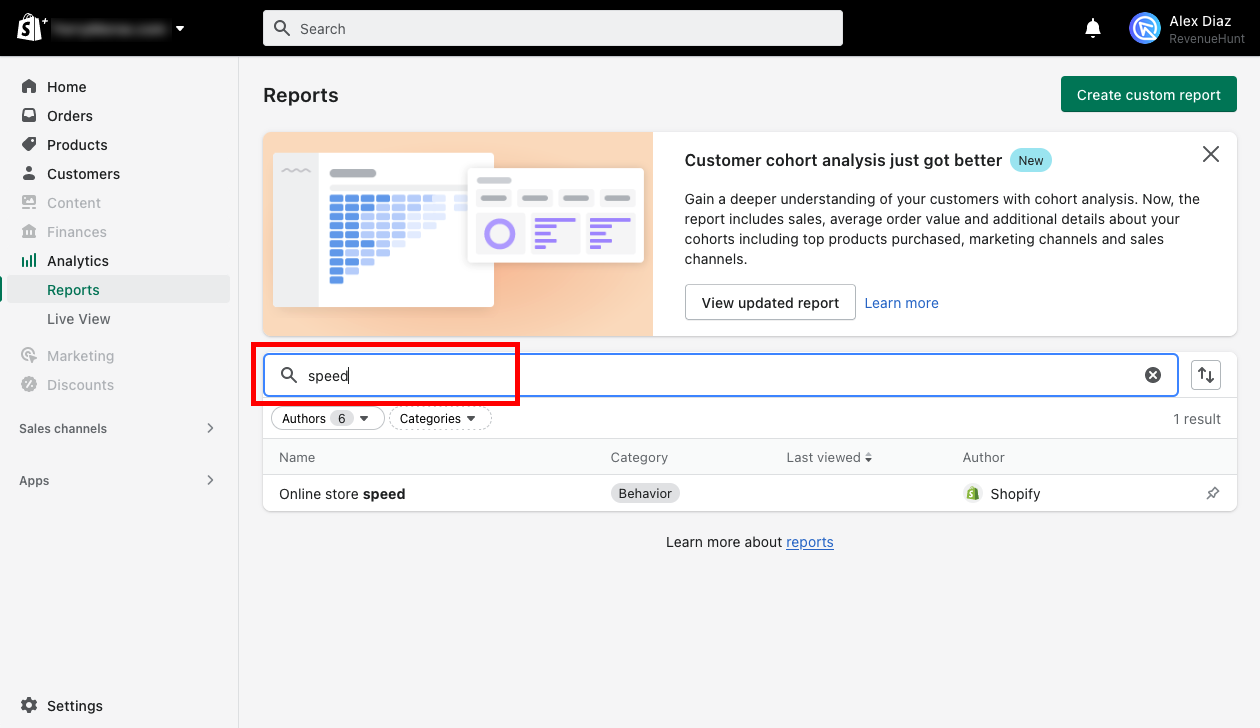
If you’re a Shopify store owner, log in to your dashboard. Navigate to the “Reports” section and search for the “Online store speed” report:

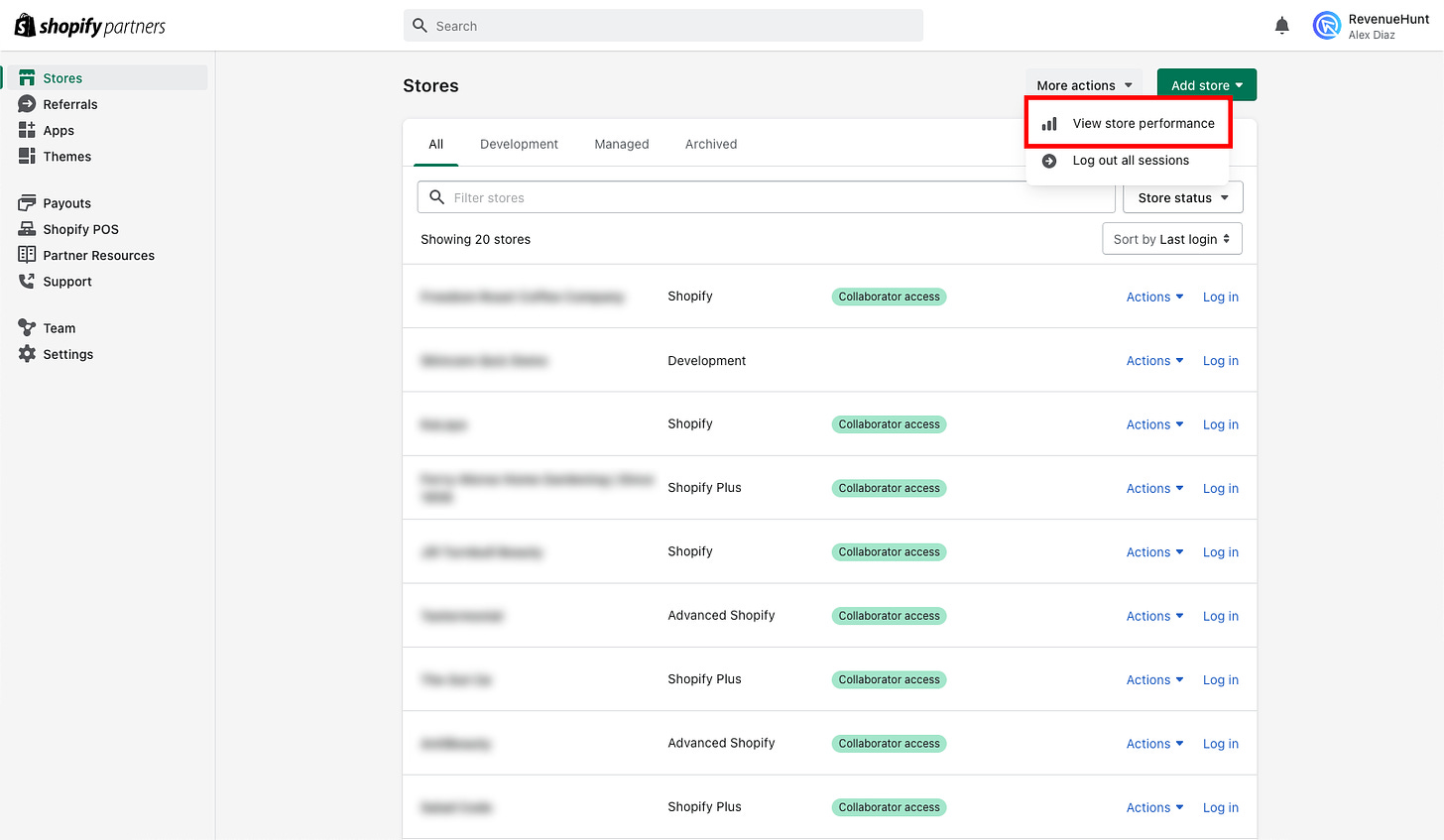
If you’re a Shopify developer, head over to your Shopify Partners dashboard, navigate to the “Stores” section, and then click on “View store performance” under the “More actions” dropdown:

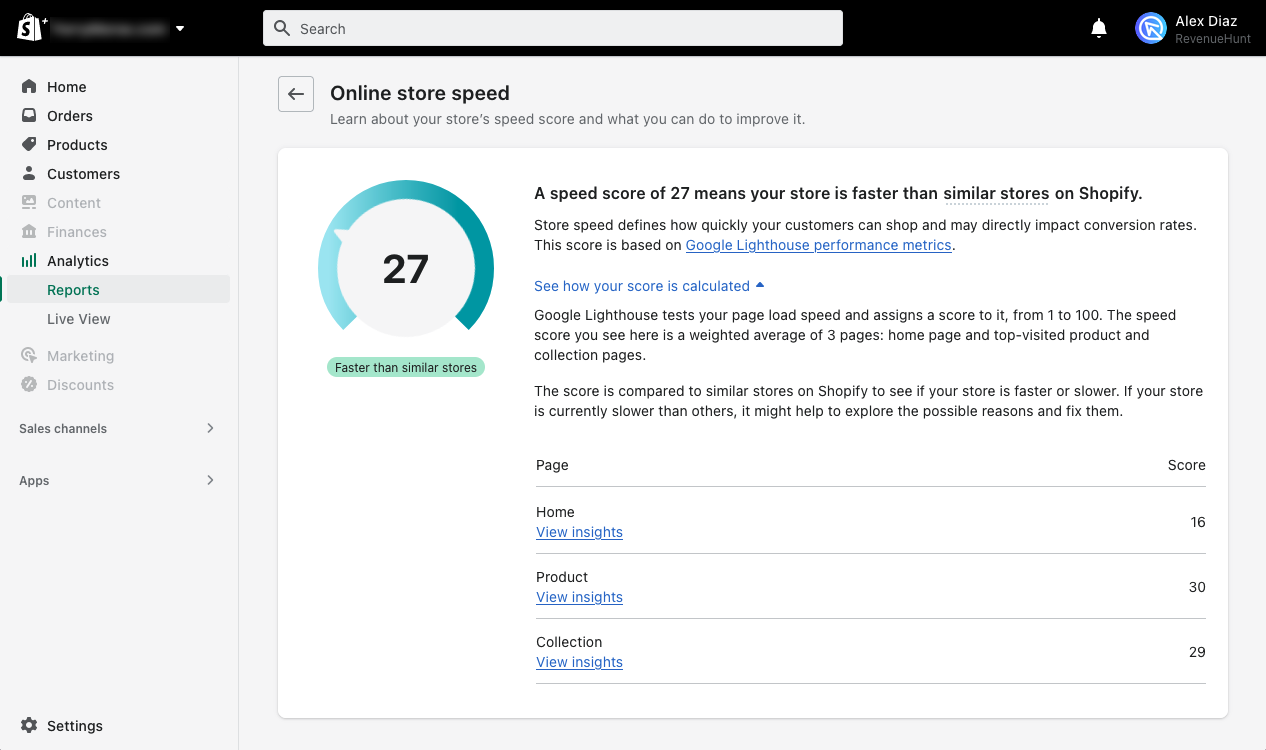
The speed score measures how fast the store performs in the Shopify test environment.

The score is based on a weighted average of Lighthouse performance scores for 3 pages:
- the home page
- the top-visited product page
- the top-visited collection page
This is a very high level report, so for more detailed info what I’d recommend is to go directly to the source: Google PageSpeed Insights.
» Some things to take into account for Shopify:
- Shopify stores by themselves are lightning fast. Their hosting is state of the art. It’s what we add on top of the “raw” store which slows it down.
- Shopify Already serves your images through CDN
- Shopify already does Lazy Load for images
» Where Shopify sites usually get bogged down is with:
- Too many tracking pixels (JavaScript snippets hurt your loading speed)
- Poorly coded, bloated themes
- Too many apps (even if they’re well coded)
- Too many media files (e.g. images), or files which are too large
- Poorly coded apps, which insert JavaScript globally throughout the site
There are tons of books written about web performance, and I know I should write a long-form post about this topic… but you’re probably very busy running your business and I don’t want to bore you with the technical stuff.
TL;DR → if you’re ready to take action:
🚫 Uninstall any unused apps from your store
⚡ Check the speed report in Shopify and on Google PageSpeed Insights
📞 Not happy with the results? Get in touch with us!
🔗 TOP RESOURCES YOU CAN’T MISS
🛠️ Thingstesting
Do you need product ideas for your eCommerce, or do you just want design inspiration? Then check out thingstesting.com
📕 Getting Real by Basecamp
Hands down the best business book I’ve ever read for getting your business from 0 to 1M. It’s especially targeted for software products, but the takeaways also apply for eCommerce and other lean businesses. You can read it online for free.
🛍️ Flash Cart‑ Drawer Cross‑sells
Built by ex-Shopify employees whom I know personally, I love how this app leverages their customizable side cart to upsell and cross-sell products. 14-day free trial here.
🚀 ONE LEARNING AS A FOUNDER
Generalists vs. Specialists and the 80-20 Rule
In the ever-evolving world of business, the debate between being a generalist or a specialist is more relevant than ever. As a founder, understanding the nuances of this debate is crucial. The 80-20 rule offers a unique perspective: with the same effort, a specialist becomes 100% proficient in one area, while a generalist achieves about 80% proficiency in five diverse areas.
For example, while a top-tier programmer might become the best in Python, a generalist founder, dedicating the same time and energy, can become reasonably proficient in several areas:
- Programming: HTML, CSS, JS
- Communication: Writing, Selling, Languages
- UX/Design
- Operations/Finance
- Fitness/Health
I really appreciate how Till Musshoff explains this concept in the following video, particularly his discussion on Digital Literacy as a meta-skill that is crucial in this day and age:
