Advanced Shopify Integrations
It’s possible to use the customer metafields to render quiz results onto different elements of your Shopify Theme liquids.
For example:
- you can display the quiz results page on a customer profile
- you can show a recommended products block across different pages on your store
- you can show different page content based on customer tags
- you can show the quiz only to logged-in customers
Sections below describe how to add quiz results to a Customer Profile and how to show the quiz only to logged-in customers in Shopify. If you have questions about any other use cases, please contact us.
Rendering Quiz Results on a Customer Profile
It is possible to display the recommendations a customer got after they’ve taken the quiz, within their customer profile.
Step 1: Connect your quiz to Shopify Customer List
The first thing that you’ll need to do is to connect the Quiz to Shopify’s Customer List. This will send all the leads from the Quiz to that list. In order to do this, please check this article.
Step 2: Edit the customers/account.liquid file
When a respondent completes the quiz, we will send a metafield to their profile, which includes the “response/recommendations” they just got.
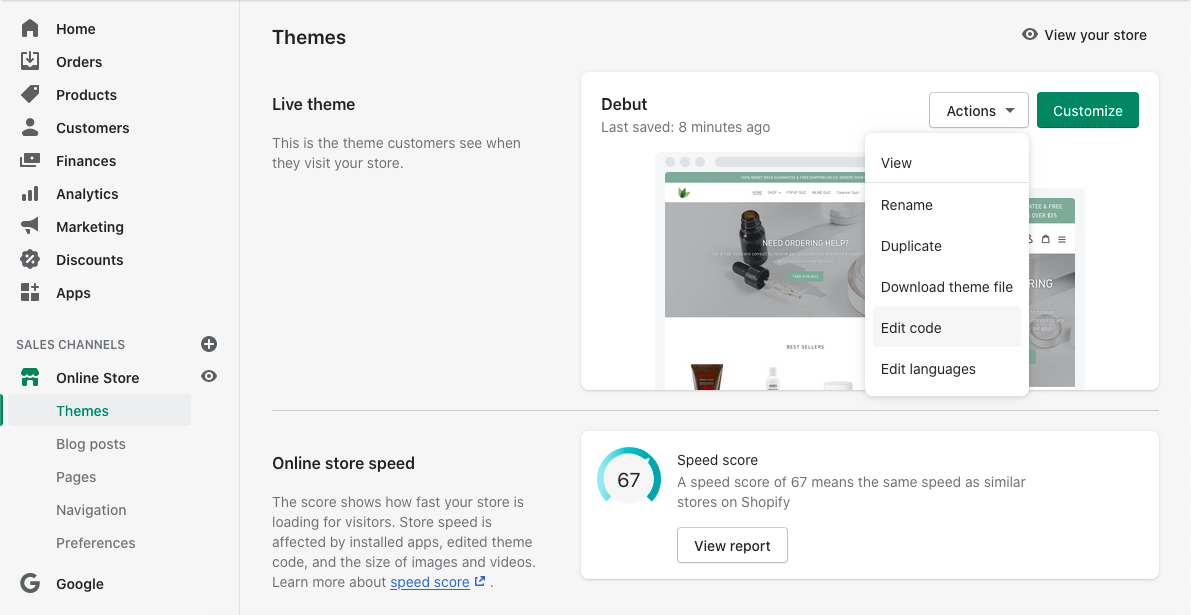
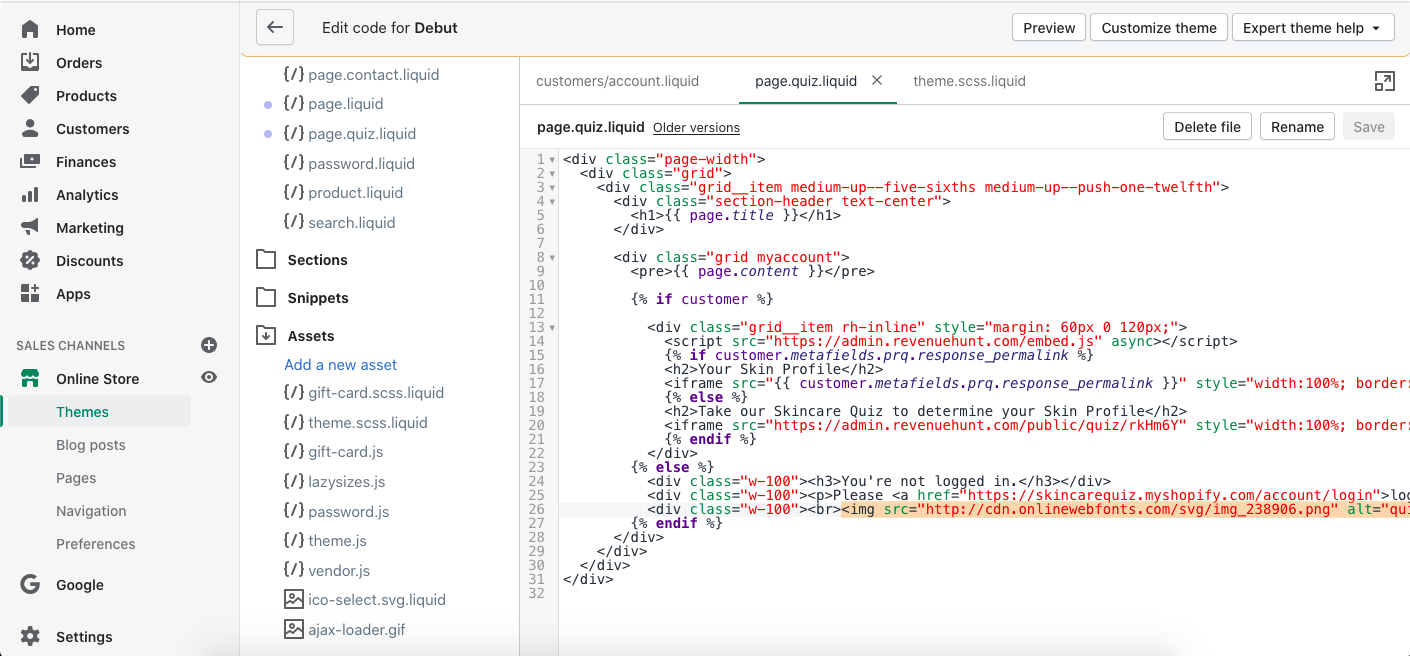
When you navigate to Your Shopify Theme -> Actions -> Edit code, you can find this metafield within the Templates liquid code of the customer profile:
customer.metafields.prq.response_permalink
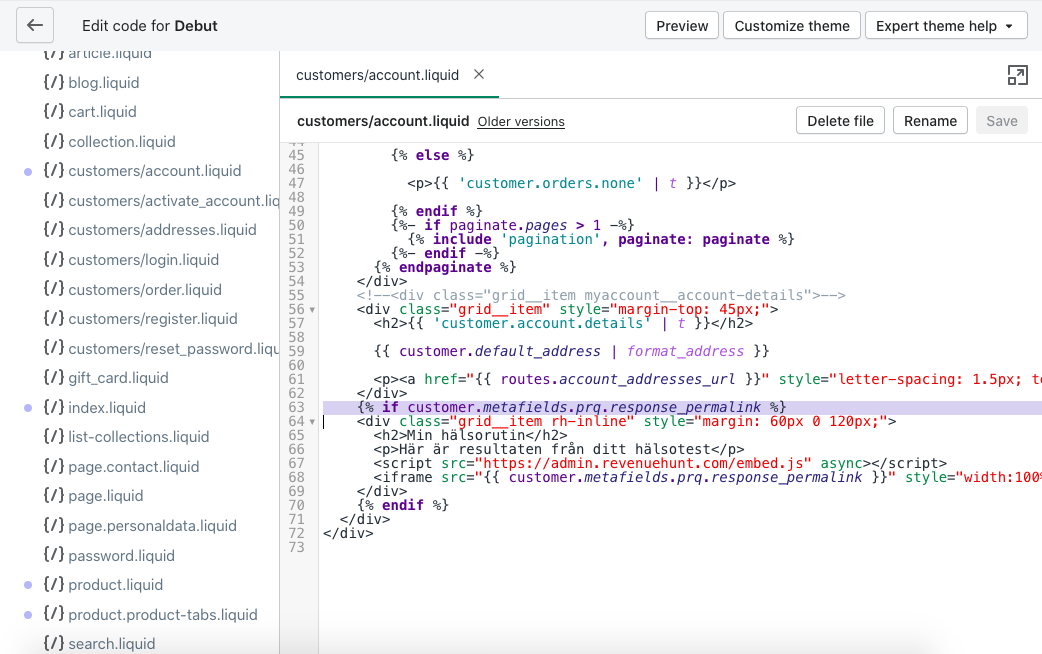
This is how it looks like within customer/account.liquid file in Shopify:

Step 3: Render the results by adding an embed.js code
If you wish to render the whole results page within an iframe on a profile, you will need to first embed our embed.js file (as you can see on line 67).
<script src="https://admin.revenuehunt.com/embed.js" async></script>
Then, insert the quiz (as you can see on line 68).
<iframe src="{{ customer.metafields.prq.response_permalink }}" style="width:100%; border: none; margin-bottom: 30px; position: absolute; left: 0;" />
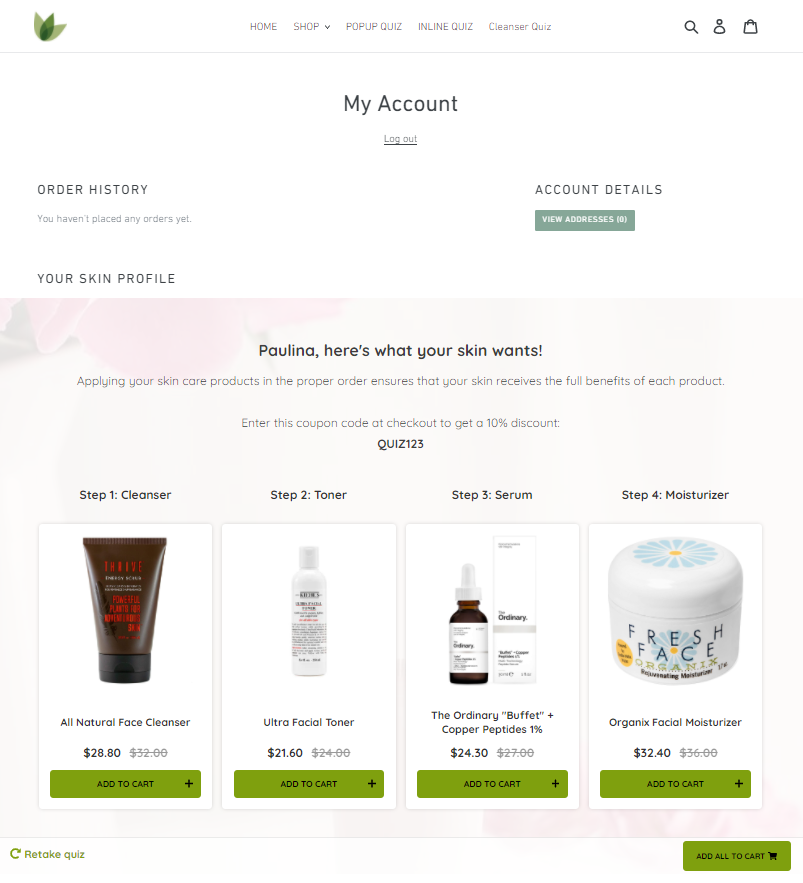
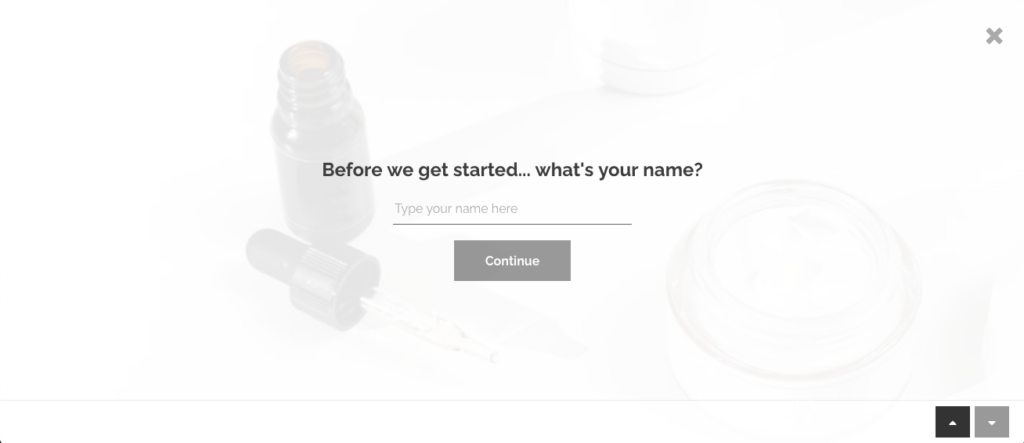
Here’s how it can look on your customer’s profile:

Show the quiz only to logged-in customers


<div class="page-width"><div class="grid"><div class="grid__item medium-up--five-sixths medium-up--push-one-twelfth"><div class="section-header text-center"><h1>{{ page.title }}</h1></div><div class="grid myaccount">{% if customer %}<div class="grid__item rh-inline" style="margin: 60px 0 120px;"><script src="https://admin.{% if customer.metafields.prq.<h2>Your Profile</h2><iframe src="{{ customer.metafields.prq.{% else %}<h2>Take our Quiz to determine your skincare routine</h2><iframe src="https://admin.revenuehunt.com/public/quiz/dbqHqN" style="width:100%; border: none; margin-bottom: 30px; position: absolute; left: 0;" />{% endif %}</div>{% else %}<div class="w-100"><h3>You're not logged in.</h3></div><div class="w-100"><p>Please <a href="https://skincarequiz.myshopify.com/account/login">log in</a> or <a href="https://skincarequiz.myshopify.com/account/register">sign up</a> to take the quiz.</p></div>{% endif %}</div></div></div></div>
Passing parameters to the quiz to pre-fill responses
With Product Recommendation Quiz you have the possibility to pre-fill the responses to certain questions in your quiz. This comes in very handy when users are logged in to your store and don’t want to ask them for information you already have about them (eg. their name and email).
Another use case is when you’re driving traffic to your quiz from a mailing list and, again, you don’t want to ask them for their contact details.
This feature can be implemented in two ways, either declaring JavaScript variables in your store’s source code (note: developer needed) or passing URL parameters on a link to your store.
Declare window.prq_vars
You can declare window.prq_vars inside a JavaScript <script> tag in your store’s source code:
<script>
window.prq_vars = {};
window.prq_vars.name = 'John Doe';
window.prq_vars.email = '[email protected]';
window.prq_vars.phone = '+15556219645';
window.prq_vars.cdRDCc = 'xDAwDe;aSEfBq';
// question ID - choices IDs separated by ;
</script>Pass URL parameters
URL parameters (also known as query strings) are a way to structure additional information for a given URL. Parameters are added to the end of a URL after a ? symbol, and multiple parameters can be included when separated by the & symbol.
In order to pre-fill certain quiz responses, you can pass the following URL parameters when linking to your store (eg. linking from a newsletter):
prq_name=John Doe
[email protected]
prq_phone=+15556219645
prq_cdRDCc=xDAwDe;aSEfBq
// question ID - choices IDs separated by ;
In case of differences in the values declared in the window.prq_vars and the values passed via URL parameters, the URL parameters will prevail.
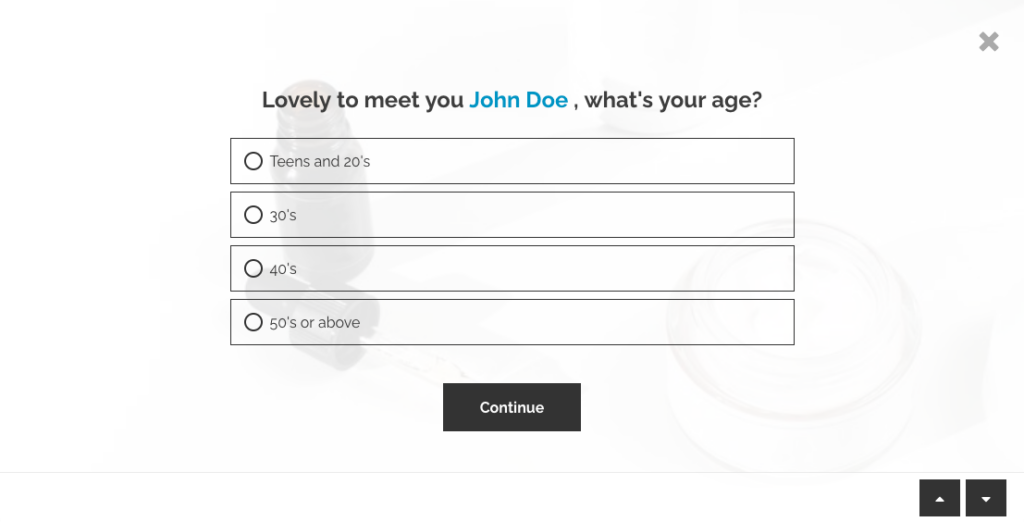
Example
Here’s a link to our demo store without passing parameters. You’ll see that you have to fill in all the questions, including the name and email. Click on the following link and take the quiz:
https://skincarequiz.myshopify.com/pages/inline-quiz/

On the other hand, in this other link we are passing URL parameters:
https://skincarequiz.myshopify.com/pages/inline-quiz/?prq_name=John%20Doe&[email protected]
You’ll notice that if you take the quiz now, the “name” and “email” questions are pre-filled and skipped: